Salutare,
Cu ajutorul acestui tutorial puteti evidentia mult mai usor functiile codurilor introduse in caseta code.
 1. Instalarea codului JavaScript: 1. Instalarea codului JavaScript:
Pentru inceput adaugati un nou script din: Panou > Module > HTML & JAVASCRIPT > Gestiunea codurilor javascript > Creati un nou cod JavaScript
Asigurati-va ca gestiunea codurilor javascript este activa, dupa care adaugati urmatorul cod.
Titlu : Code syntax highlighter
Amplasare : Topicuri
- Cod:
$(function(){var a=$("dl.codebox dd").find("code, div.cont_code");0!=a.length&&$.ajax({url:"http://yandex.st/highlightjs/8.0/highlight.min.js",cache:!0,dataType:"script",success:function(){hljs.configure({useBR:!0});a.each(function(a,b){hljs.highlightBlock(b)})}})});
 2. Instalarea codului CSS: 2. Instalarea codului CSS:
 | Panou de Administrare ~> Afisare ~> Imagini si culori ~> Culori ~> Foaie de stil CSS |
- Cod:
.hljs {
display: inline-block;
padding: 0.5em;
color: #333;
background: #f8f8f8;
}
.hljs-comment,
.hljs-template_comment,
.diff .hljs-header,
.hljs-javadoc {
color: #998;
font-style: italic;
}
.hljs-keyword,
.css .rule .hljs-keyword,
.hljs-winutils,
.javascript .hljs-title,
.nginx .hljs-title,
.hljs-subst,
.hljs-request,
.hljs-status {
color: #333;
font-weight: bold;
}
.hljs-number,
.hljs-hexcolor,
.ruby .hljs-constant {
color: #099;
}
.hljs-string,
.hljs-tag .hljs-value,
.hljs-phpdoc,
.tex .hljs-formula {
color: #d14;
}
.hljs-title,
.hljs-id,
.coffeescript .hljs-params,
.scss .hljs-preprocessor {
color: #900;
font-weight: bold;
}
.javascript .hljs-title,
.lisp .hljs-title,
.clojure .hljs-title,
.hljs-subst {
font-weight: normal;
}
.hljs-class .hljs-title,
.haskell .hljs-type,
.vhdl .hljs-literal,
.tex .hljs-command {
color: #458;
font-weight: bold;
}
.hljs-tag,
.hljs-tag .hljs-title,
.hljs-rules .hljs-property,
.django .hljs-tag .hljs-keyword {
color: #000080;
font-weight: normal;
}
.hljs-attribute,
.hljs-variable,
.lisp .hljs-body {
color: #008080;
}
.hljs-regexp {
color: #009926;
}
.hljs-symbol,
.ruby .hljs-symbol .hljs-string,
.lisp .hljs-keyword,
.tex .hljs-special,
.hljs-prompt {
color: #990073;
}
.hljs-built_in,
.lisp .hljs-title,
.clojure .hljs-built_in {
color: #0086b3;
}
.hljs-preprocessor,
.hljs-pragma,
.hljs-pi,
.hljs-doctype,
.hljs-shebang,
.hljs-cdata {
color: #999;
font-weight: bold;
}
.hljs-deletion {
background: #fdd;
}
.hljs-addition {
background: #dfd;
}
.diff .hljs-change {
background: #0086b3;
}
.hljs-chunk {
color: #aaa;
}
Pentru a finaliza modificarile apasati pe valideaza. Si asta a fost tot! 
|
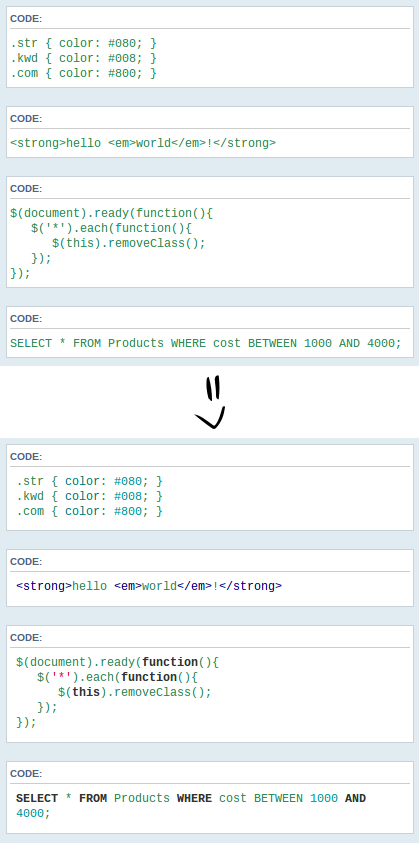
 Colorarea tagurilor code
Colorarea tagurilor code

 Subiecte similare
Subiecte similare
 Acasa
Acasa












 Scris de
Scris de