Cum se instaleaza si se utilizeaza Font Awesome
Pagina 1 din 1 • Distribuiţi
 Cum se instaleaza si se utilizeaza Font Awesome
Cum se instaleaza si se utilizeaza Font Awesome
| Cum se instaleaza si se utilizeaza Font Awesome |
Salutare  , ,Acest tutorial explica modul in care puteti instala si utiliza Font Awesome pe Forumgratuit. Mai jos gasiti cateva comenzi rapide, astfel incat sa puteti sari la o sectiune specifica. 1. Ce este Font Awesome 2. Instalare Font Awesome 3. Informatii Font Awesome 4. Exemple de utilizare a Font Awesome pe Forumgratuit
[Metoda 1] Instalam in template
Inainte de a incepe editarea sablonul, apasati aici si copiati codul furnizat in cea mai simpla metoda de MaxCDN. Aceasta va fi utilizat pentru a instala Font Awesome in forum. Gasiti {T_HEAD_STYLESHEET} in template-ul overall_header si inaintea lui adaugati codul furnizat de MaxCDN, astfel incat rezultatul sa fie cam asa:
[Metoda 2] Instalare cu ajutorul Javascript
1. Elemente CSS  Acest lucru poate fi realizat prin copierea pictogramei dorite din aceasta lista si lipirea ei ca valoare de continut. Exemplu:
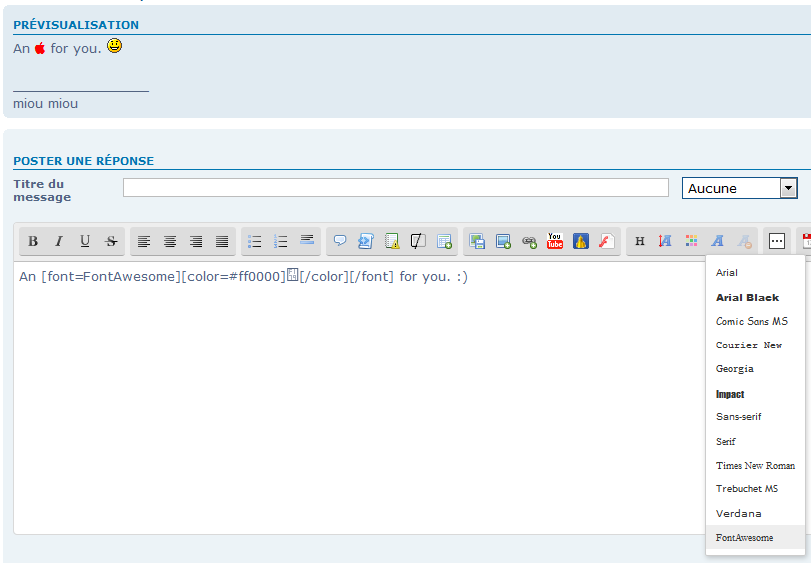
2. Utilizeaza Font Awesome in mesaje Font Awesome poate fi folosit in mesaje folosind tag-ul font.
3. Utilizare Font Awesome in HTML Atentie: Pentru a face acest lucru posibil, trebuie sa avem instalat in template codul MaxCDN intre .  Codul HTML:
Acesta este un exemplu prin utilizarea unei pagini HTML. Puteti vedea o previzualizare aici, si codul utilizat mai jos.
Adaugam o noul pagina HTML cu urmatoarele optiuni: Doriti sa utilizati partea de sus si de jos a paginii forumului dvs.?: Nu Utilizati aceasta pagina ca pagina de start?: Nu
Succes  |
Tutorial actualizat de catre MIHAI Numai bine, Echipa Forumgratuit |

 | Forumul Forumurilor Regulile Forumgratuit | Tutoriale | FAQ | Recuperarea parolei pentru forum și unelte |
*** Forumul de suport nu vă va solicita niciodată adresa de e-mail sau parola, așa că vă rugăm să nu le postați nicăieri! ***
Nu ofer suport prin PM!
 Subiecte similare
Subiecte similare» icon font awesome ForumGratuit
» probleme iconite font awesome
» Integrarea Font Awesome ca și buton în SCEditor
» Iconite font awesome membrii punbb
» Aspect modern butoanelor din interiorul topicului folosind Font Awesome
» probleme iconite font awesome
» Integrarea Font Awesome ca și buton în SCEditor
» Iconite font awesome membrii punbb
» Aspect modern butoanelor din interiorul topicului folosind Font Awesome
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de
Scris de