Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Alte probleme :: Arhiva probleme diverse
Pagina 1 din 1 • Distribuiţi
 Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
ala este un meniu sexy drop down

Zack.- Membru onorific

- Mesaje : 4830
Localizare : Sibiu
Data înscrierii : 24/06/2010
Mulțumiri : 0


 Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
Foarte uşor
1.Adaugati codul CSS de mai jos in foaia de stil CSS a forumului dumneavoastra.
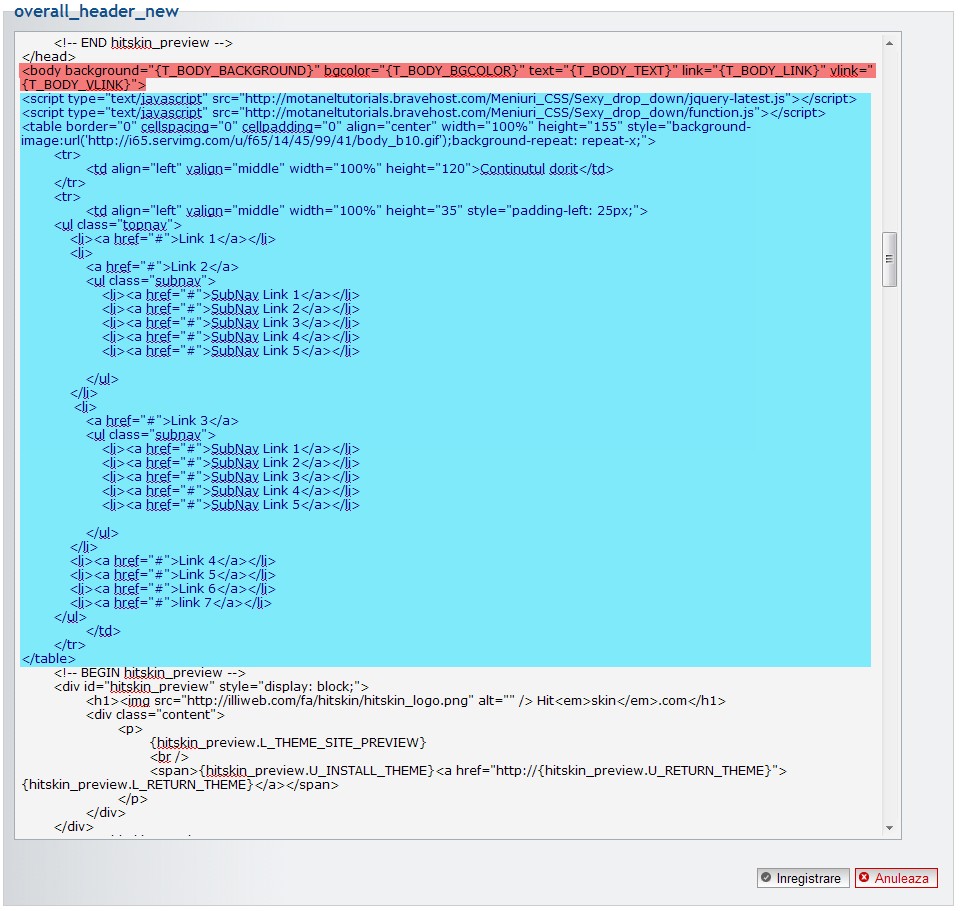
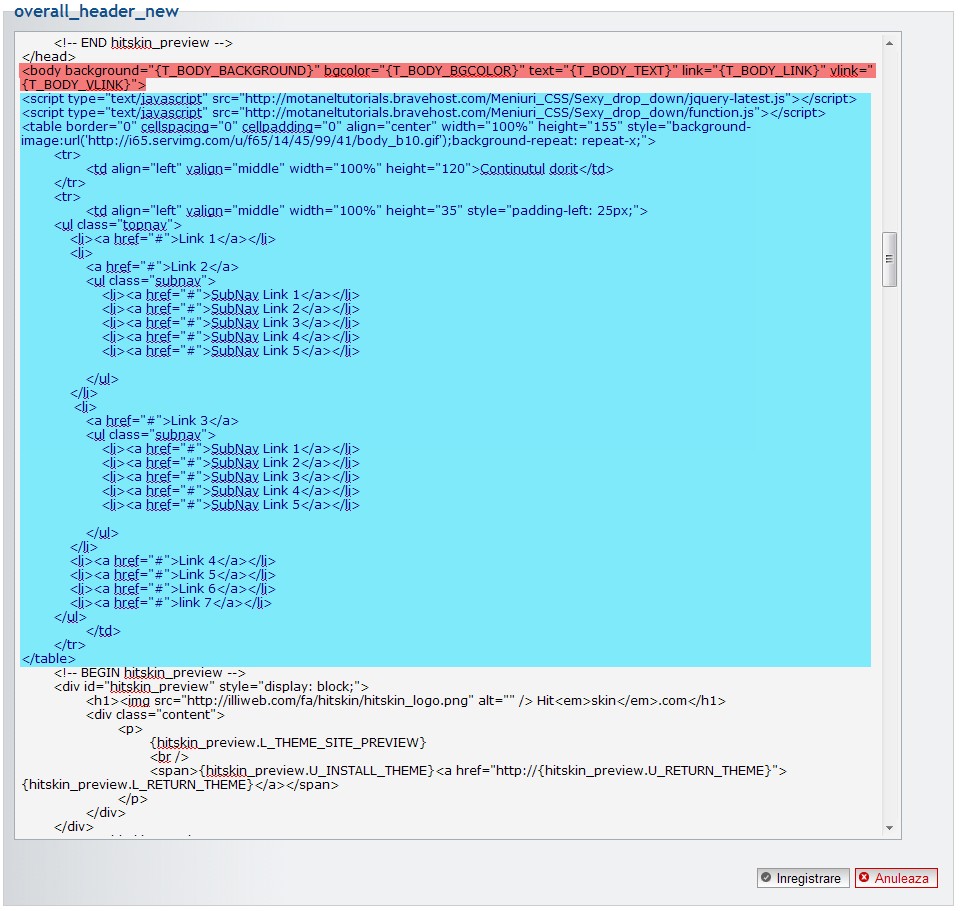
2.Copiati meniul de mai jos, si puneti-l in template-ul overall_header_new dupa codul:
Asta în overall_header_new:

Sursa: MotanelTutorials
1.Adaugati codul CSS de mai jos in foaia de stil CSS a forumului dumneavoastra.
- Cod:
/*----------------Drop Down Menu----------------*/
html, body {
margin: 0; padding: 0;
font: 10px normal Arial, Helvetica, sans-serif;
}
ul.topnav {
list-style: none;
padding: 0 20px;
margin: 0;
float: left;
width: 1000px;
background: #222;
font-size: 1.2em;
background: url(http://i65.servimg.com/u/f65/14/45/99/41/topnav10.gif) repeat-x;
}
ul.topnav li {
float: left;
margin: 0;
padding: 0 15px 0 0;
position: relative; /*--Declare X and Y axis base--*/
}
ul.topnav li a{
padding: 10px 5px;
color: #fff;
display: block;
text-decoration: none;
float: left;
}
ul.topnav li a:hover{
background: url(http://i65.servimg.com/u/f65/14/45/99/41/topnav11.gif) no-repeat center top;
}
ul.topnav li span {
width: 17px;
height: 35px;
float: left;
background: url(http://i65.servimg.com/u/f65/14/45/99/41/subnav10.gif) no-repeat center top;
}
ul.topnav li span.subhover {background-position: center bottom; cursor: pointer;}
ul.topnav li ul.subnav {
list-style: none;
position: absolute;
left: 0; top: 35px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
width: 170px;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border: 1px solid #111;
box-shadow: 0px 2px 4px #606060;
-webkit-box-shadow: 0px 2px 4px #606060;
-moz-box-shadow: 0px 2px 4px #606060;
}
ul.topnav li ul.subnav li{
margin: 0; padding: 0;
border-top: 1px solid #252525;
border-bottom: 1px solid #444;
clear: both;
width: 170px;
}
html ul.topnav li ul.subnav li a {
float: left;
width: 145px;
background: #333 url(http://i65.servimg.com/u/f65/14/45/99/41/dropdo10.gif) no-repeat 10px center;
padding-left: 20px;
}
html ul.topnav li ul.subnav li a:hover { /*--Hover effect for subnav links--*/
background: #222 url(http://i65.servimg.com/u/f65/14/45/99/41/dropdo10.gif) no-repeat 10px center;
}
2.Copiati meniul de mai jos, si puneti-l in template-ul overall_header_new dupa codul:
- Cod:
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
Asta în overall_header_new:
- Cod:
<script type="text/javascript" src="http://andreitm.bravehost.com/Sexy_drop_menu/jquery-latest.js"></script>
<script type="text/javascript" src="http://andreitm.bravehost.com/Sexy_drop_menu/function.js"></script>
<table border="0" cellspacing="0" cellpadding="0" align="center" width="100%" height="155" style="background-image:url('http://i65.servimg.com/u/f65/14/45/99/41/body_b10.gif');background-repeat: repeat-x;">
<tr>
<td align="left" valign="middle" width="100%" height="120">Continutul dorit</td>
</tr>
<tr>
<td align="left" valign="middle" width="100%" height="35" style="padding-left: 25px;">
<ul class="topnav">
<li><a href="#">Link 1</a></li>
<li>
<a href="#">Link 2</a>
<ul class="subnav">
<li><a href="#">SubNav Link 1</a></li>
<li><a href="#">SubNav Link 2</a></li>
<li><a href="#">SubNav Link 3</a></li>
<li><a href="#">SubNav Link 4</a></li>
<li><a href="#">SubNav Link 5</a></li>
</ul>
</li>
<li>
<a href="#">Link 3</a>
<ul class="subnav">
<li><a href="#">SubNav Link 1</a></li>
<li><a href="#">SubNav Link 2</a></li>
<li><a href="#">SubNav Link 3</a></li>
<li><a href="#">SubNav Link 4</a></li>
<li><a href="#">SubNav Link 5</a></li>
</ul>
</li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
<li><a href="#">Link 6</a></li>
<li><a href="#">link 7</a></li>
</ul>
</td>
</tr>
</table>

Sursa: MotanelTutorials
 Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
si cum adaug link-ul de exemplu ,,Link1" modific numele Home si sa ma duca acasa adica http://exemplu.ro/forum/
 Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
salut:)...am urmat toti pasii...dar eu am o alta tema pe forumul meu...si am diferit codul de la header:
si nu stiu cum sa adaug acel cod pentru sexy drrop menu....si sa scot vechiul meniu:
acesta este codul meu overal_header:
puteti sa imi modificati voi va rog? :D
:D
si nu stiu cum sa adaug acel cod pentru sexy drrop menu....si sa scot vechiul meniu:
acesta este codul meu overal_header:
- Cod:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" id="min-width" xml:lang="{L_LANG_HTML}" lang="{L_LANG_HTML}" dir="{S_CONTENT_DIRECTION}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB}>
<head>
<!-- BEGIN meta_emulate_ie7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- END meta_emulate_ie7 -->
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="Content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<link type="text/css" rel="stylesheet" href="http://darkspectre.bravehost.com/back_in_black.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<!--[if IE 6]>
<style>
body{background-image: none !important;}
#pun-navlinks{
z-index: 1;
position: relative;}
</style>
<![endif]-->
</head>
<body>
<script language="javascript">
function toggleAutentificare() {
var ele = document.getElementById("toggleAutentificare");
var text = document.getElementById("displayAutentificare");
if(ele.style.display == "block") {
ele.style.display = "none";
img.innerHTML = "http://r13.imgfast.net/users/1314/81/15/83/album/conect10.png";
}
else {
ele.style.display = "block";
img.innerHTML = "http://r13.imgfast.net/users/1314/81/15/83/album/conect10.png";
}
}
</script>
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<div style="width: {LOGIN_POPUP_WIDTH}px; height: {LOGIN_POPUP_HEIGHT}px;" id="contur_pup_up">
<div style="width: {LOGIN_POPUP_WIDTH}px; height: {LOGIN_POPUP_HEIGHT}px; overflow:auto;" id="pop_up">
<div id="continut_pup_up">{LOGIN_POPUP_MSG}</div>
</div>
</div>
<div style="width: {LOGIN_POPUP_WIDTH}px;" align="right">
<div id="pop_up_buttons">
<span class="op"><a href="javascript:toggleAutentificare();" id="displayAutentificare" title="Autentificare"><img src="http://r13.imgfast.net/users/1314/81/15/83/album/conect10.png" border="0"></a></span><br>
<a href="/profile.forum?mode=register" title="Inregistrare"><img src="http://r13.imgfast.net/users/1314/81/15/83/album/inreg10.png" border="0" class="op" title="Inregistrare"></a><br>
<a href="#" id="login_popup_close" title="Inchide si nu mai afisa acest chenar"><img src="http://r13.imgfast.net/users/1314/81/15/83/album/inchid10.png" border="0" class="op" title="Inchide si nu mai afisa acest chenar"></a>
</div>
<div id="toggleAutentificare">
<form action="/login.forum" method="post" name="form_login">
<center>
<span class="op"><input type="text" name="username" value="Username" onclick="if (this.value == 'Username') this.value = '';" onblur="if (this.value == '') this.value = 'Username';" class="logininput" /></span>
<span class="op"><input type="password" name="password" value="Password" onclick="if (this.value == 'Password') this.value = '';" onblur="if (this.value == '') this.value = 'Password';" class="logininput" /></span> <span class="op"><label for="autologin"><span style="font-size: 12px; font-family: Arial; color: #464646; cursor: pointer;">AutoLogIn:</span></label><input type="checkbox" name="autologin" id="autologin" style="cursor: pointer;" /></span>
<input type="hidden" name="redirect" value="" /><input type="hidden" name="query" value="" /> <span class="op"><input class="buton" type="submit" name="login" value="Conectare" /></span>
</center>
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<form method="get" action="/search.forum" id="search" class="search_box">
<table cellspacing="0" cellpadding="0"><td>
<input type="text" name="search_keywords" id="srch_input" value="Cautare..." onfocus="if(this.value=='Cautare...') this.value='';" onblur="if(this.value=='') this.value='Cautare...';"/>
</td>
<td>
<input id="srch_button" value=" " type="submit" />
</td> </table>
</form>
<div id="rss_v_button"><a style="" href="/rss"><img src="http://i66.servimg.com/u/f66/11/96/49/61/rss13.png"></a></div>
<div id="page-header"> <div id="pun-intro" class="clearfix">
<a href="{U_INDEX}" id="pun-logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<div id="as">
<script type="text/javascript"><!--
google_ad_client = "pub-4610261741163699";
/* Back in black */
google_ad_slot = "1353422898";
google_ad_width = 728;
google_ad_height = 90;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
puteti sa imi modificati voi va rog?
 Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
adyx, ti-am sters eu meniul obisnuit:
- Cod:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" id="min-width" xml:lang="{L_LANG_HTML}" lang="{L_LANG_HTML}" dir="{S_CONTENT_DIRECTION}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB}>
<head>
<!-- BEGIN meta_emulate_ie7 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
<!-- END meta_emulate_ie7 -->
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="Content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JS_DIR}jquery/ticker/ticker.css" />
<link type="text/css" rel="stylesheet" href="http://darkspectre.bravehost.com/back_in_black.css" />
<script src="{JS_DIR}jquery/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JS_DIR}jquery/jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('#fa_ticker_content').css('display','block');
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
pm.focus();
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
report.focus();
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
ticker_start({switch_ticker.HEIGHT}, {switch_ticker.SPACING}, {switch_ticker.SPEED}, '{switch_ticker.DIRECTION}', {switch_ticker.STOP_TIME});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = false, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
<!--[if IE 6]>
<style>
body{background-image: none !important;}
#pun-navlinks{
z-index: 1;
position: relative;}
</style>
<![endif]-->
</head>
<body>
<!-- Aici pui codul pentru sexy drop down menu -->
<script language="javascript">
function toggleAutentificare() {
var ele = document.getElementById("toggleAutentificare");
var text = document.getElementById("displayAutentificare");
if(ele.style.display == "block") {
ele.style.display = "none";
img.innerHTML = "http://r13.imgfast.net/users/1314/81/15/83/album/conect10.png";
}
else {
ele.style.display = "block";
img.innerHTML = "http://r13.imgfast.net/users/1314/81/15/83/album/conect10.png";
}
}
</script>
<!-- BEGIN switch_login_popup -->
<div id="login_popup">
<div style="width: {LOGIN_POPUP_WIDTH}px; height: {LOGIN_POPUP_HEIGHT}px;" id="contur_pup_up">
<div style="width: {LOGIN_POPUP_WIDTH}px; height: {LOGIN_POPUP_HEIGHT}px; overflow:auto;" id="pop_up">
<div id="continut_pup_up">{LOGIN_POPUP_MSG}</div>
</div>
</div>
<div style="width: {LOGIN_POPUP_WIDTH}px;" align="right">
<div id="pop_up_buttons">
<span class="op"><a href="javascript:toggleAutentificare();" id="displayAutentificare" title="Autentificare"><img src="http://r13.imgfast.net/users/1314/81/15/83/album/conect10.png" border="0"></a></span><br>
<a href="/profile.forum?mode=register" title="Inregistrare"><img src="http://r13.imgfast.net/users/1314/81/15/83/album/inreg10.png" border="0" class="op" title="Inregistrare"></a><br>
<a href="#" id="login_popup_close" title="Inchide si nu mai afisa acest chenar"><img src="http://r13.imgfast.net/users/1314/81/15/83/album/inchid10.png" border="0" class="op" title="Inchide si nu mai afisa acest chenar"></a>
</div>
<div id="toggleAutentificare">
<form action="/login.forum" method="post" name="form_login">
<center>
<span class="op"><input type="text" name="username" value="Username" onclick="if (this.value == 'Username') this.value = '';" onblur="if (this.value == '') this.value = 'Username';" class="logininput" /></span>
<span class="op"><input type="password" name="password" value="Password" onclick="if (this.value == 'Password') this.value = '';" onblur="if (this.value == '') this.value = 'Password';" class="logininput" /></span> <span class="op"><label for="autologin"><span style="font-size: 12px; font-family: Arial; color: #464646; cursor: pointer;">AutoLogIn:</span></label><input type="checkbox" name="autologin" id="autologin" style="cursor: pointer;" /></span>
<input type="hidden" name="redirect" value="" /><input type="hidden" name="query" value="" /> <span class="op"><input class="buton" type="submit" name="login" value="Conectare" /></span>
</center>
</form>
</div>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
<div class="minwidth_IE">
<div class="layout_IE">
<div class="container_IE">
<div class="pun">
<form method="get" action="/search.forum" id="search" class="search_box">
<table cellspacing="0" cellpadding="0"><td>
<input type="text" name="search_keywords" id="srch_input" value="Cautare..." onfocus="if(this.value=='Cautare...') this.value='';" onblur="if(this.value=='') this.value='Cautare...';"/>
</td>
<td>
<input id="srch_button" value=" " type="submit" />
</td> </table>
</form>
<div id="rss_v_button"><a style="" href="/rss"><img src="http://i66.servimg.com/u/f66/11/96/49/61/rss13.png"></a></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display: none;width: 100%;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="padding-top:4px;">
<div class="module main">
<div class="main-content clearfix">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<div id="as">
<script type="text/javascript"><!--
google_ad_client = "pub-4610261741163699";
/* Back in black */
google_ad_slot = "1353422898";
google_ad_width = 728;
google_ad_height = 90;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>
<!-- BEGIN html_validation -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
<!-- END html_validation -->
- Cod:
<!-- Aici pui codul pentru sexy drop down menu -->

Vizitato- Vizitator
 Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
mda....mi-a iesit ce am vrut eu...dar nu se prea potriveste cu tema pe care o am....nu ca sunt alte culori...doar ca nu se aseaza bine....nu se potriveste...
 Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
Re: Cum pot adauga mai multe butoane intr-unul singur la bara de navigare
hello e topic-ul meu nu va mai bagati peste mine si ajutati-ma odata cum bag si eu link adica sa pun la prima Home dupaia sa cand dau click sa ma duca ex : http://exemplu.ex/home ma ajutati ? si sa pun la una diverse si sa apara anunturi etc.. si sa ma redirectioneze adik sa pun linkuri hai ma zi ca ma enervati
 Subiecte similare
Subiecte similare» Cerere 2 butoane bara navigare
» Cerere butoane bara de navigare
» cerere butoane bara navigare
» Cerere bara navigare (butoane)
» Pot sterge butoane dupa bara de navigare?
» Cerere butoane bara de navigare
» cerere butoane bara navigare
» Cerere bara navigare (butoane)
» Pot sterge butoane dupa bara de navigare?
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Alte probleme :: Arhiva probleme diverse
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de Hectore123 Vin Feb 04, 2011 11:43 am
Scris de Hectore123 Vin Feb 04, 2011 11:43 am