Facebook Connect
Pagina 1 din 1 • Distribuiţi
 Facebook Connect
Facebook Connect
Facebook Connect |
Facebook Connect este un sistem revolutionar de a va conecta folosind contul dumneavoastra de pe Facebook si sa invitati prietenii si contactele din aceasta retea pe forum. Atat fondatorul cat si membrii forumului isi pot invita prietenii de pe Facebook Pentru ca acest modul sa functioneze corect:
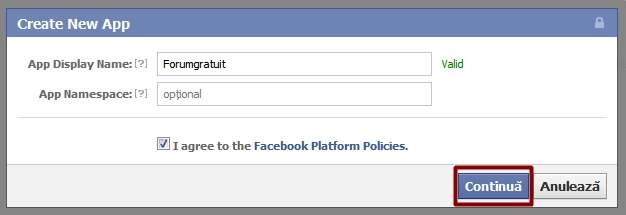
 Nota : Aceasta aplicatie este creata de Facebook. In cazul in care apar probleme, va trebui sa asteptati pana cand Facebook le va rezolva. Nota : Aceasta aplicatie este creata de Facebook. In cazul in care apar probleme, va trebui sa asteptati pana cand Facebook le va rezolva.Creati ID-ul Facebook si activati modulul: Panou de Administrare -> Module -> Facebook connect Acestia sunt pasii care trebuie sa ii urmati : a -Administratorul trebuie sa isi creeze propria aplicatie pe Facebook pentru a avea un cod (ID). Accesati acest link: https://developers.facebook.com/apps/ Veti ajunge pe aceasta pagina de pe Facebook :  Imediat dupa accesarea acelui buton:  Apoi ajungeti pe o pagina cu un cod (ID). (Nota: este posibil sa vedeti o pagina alba insa aplicatia va fi creata) Puteti sa va modificati aplicatia intrand pe profilul dumneavoastra de pe Facebook :  Daca ajungeti pe o pagina goala iata ce trebuie sa faceti :    b - Administratorul trebuie sa copieze acel cod(ID) in panoul de administrare al forumului:  c - Apoi administratorul trebuie sa activeze modulul din panoul de Administrare:  Configurare: Puteti activa conectarea automata astfel incat membrii se vor putea conecta folosind conturile lor de pe Facebook:  Puteti de asemenea sa selectati sau sa modificati mesajul de invitatie catre prietenii dumneavoastra.  Optiuni de conectare: a - Sunt un utilizator nou si vreau sa ma inregistrez pe forum  Trebuie sa fiti conectat la contul dumnevaoastra de pe Facebook. Apoi, la fiecare conectare pe forum nu va trebuii decat sa dati click pe buton pentru a va conecta folosind contul de pe Facebook :  b - Sunt un utilizator deja inregistrat si vreau sa ma connectez folosind contul meu de pe Facebook : Este foarte simplu, trebuie sa va conectati contul de pe Facebook cu cel care il aveti deja pe forum. Puteti sa va conectati contul urmarind pasii din aceasta imagine :  Conectati-va la contul dumneavoastra de pe Facebook. De acum inainte, contul de pe forum este conectat cu cel de pe Facebook. 4. Invitati prietenii: Toti membrii de pe forum (fie ca fac parte din staff sau nu) isi pot invita contactele de pe Facebook sa se alature pe forum. Mergeti in Profil -> Invitare Facebook Veti vedea o pagina cu o lista de prieteni. Selectati contactele pe care doriti sa le invitati sa vi se alature pe forum (pana la maxim 26 de contacte dintr-o data). Cand prietenii dumneavoastra vor da click pe invitatiile trimise vor fi invitati pe forumul dvs. pentru a se inregistra! Numai bine, Echipa Forumgratuit |
| Actualizat la 20.02.2012 - Kegan Reproducerea acestui tutorial nu este posibila fara acordul nostru, in conformitate cu articolul L122-1 apartinand ICC. | [/color] |
Ultima editare efectuata de catre Luky in Joi Ian 20, 2011 10:50 pm, editata de 7 ori

Luky- Membru onorific

- Mesaje : 3467
Varsta : 36
Localizare : Bucuresti
Data înscrierii : 27/12/2007
Mulțumiri : 25


 Re: Facebook Connect
Re: Facebook Connect
Modificari in template-uri pentru phpBB2
Template-ul overall_header_new.tpl
Inlocuiti acest rand :
cu :
Cautati acest rand :
Si dupa el adaugati :
template-ul overall_footer.tpl
Cautati acest cod :
Si adaugati acest cod dupa el :
template-ul index_body.tpl
Inlocuiti acest cod :
cu :
Inlocuiti acest cod :
cu :
Adaugati acest cod la sfarsitul fisierului :
template-ul profile_add_body.tpl
Introduceti acest rand la inceputul fisierului :
Inlocuiti acest cod :
cu :
Cautati acest rand :
si dupa el adaugati acest :
Adaugati acest cod la sfarsitul fisierului :
Template-ul overall_header_new.tpl
Inlocuiti acest rand :
- Cod:
<html dir="{S_CONTENT_DIRECTION}" .... >
cu :
- Cod:
<html dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" xmlns:fb="http://www.facebook.com/2008/fbml">
Cautati acest rand :
- Cod:
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
Si dupa el adaugati :
- Cod:
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
template-ul overall_footer.tpl
Cautati acest cod :
- Cod:
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
Si adaugati acest cod dupa el :
- Cod:
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_facebook_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_facebook_logout -->
<script type="text/javascript">
//<![CDATA[
FB.Event.subscribe('auth.logout', function(response) {
if ($('a#logout'))
{
var lien_redir = $('a#logout').attr('href');
if ($('a#logout').attr('href') && $('a#logout').attr('href') != '')
{
document.location.href = 'http://{switch_facebook_logout.SERVER_NAME}/' + lien_redir;
}
}
});
$(document).ready( function() {
$('a#logout').click( function() {
FB.logout();
} );
} );
//]]>
</script>
<!-- END switch_facebook_logout -->
template-ul index_body.tpl
Inlocuiti acest cod :
- Cod:
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="100%" valign="top" align="center" class="row1">
<label><span class="genmed">{L_USERNAME}:</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD}:</span> <input class="post" type="password" size="10" name="password" /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
</td>
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
cu :
- Cod:
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle" align="right">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="facebook_login()" v="2" perms="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_header -->
Inlocuiti acest cod :
- Cod:
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="100%" valign="top" align="center" class="row1">
<span class="genmed">{L_USERNAME}:</span>
<input class="post" type="text" size="10" name="username"/>
<span class="genmed">{L_PASSWORD}:</span>
<input class="post" type="password" size="10" name="password"/>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<span class="gensmall">{L_AUTO_LOGIN}</span>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
</td>
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
cu :
- Cod:
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<!-- BEGIN switch_fb_connect_no -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td class="row1" align="center">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect_no -->
<!-- BEGIN switch_fb_connect -->
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td valign="top" width="100%" class="row1" align="center">
<table width="100%">
<tr>
<td width="55%" valign="middle">
<table class="right">
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<td width="10%" align="center" valign="middle">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
</td>
<td width="35%" class="align_gauche"><fb:login-button size="large" onlogin="facebook_login()" v="2" perms="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button></td>
</tr>
</table>
</td>
</tr>
</table>
<!-- END switch_fb_connect -->
</form>
<!-- END switch_user_login_form_footer -->
Adaugati acest cod la sfarsitul fisierului :
- Cod:
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
template-ul profile_add_body.tpl
Introduceti acest rand la inceputul fisierului :
- Cod:
<script type="text/javascript" src="{JSPWD}"></script>
Inlocuiti acest cod :
- Cod:
<tr>
<td class="row1"><span class="gen">{L_NEW_PASSWORD} : *</span>
<span class="gensmall">{L_PASSWORD_IF_CHANGED}</span></td>
<td class="row2"><input class="post" type="password" name="new_password" value="{NEW_PASSWORD}" size="25" maxlength="25" /></td>
</tr>
cu :
- Cod:
<tr>
<td class="row1"><span class="gen">{L_NEW_PASSWORD} : *</span>
<span class="gensmall">{L_PASSWORD_IF_CHANGED}</span></td>
<td class="row2">
<input class="post left" type="password" name="new_password" value="{NEW_PASSWORD}" size="25" maxlength="25" />
<div id="cont_pwd">
<div class="pwd_img" id="pwd_bad" >{BAD_LEVEL_PWD}</div>
<div class="pwd_img" id="pwd_middle" >{GOOD_LEVEL_PWD}</div>
<div class="pwd_img" id="pwd_good" >{STRONG_LEVEL_PWD}</div>
</div>
</td>
</tr>
Cautati acest rand :
- Cod:
<!-- END switch_profile_advanced -->
si dupa el adaugati acest :
- Cod:
<!-- BEGIN switch_fb_connect -->
<tr>
<td class="row1 fb"><span class="gen">{switch_preferences_menu.switch_fb_connect.L_FB_LINK_ACCOUNT} :</span></td>
<td class="row2 fb" width="400">
<!-- BEGIN switch_fb_account_linked -->
<span class="gen">{switch_preferences_menu.switch_fb_connect.switch_fb_account_linked.L_FB_ACCOUNT_LINKED}</span>
<!-- END switch_fb_account_linked -->
<!-- BEGIN switch_fb_account_not_linked -->
<fb:login-button size="medium" onlogin="facebook_link()" v="2">{switch_preferences_menu.switch_fb_connect.switch_fb_account_not_linked.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_account_not_linked -->
</td>
</tr>
<!-- END switch_fb_connect -->
Adaugati acest cod la sfarsitul fisierului :
- Cod:
<script type="text/javascript">
$('input[name=reset]').click(function(){
$("#pwd_good,#pwd_middle,#pwd_bad").hide();
});
$('input[name=new_password],input[name=username]').keyup(function() {
if ( $('input[name=new_password]').val() != "" )
{
var level = passwordStrength($('input[name=new_password]').val(),$('input[name=username]').val());
switch(level)
{
case 'bad' :
$("#pwd_middle,#pwd_good").hide();
$("#pwd_bad").show();
break;
case 'good' :
$("#pwd_good,#pwd_bad").hide();
$("#pwd_middle").show();
break;
case 'strong' :
$("#pwd_middle,#pwd_bad").hide();
$("#pwd_good").show();
break;
}
}
else
{
$("#pwd_middle,#pwd_good,#pwd_bad").hide();
}
});
</script>
<!-- BEGIN switch_preferences_menu -->
<!-- BEGIN switch_fb_connect -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_preferences_menu.switch_fb_connect.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_fb_connect -->
<!-- END switch_preferences_menu -->

Luky- Membru onorific

- Mesaje : 3467
Varsta : 36
Localizare : Bucuresti
Data înscrierii : 27/12/2007
Mulțumiri : 25


 Re: Facebook Connect
Re: Facebook Connect
Modificari in template-uri pentru punBB
Template-ul overall_header_new.tpl
Inlocuiti acest rand :
cu :
Cautati acest rand :
Si adaugati acest cod dupa el :
template-ul overall_footer.tpl
Cautati acest rand :
Si adaugati acest cod inaintea sa:
template-ul index_body.tpl
Inlocuiti acest cod :
cu :
Inlocuiti acest cod :
cu :
Adaugati acest cod la sfarsitul fisierului :
template-ul profile_add_body.tpl
Adaugati acest cod la inceputul fisierului :
Inlocuiti acest cod :
cu :
Cautati acest rand :
Adaugati acest cod dupa el :
Adaugati acest cod la sfarsitul fisierului:
Template-ul overall_header_new.tpl
Inlocuiti acest rand :
- Cod:
<html dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" xmlns="http://www.w3.org/1999/xhtml">
cu :
- Cod:
<html id="min-width" xmlns:fb="http://www.facebook.com/2008/fbml" xml:lang="{L_LANG_HTML}" lang="{L_LANG_HTML}" dir="{S_CONTENT_DIRECTION}">
Cautati acest rand :
- Cod:
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
Si adaugati acest cod dupa el :
- Cod:
<!-- BEGIN switch_fb_login -->
<script src="http://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
template-ul overall_footer.tpl
Cautati acest rand :
- Cod:
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
Si adaugati acest cod inaintea sa:
- Cod:
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_facebook_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_facebook_logout -->
<script type="text/javascript">
//<![CDATA[
FB.Event.subscribe('auth.logout', function(response) {
if ($('a#logout'))
{
var lien_redir = $('a#logout').attr('href');
if ($('a#logout').attr('href') && $('a#logout').attr('href') != '')
{
document.location.href = 'http://{switch_facebook_logout.SERVER_NAME}/' + lien_redir;
}
}
});
$(document).ready( function() {
$('a#logout').click( function() {
FB.logout();
} );
} );
//]]>
</script>
<!-- END switch_facebook_logout -->
template-ul index_body.tpl
Inlocuiti acest cod :
- Cod:
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
cu :
- Cod:
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="facebook_login()" v="2" perms="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
Inlocuiti acest cod :
- Cod:
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
</div>
</form>
<!-- END switch_user_login_form_footer -->
cu :
- Cod:
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="facebook_login()" v="2" perms="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
Adaugati acest cod la sfarsitul fisierului :
- Cod:
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_fb_index_login.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_fb_index_login -->
template-ul profile_add_body.tpl
Adaugati acest cod la inceputul fisierului :
- Cod:
<script type="text/javascript" src="{JSPWD}"></script>
Inlocuiti acest cod :
- Cod:
<dl>
<dt><label>{L_NEW_PASSWORD} : *</label></dt>
<dd>
<input type="password" name="new_password" value="{NEW_PASSWORD}" class="inputbox" />
<span class="italic">{L_PASSWORD_IF_CHANGED}</span>
</dd>
</dl>
cu :
- Cod:
<dl>
<dt><label>{L_NEW_PASSWORD} : *</label></dt>
<dd>
<input type="password" name="new_password" value="{NEW_PASSWORD}" class="inputbox left" />
<div id="cont_pwd">
<div class="pwd_img" id="pwd_bad" >{BAD_LEVEL_PWD}</div>
<div class="pwd_img" id="pwd_middle" >{GOOD_LEVEL_PWD}</div>
<div class="pwd_img" id="pwd_good" >{STRONG_LEVEL_PWD}</div>
</div>
<div class="clear"></div>
<span class="italic">{L_PASSWORD_IF_CHANGED}</span>
</dd>
</dl>
Cautati acest rand :
- Cod:
<!-- END switch_profile_advanced -->
Adaugati acest cod dupa el :
- Cod:
<!-- BEGIN switch_fb_connect -->
<dl>
<dt><label>{switch_preferences_menu.switch_fb_connect.L_FB_LINK_ACCOUNT} :</label></dt>
<dd>
<!-- BEGIN switch_fb_account_linked -->
<span class="gen">{switch_preferences_menu.switch_fb_connect.switch_fb_account_linked.L_FB_ACCOUNT_LINKED}</span>
<!-- END switch_fb_account_linked -->
<!-- BEGIN switch_fb_account_not_linked -->
<fb:login-button size="medium" onlogin="facebook_link()" v="2"{switch_preferences_menu.switch_fb_connect.switch_fb_account_not_linked.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_account_not_linked -->
</dd>
</dl>
<!-- END switch_fb_connect -->
Adaugati acest cod la sfarsitul fisierului:
- Cod:
<script type="text/javascript">
$('input[name=reset]').click(function(){
$("#pwd_good,#pwd_middle,#pwd_bad").hide();
});
$('input[name=new_password],input[name=username]').keyup(function() {
if ( $('input[name=new_password]').val() != "" )
{
var level = passwordStrength($('input[name=new_password]').val(),$('input[name=username]').val());
switch(level)
{
case 'bad' :
$("#pwd_middle,#pwd_good").hide();
$("#pwd_bad").show();
break;
case 'good' :
$("#pwd_good,#pwd_bad").hide();
$("#pwd_middle").show();
break;
case 'strong' :
$("#pwd_middle,#pwd_bad").hide();
$("#pwd_good").show();
break;
}
}
else
{
$("#pwd_middle,#pwd_good,#pwd_bad").hide();
}
});
</script>
<!-- BEGIN switch_preferences_menu -->
<!-- BEGIN switch_fb_connect -->
<div id="fb-root"></div>
<script type="text/javascript">
//<![CDATA[
FB.init({
appId: '{switch_preferences_menu.switch_fb_connect.FACEBOOK_APP_ID}',
status: true,
cookie: true,
xfbml: true
});
//]]>
</script>
<!-- END switch_fb_connect -->
<!-- END switch_preferences_menu -->

Luky- Membru onorific

- Mesaje : 3467
Varsta : 36
Localizare : Bucuresti
Data înscrierii : 27/12/2007
Mulțumiri : 25


 Subiecte similare
Subiecte similare» Facebook connect
» Problema FaceBook Connect
» Probleme Facebook Connect
» cod de confirmare pe Facebook Connect
» Optimizare pentru Facebook Connect
» Problema FaceBook Connect
» Probleme Facebook Connect
» cod de confirmare pe Facebook Connect
» Optimizare pentru Facebook Connect
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de Luky Mar Iul 27, 2010 11:21 pm
Scris de Luky Mar Iul 27, 2010 11:21 pm