Introducere
Acest tutorial este util celor ce doresc să personalizeze rezultatele unui sondaj. Folosind codurile din acest tutorial vă puteți personaliza rezultatele unui sondaj în 2 moduri: sub formă de diagramă circulară sau diagramă tip bară. Pentru ca tutorialul să funcționeze, trebuie să fiți fondatorul forumului, fiind necesară o modificare a șabloanelor.
Instalare
Acest tutorial funcționează doar pentru versiunile phpBB2, phpBB3, punBB, Invision și ModernBB. Momentan nu funcționează și pentru AwesomeBB.
Pentru a instala codurile, navigați înPanoul de administrare » Afișare » Template-uri » General » viewtopic_poll_result
Mai jos veți găsi cele 2 moduri de personalizare, diagramă circulară sau tip bară.
Diagramă circulară
phpBB2- Cod:
<tr>
<td class="row2" colspan="2"><br clear="all" />
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<style> svg > g > g:last-child { pointer-events: none } </style>
<script>
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Answer', 'Value'],
<!-- BEGIN poll_option -->
["{poll_option.POLL_OPTION_CAPTION}", {poll_option.POLL_OPTION_RESULT} ],
<!-- END poll_option -->
]);
var options = {
title: "{POLL_QUESTION}",
sliceVisibilityThreshold:0,
backgroundColor: 'transparent',
is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart_3d'));
chart.draw(data, options);
}
</script>
<span style="float:right; margin-left:-24px;">{CLOSE_POLL}</span>
<div id="piechart_3d" style="width: 450px; height: 210px; margin:auto;"></div>
<div class="gen" align="center">
{L_TOTAL_VOTES} : <strong>{TOTAL_VOTES}</strong>
<!-- BEGIN cancel_vote -->
- <a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a>
<!-- END cancel_vote -->
</div>
<br />
</td>
</tr>
phpBB3- Cod:
<div class="panel">
<div class="inner">
<div class="content">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<style> svg > g > g:last-child { pointer-events: none } </style>
<script>
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Answer', 'Value'],
<!-- BEGIN poll_option -->
["{poll_option.POLL_OPTION_CAPTION}", {poll_option.POLL_OPTION_RESULT} ],
<!-- END poll_option -->
]);
var options = {
title: "{POLL_QUESTION}",
sliceVisibilityThreshold:0,
backgroundColor: 'transparent',
is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart_3d'));
chart.draw(data, options);
}
</script>
<span style="float:right; margin-left:-24px;">{CLOSE_POLL}</span>
<div id="piechart_3d" style="width: 450px; height: 210px; margin:auto;"></div>
<div class="gen" align="center">
{L_TOTAL_VOTES} : <strong>{TOTAL_VOTES}</strong>
<!-- BEGIN cancel_vote -->
- <a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a>
<!-- END cancel_vote -->
</div>
<br />
</div>
</div>
</div>
punBB- Cod:
<div class="main-content frm">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<style> svg > g > g:last-child { pointer-events: none } </style>
<script>
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Answer', 'Value'],
<!-- BEGIN poll_option -->
["{poll_option.POLL_OPTION_CAPTION}", {poll_option.POLL_OPTION_RESULT} ],
<!-- END poll_option -->
]);
var options = {
title: "{POLL_QUESTION}",
sliceVisibilityThreshold:0,
backgroundColor: 'transparent',
is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart_3d'));
chart.draw(data, options);
}
</script>
<span style="float:right; margin-left:-24px;">{CLOSE_POLL}</span>
<div id="piechart_3d" style="width: 450px; height: 210px; margin:auto;"></div>
<div class="gen" align="center">
{L_TOTAL_VOTES} : <strong>{TOTAL_VOTES}</strong>
<!-- BEGIN cancel_vote -->
- <a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a>
<!-- END cancel_vote -->
</div>
<br />
</div>
Invision- Cod:
<div class="main">
<div class="box-content row1">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<style> svg > g > g:last-child { pointer-events: none } </style>
<script>
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Answer', 'Value'],
<!-- BEGIN poll_option -->
["{poll_option.POLL_OPTION_CAPTION}", {poll_option.POLL_OPTION_RESULT} ],
<!-- END poll_option -->
]);
var options = {
title: "{POLL_QUESTION}",
sliceVisibilityThreshold:0,
backgroundColor: 'transparent',
is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart_3d'));
chart.draw(data, options);
}
</script>
<span style="float:right; margin-left:-24px;">{CLOSE_POLL}</span>
<div id="piechart_3d" style="width: 450px; height: 210px; margin:auto;"></div>
<div class="gen" align="center">
{L_TOTAL_VOTES} : <strong>{TOTAL_VOTES}</strong>
<!-- BEGIN cancel_vote -->
- <a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a>
<!-- END cancel_vote -->
</div>
<br />
</div>
</div>
ModernBB- Cod:
<div class="panel">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<style> svg > g > g:last-child { pointer-events: none } </style>
<script>
google.charts.load("current", {packages:["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Answer', 'Value'],
<!-- BEGIN poll_option -->
["{poll_option.POLL_OPTION_CAPTION}", {poll_option.POLL_OPTION_RESULT} ],
<!-- END poll_option -->
]);
var options = {
title: "{POLL_QUESTION}",
sliceVisibilityThreshold:0,
backgroundColor: 'transparent',
is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart_3d'));
chart.draw(data, options);
}
</script>
<span style="float:right; margin-left:-24px;">{CLOSE_POLL}</span>
<div id="piechart_3d" style="width: 450px; height: 210px; margin:auto;"></div>
<div class="gen" align="center">
{L_TOTAL_VOTES} : <strong>{TOTAL_VOTES}</strong>
<!-- BEGIN cancel_vote -->
- <a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a>
<!-- END cancel_vote -->
</div>
<br />
</div>
Diagramă tip bară
phpBB2- Cod:
<tr>
<td class="row2" colspan="2"><br clear="all" />
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawStuff);
function drawStuff() {
var data = google.visualization.arrayToDataTable([
['Réponse', 'Valeur'],
<!-- BEGIN poll_option -->
["{poll_option.POLL_OPTION_CAPTION}", parseInt('{poll_option.POLL_OPTION_PERCENT}'.replace('%','')) ],
<!-- END poll_option -->
]);
var options = {
legend: { position: 'none' },
backgroundColor: 'transparent',
vAxis: {
format: '#\'%\'',
},
hAxis: {
title: ' ',
},
chartArea: {
backgroundColor: 'transparent',
},
chart: {
title: "{POLL_QUESTION}",
},
bar: { groupWidth: "90%" }
};
var chart = new google.charts.Bar(document.getElementById('top_x_div'));
chart.draw(data, google.charts.Bar.convertOptions(options));
};
</script>
<span style="float:right; margin-left:-24px;">{CLOSE_POLL}</span>
<div id="top_x_div" style="width: 450px; height: 210px; margin:auto; padding-top: 20px;"></div>
<div class="gen" align="center">
{L_TOTAL_VOTES} : <strong>{TOTAL_VOTES}</strong>
<!-- BEGIN cancel_vote -->
- <a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a>
<!-- END cancel_vote -->
</div>
<br />
</td>
</tr>
phpBB3- Cod:
<div class="panel">
<div class="inner">
<div class="content">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawStuff);
function drawStuff() {
var data = google.visualization.arrayToDataTable([
['Réponse', 'Valeur'],
<!-- BEGIN poll_option -->
["{poll_option.POLL_OPTION_CAPTION}", parseInt('{poll_option.POLL_OPTION_PERCENT}'.replace('%','')) ],
<!-- END poll_option -->
]);
var options = {
legend: { position: 'none' },
backgroundColor: 'transparent',
vAxis: {
format: '#\'%\'',
},
hAxis: {
title: ' ',
},
chartArea: {
backgroundColor: 'transparent',
},
chart: {
title: "{POLL_QUESTION}",
},
bar: { groupWidth: "90%" }
};
var chart = new google.charts.Bar(document.getElementById('top_x_div'));
chart.draw(data, google.charts.Bar.convertOptions(options));
};
</script>
<span style="float:right; margin-left:-24px;">{CLOSE_POLL}</span>
<div id="top_x_div" style="width: 450px; height: 210px; margin:auto; padding-top: 20px;"></div>
<div class="gen" align="center">
{L_TOTAL_VOTES} : <strong>{TOTAL_VOTES}</strong>
<!-- BEGIN cancel_vote -->
- <a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a>
<!-- END cancel_vote -->
</div>
<br />
</div>
</div>
</div>
punBB- Cod:
<div class="main-content frm">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawStuff);
function drawStuff() {
var data = google.visualization.arrayToDataTable([
['Réponse', 'Valeur'],
<!-- BEGIN poll_option -->
["{poll_option.POLL_OPTION_CAPTION}", parseInt('{poll_option.POLL_OPTION_PERCENT}'.replace('%','')) ],
<!-- END poll_option -->
]);
var options = {
legend: { position: 'none' },
backgroundColor: 'transparent',
vAxis: {
format: '#\'%\'',
},
hAxis: {
title: ' ',
},
chartArea: {
backgroundColor: 'transparent',
},
chart: {
title: "{POLL_QUESTION}",
},
bar: { groupWidth: "90%" }
};
var chart = new google.charts.Bar(document.getElementById('top_x_div'));
chart.draw(data, google.charts.Bar.convertOptions(options));
};
</script>
<span style="float:right; margin-left:-24px;">{CLOSE_POLL}</span>
<div id="top_x_div" style="width: 450px; height: 210px; margin:auto; padding-top: 20px;"></div>
<div class="gen" align="center">
{L_TOTAL_VOTES} : <strong>{TOTAL_VOTES}</strong>
<!-- BEGIN cancel_vote -->
- <a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a>
<!-- END cancel_vote -->
</div>
<br />
</div>
Invision- Cod:
<div class="main">
<div class="box-content row1">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawStuff);
function drawStuff() {
var data = google.visualization.arrayToDataTable([
['Réponse', 'Valeur'],
<!-- BEGIN poll_option -->
["{poll_option.POLL_OPTION_CAPTION}", parseInt('{poll_option.POLL_OPTION_PERCENT}'.replace('%','')) ],
<!-- END poll_option -->
]);
var options = {
legend: { position: 'none' },
backgroundColor: 'transparent',
vAxis: {
format: '#\'%\'',
},
hAxis: {
title: ' ',
},
chartArea: {
backgroundColor: 'transparent',
},
chart: {
title: "{POLL_QUESTION}",
},
bar: { groupWidth: "90%" }
};
var chart = new google.charts.Bar(document.getElementById('top_x_div'));
chart.draw(data, google.charts.Bar.convertOptions(options));
};
</script>
<span style="float:right; margin-left:-24px;">{CLOSE_POLL}</span>
<div id="top_x_div" style="width: 450px; height: 210px; margin:auto; padding-top: 20px;"></div>
<div class="gen" align="center">
{L_TOTAL_VOTES} : <strong>{TOTAL_VOTES}</strong>
<!-- BEGIN cancel_vote -->
- <a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a>
<!-- END cancel_vote -->
</div>
<br />
</div>
</div>
ModernBB- Cod:
<div class="panel">
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawStuff);
function drawStuff() {
var data = google.visualization.arrayToDataTable([
['Réponse', 'Valeur'],
<!-- BEGIN poll_option -->
["{poll_option.POLL_OPTION_CAPTION}", parseInt('{poll_option.POLL_OPTION_PERCENT}'.replace('%','')) ],
<!-- END poll_option -->
]);
var options = {
legend: { position: 'none' },
backgroundColor: 'transparent',
vAxis: {
format: '#\'%\'',
},
hAxis: {
title: ' ',
},
chartArea: {
backgroundColor: 'transparent',
},
chart: {
title: "{POLL_QUESTION}",
},
bar: { groupWidth: "90%" }
};
var chart = new google.charts.Bar(document.getElementById('top_x_div'));
chart.draw(data, google.charts.Bar.convertOptions(options));
};
</script>
<span style="float:right; margin-left:-24px;">{CLOSE_POLL}</span>
<div id="top_x_div" style="width: 450px; height: 210px; margin:auto; padding-top: 20px;"></div>
<div class="gen" align="center">
{L_TOTAL_VOTES} : <strong>{TOTAL_VOTES}</strong>
<!-- BEGIN cancel_vote -->
- <a href="{U_CANCEL_VOTE}">{L_CANCEL_VOTE}</a>
<!-- END cancel_vote -->
</div>
<br />
</div>
Observații
Aceste coduri folosesc instrumentul Google Charts, ceea ce vă permite să vă personalizați rezultatele sondajului după bunul plac.
În curând vor apărea coduri de personalizare a rezultatelor unui sondaj și pentru versiunea AwesomeBB.
Rezultat
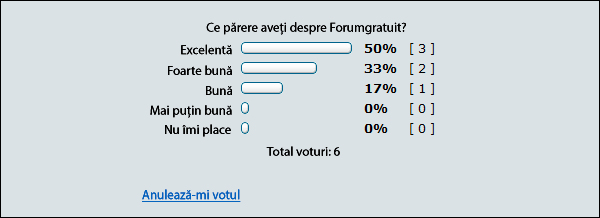
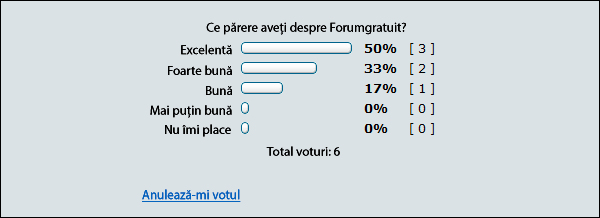
Înainte

Diagramă circulară

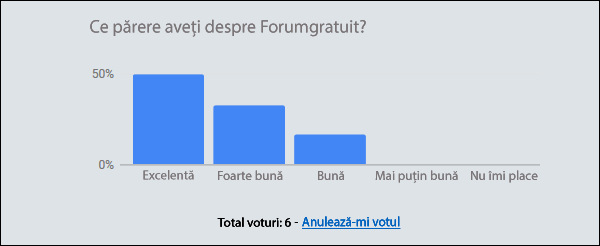
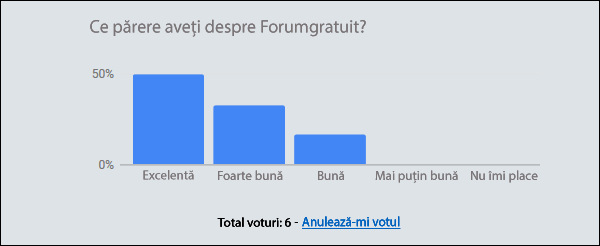
Diagramă tip bară

|
 Personalizarea rezultatelor unui sondaj
Personalizarea rezultatelor unui sondaj



 Acasa
Acasa












 Scris de Kames Mier Dec 12, 2018 3:14 pm
Scris de Kames Mier Dec 12, 2018 3:14 pm



