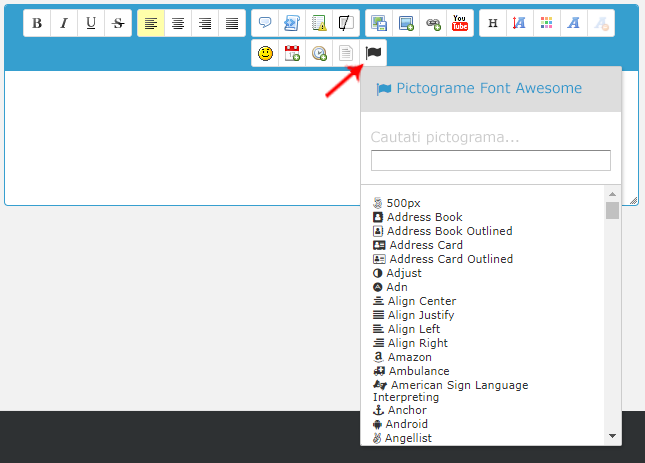
Introducere Ce este "Font Awesome"? Font Awesome este un set de instrumente pentru fonturi și pictograme bazate pe CSS și LESS. A fost realizat de Dave Gandy pentru utilizarea cu Twitter Bootstrap, și mai târziu a fost încorporat în BootstrapCDN. Scopul tutorialului Acest tutorial vă permite să creați un buton Font Awesome, unde veți avea acces la toate pictogramele acestuia, în editorul de mesajeInstalare Singurul lucru pe care trebuie să îl faceți este să instalați un singur cod, acela fiind unul JavaScript. Fără el tutorialul nu va funcționa. Pentru a instala codul JavaScript, mergeți în Panoul de administrare » Diverse » HTML & JAVASCRIPT » Gestiunea codurilor JavaScript , urmând să apăsați pe Titlu : Integrarea Font Awesome ca și buton în SCEditorAmplasare : Toate paginileCod JavaScript : Copiați și introduceți codul de mai josCod: /*globals jQuery*/Modificări Puteți modifica următoarele lucruri, după bunul plac:Pictograme Font Awesome - puteți alege alt titlu pentru căsuța cu iconițeCautati pictograma... - puteți alege altă denumire pentru căutareRezultat Dacă ați instalat corect codul, acesta ar trebui să fie rezultatul: Integrarea Font Awesome ca și buton în SCEditor
Integrarea Font Awesome ca și buton în SCEditor
 Subiecte similare
Subiecte similare
 Acasa
Acasa












 Scris de Kames Mier Dec 12, 2018 8:31 pm
Scris de Kames Mier Dec 12, 2018 8:31 pm