Formatul Autor
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Administreaza prezentarea forumului :: Arhiva probleme privind designul forumurilor
Pagina 1 din 2 • Distribuiţi
Pagina 1 din 2 • 1, 2 
 Formatul Autor
Formatul Autor
Buna ziua as dori si eu la Autor unde este la mine pe forum:
http://bzcommunity.forumrm.net
se vede asa :

As dori sa se vada si la mine pe forum asa:

*titlu editat
http://bzcommunity.forumrm.net
se vede asa :

As dori sa se vada si la mine pe forum asa:

*titlu editat
Ultima editare efectuata de catre C. Alecu in Dum Feb 11, 2018 12:08 pm, editata de 3 ori

C. Alecu- Membru Forumgratuit
- Mesaje : 244
Varsta : 94
Data înscrierii : 19/12/2016
Mulțumiri : 1


 Re: Formatul Autor
Re: Formatul Autor
Salutare,
Incearca astfel: Panoul de Administrare ~> General ~> Forum ~> Configurare ~> Structura paginilor ~> Pozitia profilului in mesaje si bifeaza "la dreapta".
Incearca astfel: Panoul de Administrare ~> General ~> Forum ~> Configurare ~> Structura paginilor ~> Pozitia profilului in mesaje si bifeaza "la dreapta".
 Re: Formatul Autor
Re: Formatul Autor
Cesar a scris: Salutare,
Incearca astfel: Panoul de Administrare ~> General ~> Forum ~> Configurare ~> Structura paginilor ~> Pozitia profilului in mesaje si bifeaza "la dreapta".
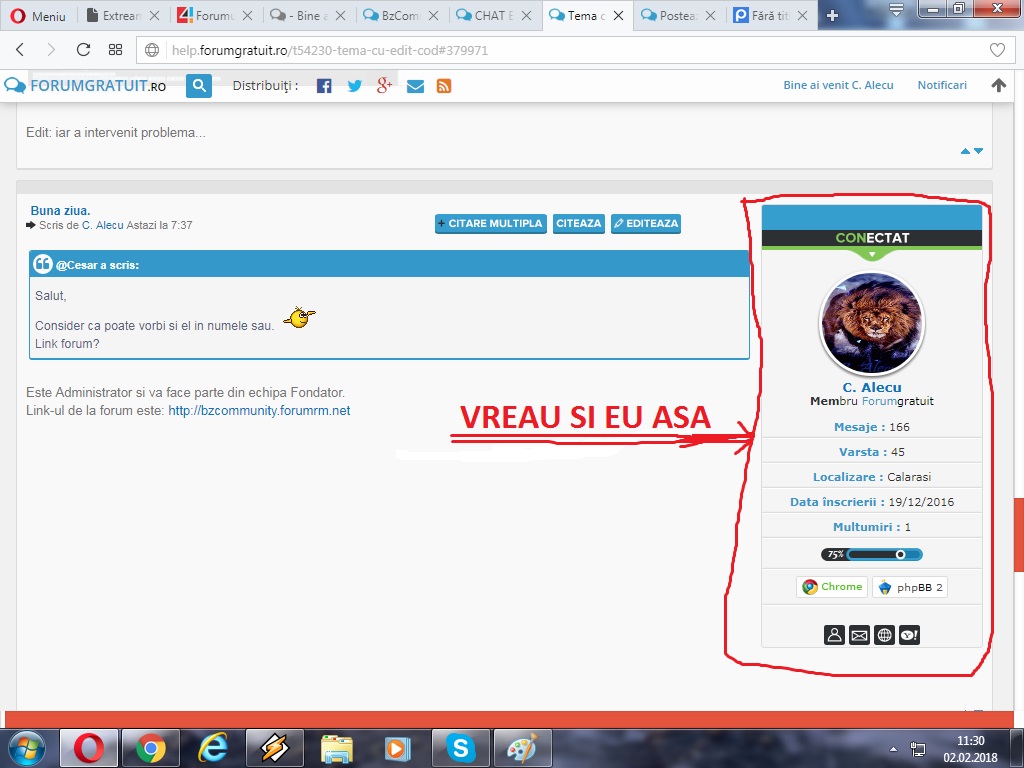
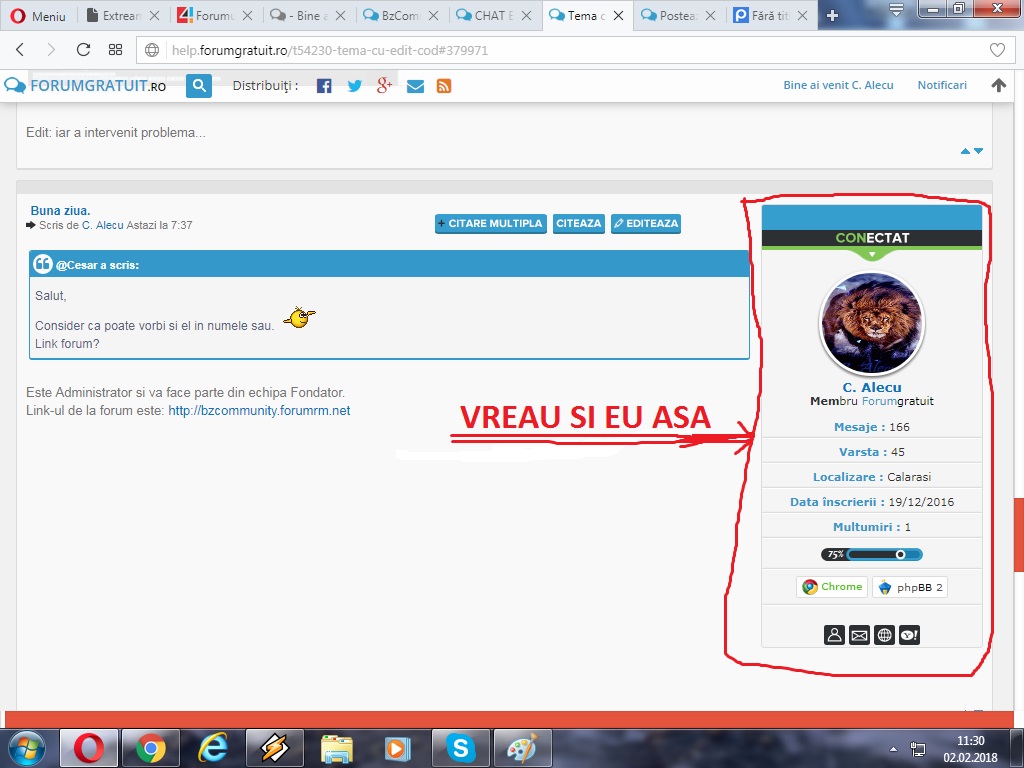
Doresc formatul Autor ca in poza sa fie si la mine pe forum.
Ma refer ca format nu pe ce parte.

C. Alecu- Membru Forumgratuit
- Mesaje : 244
Varsta : 94
Data înscrierii : 19/12/2016
Mulțumiri : 1



C. Alecu- Membru Forumgratuit
- Mesaje : 244
Varsta : 94
Data înscrierii : 19/12/2016
Mulțumiri : 1



C. Alecu- Membru Forumgratuit
- Mesaje : 244
Varsta : 94
Data înscrierii : 19/12/2016
Mulțumiri : 1


 Re: Formatul Autor
Re: Formatul Autor
Salut,
Nu inteleg exact ce doresti, poti fi putin mai explicit?
Daca doresti sa inserezi acele rubrici intr-un chenar, ai un tutorial aici.
Nu inteleg exact ce doresti, poti fi putin mai explicit?
Daca doresti sa inserezi acele rubrici intr-un chenar, ai un tutorial aici.
 Re: Formatul Autor
Re: Formatul Autor
Cesar a scris:Salut,
Nu inteleg exact ce doresti, poti fi putin mai explicit?
Daca doresti sa inserezi acele rubrici intr-un chenar, ai un tutorial aici.
Salut Cesar,
el dorește acel chenar cu Conectat, și deconectat, uite o imagine aici:

 Re: Formatul Autor
Re: Formatul Autor
Buna ziua , adaugati urmatorul cod in CSS :
- Cod:
.postprofile dd, .postprofile dt {
font-size: 11px;
}
.postprofile .label span, .postprofile .label {
color: #2d79da !important;
font-weight: 700;
}
#first-post-br, hr, hr.dashed {
border-color: #fff;
box-shadow: 0 -1px 1px #d7d7d7;
}
#main-content > div.post .postprofile dt > a img {
margin-bottom: 5px;
max-width: 150px;
max-height: 200px;
margin-top: 5px;
max-width: 70%;
}
hr {
border: 0 none #fff;
border-top: 1px solid #fff;
clear: both;
display: block;
height: 1px;
margin: 5px 0;
}
.postbody .content {
font-size: 13px;
}
.postprofile {
text-align: center;
background: url(http://i.imgur.com/oCKRDNY.png) repeat-x 0 0 #F6F6F6 !important;
border: 1px solid #DDD;
border-radius: 3px;
padding: 0;
padding-top: 60px;
width: 23%;
position: relative;
}
.postbody .content {
font-size: 1.3em;
}
.content {
color: #777;
font-family: Open Sans, Arial, Helvetica, sans-serif;
font-size: 1em;
line-height: 1.4em;
min-height: 3em;
overflow: hidden;
}
div.post {
background-color: #FAFAFA;
border: 1px solid #DDD;
border-bottom-width: 2px;
border-radius: 3px;
}
div.no-padding .inner {
border-top: 14px solid #E4E4E4;
border-top-color: rgba(221, 221, 221, 0.75);
border-radius: 3px 3px 0 0;
margin: -1px -1px 0;
padding: 0 10px;
}
.navbar span.corners-bottom, .navbar span.corners-top, .panel span.corners-bottom, .panel span.corners-top, .post span.corners-bottom, .post span.corners-top {
margin: 0 -10px;
}
.post .border-left {
min-height: 500px;
margin-top: 5px;
position: relative;
}
.postbody ul.profile-icons {
float: right;
list-style: none;
margin-right: 45px;
padding: 0;
width: auto;
}
.postbody .topic-title {
border: none;
color: #777;
font-family: Open Sans, Arial, Helvetica, sans-serif;
font-size: 1.5em;
font-weight: 700;
line-height: 125%;
margin: 0 0 .3em!important;
padding: 2px 0 0;
text-transform: none;
}
.topic-title {
font-size: 12px!important;
}
.postbody {
font-size: 11px;
}
.postbody {
clear: both;
color: #777;
float: right;
line-height: 1.48em;
padding: 0;
width: 76%;
margin-left: 5px;
}
.participate-sub b, .participate-sub img {
display: none;
}
.forumbg li.row dl {
background: none !important;
}
.forumbg .row.row1, .forumbg .row.row2 {
position: relative;
overflow: hidden;
}
dd.lastpost {
font-size: 1.1em;
width: 20%;
}
 Re: Formatul Autor
Re: Formatul Autor
Lucifer a scris:Buna ziua , adaugati urmatorul cod in CSS :
- Cod:
.postprofile dd, .postprofile dt {
font-size: 11px;
}
.postprofile .label span, .postprofile .label {
color: #2d79da !important;
font-weight: 700;
}
#first-post-br, hr, hr.dashed {
border-color: #fff;
box-shadow: 0 -1px 1px #d7d7d7;
}
#main-content > div.post .postprofile dt > a img {
margin-bottom: 5px;
max-width: 150px;
max-height: 200px;
margin-top: 5px;
max-width: 70%;
}
hr {
border: 0 none #fff;
border-top: 1px solid #fff;
clear: both;
display: block;
height: 1px;
margin: 5px 0;
}
.postbody .content {
font-size: 13px;
}
.postprofile {
text-align: center;
background: url(http://i.imgur.com/oCKRDNY.png) repeat-x 0 0 #F6F6F6 !important;
border: 1px solid #DDD;
border-radius: 3px;
padding: 0;
padding-top: 60px;
width: 23%;
position: relative;
}
.postbody .content {
font-size: 1.3em;
}
.content {
color: #777;
font-family: Open Sans, Arial, Helvetica, sans-serif;
font-size: 1em;
line-height: 1.4em;
min-height: 3em;
overflow: hidden;
}
div.post {
background-color: #FAFAFA;
border: 1px solid #DDD;
border-bottom-width: 2px;
border-radius: 3px;
}
div.no-padding .inner {
border-top: 14px solid #E4E4E4;
border-top-color: rgba(221, 221, 221, 0.75);
border-radius: 3px 3px 0 0;
margin: -1px -1px 0;
padding: 0 10px;
}
.navbar span.corners-bottom, .navbar span.corners-top, .panel span.corners-bottom, .panel span.corners-top, .post span.corners-bottom, .post span.corners-top {
margin: 0 -10px;
}
.post .border-left {
min-height: 500px;
margin-top: 5px;
position: relative;
}
.postbody ul.profile-icons {
float: right;
list-style: none;
margin-right: 45px;
padding: 0;
width: auto;
}
.postbody .topic-title {
border: none;
color: #777;
font-family: Open Sans, Arial, Helvetica, sans-serif;
font-size: 1.5em;
font-weight: 700;
line-height: 125%;
margin: 0 0 .3em!important;
padding: 2px 0 0;
text-transform: none;
}
.topic-title {
font-size: 12px!important;
}
.postbody {
font-size: 11px;
}
.postbody {
clear: both;
color: #777;
float: right;
line-height: 1.48em;
padding: 0;
width: 76%;
margin-left: 5px;
}
.participate-sub b, .participate-sub img {
display: none;
}
.forumbg li.row dl {
background: none !important;
}
.forumbg .row.row1, .forumbg .row.row2 {
position: relative;
overflow: hidden;
}
dd.lastpost {
font-size: 1.1em;
width: 20%;
}
Am incercat nu merge .

C. Alecu- Membru Forumgratuit
- Mesaje : 244
Varsta : 94
Data înscrierii : 19/12/2016
Mulțumiri : 1


 Re: Formatul Autor
Re: Formatul Autor
Se vede la mine asa:

Uitati unde este numele la mine . vreau sub avatar la jumate si la varsta este unit cu Localitate si la butoanele conectat/deconectat,am schimbat viewtopic_body. si acum este urmatorul :

Uitati unde este numele la mine . vreau sub avatar la jumate si la varsta este unit cu Localitate si la butoanele conectat/deconectat,am schimbat viewtopic_body. si acum este urmatorul :
- Cod:
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="0%">
<span class="nav">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
<td align="right" valign="bottom" nowrap="nowrap" width="0%">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- END switch_fb_likebtn -->
<span class="gensmall bold">
<a class="addthis_button" href="#">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" >
<tr align="right">
<td class="catHead" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
<td align="right" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />{postrow.displayed.POSTER_AVATAR}<br />
<span class="postdetails poster-profile">
<br />
{postrow.displayed.RANK_IMAGE}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="https://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><div class="cattitle">{TOPIC_TITLE}</div></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
ť <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>

C. Alecu- Membru Forumgratuit
- Mesaje : 244
Varsta : 94
Data înscrierii : 19/12/2016
Mulțumiri : 1



C. Alecu- Membru Forumgratuit
- Mesaje : 244
Varsta : 94
Data înscrierii : 19/12/2016
Mulțumiri : 1


Pagina 1 din 2 • 1, 2 
 Subiecte similare
Subiecte similare» Problema Mesaje & Autor
» Drepturi de Autor
» autor subiect
» Incalcarea Depturilor de autor
» Drepturi de autor Forumgratuit
» Drepturi de Autor
» autor subiect
» Incalcarea Depturilor de autor
» Drepturi de autor Forumgratuit
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Administreaza prezentarea forumului :: Arhiva probleme privind designul forumurilor
Pagina 1 din 2
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de C. Alecu Vin Feb 02, 2018 11:37 am
Scris de C. Alecu Vin Feb 02, 2018 11:37 am






