Problema cod
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Probleme legate de un script (cod) :: Arhiva scripturi/coduri
Pagina 1 din 2 • Distribuiţi
Pagina 1 din 2 • 1, 2 
 Problema cod
Problema cod
Buna ziua ,dupa implementarea unui cod css unde am modificat culoarea textului mi sa deformat alt cod.
Aici este codul facut pt schimbarea culorii https://help.forumgratuit.ro/t54185-schimbare-culoare-la-textul-din-inserare-link#379651
Iar aici sunt problemele aparute


Aici este codul facut pt schimbarea culorii https://help.forumgratuit.ro/t54185-schimbare-culoare-la-textul-din-inserare-link#379651
Iar aici sunt problemele aparute


Ultima editare efectuata de catre Dani David in Mier Ian 17, 2018 7:24 pm, editata de 1 ori
Dani David- Membru activ
- Mesaje : 551
Varsta : 56
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Problema cod
Re: Problema cod
O sa-l pun din nou pt ca l-am scos .Astept
Dani David- Membru activ
- Mesaje : 551
Varsta : 56
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Problema cod
Re: Problema cod
Buna ziua,
Panou > Afisare > Imagini si culori > Culori > Foaie de stil css
Panou > Afisare > Imagini si culori > Culori > Foaie de stil css
- Cod:
.postbody a[rel="nofollow"][title*="Vezi"] {
color: #050405;
}
 Re: Problema cod
Re: Problema cod
Apollo a scris:Buna ziua,
Panou > Afisare > Imagini si culori > Culori > Foaie de stil css
- Cod:
.postbody a[rel="nofollow"][title*="Vezi"] {
color: #050405;
}
Inlocuiesc cel vechi sau atasez si asta?
Dani David- Membru activ
- Mesaje : 551
Varsta : 56
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Problema cod
Re: Problema cod
Apollo a scris:Atasezi si acest cod.
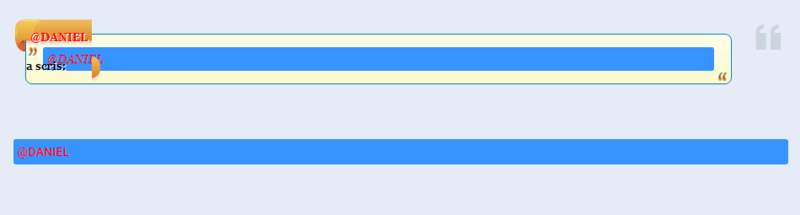
mai persista la asta deformarea la quote e ok

@Apollo
nu e ok nici la quote

Dani David- Membru activ
- Mesaje : 551
Varsta : 56
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Problema cod
Re: Problema cod
- Cod:
a.mentiontag {
color: #050405 !important;
display: inline-block !important;
padding: 0 !important;
margin: 0 !important;
}
cite a {
display: inline-block !important;
padding: 0 !important;
margin: 0 !important;
color: #000!important;
}
Salut adauga astea in Foaia de stil CSS si ar trebui sa rezolve problema.
 Re: Problema cod
Re: Problema cod
Apollo a scris:
- Cod:
a.mentiontag {
color: #050405 !important;
display: inline-block !important;
padding: 0 !important;
margin: 0 !important;
}
cite a {
display: inline-block !important;
padding: 0 !important;
margin: 0 !important;
color: #000!important;
}
Salut adauga astea in Foaia de stil CSS si ar trebui sa rezolve problema.
Acum este ok nu mai deformeaza dar sa schimbat culoarea nu mai afiseaza rosu ci negru
Dani David- Membru activ
- Mesaje : 551
Varsta : 56
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Problema cod
Re: Problema cod
Pai da asta am vrut de la inceput ,asa ai facut primul cod sa fie rosu si nu negru sa fie diferit de text
Dani David- Membru activ
- Mesaje : 551
Varsta : 56
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Problema cod
Re: Problema cod
Bună seara
Notă : puteţi edita
Culorile le luaţi de aici .
- Cod:
a.mentiontag {
color: #fc340c !important;
display: inline-block !important;
padding: 0 !important;
margin: 0 !important;
}
cite a {
display: inline-block !important;
padding: 0 !important;
margin: 0 !important;
color: #fc340c!important;
}
Notă : puteţi edita
- Cod:
#fc340c
Culorile le luaţi de aici .
Pagina 1 din 2 • 1, 2 
 Subiecte similare
Subiecte similare» problema pagina de start problema grup problema avatar
» Problema forum,problema grup ,probleme membri,problema ban
» Problema CSS
» Problema xml
» Am o problema
» Problema forum,problema grup ,probleme membri,problema ban
» Problema CSS
» Problema xml
» Am o problema
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Probleme legate de un script (cod) :: Arhiva scripturi/coduri
Pagina 1 din 2
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de Dani David Lun Ian 08, 2018 2:36 pm
Scris de Dani David Lun Ian 08, 2018 2:36 pm




