Titlu' subiecte prea sus
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Administreaza prezentarea forumului :: Arhiva probleme privind designul forumurilor
Pagina 2 din 2 • Distribuiţi
Pagina 2 din 2 •  1, 2
1, 2
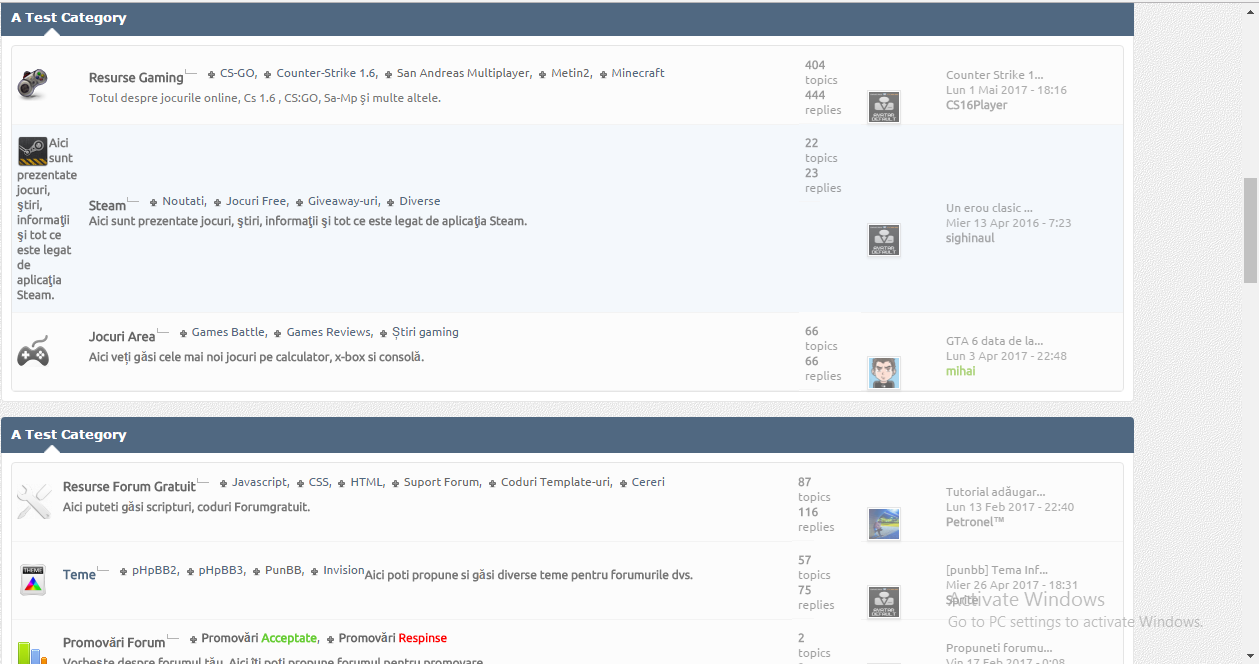
 Titlu' subiecte prea sus
Titlu' subiecte prea sus
Rezumarea primului mesaj :
Salut ! Dupa cum spune si titlul, as dori un script pentru a ca titlul subiectelor sa fie pe acelasi rand cu iconitele. Aceiasi problema o am si cu topicurile si raspunsurile.

Salut ! Dupa cum spune si titlul, as dori un script pentru a ca titlul subiectelor sa fie pe acelasi rand cu iconitele. Aceiasi problema o am si cu topicurile si raspunsurile.

Ultima editare efectuata de catre Rekool in Vin Mai 12, 2017 2:26 pm, editata de 1 ori
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
Păi codurile de la temă au buguri ... nu pot să vă dau un cod care să funcționeze în totalitate deci
În css-ul de bază căutați următoarele coduri și pe cele mentionate mai jos trebuie șterge
acum adăugați codul acesta în css
În css-ul de bază căutați următoarele coduri și pe cele mentionate mai jos trebuie șterge
- Cod:
.ipsType_small {
display: inline-block;
font-size: 12px;
margin-top: 5px;
}
.ipsType_small > ul > li strong {
display: inline-block!important;
float: left;
margin-right: 10px;
}
.col_c_icon {
font-size: 0;
padding: 10px 5px!important;
text-align: center;
vertical-align: middle;
width: 33px;
}
acum adăugați codul acesta în css
- Cod:
.col_c_icon .desc {
font-size: 0;
}
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
Nu am toate codurile indicate, dar acum e mai bine. Doar ca subforumurile ar trebui a vina sub titlul forumurilor. Acum sunt pe aceeasi linie...
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
și va mergeIonut a scris:Păi codurile de la temă au buguri ... nu pot să vă dau un cod care să funcționeze în totalitate deci
În css-ul de bază căutați următoarele coduri și pe cele mentionate mai jos trebuie șterge
- Cod:
.ipsType_small {
display: inline-block;
font-size: 12px;
margin-top: 5px;
}
.ipsType_small > ul > li strong {
display: inline-block!important;
float: left;
margin-right: 10px;
}
.col_c_icon {
font-size: 0;
padding: 10px 5px!important;
text-align: center;
vertical-align: middle;
width: 33px;
}
acum adăugați codul acesta în css
- Cod:
.col_c_icon .desc {
font-size: 0;
}
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
- Cod:
#board_stats {
text-align: center;
}
body {
font: normal 13px Ubuntu, helvetica, arial, sans-serif;
position: relative;
}
@font-face {
font-family:'Ubuntu';
font-style: normal;
font-weight: 400;
src: local('Ubuntu'), url(http://themes.googleusercontent.com/static/fonts/ubuntu/v5/_xyN3apAT_yRRDeqB3sPRg.woff) format('woff');
}
html, body {
background: #eee url(http://virteq.com/public/style_images/bulletin/bg.gif);
color: #5a5a5a;
}
.pun {
margin: 0 auto;
width: 84% !important;
min-width: 980px;
background: transparent;
padding: 10px 10px;
line-height: 120%;
padding-top: 20px;
}
.main_width {
margin: 0 auto;
width: 84% !important;
min-width: 980px;
}
ol, ul {
list-style: none;
}
#pun-head {
display: none;
}
#pun-visit.clearfix, .main-box {
display: none!important;
}
#pun-intro {
display: none;
}
input, select {
font-family: helvetica, arial, sans-serif!important;
font-size: 13px!important;
font-style: normal!important;
font-variant: normal!important;
font-weight: normal!important;
}
/*----------[Borrar Subrayados]------------*/
a {
text-decoration: none;
}
a:link {
text-decoration: none;
}
a:hover {
text-decoration: none!important;
}
a.forumtitle {
text-decoration: none;
}
a.forumtitle:hover {
text-decoration: none!important;
}
a.topictitle {
text-decoration: none;
}
a.topictitle:hover {
text-decoration: none!important;
}
/*----------------FIN---------------*/
img, .input_check, .input_radio {
vertical-align: middle;
}
.pun a:hover {
color: #6684a3;
}
.pun a:link {
color: #506881;
text-decoration: none;
}
/************************************************************************/
/* LISTS */
.ipsList_inline > li {
display: inline-block;
margin: 0 3px;
}
.ipsList_inline > li:first-child {
margin-left: 0;
}
.ipsList_inline > li:last-child {
margin-right: 0;
}
.ipsList_inline.ipsList_reset > li:first-child {
margin-left: 3px;
}
.ipsList_inline.ipsList_reset > li:last-child {
margin-right: 3px;
}
.ipsList_inline.ipsList_nowrap {
white-space: nowrap;
}
.ipsList_withminiphoto > li {
/*margin-bottom: 8px;*/
padding: 7px;
}
.ipsList_withmediumphoto > li .list_content {
margin-left: 60px;
}
.ipsList_withminiphoto > li .list_content {
margin-left: 44px;
}
#index_stats .ipsList_withtinyphoto .list_content, .ipsList_withtinyphoto > li .list_content {
margin-left: 32px;
}
.list_content {
word-wrap: break-word;
}
.ipsList_data li {
padding: 6px;
line-height: 1.3;
}
.ipsList_data .row_data {
display: inline-block;
}
.ipsList_data .row_title, .ipsList_data .ft {
display: inline-block;
float: left;
width: 120px;
font-weight: bold;
text-align: right;
padding-right: 10px;
}
.ipsList_data.ipsList_data_thin .row_title, .ipsList_data.ipsList_data_thin .ft {
width: 80px;
}
/***header***/
#header_bar {
background: transparent;
padding: 0;
text-align: right;
}
#branding, #header_bar {
min-width: 980px;
}
#user_navigation {
color: #989898;
font-size: 11px;
}
#user_navigation .ipsList_inline li {
margin: 0;
}
#user_navigation a {
color: #989898;
text-shadow: 0 1px 0 #fff;
}
#user_navigation a {
color: #989898;
text-shadow: 0 1px 0 #fff;
}
#inbox_link {
background: url(http://virteq.com/public/style_images/bulletin/icon_inbox.png) no-repeat top;
}
#notify_link {
background: url(http://virteq.com/public/style_images/bulletin/icon_notify.png) no-repeat top;
}
#notify_link, #inbox_link {
vertical-align: middle;
width: 18px;
height: 15px;
padding: 13px 24px 8px 12px;
position: relative;
}
#user_link {
font-size: 12px;
color: #f2f2f2;
padding: 0 12px;
height: 36px;
line-height: 36px;
display: inline-block;
margin-right: 15px;
outline: 0;
}
#user_link:hover, #notify_link:hover, #inbox_link:hover {
background-color: #e2e2e2;
color: #444;
}
#user_navigation a {
color: #989898;
text-shadow: 0 1px 0 #fff;
}
#user_link_dd, .dropdownIndicator {
display: inline-block;
width: 9px;
height: 5px;
background: url(http://virteq.com/public/style_images/bulletin/header_dropdown.png) no-repeat left;
}
#user_navigation #register_link {
background: #2d3b4a;
color: #fff;
display: inline-block;
padding: 3px 8px;
border: 1px solid #2d3b4a;
-webkit-box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2), 0px 1px 4px rgba(0, 0, 0, 0.4);
-moz-box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2), 0px 1px 4px rgba(0, 0, 0, 0.4);
box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2), 0px 1px 4px rgba(0, 0, 0, 0.4);
text-shadow: 0px 1px 2px rgba(0, 0, 0, 0.3);
}
/*BRANDING*/
#branding {
background: #617e9c url(http://virteq.com/public/style_images/bulletin/branding_bg.png) repeat-x;
border-bottom: 0px solid #1b3759;
min-height: 91px;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#branding_left {
height: 91px;
width: 10px;
background: url(http://virteq.com/public/style_images/bulletin/branding_left.png) no-repeat left;
position: relative;
float: left;
}
#logo {
display: inline;
float: left;
position: relative;
}
#branding_right {
height: 91px;
width: 5px;
background: url(https://i58.servimg.com/u/f58/19/31/74/10/logo10.png) no-repeat right;
position: relative;
float: right;
}
#primary_nav {
background: transparent;
font-size: 13px;
padding: 0px 0 0 0;
position: relative;
float: right;
font-family:'Ubuntu', sans-serif;
margin-top: 25px;
}
#community_app_menu>li {
margin: 0px 3px 0 0;
position: relative;
}
#community_app_menu>li>a {
color: #e4f1ff;
background: transparent;
display: block;
padding: 6px 10px 8px;
text-shadow: 0px 0px 0px rgba(0, 0, 0, 0.5);
}
#community_app_menu>li>a:hover, #community_app_menu>li>a.menu_active {
background: #5c7896;
color: #fff;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#community_app_menu>li.active>a {
background: #526c87;
color: #fff;
font-weight: bold;
margin-top: 0;
text-shadow: none;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#primary_nav #quickNavLaunch {
padding:6px 8px 8px
}
#more_apps_menucontent, .submenu_container {
background:#506881;
font-size:12px;
border:0;
min-width:140px
}
#more_apps_menucontent li, .submenu_container li {
padding:0;
border:0;
float:none !important;
min-width:150px
}
#more_apps_menucontent a, .submenu_container a {
display:block;
padding:8px 10px;
color:#fff;
text-shadow:0px 1px 1px rgba(0, 0, 0, 0.5)
}
#more_apps_menucontent li:hover, .submenu_container li:hover {
color:#fff;
background-color:#7293b5 !important
}
#more_apps_menucontent li:hover a, .submenu_container li:hover a {
color:#fff;
text-shadow:none;
background:#7293b5
}
#community_app_menu .submenu_container, #more_apps_menucontent.submenu_container {
width:260px
}
#community_app_menu .submenu_container li, #more_apps_menucontent.submenu_container li {
width:260px
}
#secondary_navigation {
background:#fafafa;
height:24px;
line-height:24px;
border:1px solid #e5e5e5;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
padding:5px;
padding-right:0 !important
}
.breadcrumb {
color:#777;
font-size:11px
}
.breadcrumb a {
color:#777
}
.breadcrumb li .nav_sep {
margin:0 5px 0 0
}
.breadcrumb li:first-child {
margin-left:0
}
.breadcrumb.top {
margin-bottom:10px
}
.breadcrumb.bottom {
margin-top:10px;
width:100%
}
.ipsHeaderMenu {
background:#fff;
background:-moz-linear-gradient(top, #fff 0%, #f6f6f6 70%, #ededed 100%);
background:-webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(70%, #f6f6f6), color-stop(100%, #ededed));
padding:10px;
-moz-border-radius:0 0 6px 6px;
-webkit-border-bottom-right-radius:6px;
-webkit-border-bottom-left-radius:6px;
border-radius:0 0 6px 6px;
overflow:hidden;
width:340px
}
.ipsHeaderMenu .ipsType_sectiontitle {
margin-bottom:8px
}
#user_notifications_link_menucontent.ipsHeaderMenu, #user_inbox_link_menucontent.ipsHeaderMenu {
width:300px
}
#search {
margin:0px 0
}
#main_search {
font-size:12px;
border:0;
padding:0;
background:transparent;
width:130px;
outline:0
}
#main_search.inactive {
color:#bcbcbc
}
#search_wrap {
position:relative;
background:#fff;
display:block;
padding:0 26px 0 4px;
height:26px;
line-height:25px;
-moz-border-radius:3px 4px 4px 3px;
-webkit-border-top-left-radius:3px;
-webkit-border-top-right-radius:4px;
-webkit-border-bottom-right-radius:4px;
-webkit-border-bottom-left-radius:3px;
border-radius:3px 4px 4px 3px;
min-width:230px;
border:1px solid #eee
}
#adv_search {
width:16px;
height:16px;
background:url(http://virteq.com/public/style_images/bulletin/advanced_search.png) no-repeat right 50%;
text-indent:-3000em;
display:inline-block;
margin:5px 0 4px 4px
}
#search .submit_input {
background:#617E9C url(http://virteq.com/public/style_images/bulletin/search_icon.png) no-repeat 50%;
text-indent:-3000em;
padding:0;
border:0;
border:1px solid #617E9C;
display:block;
width:26px;
height:26px;
position:absolute;
right:0;
top:0;
bottom:0;
-moz-border-radius:0 3px 3px 0;
-webkit-border-top-right-radius:3px;
-webkit-border-bottom-right-radius:3px;
border-radius:0 3px 3px 0;
-webkit-box-shadow:inset 0px 1px 0 rgba(255, 255, 255, 0.2);
-moz-box-shadow:inset 0px 1px 0 rgba(255, 255, 255, 0.2);
box-shadow:inset 0px 1px 0 rgba(255, 255, 255, 0.2)
}
#search_options {
font-size:10px;
height:20px;
line-height:20px;
margin:3px 3px 3px 0;
padding:0 6px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
background:#eaeaea;
display:inline-block;
float:right;
max-width:80px;
text-overflow:ellipsis;
overflow:hidden
}
#search_options_menucontent {
min-width:100px;
white-space:nowrap
}
#search_options_menucontent input {
margin-right:10px
}
#search_options_menucontent li {
border-bottom:0;
padding:0;
margin:0;
border:0px solid #fff
}
#search_options_menucontent label {
cursor:pointer
}
#backtotop {
width:24px;
height:24px;
line-height:20px;
left:50%;
margin-left:-12px;
position:absolute;
display:inline-block;
background:#b9b9b9;
text-align:center;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
opacity:0.4;
outline:0
}
#backtotop:hover {
background:#64819c;
color:#fff;
opacity:1
}
#footer_utilities {
padding:10px;
font-size:11px;
position:relative
}
#footer_utilities .ipsList_inline>li>a {
margin-right:0px;
padding:4px 10px
}
#main_search {
background: transparent;
border: 0;
font-size: 12px!important;
outline: 0;
padding: 0;
width: 130px;
margin-top: 5px;
}
#toplinks li {
padding-left: 10px;
padding-right: 10px;
border-left: 1px solid #f0f0f0;
padding-top: 5px;
padding-bottom: 5px;
margin-top: -5px;
box-shadow: inset 1px 0 0 #fff;
-moz-box-shadow: inset 1px 0 0 #fff;
-webkit-box-shadow: inset 1px 0 0 #fff;
display: block;
}
#toplinks li {
padding-left: 10px;
padding-right: 10px;
border-left: 1px solid #f0f0f0;
padding-top: 5px;
padding-bottom: 5px;
margin-top: -5px;
box-shadow: inset 1px 0 0 #fff;
-moz-box-shadow: inset 1px 0 0 #fff;
-webkit-box-shadow: inset 1px 0 0 #fff;
display: block;
}
#quickNavLaunch span {
background: url(http://virteq.com/public/style_images/bulletin/icon_quicknav.png) no-repeat top;
width: 13px;
height: 13px;
display: inline-block;
}
.hide {
display: none;
}
#toplinks li:hover {
background: #fff;
}
/*index-box*/
div.derechita {
margin-left: 8px;
}
.pun .main-content, #profile-advanced-details .main-content {
background: #fff;
border: 1px solid #e6e6e6;
padding: 9px;
border-radius: 4px 4px 0 0 !important;
-moz-border-radius: 4px 4px 0 0 !important;
-webkit-border-bottom-left-radius: 0 !important;
-webkit-border-bottom-right-radius: 0 !important;
}
#profile-advanced-details .main-content .middleline {
line-height: 2em;
background: white;
padding: 9px;
border: 1px solid #e6e6e6;
border-radius: 4px 4px 0 0!important;
}
.table tbody.statused tr td {
background: rgba(223, 192, 192, 0)!important;
border: 0;
border-bottom: 1px solid #f3f3f3!important;
color: #5a5a5a;
font-size: 12px;
font-family: Ubuntu, helvetica, arial, sans-serif;
}
.main .main-foot, .main .main-head {
background: #506881 url(http://virteq.com/public/style_images/bulletin/maintitle.png) no-repeat bottom left;
color: #fff;
padding: 10px 10px 11px;
font-size: 16px;
font-weight: 300;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
border-radius: 4px 4px 0 0;
border-width: 0;
border-color: #506881;
border-style: solid;
}
.main .main-foot {
background-image: none;
border-radius: 0px 0px 4px 4px;
}
.main .ipb-content, .pun .post {
background: #fcfcfc;
border: 1px solid #e5e5e5;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.pun .post {
background: #f4f8fc;
border-bottom: 1px solid #d6e3f0;
border-radius: 0px;
}
.pun .subtopic {
border-radius: 4px;
}
span.desc {
font-size: 12px;
color: #777;
}
.main .main-head .page-title, .main .main-head .page-title .h2, .main .main-head .page-title h2 {
font-family: Ubuntu, tahoma, helvetica, arial, sans-serif;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: 300;
}
.table tbody.statused tr:hover {
background:#f4f8fc
}
.table tbody.statused tr td a.forumtitle {
color: #506881;
text-decoration: none;
word-wrap: break-word;
font-weight: normal;
font: normal 13px Ubuntu, helvetica, arial, sans-serif;
}
.pun table.table td.tc3 {
-moz-transition: all .5s ease-in-out 0;
-webkit-transition: all .5s ease-in-out 0;
opacity: .5;
transition: all .5s ease-in-out 0;
}
.pun table.table td.tc3:hover {
opacity: 1;
}
.pun table.table td.tcr:hover {
opacity: 1;
}
.pun table.table td.tcr {
-moz-transition: all .5s ease-in-out 0;
-webkit-transition: all .5s ease-in-out 0;
opacity: .5;
transition: all .5s ease-in-out 0;
}
td.tcr span a:empty:before {
color: #a4a4a4;
content:"No posts to view.";
cursor: default;
font-style: italic;
margin: 1px 0 4px 8px;
pointer-events: none;
text-align: center;
word-wrap: break-word;
}
.pun table.table td.col_c_stats {
text-align: right;
width: 15%;
}
.mini_ava img:hover {
border-color: #7D7D7D;
}
.mini_ava {
float: left;
}
.mini_ava img {
background: none repeat scroll 0% 0% #FFF;
border: 1px solid #D5D5D5;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
height: 36px;
margin: 0px 10px;
padding: 1px;
width: 36px;
}
/*topic_body*/
#pun-qpost .frm-form {
background: #fcfcfc;
border: 1px solid #DCE2EC;
}
.pun .paged-foot, .pun .paged-head {
background-color: transparent;
border: 0;
padding: 0.6em 1.3em 0.3em;
}
.post_block {
background: #e6f0fa;
color: #FFF;
font-size: 15px;
font-weight: 400;
height: 30px;
line-height: 30px;
padding: 0 10px;
}
.post_block span.creator a {
color: rgb(255, 255, 255) !important;
font-weight: 100 !important;
}
.post_block span.creator a span, .post_block span.creator a span strong {
color: #506881 !important;
font-weight: 100 !important;
}
.desc_post {
float: right;
font-weight: 400;
margin-right: 17px!important;
margin-top: -23px;
text-align: right;
font-size: 12px;
color: #777;
}
.pun .posthead h2 {
font-family: Arimo, sans-serif;
font-size: 12px;
}
.pun .posthead {
background: none repeat scroll 0% 0% transparent;
border-bottom: 0px none;
color: #A4A4A4;
font-size: 12px !important;
font-weight: 400;
margin: 0px 10px 0px 0px;
padding-top: 10px;
}
.pun .postmain {
background: none repeat scroll 0 0 #FFF;
border-left: 1px solid #dfe7f0;
height: 100%;
margin: 0 0 0 175px;
padding-right: 10px;
}
.pun .post .user {
float: left;
font-size: 12px;
padding: 10px 30px;
text-align: center;
width: 145px;
margin-left: -146pt;
}
.user-basic-info a img:hover {
border-color: #7D7D7D;
}
.user-basic-info a img {
background: none repeat scroll 0% 0% #FFF;
border: 1px solid #D5D5D5;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
max-height: 90px;
max-width: 90px;
padding: 1px;
}
.pun .user .user-rank {
font-size: 12px;
line-height: 122%;
margin-top: 6px;
}
.pun .user .user-info {
color: #A4A4A4;
font-size: 12px;
line-height: 19px;
}
.postfoot {
border-bottom: 0;
border-top: 0;
clear: both;
margin-left: -14em;
padding: .5em 1em;
text-align: right;
}
.pun .user .user-info {
background: transparent;
border-left: 1px solid #e9eff5;
border-right: 1px solid #e9eff5;
border-top: 1px solid #e9eff5;
color: gray;
font-size: 11px;
line-height: 1.8em;
list-style: none outside none;
padding: 0;
text-align: left;
}
div.custom_field {
border-bottom: 1px solid #e9eff5;
border-top: 1px solid #fff;
padding: 1px 0px 2px 0px;
background: #f7fbff;
text-align: center;
color: #667a8f;
}
.main .main-head.collapsed {
border-radius: 4px 4px 4px 4px;
opacity: .2;
}
.main .main-head.collapsed:hover {
opacity: 0.4;
}
.table tbody.statused tr td.tdtopics a.topictitle {
font-size: 14px;
display: inline-block;
margin-bottom: 1px;
}
.table tbody.statused tr td div.by.smalltext {
font-size: 11px;
color: #a4a4a4;
}
.pun .table .tch3xd {
text-align: right;
}
.pun table.table th {
display: none;
}
#board_stats ul {
text-align: center;
}
#board_stats .value {
display: inline-block;
background: #CDDAE8;
color: #3b5067;
padding: 2px 6px;
font-weight: bold;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
margin-right: 3px;
margin-top: 15px;
}
/** Acá empieza el css de los widgets, estén preparados xD **/
.module.main {
margin: 0 0 0 11px !important;
background: #fff;
border: 1px solid #e6e6e6;
padding: 8px;
border-radius: 4px;
-webkit-border-radius: 4px;
}
.module > .main-head {
font: normal 14px helvetica, arial, sans-serif;
color: #596a7b;
padding: 5px 10px;
background: #cddae8 url(http://virteq.com/public/style_images/bulletin/sidebar_h3.png) no-repeat bottom right;
text-shadow: 0 1px 0 #e7f0f8;
border-radius:
}
.module .main-content {
background: #fbfbfb!important;
padding: 10px!important;
border: 1px solid #e3e3e3!important;
border-top: 0px none!important;
border-radius: 0px!important;
font-size: 12px;
color: #777;
}
/*css widget stats*/
#stat_esxd .valor_xd {
background: #cddae8;
border-radius: 2px;
color: #545B63;
display: inline-block;
float: right;
font-weight: 700;
margin: -10px 0;
padding: 10px 15px;
}
#stat_esxd li {
margin-bottom: 10px;
display: block;
padding: 10px 0px;
}
.valor_xd a {
color: #545B63!important;
}
/******CSS FOOTER FIXES*******/
#footer_utilities {
padding: 10px;
font-size: 11px;
position: relative;
}
.clear {
height: auto;
}
#copyright {
color: #848484;
text-align: right;
text-shadow: 0px 1px 0px #fff;
}
#copyright a {
color: #848484;
}
#footer_utilities .ipsList_inline>li>a {
color: #506881;
}
#footer_utilities .ipsList_inline>li>a:hover {
color: #6684a3;
}
#mcr-root-trigger {
float: right;
color: #506881;
}
/***CSS Stats***/
.statistics_head {
background: #CDDAE8 url(http://virteq.com/public/style_images/bulletin/sidebar_h3.png) no-repeat bottom right;
color: #596A7B;
font-size: 13px;
font-weight: 700;
padding: 7px 5px 7px 5px;
text-shadow: 0 1px 0 #E7F0F8;
}
#onlinelist {
background-color: transparent;
border: 1px solid #e5e5e5;
border-top: 0px;
margin: 0px 0 0 0;
padding: 10px 10px;
padding-top: 0 !important;
line-height: 1.3;
overflow: hidden;
background: #fcfcfc;
border-radius: 0 0 4px 4px;
-moz-border-radius: 0 0 4px 4px;
-webkit-border-bottom-left-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
}
p.leyenda_css {
color: transparent;
font-size: 12px;
font-style: italic;
padding: 1px 0 0 0;
border-top: 1px dashed rgba(0, 0, 0, 0.08);
margin: 4px 0 0 0;
}
p.leyenda_css:before {
content:'Our Groups';
color: #5a5a5a;
padding-right: 5px;
}
#pun-about {
background-color: transparent;
border: 0px none;
line-height: 150%;
padding: .6em 1em;
text-align: right;
font-size: 9px;
}
#pun-about #qjump {
display: none;
}
P[CLASS="RETROGRADO"] {
margin: 5PX 0 0 0;
}
#ucp .main-content.frm {
background: #fff;
border: 1px solid #dcdcdc;
margin: 9px;
}
#main #pun-legend {
display: none;
}
/*Copyright, don't delete or i'm going to report you to forumeiros*/
#pun-about:before {
content:'Tema diseńado por Virteq.com y Adaptado por Mindlezz, no remueva los créditos de ambos - Copyright Š 2013';
float: left;
margin: 1px 0 0 0;
color: #333;
text-shadow: 0px -1px 0px white;
}
@font-face {
font-family:'Open Sans';
font-style: normal;
font-weight: 300;
src: local('Open Sans Light'), local('OpenSans-Light'), url(http://themes.googleusercontent.com/static/fonts/opensans/v8/DXI1ORHCpsQm3Vp6mXoaTXhCUOGz7vYGh680lGh-uXM.woff) format('woff');
}
/*CSS Del Rango ranka*/
span.ranka {
font-weight: 300;
display: inline-block;
padding: .4rem .9rem;
background-color: rgba(0, 0, 0, 0.05);
color: #373838;
font-family:"Open Sans", Helvetica, Arial, sans-serif;
text-transform: lowercase;
font-size: 15px;
}
/*CSS de los rangos que crearon*/
span.ranka.admin {
background-color: #DB513E;
color: white;
}
.descriere img {
margin-left: -10px;
margin-top: -0px;
}
.pun tbody.statused .status img {
left: -40px!important;
position: relative!important;
top: -5px!important;
}
table.ipb_table .subforums {
margin: 0!important;
overflow: hidden;
}
ul.ipsType_small {
margin-top: 5px!important;
}
.ipsType_small {
display: inline-block;
margin-top: 5px;
}
.ipsList_inline>li {
display: inline-block;
margin: 0 3px;
font-size: 11px;
}
#chatbox_footer {
position: relative !important;
}
#chatbox_header.main-head {
margin-bottom: 222px;
}
.desc img {
display:none;
}
.status {
font-size: 0px !important;
}
.pun tbody.statused span.status {
position: absolute;
margin-top: 20px;
margin-left: 8px;
}
#groupLegend { font-size:0 }
#groupLegend b { font-size:11px }
#groupLegend b:after { content:" ★ " }
#groupLegend b:last-child:after { content:"" }
}
.lastpost-info{
line-height: 20px!important;
}
.casuta_titlu {
border: 1px solid #069;
background: #F0F0F0;
padding: 3px;
padding-bottom: 33px;
margin-bottom: 5px;}
.casuta_titlu a img {
padding-right: 7px;
max-width: 45px;
max-height: 45px;}
.data postarii h4.username, .data postarii dfn, .data-postarii{
display: inline-block !important;
}
.casuta_titlu .data-postarii{
font-size:10px !important;
}
.casuta_titlu {
background: #E6E6E6 !important;
}
div.derechita {
margin-top: 20px;
}
.pun .main-content ol, .pun .main-content ul {
margin-top: 17px;
}
/** CSS - IPB.Default **/
.left {
float: left;
}
td.col_c_stats:hover, td.col_c_post:hover {
opacity: 1;
}
.col_c_icon {
font-size: 0px;
}
tr .desc img {
display: none;
}
.row_hover:hover{background:#f4f8fc}
.maintitle {
background: #506881 url(http://i.imgur.com/wM3jaPf.png) no-repeat bottom left;
color: #fff;
padding: 10px 10px 11px;
font-size: 16px;
font-weight: 300;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
border-radius: 4px 4px 0 0;
border-width: 0;
border-color: #506881;
border-style: solid;
}
.maintitle a {
color: #FFf !important;
font-weight: bold;
}
.ipsBox, .ipsPad {
padding: 9px;
}
.ipsBox {
background: #fff;
border: 1px solid #e6e6e6;
border-top: 0;
border-radius: 0 0 4px 4px;
-moz-border-radius: 0 0 4px 4px;
-webkit-border-bottom-left-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
}
.ipsBox_container {
background: #fcfcfc;
border: 1px solid #e5e5e5;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
table.ipb_table {
width: 100%;
line-height: 1.3;
border-collapse: collapse;
}
.hide {
display: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
table.ipb_table td {
padding: 6px;
border-bottom: 1px solid #f3f3f3;
}
.col_c_icon {
padding: 10px 5px 10px 5px !important;
width: 33px;
vertical-align: middle;
text-align: center;
}
table.ipb_table h4, table.ipb_table .topic_title {
font-size: 13px;
display: inline-block;
}
.desc, .desc.blend_links a, p.posted_info {
font-size: 12px;
color: #777;
}
table.ipb_table .subforums {
margin: 2px 0 3px 5px;
padding-left: 20px;
background: url(http://i.imgur.com/yhTXzLg.png) no-repeat left 4px;
}
.col_c_stats {
width: 15%;
text-align: right;
}
.opacity_hover {
opacity: 0.6;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
}
.ipsType_small {
font-size: 12px;
}
ol, ul {
list-style: none;
}
td.col_c_post {
padding-top: 10px !important;
width: 250px;
}
.lastpost-avatarips {
display: inline-block;
margin-bottom: -40px;
}
.lastpost-avatarips img {
margin-top: 3px;
width: 30px;
height: 30px;
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.last_post {
margin-left: 45px;
}
.col_c_icon .desc {
font-size: 0;
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
Poftim
- Cod:
#board_stats {
text-align: center;
}
body {
font: normal 13px Ubuntu, helvetica, arial, sans-serif;
position: relative;
}
@font-face {
font-family:'Ubuntu';
font-style: normal;
font-weight: 400;
src: local('Ubuntu'), url(http://themes.googleusercontent.com/static/fonts/ubuntu/v5/_xyN3apAT_yRRDeqB3sPRg.woff) format('woff');
}
html, body {
background: #eee url(http://virteq.com/public/style_images/bulletin/bg.gif);
color: #5a5a5a;
}
.pun {
margin: 0 auto;
width: 84% !important;
min-width: 980px;
background: transparent;
padding: 10px 10px;
line-height: 120%;
padding-top: 20px;
}
.main_width {
margin: 0 auto;
width: 84% !important;
min-width: 980px;
}
ol, ul {
list-style: none;
}
#pun-head {
display: none;
}
#pun-visit.clearfix, .main-box {
display: none!important;
}
#pun-intro {
display: none;
}
input, select {
font-family: helvetica, arial, sans-serif!important;
font-size: 13px!important;
font-style: normal!important;
font-variant: normal!important;
font-weight: normal!important;
}
/*----------[Borrar Subrayados]------------*/
a {
text-decoration: none;
}
a:link {
text-decoration: none;
}
a:hover {
text-decoration: none!important;
}
a.forumtitle {
text-decoration: none;
}
a.forumtitle:hover {
text-decoration: none!important;
}
a.topictitle {
text-decoration: none;
}
a.topictitle:hover {
text-decoration: none!important;
}
/*----------------FIN---------------*/
img, .input_check, .input_radio {
vertical-align: middle;
}
.pun a:hover {
color: #6684a3;
}
.pun a:link {
color: #506881;
text-decoration: none;
}
/************************************************************************/
/* LISTS */
.ipsList_inline > li {
display: inline-block;
margin: 0 3px;
}
.ipsList_inline > li:first-child {
margin-left: 0;
}
.ipsList_inline > li:last-child {
margin-right: 0;
}
.ipsList_inline.ipsList_reset > li:first-child {
margin-left: 3px;
}
.ipsList_inline.ipsList_reset > li:last-child {
margin-right: 3px;
}
.ipsList_inline.ipsList_nowrap {
white-space: nowrap;
}
.ipsList_withminiphoto > li {
/*margin-bottom: 8px;*/
padding: 7px;
}
.ipsList_withmediumphoto > li .list_content {
margin-left: 60px;
}
.ipsList_withminiphoto > li .list_content {
margin-left: 44px;
}
#index_stats .ipsList_withtinyphoto .list_content, .ipsList_withtinyphoto > li .list_content {
margin-left: 32px;
}
.list_content {
word-wrap: break-word;
}
.ipsList_data li {
padding: 6px;
line-height: 1.3;
}
.ipsList_data .row_data {
display: inline-block;
}
.ipsList_data .row_title, .ipsList_data .ft {
display: inline-block;
float: left;
width: 120px;
font-weight: bold;
text-align: right;
padding-right: 10px;
}
.ipsList_data.ipsList_data_thin .row_title, .ipsList_data.ipsList_data_thin .ft {
width: 80px;
}
/***header***/
#header_bar {
background: transparent;
padding: 0;
text-align: right;
}
#branding, #header_bar {
min-width: 980px;
}
#user_navigation {
color: #989898;
font-size: 11px;
}
#user_navigation .ipsList_inline li {
margin: 0;
}
#user_navigation a {
color: #989898;
text-shadow: 0 1px 0 #fff;
}
#user_navigation a {
color: #989898;
text-shadow: 0 1px 0 #fff;
}
#inbox_link {
background: url(http://virteq.com/public/style_images/bulletin/icon_inbox.png) no-repeat top;
}
#notify_link {
background: url(http://virteq.com/public/style_images/bulletin/icon_notify.png) no-repeat top;
}
#notify_link, #inbox_link {
vertical-align: middle;
width: 18px;
height: 15px;
padding: 13px 24px 8px 12px;
position: relative;
}
#user_link {
font-size: 12px;
color: #f2f2f2;
padding: 0 12px;
height: 36px;
line-height: 36px;
display: inline-block;
margin-right: 15px;
outline: 0;
}
#user_link:hover, #notify_link:hover, #inbox_link:hover {
background-color: #e2e2e2;
color: #444;
}
#user_navigation a {
color: #989898;
text-shadow: 0 1px 0 #fff;
}
#user_link_dd, .dropdownIndicator {
display: inline-block;
width: 9px;
height: 5px;
background: url(http://virteq.com/public/style_images/bulletin/header_dropdown.png) no-repeat left;
}
#user_navigation #register_link {
background: #2d3b4a;
color: #fff;
display: inline-block;
padding: 3px 8px;
border: 1px solid #2d3b4a;
-webkit-box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2), 0px 1px 4px rgba(0, 0, 0, 0.4);
-moz-box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2), 0px 1px 4px rgba(0, 0, 0, 0.4);
box-shadow: inset 0px 1px 0 rgba(255, 255, 255, 0.2), 0px 1px 4px rgba(0, 0, 0, 0.4);
text-shadow: 0px 1px 2px rgba(0, 0, 0, 0.3);
}
/*BRANDING*/
#branding {
background: #617e9c url(http://virteq.com/public/style_images/bulletin/branding_bg.png) repeat-x;
border-bottom: 0px solid #1b3759;
min-height: 91px;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#branding_left {
height: 91px;
width: 10px;
background: url(http://virteq.com/public/style_images/bulletin/branding_left.png) no-repeat left;
position: relative;
float: left;
}
#logo {
display: inline;
float: left;
position: relative;
}
#branding_right {
height: 91px;
width: 5px;
background: url(https://i58.servimg.com/u/f58/19/31/74/10/logo10.png) no-repeat right;
position: relative;
float: right;
}
#primary_nav {
background: transparent;
font-size: 13px;
padding: 0px 0 0 0;
position: relative;
float: right;
font-family:'Ubuntu', sans-serif;
margin-top: 25px;
}
#community_app_menu>li {
margin: 0px 3px 0 0;
position: relative;
}
#community_app_menu>li>a {
color: #e4f1ff;
background: transparent;
display: block;
padding: 6px 10px 8px;
text-shadow: 0px 0px 0px rgba(0, 0, 0, 0.5);
}
#community_app_menu>li>a:hover, #community_app_menu>li>a.menu_active {
background: #5c7896;
color: #fff;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#community_app_menu>li.active>a {
background: #526c87;
color: #fff;
font-weight: bold;
margin-top: 0;
text-shadow: none;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#primary_nav #quickNavLaunch {
padding:6px 8px 8px
}
#more_apps_menucontent, .submenu_container {
background:#506881;
font-size:12px;
border:0;
min-width:140px
}
#more_apps_menucontent li, .submenu_container li {
padding:0;
border:0;
float:none !important;
min-width:150px
}
#more_apps_menucontent a, .submenu_container a {
display:block;
padding:8px 10px;
color:#fff;
text-shadow:0px 1px 1px rgba(0, 0, 0, 0.5)
}
#more_apps_menucontent li:hover, .submenu_container li:hover {
color:#fff;
background-color:#7293b5 !important
}
#more_apps_menucontent li:hover a, .submenu_container li:hover a {
color:#fff;
text-shadow:none;
background:#7293b5
}
#community_app_menu .submenu_container, #more_apps_menucontent.submenu_container {
width:260px
}
#community_app_menu .submenu_container li, #more_apps_menucontent.submenu_container li {
width:260px
}
#secondary_navigation {
background:#fafafa;
height:24px;
line-height:24px;
border:1px solid #e5e5e5;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
padding:5px;
padding-right:0 !important
}
.breadcrumb {
color:#777;
font-size:11px
}
.breadcrumb a {
color:#777
}
.breadcrumb li .nav_sep {
margin:0 5px 0 0
}
.breadcrumb li:first-child {
margin-left:0
}
.breadcrumb.top {
margin-bottom:10px
}
.breadcrumb.bottom {
margin-top:10px;
width:100%
}
.ipsHeaderMenu {
background:#fff;
background:-moz-linear-gradient(top, #fff 0%, #f6f6f6 70%, #ededed 100%);
background:-webkit-gradient(linear, left top, left bottom, color-stop(0%, #ffffff), color-stop(70%, #f6f6f6), color-stop(100%, #ededed));
padding:10px;
-moz-border-radius:0 0 6px 6px;
-webkit-border-bottom-right-radius:6px;
-webkit-border-bottom-left-radius:6px;
border-radius:0 0 6px 6px;
overflow:hidden;
width:340px
}
.ipsHeaderMenu .ipsType_sectiontitle {
margin-bottom:8px
}
#user_notifications_link_menucontent.ipsHeaderMenu, #user_inbox_link_menucontent.ipsHeaderMenu {
width:300px
}
#search {
margin:0px 0
}
#main_search {
font-size:12px;
border:0;
padding:0;
background:transparent;
width:130px;
outline:0
}
#main_search.inactive {
color:#bcbcbc
}
#search_wrap {
position:relative;
background:#fff;
display:block;
padding:0 26px 0 4px;
height:26px;
line-height:25px;
-moz-border-radius:3px 4px 4px 3px;
-webkit-border-top-left-radius:3px;
-webkit-border-top-right-radius:4px;
-webkit-border-bottom-right-radius:4px;
-webkit-border-bottom-left-radius:3px;
border-radius:3px 4px 4px 3px;
min-width:230px;
border:1px solid #eee
}
#adv_search {
width:16px;
height:16px;
background:url(http://virteq.com/public/style_images/bulletin/advanced_search.png) no-repeat right 50%;
text-indent:-3000em;
display:inline-block;
margin:5px 0 4px 4px
}
#search .submit_input {
background:#617E9C url(http://virteq.com/public/style_images/bulletin/search_icon.png) no-repeat 50%;
text-indent:-3000em;
padding:0;
border:0;
border:1px solid #617E9C;
display:block;
width:26px;
height:26px;
position:absolute;
right:0;
top:0;
bottom:0;
-moz-border-radius:0 3px 3px 0;
-webkit-border-top-right-radius:3px;
-webkit-border-bottom-right-radius:3px;
border-radius:0 3px 3px 0;
-webkit-box-shadow:inset 0px 1px 0 rgba(255, 255, 255, 0.2);
-moz-box-shadow:inset 0px 1px 0 rgba(255, 255, 255, 0.2);
box-shadow:inset 0px 1px 0 rgba(255, 255, 255, 0.2)
}
#search_options {
font-size:10px;
height:20px;
line-height:20px;
margin:3px 3px 3px 0;
padding:0 6px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
background:#eaeaea;
display:inline-block;
float:right;
max-width:80px;
text-overflow:ellipsis;
overflow:hidden
}
#search_options_menucontent {
min-width:100px;
white-space:nowrap
}
#search_options_menucontent input {
margin-right:10px
}
#search_options_menucontent li {
border-bottom:0;
padding:0;
margin:0;
border:0px solid #fff
}
#search_options_menucontent label {
cursor:pointer
}
#backtotop {
width:24px;
height:24px;
line-height:20px;
left:50%;
margin-left:-12px;
position:absolute;
display:inline-block;
background:#b9b9b9;
text-align:center;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
opacity:0.4;
outline:0
}
#backtotop:hover {
background:#64819c;
color:#fff;
opacity:1
}
#footer_utilities {
padding:10px;
font-size:11px;
position:relative
}
#footer_utilities .ipsList_inline>li>a {
margin-right:0px;
padding:4px 10px
}
#main_search {
background: transparent;
border: 0;
font-size: 12px!important;
outline: 0;
padding: 0;
width: 130px;
margin-top: 5px;
}
#toplinks li {
padding-left: 10px;
padding-right: 10px;
border-left: 1px solid #f0f0f0;
padding-top: 5px;
padding-bottom: 5px;
margin-top: -5px;
box-shadow: inset 1px 0 0 #fff;
-moz-box-shadow: inset 1px 0 0 #fff;
-webkit-box-shadow: inset 1px 0 0 #fff;
display: block;
}
#toplinks li {
padding-left: 10px;
padding-right: 10px;
border-left: 1px solid #f0f0f0;
padding-top: 5px;
padding-bottom: 5px;
margin-top: -5px;
box-shadow: inset 1px 0 0 #fff;
-moz-box-shadow: inset 1px 0 0 #fff;
-webkit-box-shadow: inset 1px 0 0 #fff;
display: block;
}
#quickNavLaunch span {
background: url(http://virteq.com/public/style_images/bulletin/icon_quicknav.png) no-repeat top;
width: 13px;
height: 13px;
display: inline-block;
}
.hide {
display: none;
}
#toplinks li:hover {
background: #fff;
}
/*index-box*/
div.derechita {
margin-left: 8px;
}
.pun .main-content, #profile-advanced-details .main-content {
background: #fff;
border: 1px solid #e6e6e6;
padding: 9px;
border-radius: 4px 4px 0 0 !important;
-moz-border-radius: 4px 4px 0 0 !important;
-webkit-border-bottom-left-radius: 0 !important;
-webkit-border-bottom-right-radius: 0 !important;
}
#profile-advanced-details .main-content .middleline {
line-height: 2em;
background: white;
padding: 9px;
border: 1px solid #e6e6e6;
border-radius: 4px 4px 0 0!important;
}
.table tbody.statused tr td {
background: rgba(223, 192, 192, 0)!important;
border: 0;
border-bottom: 1px solid #f3f3f3!important;
color: #5a5a5a;
font-size: 12px;
font-family: Ubuntu, helvetica, arial, sans-serif;
}
.main .main-foot, .main .main-head {
background: #506881 url(http://virteq.com/public/style_images/bulletin/maintitle.png) no-repeat bottom left;
color: #fff;
padding: 10px 10px 11px;
font-size: 16px;
font-weight: 300;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
border-radius: 4px 4px 0 0;
border-width: 0;
border-color: #506881;
border-style: solid;
}
.main .main-foot {
background-image: none;
border-radius: 0px 0px 4px 4px;
}
.main .ipb-content, .pun .post {
background: #fcfcfc;
border: 1px solid #e5e5e5;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
.pun .post {
background: #f4f8fc;
border-bottom: 1px solid #d6e3f0;
border-radius: 0px;
}
.pun .subtopic {
border-radius: 4px;
}
span.desc {
font-size: 12px;
color: #777;
}
.main .main-head .page-title, .main .main-head .page-title .h2, .main .main-head .page-title h2 {
font-family: Ubuntu, tahoma, helvetica, arial, sans-serif;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: 300;
}
.table tbody.statused tr:hover {
background:#f4f8fc
}
.table tbody.statused tr td a.forumtitle {
color: #506881;
text-decoration: none;
word-wrap: break-word;
font-weight: normal;
font: normal 13px Ubuntu, helvetica, arial, sans-serif;
}
.pun table.table td.tc3 {
-moz-transition: all .5s ease-in-out 0;
-webkit-transition: all .5s ease-in-out 0;
opacity: .5;
transition: all .5s ease-in-out 0;
}
.pun table.table td.tc3:hover {
opacity: 1;
}
.pun table.table td.tcr:hover {
opacity: 1;
}
.pun table.table td.tcr {
-moz-transition: all .5s ease-in-out 0;
-webkit-transition: all .5s ease-in-out 0;
opacity: .5;
transition: all .5s ease-in-out 0;
}
td.tcr span a:empty:before {
color: #a4a4a4;
content:"No posts to view.";
cursor: default;
font-style: italic;
margin: 1px 0 4px 8px;
pointer-events: none;
text-align: center;
word-wrap: break-word;
}
.pun table.table td.col_c_stats {
text-align: right;
width: 15%;
}
.mini_ava img:hover {
border-color: #7D7D7D;
}
.mini_ava {
float: left;
}
.mini_ava img {
background: none repeat scroll 0% 0% #FFF;
border: 1px solid #D5D5D5;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
height: 36px;
margin: 0px 10px;
padding: 1px;
width: 36px;
}
/*topic_body*/
#pun-qpost .frm-form {
background: #fcfcfc;
border: 1px solid #DCE2EC;
}
.pun .paged-foot, .pun .paged-head {
background-color: transparent;
border: 0;
padding: 0.6em 1.3em 0.3em;
}
.post_block {
background: #e6f0fa;
color: #FFF;
font-size: 15px;
font-weight: 400;
height: 30px;
line-height: 30px;
padding: 0 10px;
}
.post_block span.creator a {
color: rgb(255, 255, 255) !important;
font-weight: 100 !important;
}
.post_block span.creator a span, .post_block span.creator a span strong {
color: #506881 !important;
font-weight: 100 !important;
}
.desc_post {
float: right;
font-weight: 400;
margin-right: 17px!important;
margin-top: -23px;
text-align: right;
font-size: 12px;
color: #777;
}
.pun .posthead h2 {
font-family: Arimo, sans-serif;
font-size: 12px;
}
.pun .posthead {
background: none repeat scroll 0% 0% transparent;
border-bottom: 0px none;
color: #A4A4A4;
font-size: 12px !important;
font-weight: 400;
margin: 0px 10px 0px 0px;
padding-top: 10px;
}
.pun .postmain {
background: none repeat scroll 0 0 #FFF;
border-left: 1px solid #dfe7f0;
height: 100%;
margin: 0 0 0 175px;
padding-right: 10px;
}
.pun .post .user {
float: left;
font-size: 12px;
padding: 10px 30px;
text-align: center;
width: 145px;
margin-left: -146pt;
}
.user-basic-info a img:hover {
border-color: #7D7D7D;
}
.user-basic-info a img {
background: none repeat scroll 0% 0% #FFF;
border: 1px solid #D5D5D5;
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.1);
max-height: 90px;
max-width: 90px;
padding: 1px;
}
.pun .user .user-rank {
font-size: 12px;
line-height: 122%;
margin-top: 6px;
}
.pun .user .user-info {
color: #A4A4A4;
font-size: 12px;
line-height: 19px;
}
.postfoot {
border-bottom: 0;
border-top: 0;
clear: both;
margin-left: -14em;
padding: .5em 1em;
text-align: right;
}
.pun .user .user-info {
background: transparent;
border-left: 1px solid #e9eff5;
border-right: 1px solid #e9eff5;
border-top: 1px solid #e9eff5;
color: gray;
font-size: 11px;
line-height: 1.8em;
list-style: none outside none;
padding: 0;
text-align: left;
}
div.custom_field {
border-bottom: 1px solid #e9eff5;
border-top: 1px solid #fff;
padding: 1px 0px 2px 0px;
background: #f7fbff;
text-align: center;
color: #667a8f;
}
.main .main-head.collapsed {
border-radius: 4px 4px 4px 4px;
opacity: .2;
}
.main .main-head.collapsed:hover {
opacity: 0.4;
}
.table tbody.statused tr td.tdtopics a.topictitle {
font-size: 14px;
display: inline-block;
margin-bottom: 1px;
}
.table tbody.statused tr td div.by.smalltext {
font-size: 11px;
color: #a4a4a4;
}
.pun .table .tch3xd {
text-align: right;
}
.pun table.table th {
display: none;
}
#board_stats ul {
text-align: center;
}
#board_stats .value {
display: inline-block;
background: #CDDAE8;
color: #3b5067;
padding: 2px 6px;
font-weight: bold;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
margin-right: 3px;
margin-top: 15px;
}
/** Acá empieza el css de los widgets, estén preparados xD **/
.module.main {
margin: 0 0 0 11px !important;
background: #fff;
border: 1px solid #e6e6e6;
padding: 8px;
border-radius: 4px;
-webkit-border-radius: 4px;
}
.module > .main-head {
font: normal 14px helvetica, arial, sans-serif;
color: #596a7b;
padding: 5px 10px;
background: #cddae8 url(http://virteq.com/public/style_images/bulletin/sidebar_h3.png) no-repeat bottom right;
text-shadow: 0 1px 0 #e7f0f8;
border-radius:
}
.module .main-content {
background: #fbfbfb!important;
padding: 10px!important;
border: 1px solid #e3e3e3!important;
border-top: 0px none!important;
border-radius: 0px!important;
font-size: 12px;
color: #777;
}
/*css widget stats*/
#stat_esxd .valor_xd {
background: #cddae8;
border-radius: 2px;
color: #545B63;
display: inline-block;
float: right;
font-weight: 700;
margin: -10px 0;
padding: 10px 15px;
}
#stat_esxd li {
margin-bottom: 10px;
display: block;
padding: 10px 0px;
}
.valor_xd a {
color: #545B63!important;
}
/******CSS FOOTER FIXES*******/
#footer_utilities {
padding: 10px;
font-size: 11px;
position: relative;
}
.clear {
height: auto;
}
#copyright {
color: #848484;
text-align: right;
text-shadow: 0px 1px 0px #fff;
}
#copyright a {
color: #848484;
}
#footer_utilities .ipsList_inline>li>a {
color: #506881;
}
#footer_utilities .ipsList_inline>li>a:hover {
color: #6684a3;
}
#mcr-root-trigger {
float: right;
color: #506881;
}
/***CSS Stats***/
.statistics_head {
background: #CDDAE8 url(http://virteq.com/public/style_images/bulletin/sidebar_h3.png) no-repeat bottom right;
color: #596A7B;
font-size: 13px;
font-weight: 700;
padding: 7px 5px 7px 5px;
text-shadow: 0 1px 0 #E7F0F8;
}
#onlinelist {
background-color: transparent;
border: 1px solid #e5e5e5;
border-top: 0px;
margin: 0px 0 0 0;
padding: 10px 10px;
padding-top: 0 !important;
line-height: 1.3;
overflow: hidden;
background: #fcfcfc;
border-radius: 0 0 4px 4px;
-moz-border-radius: 0 0 4px 4px;
-webkit-border-bottom-left-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
}
p.leyenda_css {
color: transparent;
font-size: 12px;
font-style: italic;
padding: 1px 0 0 0;
border-top: 1px dashed rgba(0, 0, 0, 0.08);
margin: 4px 0 0 0;
}
p.leyenda_css:before {
content:'Our Groups';
color: #5a5a5a;
padding-right: 5px;
}
#pun-about {
background-color: transparent;
border: 0px none;
line-height: 150%;
padding: .6em 1em;
text-align: right;
font-size: 9px;
}
#pun-about #qjump {
display: none;
}
P[CLASS="RETROGRADO"] {
margin: 5PX 0 0 0;
}
#ucp .main-content.frm {
background: #fff;
border: 1px solid #dcdcdc;
margin: 9px;
}
#main #pun-legend {
display: none;
}
/*Copyright, don't delete or i'm going to report you to forumeiros*/
#pun-about:before {
content:'Tema diseńado por Virteq.com y Adaptado por Mindlezz, no remueva los créditos de ambos - Copyright Š 2013';
float: left;
margin: 1px 0 0 0;
color: #333;
text-shadow: 0px -1px 0px white;
}
@font-face {
font-family:'Open Sans';
font-style: normal;
font-weight: 300;
src: local('Open Sans Light'), local('OpenSans-Light'), url(http://themes.googleusercontent.com/static/fonts/opensans/v8/DXI1ORHCpsQm3Vp6mXoaTXhCUOGz7vYGh680lGh-uXM.woff) format('woff');
}
/*CSS Del Rango ranka*/
span.ranka {
font-weight: 300;
display: inline-block;
padding: .4rem .9rem;
background-color: rgba(0, 0, 0, 0.05);
color: #373838;
font-family:"Open Sans", Helvetica, Arial, sans-serif;
text-transform: lowercase;
font-size: 15px;
}
/*CSS de los rangos que crearon*/
span.ranka.admin {
background-color: #DB513E;
color: white;
}
.descriere img {
margin-left: -10px;
margin-top: -0px;
}
.pun tbody.statused .status img {
left: -40px!important;
position: relative!important;
top: -5px!important;
}
table.ipb_table .subforums {
margin: 0!important;
overflow: hidden;
}
.ipsList_inline>li {
display: inline-block;
margin: 0 3px;
font-size: 11px;
}
#chatbox_footer {
position: relative !important;
}
#chatbox_header.main-head {
margin-bottom: 222px;
}
.desc img {
display:none;
}
.status {
font-size: 0px !important;
}
.pun tbody.statused span.status {
position: absolute;
margin-top: 20px;
margin-left: 8px;
}
#groupLegend { font-size:0 }
#groupLegend b { font-size:11px }
#groupLegend b:after { content:" ★ " }
#groupLegend b:last-child:after { content:"" }
}
.lastpost-info{
line-height: 20px!important;
}
.casuta_titlu {
border: 1px solid #069;
background: #F0F0F0;
padding: 3px;
padding-bottom: 33px;
margin-bottom: 5px;}
.casuta_titlu a img {
padding-right: 7px;
max-width: 45px;
max-height: 45px;}
.data postarii h4.username, .data postarii dfn, .data-postarii{
display: inline-block !important;
}
.casuta_titlu .data-postarii{
font-size:10px !important;
}
.casuta_titlu {
background: #E6E6E6 !important;
}
div.derechita {
margin-top: 20px;
}
.pun .main-content ol, .pun .main-content ul {
margin-top: 17px;
}
/** CSS - IPB.Default **/
.left {
float: left;
}
td.col_c_stats:hover, td.col_c_post:hover {
opacity: 1;
}
.col_c_icon {
font-size: 0px;
}
tr .desc img {
display: none;
}
.row_hover:hover{background:#f4f8fc}
.maintitle {
background: #506881 url(http://i.imgur.com/wM3jaPf.png) no-repeat bottom left;
color: #fff;
padding: 10px 10px 11px;
font-size: 16px;
font-weight: 300;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
border-radius: 4px 4px 0 0;
border-width: 0;
border-color: #506881;
border-style: solid;
}
.maintitle a {
color: #FFf !important;
font-weight: bold;
}
.ipsBox, .ipsPad {
padding: 9px;
}
.ipsBox {
background: #fff;
border: 1px solid #e6e6e6;
border-top: 0;
border-radius: 0 0 4px 4px;
-moz-border-radius: 0 0 4px 4px;
-webkit-border-bottom-left-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
}
.ipsBox_container {
background: #fcfcfc;
border: 1px solid #e5e5e5;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
table.ipb_table {
width: 100%;
line-height: 1.3;
border-collapse: collapse;
}
.hide {
display: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
table.ipb_table td {
padding: 6px;
border-bottom: 1px solid #f3f3f3;
}
.col_c_icon {
padding: 10px 5px 10px 5px !important;
width: 33px;
vertical-align: middle;
text-align: center;
}
table.ipb_table h4, table.ipb_table .topic_title {
font-size: 13px;
display: inline-block;
}
.desc, .desc.blend_links a, p.posted_info {
font-size: 12px;
color: #777;
}
table.ipb_table .subforums {
margin: 2px 0 3px 5px;
padding-left: 20px;
background: url(http://i.imgur.com/yhTXzLg.png) no-repeat left 4px;
}
.col_c_stats {
width: 15%;
text-align: right;
}
.opacity_hover {
opacity: 0.6;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
}
.ipsType_small {
font-size: 12px;
}
ol, ul {
list-style: none;
}
td.col_c_post {
padding-top: 10px !important;
width: 250px;
}
.lastpost-avatarips {
display: inline-block;
margin-bottom: -40px;
}
.lastpost-avatarips img {
margin-top: 3px;
width: 30px;
height: 30px;
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.last_post {
margin-left: 45px;
}
.col_c_icon .desc {
font-size: 0;
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
E perfect acum  . Ar mai fi o problema cu titlul categoriilor. Apare acelasi titlu la toate categoriile...
. Ar mai fi o problema cu titlul categoriilor. Apare acelasi titlu la toate categoriile...
 . Ar mai fi o problema cu titlul categoriilor. Apare acelasi titlu la toate categoriile...
. Ar mai fi o problema cu titlul categoriilor. Apare acelasi titlu la toate categoriile... Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
index_box
- Cod:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}"><span>{L_INDEX}</span></a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div id="category" class="category_block block_wrap">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<h3 class="maintitle">
<a href="" title="">{catrow.tablehead.L_FORUM}</a></h3>
<div class="ipsBox table_wrap">
<div class="ipsBox_container">
<table class="ipb_table" summary="Forums within the category ''">
<tbody>
<tr class="header hide">
<th scope="col" class="col_c_icon"> </th>
<th scope="col" class="col_c_forum">Forum</th>
<th scope="col" class="col_c_stats stats">Stats</th>
<th scope="col" class="col_c_post">Last Post Info</th>
</tr>
<!-- / CAT HEADER -->
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr class="row_hover">
<td class="col_c_icon">{catrow.forumrow.FORUM_DESC}</td>
<td class="col_c_forum">
<h4>
<a href="{catrow.forumrow.U_VIEWFORUM}" >{catrow.forumrow.FORUM_NAME}</a></h4>
<ol class="ipsList_inline ipsType_small subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</ol>
<p class="desc __forum_desc ipsType_small">{catrow.forumrow.FORUM_DESC}</p>
</td>
<td class="col_c_stats ipsType_small opacity_hover">
<ul>
<li><strong>{catrow.forumrow.TOPICS}</strong> topics</li>
<li><strong>{catrow.forumrow.POSTS}</strong> replies</li>
</ul>
</td>
<td class="col_c_post opacity_hover">
<!-- BEGIN avatar -->
<span class="lastpost-avatarips">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<ul class="last_post ipsType_small">
<li>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<br />
<!-- END switch_topic_title -->
</li>
<li class="desc lighter blend_links">{catrow.forumrow.USER_LAST_POST}
</li>
</ul>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
</div>
<br/>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
Pagina 2 din 2 •  1, 2
1, 2
 Subiecte similare
Subiecte similare» Titlu subiecte prea sus
» Cum sterg subiecte si mesaje si mut mai la dreapta Ultimele Subiecte
» Avatarul e prea mic la subiecte când faci un post
» In tabelul de la categorii arata 0 subiecte/mesaje dar de fapt exista mesaje si subiecte in ele
» Imi trebuie blogul sau scriptu ultumele subiecte, unde vin cele mai noi subiecte
» Cum sterg subiecte si mesaje si mut mai la dreapta Ultimele Subiecte
» Avatarul e prea mic la subiecte când faci un post
» In tabelul de la categorii arata 0 subiecte/mesaje dar de fapt exista mesaje si subiecte in ele
» Imi trebuie blogul sau scriptu ultumele subiecte, unde vin cele mai noi subiecte
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Administreaza prezentarea forumului :: Arhiva probleme privind designul forumurilor
Pagina 2 din 2
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de Fantasy Mar Mai 09, 2017 12:57 pm
Scris de Fantasy Mar Mai 09, 2017 12:57 pm







 .
.

