Pagina html ca un portal!
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Alte probleme :: Arhiva probleme diverse
Pagina 3 din 3 • Distribuiţi
Pagina 3 din 3 •  1, 2, 3
1, 2, 3
 Pagina html ca un portal!
Pagina html ca un portal!
Rezumarea primului mesaj :
Buna ziua,spunetimi va rog cum sa creez o pagina html ca un portal??Adica cand intri pe forum sa apara un fel de portal pe care scrie forum si ce vreau eu!Cand apesi pe forum sa te redirectioneze pe forumul meu!Asa ceva
Buna ziua,spunetimi va rog cum sa creez o pagina html ca un portal??Adica cand intri pe forum sa apara un fel de portal pe care scrie forum si ce vreau eu!Cand apesi pe forum sa te redirectioneze pe forumul meu!Asa ceva

 Re: Pagina html ca un portal!
Re: Pagina html ca un portal!
1.Cauta acest cod:
Dupa cum poti observa, in acesta se afla mai multe coduri asemanatoare cu acesta:
Daca doresti sa schimbi melodiile, Inlocuieste "https://www.youtube.com/watch?v=dy2RcDONr78" cu linkul de youtube al melodiilor pe care vrei sa le pui.
2.Cauta:
Cauta:
3.Adauga la sfarsit:
Va trebui sa inlocuiesti link imagine cu linkul imaginii tale.
- Cod:
<script type="text/javascript" src="http://scmplayer.net/script.js"
data-config="{'skin':'skins/simpleOrange/skin.css','volume':100,'autoplay':true,'shuffle':true,'repeat':1,'placement':'top','showplaylist':false,'playlist':[{'title':'TroyBoi - Do You? ','url':'https://www.youtube.com/watch?v=4NWx6iRrPWc'},{'title':'TroyBoi - Fyi','url':'https://www.youtube.com/watch?v=kSqldIrVIhU'},{'title':'Tropkillaz - Baby Baby','url':'https://www.youtube.com/watch?v=_yXK8pR-Pls'},{'title':'Tropkillaz - MAMBO','url':'https://www.youtube.com/watch?v=dy2RcDONr78'},{'title':'OMFG - I Love You','url':'https://www.youtube.com/watch?v=qn-X5A0gbMA'},{'title':'OMFG - Hello','url':'https://www.youtube.com/watch?v=ih2xubMaZWI'},{'title':'SKRILLEX - Bangarang feat. Sirah','url':'https://www.youtube.com/watch?v=YJVmu6yttiw'},{'title':'Skrillex & Damian %22Jr. Gong%22 Marley - Make It Bun Dem','url':'https://www.youtube.com/watch?v=BGpzGu9Yp6Y'},{'title':'SKRILLEX - RAGGA BOMB WITH RAGGA TWINS','url':'https://www.youtube.com/watch?v=8eJDTcDUQxQ'},{'title':'Dillon Francis, DJ Snake - Get Low','url':'https://www.youtube.com/watch?v=12CeaxLiMgE'},{'title':'Fifth Harmony - Worth It ft. Kid Ink','url':'https://www.youtube.com/watch?v=YBHQbu5rbdQ'},{'title':'Skrillex and Diplo - %22Where Are %DC Now%22','url':'https://www.youtube.com/watch?v=nntGTK2Fhb0'},{'title':'Pitbull - Fun ft. Chris Brown','url':'https://www.youtube.com/watch?v=jKbR7u8J5PU'},{'title':'Pitbull - Fireball ft. John Ryan','url':'https://www.youtube.com/watch?v=HMqgVXSvwGo'},{'title':'J. Balvin - Ay Vamos','url':'https://www.youtube.com/watch?v=TapXs54Ah3E'},{'title':'J. Balvin - Ginza','url':'https://www.youtube.com/watch?v=zZjSX01P5dE'},{'title':'Years & Years - Take Shelter','url':'https://www.youtube.com/watch?v=Z0atZQSUE80'},{'title':'Disclosure - Help Me Lose My Mind','url':'https://www.youtube.com/watch?v=1MqYtAvtv48'},{'title':'Axel Thesleff - Bad Karma','url':'https://www.youtube.com/watch?v=knfrxj0T5NY'},{'title':'Tropkillaz - Que Passa Amigo','url':'https://www.youtube.com/watch?v=LPTa7Fq2T1M'},{'title':'Kygo - Stole The Show feat. Parson James','url':'https://www.youtube.com/watch?v=BgfcToAjfdc'},{'title':'INNA - Bop Bop ','url':'https://www.youtube.com/watch?v=-eu-cQbPkNI'},{'title':'Matteo - Gandesc cu voce tare','url':'https://www.youtube.com/watch?v=iyqvn5-zuPA'},{'title':'Jack Perry - Dime','url':'https://www.youtube.com/watch?v=xpfoWS2wr5A'},{'title':'Vanotek - My Heart is Gone','url':'https://www.youtube.com/watch?v=cVt-3vbENOQ'},{'title':'What%27s UP - Bine','url':'https://www.youtube.com/watch?v=uzTOkUFS3ls'},{'title':'Alvaro Soler - El Mismo Sol','url':'https://www.youtube.com/watch?v=aNHwNreDp3A'},{'title':'Noaptea Tarziu - DAU CU BOMBA','url':'https://www.youtube.com/watch?v=NZSJsZnNIMg'},{'title':'Randi - Visator','url':'https://www.youtube.com/watch?v=nJ4u4yB4Wk8'},{'title':'Lariss - Epana','url':'https://www.youtube.com/watch?v=uuzSaHJWdjg'},{'title':'Lariss - Dale Papi','url':'https://www.youtube.com/watch?v=xLk9j4bfsis'},{'title':'Corina + Mira + Skizzo Skillz - Fete din Balcani','url':'https://www.youtube.com/watch?v=BpCVIkrhpiU'},{'title':'Corina - Autobronzant','url':'https://www.youtube.com/watch?v=Pgs0Fj2RAgA'},{'title':'Otilia - Bilionera','url':'https://www.youtube.com/watch?v=xuMTzXDqHVA'},{'title':'Skrillex - Dirty Vibe with Diplo, CL, & G-Dragon','url':'https://www.youtube.com/watch?v=Mq-aVCUs2Q0'},{'title':'SKRILLEX - KYOTO','url':'https://www.youtube.com/watch?v=86khmc6y1yE'},{'title':'Skrillex - First Of The Year','url':'https://www.youtube.com/watch?v=uy9Pxuv-jiA'},{'title':'Skrillex - KILL EVERYBODY','url':'https://www.youtube.com/watch?v=Wq3pPzt6okk'}]}" ></script>
Dupa cum poti observa, in acesta se afla mai multe coduri asemanatoare cu acesta:
- Cod:
{'title':'Tropkillaz - MAMBO','url':'https://www.youtube.com/watch?v=dy2RcDONr78'}
Daca doresti sa schimbi melodiile, Inlocuieste "https://www.youtube.com/watch?v=dy2RcDONr78" cu linkul de youtube al melodiilor pe care vrei sa le pui.
2.Cauta:
- Cod:
http://crafterslandro.buycraft.net/
Cauta:
- Cod:
http://www.craftersland.ro/top/
3.Adauga la sfarsit:
- Cod:
<style>
body{
background-image: url("link imagine") !important;
}
</style>
Va trebui sa inlocuiesti link imagine cu linkul imaginii tale.

Vizitator- Vizitator
 Re: Pagina html ca un portal!
Re: Pagina html ca un portal!
Mai sunt niste probleme:
1.Nu este nici un link catre forum gratuit.asta sar putea sa imi faca probleme!
2.Daca apas pe forum imi apare You can return to the index... de ce?
3.Imaginea veche de fundal nu a disparut de tot,cand intru timp de vreo 2 secunde,imaginea veche inca sta apoi apare cea noua!
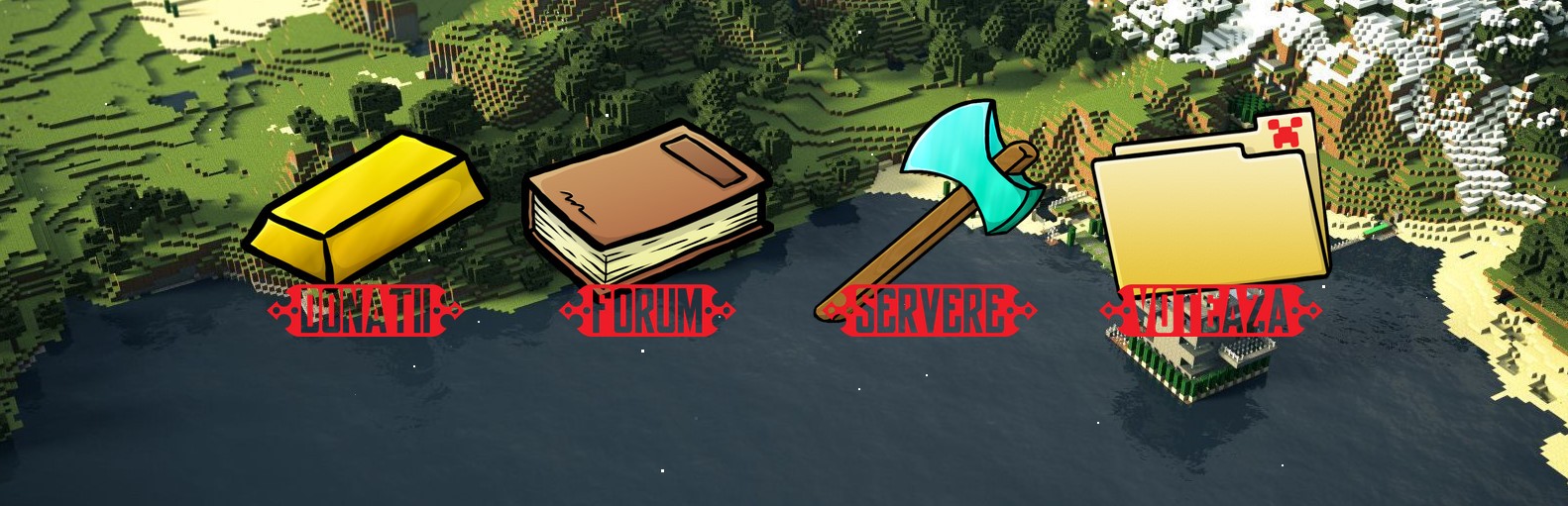
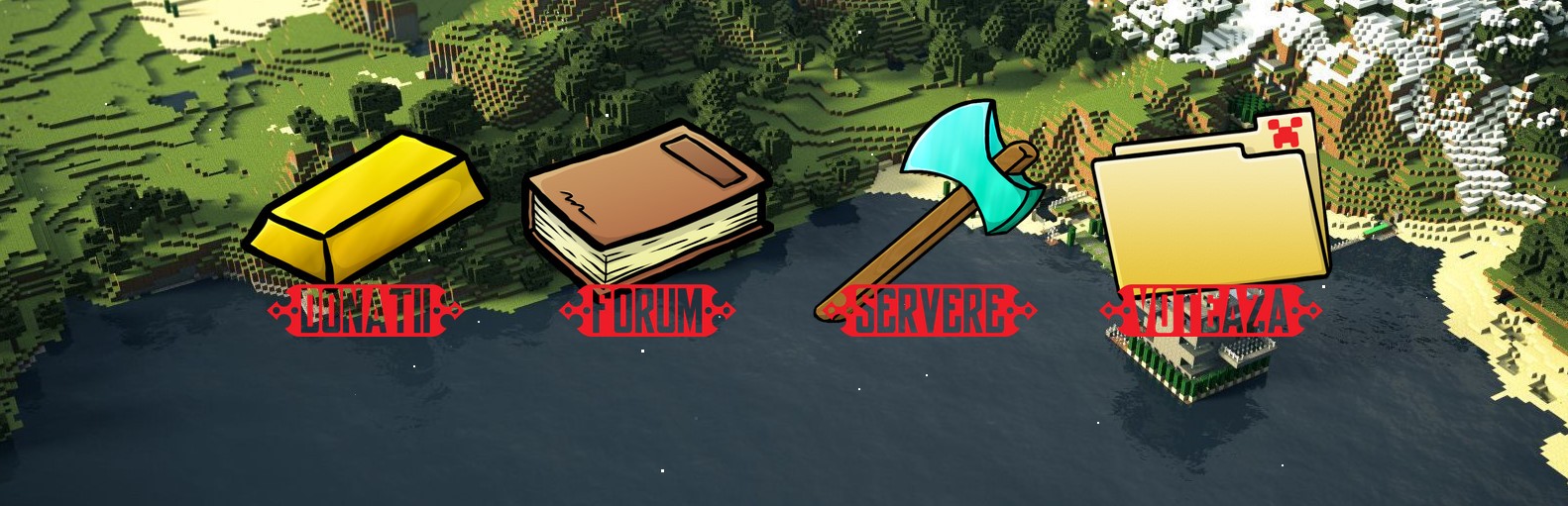
4.Cum sa fac ca iconurile puse de mine sa stea mai jos de numele comunitatii?Adica iconurile donatii,astea?
1.Nu este nici un link catre forum gratuit.asta sar putea sa imi faca probleme!
2.Daca apas pe forum imi apare You can return to the index... de ce?
3.Imaginea veche de fundal nu a disparut de tot,cand intru timp de vreo 2 secunde,imaginea veche inca sta apoi apare cea noua!
4.Cum sa fac ca iconurile puse de mine sa stea mai jos de numele comunitatii?Adica iconurile donatii,astea?
 Re: Pagina html ca un portal!
Re: Pagina html ca un portal!
Buna seara,
1.Nu este obligatoriu sa puneti link catre forumgratuit decat daca folositi acea pagina HTML ca index.
2.Cautati acest cod:
Si inlocuiti-l cu:
3.Cautati si stergeti:
Stergeti si codul pe care vi l-am dat in mesajul anterior:
Adaugati la sfarsit:
Va trebui sa inlocuiti "link imagine" cu linkul imaginii dvs.
4.Cautati:
Si adaugati inainte de acest cod:
1.Nu este obligatoriu sa puneti link catre forumgratuit decat daca folositi acea pagina HTML ca index.
2.Cautati acest cod:
- Cod:
<a href="http://alfacraft.forumz.ro/forum/">
Si inlocuiti-l cu:
- Cod:
<a href="http://alfacraft.forumz.ro/">
3.Cautati si stergeti:
- Cod:
<link href="//craftersland.ro/css/custom.css" rel="stylesheet">
Stergeti si codul pe care vi l-am dat in mesajul anterior:
- Cod:
<style>
body{
background-image: url("link imagine") !important;
}
</style>
Adaugati la sfarsit:
- Cod:
<style>
/* Portal Version 3.1
Created by Jerred Shepherd (RiotShielder) */
body, p, a {
font-family: 'Open Sans', sans-serif;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Lato', sans-serif;
}
.montserrat {
font-family: 'Montserrat', sans-serif;
}
body {
background-image: url("link imagine");
height: 100vh;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
min-height: 100vh;
}
::selection {
color: #fff;
background-color: #6178A5;
}
a {
color: #6178A5;
}
a:hover {
color: #6178A5;
}
.portal img {
margin: 0 auto;
position: relative;
z-index: 20;
}
.portal .logo img {
margin-top: 5vh;
margin-bottom: 7.5vh;
}
.portal .icons img {
margin-bottom: 15px;
top: 0px;
transition: all 0.5s ease;
}
.portal .icons img:hover {
top: -7.5px;
transition: all 0.5s ease;
}
</style>
Va trebui sa inlocuiti "link imagine" cu linkul imaginii dvs.
4.Cautati:
- Cod:
<div class="icons">
<div class="col-sm-3">
Si adaugati inainte de acest cod:
- Cod:
<br><br>

Vizitator- Vizitator
 Re: Pagina html ca un portal!
Re: Pagina html ca un portal!
La problema 4 nu stiu de ce dar nu a mers,nu sau despartit de nume!Eu vreau ca categoriile sau iconurile sa se duca putin mai in jos!
Iata ce am in cod
Iata ce am in cod
- Cod:
<!DOCTYPE html>
<html lang="en">
<head>
<title>AlfaCraft -</title
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="description" content="Site Description">
<meta name="author" content="Jerred Shepherd">
<link rel="shortcut icon" href="//craftersland.ro/img/favicon.ico">
<link href="http://fonts.googleapis.com/css?family=Lato:100,300,400,700,900" rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,600,300,700" rel='stylesheet' type='text/css'>
<link href="http://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet" type="text/css">
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<link href="//craftersland.ro/css/animate.min.css" rel="stylesheet">
<link href="//craftersland.ro/css/custom" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="portal">
<div class="logo">
<div class="row">
<div class="col-sm-6 col-sm-offset-3">
<img src="http://i21.servimg.com/u/f21/19/30/48/14/alfacr10.gif" class="img-responsive animated bounceInDown">
</div>
</div>
</div>
<br><br><div class="icons">
<div class="col-sm-3">
<a href="http://alfacraft.forumz.ro/t71-preturile-grdadelor-si-metode-de-donare"><img src="http://i21.servimg.com/u/f21/19/30/48/14/ie_aez12.png" class="img-responsive animated bounceInUp"></a>
</div>
<div class="col-sm-3">
<a href="http://alfacraft.forumz.ro/"><img src="http://i21.servimg.com/u/f21/19/30/48/14/ie_hjj10.gif" class="img-responsive animated bounceInUp"></a>
</div>
<div class="col-sm-3">
<a href="http://alfacraft.forumz.ro/c3-alfacraft-servere"><img src="http://i21.servimg.com/u/f21/19/30/48/14/ie_aek10.png" class="img-responsive animated bounceInUp"></a>
</div>
<div class="col-sm-3">
<a href="http://alfacraft.forumz.ro/forum"><img src="http://i21.servimg.com/u/f21/19/30/48/14/ie_aez14.png" class="img-responsive animated bounceInUp"></a>
</div>
</div>
</div>
</div>
<script type="text/javascript" src=""
<!-- Sfarsit -->
<!--Chat -->
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/5612c06f12c288fc1fd4106b/default';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!--Sfarsit Chat-->
<script src="http://code.jquery.com/jquery-1.11.2.min.js" type="text/javascript">
</script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js" type="text/javascript">
</script>
<script src="//craftersland.ro/js/jquery.firefly-0.4.js" type="text/javascrip" type="text/javascript">
</script>
<script src="//craftersland.ro/js/custom.js" type="text/javascript">
</script>
</body>
</html>
<style>
body{
background-image: url("http://i21.servimg.com/u/f21/19/30/48/14/image21.jpg") !important;
}
</style>
<a href="http://www.forumgratuit.ro" target="_blank">forumgratuit.ro</a>
 Re: Pagina html ca un portal!
Re: Pagina html ca un portal!
Buna dimineata,
Inlocuiti codul cu:
Inlocuiti codul cu:
- Cod:
<!DOCTYPE html>
<html lang="en">
<head>
<title>AlfaCraft -</title
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="description" content="Site Description">
<meta name="author" content="Jerred Shepherd">
<link rel="shortcut icon" href="//craftersland.ro/img/favicon.ico">
<link href="http://fonts.googleapis.com/css?family=Lato:100,300,400,700,900" rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,600,300,700" rel='stylesheet' type='text/css'>
<link href="http://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet" type="text/css">
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<link href="//craftersland.ro/css/animate.min.css" rel="stylesheet">
<link href="//craftersland.ro/css/custom" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="portal">
<div class="logo">
<div class="row">
<div class="col-sm-6 col-sm-offset-3">
<img src="http://i21.servimg.com/u/f21/19/30/48/14/alfacr10.gif" class="img-responsive animated bounceInDown">
</div>
</div>
</div>
<br><br><br><br><div class="icons">
<div class="col-sm-3">
<a href="http://alfacraft.forumz.ro/t71-preturile-grdadelor-si-metode-de-donare"><img src="http://i21.servimg.com/u/f21/19/30/48/14/ie_aez12.png" class="img-responsive animated bounceInUp"></a>
</div>
<div class="col-sm-3">
<a href="http://alfacraft.forumz.ro/"><img src="http://i21.servimg.com/u/f21/19/30/48/14/ie_hjj10.gif" class="img-responsive animated bounceInUp"></a>
</div>
<div class="col-sm-3">
<a href="http://alfacraft.forumz.ro/c3-alfacraft-servere"><img src="http://i21.servimg.com/u/f21/19/30/48/14/ie_aek10.png" class="img-responsive animated bounceInUp"></a>
</div>
<div class="col-sm-3">
<a href="http://alfacraft.forumz.ro/forum"><img src="http://i21.servimg.com/u/f21/19/30/48/14/ie_aez14.png" class="img-responsive animated bounceInUp"></a>
</div>
</div>
</div>
</div>
<script type="text/javascript" src=""
<!-- Sfarsit -->
<!--Chat -->
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/5612c06f12c288fc1fd4106b/default';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!--Sfarsit Chat-->
<script src="http://code.jquery.com/jquery-1.11.2.min.js" type="text/javascript">
</script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js" type="text/javascript">
</script>
<script src="//craftersland.ro/js/jquery.firefly-0.4.js" type="text/javascrip" type="text/javascript">
</script>
<script src="//craftersland.ro/js/custom.js" type="text/javascript">
</script>
</body>
</html>
<style>
body{
background-image: url("http://i21.servimg.com/u/f21/19/30/48/14/image21.jpg") !important;
}
</style>
<a href="http://www.forumgratuit.ro" target="_blank">forumgratuit.ro</a>

Vizitator- Vizitator
 Re: Pagina html ca un portal!
Re: Pagina html ca un portal!
Cum sa le dau putin mai in jos??
 Re: Pagina html ca un portal!
Re: Pagina html ca un portal!
Buna ziua,
Inlocuiti codul de mai sus cu:
Inlocuiti codul de mai sus cu:
- Cod:
<!DOCTYPE html>
<html lang="en">
<head>
<title>AlfaCraft -</title
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="description" content="Site Description">
<meta name="author" content="Jerred Shepherd">
<link rel="shortcut icon" href="//craftersland.ro/img/favicon.ico">
<link href="http://fonts.googleapis.com/css?family=Lato:100,300,400,700,900" rel="stylesheet" type="text/css">
<link href="http://fonts.googleapis.com/css?family=Open+Sans:400,600,300,700" rel='stylesheet' type='text/css'>
<link href="http://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet" type="text/css">
<link href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet">
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<link href="//craftersland.ro/css/animate.min.css" rel="stylesheet">
<link href="//craftersland.ro/css/custom" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="portal">
<div class="logo">
<div class="row">
<div class="col-sm-6 col-sm-offset-3">
<img src="http://i21.servimg.com/u/f21/19/30/48/14/alfacr10.gif" class="img-responsive animated bounceInDown">
</div>
</div>
</div>
<br><br><br><br><br><br><div class="icons">
<div class="col-sm-3">
<a href="http://alfacraft.forumz.ro/t71-preturile-grdadelor-si-metode-de-donare"><img src="http://i21.servimg.com/u/f21/19/30/48/14/ie_aez12.png" class="img-responsive animated bounceInUp"></a>
</div>
<div class="col-sm-3">
<a href="http://alfacraft.forumz.ro/"><img src="http://i21.servimg.com/u/f21/19/30/48/14/ie_hjj10.gif" class="img-responsive animated bounceInUp"></a>
</div>
<div class="col-sm-3">
<a href="http://alfacraft.forumz.ro/c3-alfacraft-servere"><img src="http://i21.servimg.com/u/f21/19/30/48/14/ie_aek10.png" class="img-responsive animated bounceInUp"></a>
</div>
<div class="col-sm-3">
<a href="http://alfacraft.forumz.ro/forum"><img src="http://i21.servimg.com/u/f21/19/30/48/14/ie_aez14.png" class="img-responsive animated bounceInUp"></a>
</div>
</div>
</div>
</div>
<script type="text/javascript" src=""
<!-- Sfarsit -->
<!--Chat -->
<script type="text/javascript">
var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date();
(function(){
var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0];
s1.async=true;
s1.src='https://embed.tawk.to/5612c06f12c288fc1fd4106b/default';
s1.charset='UTF-8';
s1.setAttribute('crossorigin','*');
s0.parentNode.insertBefore(s1,s0);
})();
</script>
<!--Sfarsit Chat-->
<script src="http://code.jquery.com/jquery-1.11.2.min.js" type="text/javascript">
</script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js" type="text/javascript">
</script>
<script src="//craftersland.ro/js/jquery.firefly-0.4.js" type="text/javascrip" type="text/javascript">
</script>
<script src="//craftersland.ro/js/custom.js" type="text/javascript">
</script>
</body>
</html>
<style>
body{
background-image: url("http://i21.servimg.com/u/f21/19/30/48/14/image21.jpg") !important;
}
</style>
<a href="http://www.forumgratuit.ro" target="_blank">forumgratuit.ro</a>

Vizitator- Vizitator
 Re: Pagina html ca un portal!
Re: Pagina html ca un portal!
Am rezolvat,ms de ajutor!

Vizitator- Vizitator
Pagina 3 din 3 •  1, 2, 3
1, 2, 3
 Subiecte similare
Subiecte similare» Activare Pagina HTML ca portal !!
» Subiecte recente in pagina html (portal)
» Cum adaug Pagina (HTML) creata de mine ca Pagina de start
» Unde pun un cod HTML pentru o pagina HTML?
» Cum setez o pagina HTML ca "Pagina de start"
» Subiecte recente in pagina html (portal)
» Cum adaug Pagina (HTML) creata de mine ca Pagina de start
» Unde pun un cod HTML pentru o pagina HTML?
» Cum setez o pagina HTML ca "Pagina de start"
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Alte probleme :: Arhiva probleme diverse
Pagina 3 din 3
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de alfacraft Joi Oct 15, 2015 10:30 pm
Scris de alfacraft Joi Oct 15, 2015 10:30 pm



