Imi apar chenare la membri si grupuri in statistici
Pagina 1 din 1 • Distribuiţi
 Imi apar chenare la membri si grupuri in statistici
Imi apar chenare la membri si grupuri in statistici
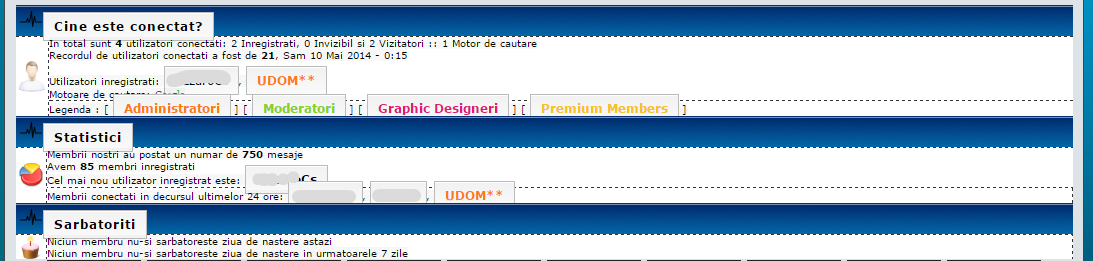
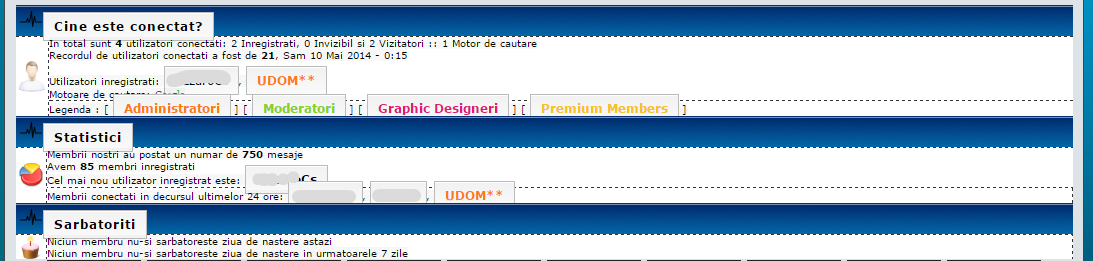
Aceasta este problema si vreau sa o rezolv :

Adica sa elimin acele chenare de la membri si de la grupuri.

Adica sa elimin acele chenare de la membri si de la grupuri.
Ultima editare efectuata de catre BSG* in Joi Aug 13, 2015 1:44 pm, editata de 1 ori
 Re: Imi apar chenare la membri si grupuri in statistici
Re: Imi apar chenare la membri si grupuri in statistici
Bună ziua,
Îmi puteți oferi foaia de stil CSS?
Îmi puteți oferi foaia de stil CSS?
 Re: Imi apar chenare la membri si grupuri in statistici
Re: Imi apar chenare la membri si grupuri in statistici
- Cod:
/*^^^[H4cK3R*uL was here!!!]^^^CopyRight^^^*/
div#page-footer:after {
font-family: Trebuchet MS,Tahoma,Arial;
font-style: italic;
margin-left:200px;
font-size: 12px;
content: "CopyRight Š 2012/2013 - Design creat şi codat de H4cK3R*uL și recodificat de UDOM**~ Toate drepturile rezervate.";}
/*^^^[H4cK3R*uL was here!!!]^^^CopyRight^^^*/
/*^^^[H4cK3R*uL was here!!!]^^^Border "quote^^^*/
td.quote {
border:1px dashed #A1A1A1;}
/*^^^[H4cK3R*uL was here!!!]^^^Border "quote"^^^*/
/*^^^[H4cK3R*uL was here!!!]^^^Elimina link-urile subliniate^^^*/
a {text-decoration: none;}
a:hover{text-decoration: none !important;}
/*^^^[H4cK3R*uL was here!!!]^^^Elimina link-urile subliniate^^^*/
.forumline td.row3.over {
padding: 3px;
border: 1px solid #0097fc;
box-shadow: 1px 1px 0px #0097fc;}
a[href="/?mode=delete_cookies"] {
color: #fff;
background-color: #1C90A5;
border-color: #0C6686;
padding: 5px;
border-radius: 3px;
}
#page-body #main-content em{
visibility: hidden;
font-size: 4px !important;
}
#page-body #main-content em b{
visibility: visible !important;
font-size: 12px !important;
}
#page-body #main-content em b{
position: relative !important;
right: 20px;
}
.user-info {
border: 1px solid #2D2D2D;
margin-bottom: 10px;
margin-top: -10px;
padding: 8px;
text-align: left !important;
}
.user-basic-info {
background: url(http://i.imgur.com/8OKqAgJ.png) repeat-x scroll 0 -1px #202020;
border: 1px solid #2D2D2D;
border-bottom: 0 solid!important;
padding: 5px;
}
.pun .user-ident .user-basic-info {
font-weight: 700;
}
.Administrator{
background: #E3AB10;
padding: 3px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
position: relative;
top: 3px;
color: white;
text-shadow: none;
}
.Moderator{
background: #72BD22;
padding: 3px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
position: relative;
top: 3px;
color: white;
text-shadow: none;
}
.Graphic Designer{
background: #E31B4A;
padding: 3px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
position: relative;
top: 3px;
color: white;
text-shadow: none;
}
.Premium Member{
background: #FADE25;
padding: 3px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
position: relative;
top: 3px;
color: white;
text-shadow: none;
}
.Membru{
background: #303030;
padding: 3px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
position: relative;
top: 3px;
color: white;
text-shadow: none;
}
.forumline td.row3.over {
padding: 3px;
border: 1px solid #0097fc;
box-shadow: 1px 1px 0px #0097fc;}
.secondarytitle h2 {
width: 250px;
background: rgba(255,255,255,0.28);
border: 1px solid rgba(255,255,255,0.53);
border-radius: 3px;
color: #fff;
display: inline-block;
margin-top: 1px;
padding: 2px 20px;
text-shadow: 1px 1px 0 rgba(0,0,0,0.18);
}
.topictitle strong {
background-color: #198DE3;
color: white;
border-radius: 3px 3px 3px 3px;
text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.2);
font-weight: regular;
text-transform: uppercase;
background-repeat: repeat-x;
background-position: 0px -1px;
padding: 1px 5px;}
.online43{
background-color:transparent;
border-bottom-color:#3B3B3B;
border-style:solid;
border-bottom-width:1px;
border-left-color:#3B3B3B;
border-left-width:1px;
border-right-color:#3B3B3B;
border-right-width:1px;
border-top-color:#3B3B3B;
border-top-width:1px;
margin-bottom:4px;
padding: 3px;
}
.online43:hover{
border-color:#FF5900;
}
.topicuri , .postari{
background: none repeat scroll 0% 0% rgb(34, 34, 34);
border-bottom: 1px solid rgb(17, 17, 17);
border-radius: 3px 3px 3px 3px;
border-top: 1px solid rgb(14, 116, 204);
box-shadow: 0px 1px 0px rgba(255, 255, 255, 0.13), 0px 0px 0px 1px rgba(255, 255, 255, 0.03), 0px 1px 3px rgba(0, 0, 0, 0.5) inset;
color: rgb(255, 255, 255) !important;
padding: 2px;
text-shadow: 0px 0px 5px rgb(0, 0, 0);
}
span.USERCOUNTPOST, span.FORUMCOUNTUSER, span.FORUMLASTUSERLINK{
padding: 3px 6px;
background-color: #fff;
background-image: url(http://i36.servimg.com/u/f36/11/96/49/61/backgr10.png);
background-repeat: repeat-x;
border: 1px solid #ddd;
border-radius: 3px;
}
.prvni, .druhi, .treti, .cvrti{
display: inline-block;
padding: 4px;
border: 1px solid #bbb;
background: #fff;
box-shadow: 0px 0px 1px white;
border-radius: 5px;
margin: 2px;
float: left;
display: none;
}
.continut, .continut2, .continut3{
padding: 4px;
background-color: #fff;
background-image: url(http://i36.servimg.com/u/f36/11/96/49/61/backgr10.png);
background-repeat: repeat-x;
border: 1px solid #bbb;
box-shadow: 0px 0px 1px white;
border-radius: 0px 0px 5px 5px;
margin-top: 2px;
margin-bottom: 2px;
display: block;
min-height: 25px;
font-family: tahoma;
font-size: 12px!important;
}
.whoisonline{
border: 1px solid #bbb;
border-radius: 5px 5px 0px 0px;
padding: 2px 4px;
background: white;
border-bottom: 1px solid #069;
position: relative;
top: 3px;
text-shadow: 0px 1px 1px white;
font-size: 14px;
background-image: url(http://i19.servimg.com/u/f19/14/12/03/12/dark210.png);
background-repeat: repeat-x!important;
background-position: 0px 0px;
}
.legenda{
font-size: 0px!important;
float: left;
position: relative;
top: 5px;
}
.legenda a{
font-size: 12px!important;
text-decoration: none!important;
background-color: #fff;
background-image: url(http://i36.servimg.com/u/f36/11/96/49/61/backgr10.png);
background-repeat: repeat-x;
border: 1px solid #bbb;
padding: 6px 10px;
margin-right: -1px;
}
/*------Cod------*/
.code {
font-size: 12px;
background: #f0f0f0;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
line-height: 20px;
background: url(http://i40.servimg.com/u/f40/16/50/08/90/code210.gif) repeat-y left top;
width: 500px;
overflow: auto;
overflow-Y: hidden
margin: 0 0 0 40px;
padding: 18px 30px 0px;
display: block;}
/*----SPOILER----*/
.ganmed{
margin: 0 0 0 40px;}
.spoiler_content {
width: 500px;
border: none;
font-size: 12px;
background: transparent;
line-height: 20px;
overflow: auto;
overflow-Y: hidden
margin: 0 0 0 40px;
padding: 18px 30px 0px;
display: block;}
.spoiler_closed {
border: none;
background: none;}
.spoiler {
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
border-top: 1px solid #ccc;
width: 750px;
font-size: 12px;
background: #f0f0f0;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
line-height: 20px;
background: url(http://i40.servimg.com/u/f40/16/50/08/90/code310.gif) repeat-y left top;
overflow: auto;
overflow-Y: hidden
margin: 0 0 0 40px;
padding: 18px 30px 0px;
display: block;}
td.row1, td.row2, td.row3, td.row3Right, td.postbottom {
border-top: 1px dashed #303435;
border-right: 1px dashed #303435;
}
.topic-blocat{
border: 1px dashed;
margin: 10px 0px;
padding: 15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
background-image: url(http://1.bp.blogspot.com/_5rlxf3T9Z9U/SsIXuytpYfI/AAAAAAAADcI/I4Tm0W5gDQk/lock_32.png);
color: #750000 !important;
background-color: #D26067;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-align: center;
font-weight: bold;
font-size: 12px;
font-size: 18px;
text-shadow: 1px 1px 1px #AAA;
}
td.profil-mare {
background: #fff url(http://i36.servimg.com/u/f36/11/96/49/61/backgr10.png)!important;
background-repeat: repeat-x!important;
border: 1px solid #bbb;
font-size: 12px;
height: 300px;
min-height: 300px;
padding: 5px;
text-align: center;
}
table.forumline tbody tr td.row1, table.forumline tbody tr td.row2, table.forumline tbody tr td.row1:hover, table.forumline tbody tr td.row2:hover, table.forumline tbody tr td.row3, table.forumline tbody tr td.row3:hover {
background: url(http://s23.postimg.org/b5c3gjg3b/hdro10.png);
}
.warnbox {
min-height: 60px;
background: url(https://cdn4.iconfinder.com/data/icons/gnome-desktop-icons-png/PNG/64/Gnome-Dialog-Error-64.png) left no-repeat;
padding-left: 70px;
}
.succesbox {
min-height: 60px;
background: url(https://cdn4.iconfinder.com/data/icons/gnome-desktop-icons-png/PNG/64/Gnome-Emblem-Default-64.png) left no-repeat;
padding-left: 70px;
}
.infobox {
min-height: 60px;
background: url(https://cdn4.iconfinder.com/data/icons/meBaze-Freebies/64/info.png) left no-repeat;
padding-left: 70px;
}
.box {
border-color: rgb(65, 65, 65);
box-shadow: 0px 1px 4px rgba(0, 0, 0, 0.6);
color: rgb(207, 207, 207) !important;
background-color: rgb(69, 69, 69);
background-image: -moz-linear-gradient(center top , rgb(62, 62, 62), rgb(51, 51, 51));
color: rgb(170, 170, 170) !important;
border: 1px solid rgb(20, 20, 20);
padding: 5px;
font-size: 11px;
font-family: Arial;border-radius: 6px;
}
dl.codebox{
margin: 20px auto;
width: 720px;
min-height: 120px;
padding: 10px;
position:relative;
background: -webkit-gradient(linear, 0% 20%, 0% 92%, from(#fff), to(#f3f3f3), color-stop(.1,#fff));
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-left: 1px solid #ccc;
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2) ;
}
dl.codebox:before{
content: '';
position:absolute;
width: 130px;
height: 30px;
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform:translate(-50px,10px)
skew(10deg,10deg)
rotate(-50deg)
}
dl.codebox:after{
content: '';
position:absolute;
right:0;
bottom:0;
width: 130px;
height: 30px;
background: -webkit-gradient(linear, 555% 20%, 0% 92%, from(rgba(0, 0, 0, 0.1)), to(rgba(0, 0, 0, 0.0)), color-stop(.1,rgba(0, 0, 0, 0.2)));
border-left: 1px dashed rgba(0, 0, 0, 0.1);
border-right: 1px dashed rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.2);
-webkit-transform: translate(50px,-20px)
skew(10deg,10deg)
rotate(-50deg)
}
.th_title{
background-image: url(http://i19.servimg.com/u/f19/14/12/03/12/hdr_mi10.gif);
background-repeat: repeat-x;
background-position: 0px -1px;
font-size: 12px;
height: 22px;
border-bottom: 2px solid #069;
}
table.legenda{
border: 1px solid #ddd;
border-bottom: none;
float: left;
margin-top: 10px;
font-size: 14px;
}
table.legenda td{
border-right: solid 1px #CAD1D8;
border-bottom: solid 1px #CAD1D8;
background-image: url(http://i19.servimg.com/u/f19/14/12/03/12/cell10.gif);
background-repeat: repeat-x!important;
padding: 4px;
background-color: #EFF2F4!important;
}
img.tick{
float: left;
}
a.cattitle{
position: relative;
left: 10px;
top: 3px;
}
.th_title img{
float: left;
}
 Re: Imi apar chenare la membri si grupuri in statistici
Re: Imi apar chenare la membri si grupuri in statistici
| Avand in vedere ca acest subiect a fost marcat ca fiind "rezolvat", fara a exista o solutie concreta, acesta va fi inchis si trimis in cosul de gunoi. => Topic trimis in cosul de gunoi |
 Subiecte similare
Subiecte similare» Problema iconite grupuri + membri!
» Cum fac sa imi arate forum , membri , grupuri etc ca in poza
» Nu apar utilizatorii conectati si alte statistici
» Cerere script Cine este conectat;Statistici:grupuri.
» Legenda cu grupuri sta lipita de Membri conectati in urma a 24h
» Cum fac sa imi arate forum , membri , grupuri etc ca in poza
» Nu apar utilizatorii conectati si alte statistici
» Cerere script Cine este conectat;Statistici:grupuri.
» Legenda cu grupuri sta lipita de Membri conectati in urma a 24h
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de Kara Lun Aug 10, 2015 12:17 pm
Scris de Kara Lun Aug 10, 2015 12:17 pm








