- 0Reputaţie mesaje: 100% (2 voturi)
 Scris de Typlo Vin Mar 21, 2014 5:34 pm
Scris de Typlo Vin Mar 21, 2014 5:34 pm
| Top zece al postatorilor din forum (phpbb2) | |
Salutare tuturor,
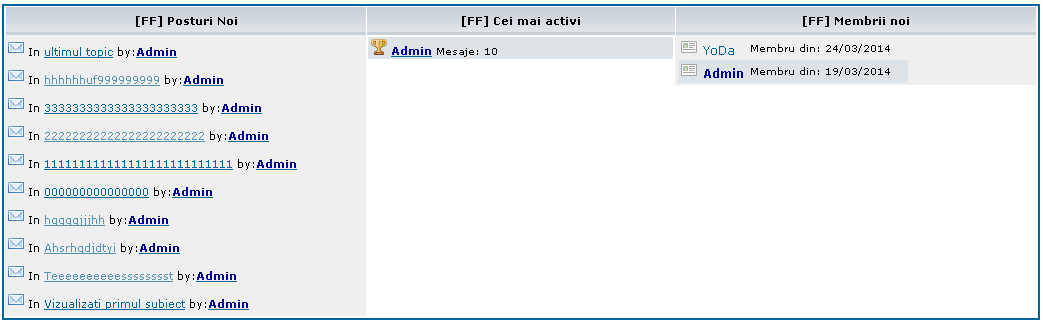
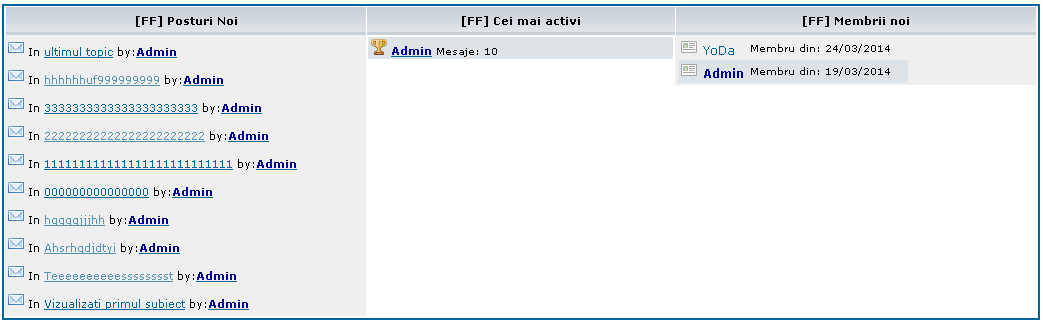
Urmand indicatiile acestui tutorial veti avea ocazia sa implementati pe forumul dvs. un top zece al postatorilor, exact ca in imaginea de mai jos:

Pasul 1
Intrati in:
 | Panou de administrare => Afisare => Template-uri => Portal => mod_recent_topics |
Si inlocuiti tot ce se afla acolo cu:
- Cod:
<!-- BEGIN classical_row -->
<table class="yTop" width="35%" border="0" style="float: left; min-height: 309px;" cellspacing="0" cellpadding="0">
<tr>
<td class="catLeft" height="25"><span class="genmed module-title">[FF] Posturi Noi</span></td>
</tr>
<!-- BEGIN recent_topic_row -->
<tr>
<td class="row1 genmed" align="left">
<img src="#" /> In <a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a> by:
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
</td>
<br />
</tr>
<!-- END recent_topic_row -->
</table>
<!-- END classical_row -->
Pasul 2
Intrati in:
 | Panou de administrare => Afisare => Template-uri => Portal => mod_top_posters |
Si inlocuiti tot ce se afla acolo cu:
- Cod:
<table class="yTop" width="30%" border="0" cellspacing="0" style="float: left;" cellpadding="0">
<tr>
<td class="catLeft" height="25"><span class="genmed module-title">[FF] Cei mai activi</span></td>
</tr>
<tr>
<td>
<table summary="{L_TOP_POSTERS}" width="100%">
<!-- BEGIN POSTER -->
<tr>
<td id="yNew" class="{POSTER.ROW_CLASS} genmed" width="1%"><img src="#" /> {POSTER.NAME}</td>
</tr>
<!-- END POSTER -->
</table>
</td>
</tr>
</table>
<script type="text/javascript">
//<![CDATA[
$(function(){
$('table tr #yNew').each(function() {
this.innerHTML=this.innerHTML.replace(/\(/g, 'Mesaje: ');
this.innerHTML=this.innerHTML.replace(/\)/g, '');
});
});
//]]>
</script>
Pasul 3
Intrati in:
 | Panou de administrare => Afisare => Template-uri => Portal => standard |
Si inlocuiti tot ce se afla acolo cu:
- Cod:
<!-- BEGIN table_row -->
<table class="yTop" width="35%" style="float: left;" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<span class="genmed module-title">{table_row.L_TITRE}</span>
</td>
</tr>
<!-- END table_row --><!-- BEGIN not_table_row -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- END not_table_row -->
<tr>
<td {CLASS_TABLE_TYPE} align="left">{S_SOURCE}</td>
</tr>
</table>
Pasul 4
Intrati in:
 | Panou de administrare => Afisare => Template-uri => General => index_body |
In el cautati linia:
Iar dupa ea adaugati:
- Cod:
<br />
<!-- #Start Top Ten Forumotion -->
<table class="forumline" id="ytOp" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr id="post"></tr>
<tr id="mem"></tr>
</table>
<script type="text/javascript">
//<![CDATA[
$(function() {
var topTen = '#';
$('#content-container #left table.yTop:eq(0)').appendTo('#ytOp tr#post');
$('#content-container #left table.yTop:eq(0)').appendTo('#ytOp tr#post');
$('#content-container #left table.yTop:eq(0)').appendTo('#ytOp tr#post');
/* Create a new member list of top ten by YoDa and Zeus */
$('#ytOp tr#post table.yTop:eq(2) tr:eq(1) td').load('/memberlist?mode=joined&order=DESC&submit=Ok&username .forumline tr:has("a[href^="/u"]"):lt(10)',function() {
$(this).find('tr').each(function() {
$(this).find('td:eq(0), td:eq(1), td:eq(3)').remove();
$(this).find('td:eq(1)').nextAll().remove();
$(this).find('td:eq(0)').attr('align','left').prepend('<img src="'+ topTen +'" /> ');
$(this).find('td:eq(1)').attr({'align' : 'left','style' : 'width: 70%;'});
$(this).find('td:eq(1) span').prepend('Membru din: ');
});
});
});
//]]>
</script>
<!-- #End Top Ten Forumotion -->
<br />
Pasul 5
Mergeti in:
 | Panou de administrare => Module => Portal & Widget-uri => Gestiunea widget-urilor forumului |
Acum sa aveti si la voi exact ca in imaginile urmatoare:
1. 
2. 
3. 
4. 
Pasul 5.1
Cum sa creem Widget-ul [Membri noi]
Intram in:
 | Panou de administrare => Module => Portal & Widget-uri => Gestiunea widget-urilor forumului |
Apasati pe: 
Acum: 
Apoi apasati pe butonul Inregistrare.
Pasul 6
Intrati in:
 | Panou de administrare => Afisare => Imagini si culori => Culori => Foaia de stil CSS |
Si adaugati urmatorul cod:
- Cod:
#content-container #left {
margin-right: 0;
width: 0;
display: none;
}
Apoi apasati pe butonul Inregistrare.
Modificari:
Pentru modificarea imaginilor cautati in urmatoarele template-uri:
- index_boy - cautati
 si inlocuiti '+ topTen +' cu imaginea dorita. si inlocuiti '+ topTen +' cu imaginea dorita.
- mod_top_posters - cautati
 {POSTER.NAME} si inlocuiti # cu link-ul imagini dorite. {POSTER.NAME} si inlocuiti # cu link-ul imagini dorite.
- mod_recent_topics - cautati
 In si inlocuiti # cu link-ul imagini dorite. In si inlocuiti # cu link-ul imagini dorite.
Imaginile folosite in demonstratie:  , ,  , ,  . .
Succes! 
|
 Top zece al postatorilor din forum (phpbb2)
Top zece al postatorilor din forum (phpbb2) Subiecte similare
Subiecte similare
 Acasa
Acasa












 Scris de Typlo Vin Mar 21, 2014 5:34 pm
Scris de Typlo Vin Mar 21, 2014 5:34 pm