ultimele subiecte postate sa apara in footerul forumului PhPBB3
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Probleme legate de un script (cod) :: Arhiva scripturi/coduri
Pagina 1 din 1 • Distribuiţi
 ultimele subiecte postate sa apara in footerul forumului PhPBB3
ultimele subiecte postate sa apara in footerul forumului PhPBB3
Poate sa imi furnizeze si mie careva scriptul pentru footer :S am tot cautat pe forum si singurele care le-am aflat sunt pentru PhPBB2
 Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
Bună seara,
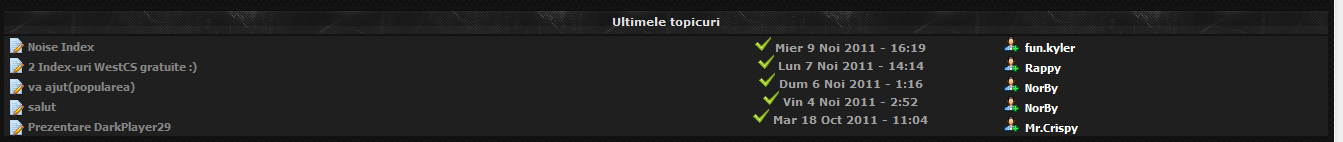
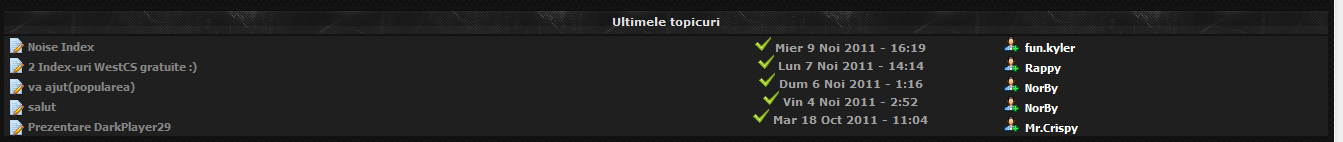
La care ultimele mesaje " vă referiţi? Dacă doriţi să fie ca aici:

Introduceţi acest cod în Pa - Module - Gestiunea codurilor .js:
Bifaţi la afişare " Indexul forumului".
La care ultimele mesaje " vă referiţi? Dacă doriţi să fie ca aici:

Introduceţi acest cod în Pa - Module - Gestiunea codurilor .js:
- Cod:
jQuery(document).ready(function() {
jQuery('#page-footer').before(' <style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Ultimele Subiecte</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://i39.tinypic.com/157ewew.png" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i39.tinypic.com/157ewew.png" width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://i39.tinypic.com/5yzx8i.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i39.tinypic.com/157ewew.png" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://i40.tinypic.com/28arfar.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->');
});
Bifaţi la afişare " Indexul forumului".
 Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
Keir a scris:Bună seara,
La care ultimele mesaje " vă referiţi? Dacă doriţi să fie ca aici:
Introduceţi acest cod în Pa - Module - Gestiunea codurilor .js:
- Cod:
jQuery(document).ready(function() {
jQuery('#page-footer').before(' <style>
div.title {
font-size: 12px;
font-weight: bold;
text-decoration: none;
text-align:center;
}
</style>
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="3" align="center"><tbody>
<thead><tr><th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle">
<div class="ist">Ultimele Subiecte</div>
</th></tr></thead>
<tr>
<td style="padding: 0px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="100%">
<table border="0" cellpadding="0" cellspacing="0" colspan="3" width="100%">
<tr valign="top">
<td colspan="1" style="border-top: 0px none; padding: 0px; border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;" width="24"><img src="http://i39.tinypic.com/157ewew.png" width="24" border="0"></td><td style="border-top: 0px none; padding: 0px; line-height: 20px; background-repeat: repeat;" align="left" background="http://i39.tinypic.com/157ewew.png" width="50%">
<!-- BEGIN recent_topic_row -->
<a href="{classical_row.recent_topic_row.U_TITLE}"><b><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.L_TITLE}</font></b></a><br>
<!-- END recent_topic_row -->
</td>
<span class="gensmall">
<!-- BEGIN recent_topic_row -->
<img src="http://i39.tinypic.com/5yzx8i.png" width="16px" height="16px" />
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<br><!-- END recent_topic_row -->
</span>
</td>
<td style="border-top: 0px none; padding: 0px; line-height: 17px; background-repeat: repeat;" align="left" background="http://i39.tinypic.com/157ewew.png" width="25%">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
<!-- END switch_poster_guest -->
<!-- BEGIN recent_topic_row -->
<img src="http://i40.tinypic.com/28arfar.png">
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}"><font style="font-family: Tahoma; font-size: 11px">{classical_row.recent_topic_row.switch_poster.S_POSTER}</font></a>
<br><!-- END recent_topic_row -->
</td>
</tr></table></td></tr></tbody></table>
<!-- END classical_row -->');
});
Bifaţi la afişare " Indexul forumului".
Da acesta este multumesc
 Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
:S am o problema
 :S scriptul nu merge intocmai cum ar trebui :S ce am de modificat la el ?
:S scriptul nu merge intocmai cum ar trebui :S ce am de modificat la el ?
 :S scriptul nu merge intocmai cum ar trebui :S ce am de modificat la el ?
:S scriptul nu merge intocmai cum ar trebui :S ce am de modificat la el ? Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
Nu cred că este mare lucru de făcut la el. Mă refer aici la faptul că indiferent de cât de mult am schimba clasele codului, tot ar funcţiona cu o uşoară deformare. Codul a fost creat pentru phpBB2 şi nu pentru alte versiunii... totuşi poate altcineva cunoaşte un mod de a "convertii" codul pentru phpBB3, dar cum am spus, nu prea este posibil... 
 Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
Problema cu design-ul se putea de rezolvat, dar in gestionarea codurile javascript nu functioneaza variabilile. Deci, rezolvat? 

Coddy- Membru activ
- Mesaje : 1348
Varsta : 74
Localizare : ...
Data înscrierii : 07/01/2012
Mulțumiri : 0


 Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
sincer nu este chiar rezolvat :S , chiar nu exista nici o alternativa ? , daca nu exista atunci presupun ca este rezolvat 
 Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
Re: ultimele subiecte postate sa apara in footerul forumului PhPBB3
Nu exista, din pacate, nici o alternativa. Voi marca topicul ca fiind rezolvat. 



Coddy- Membru activ
- Mesaje : 1348
Varsta : 74
Localizare : ...
Data înscrierii : 07/01/2012
Mulțumiri : 0


 Subiecte similare
Subiecte similare» Cum pot face sa apară *Ultimele subiecte*?
» Cum fac sa imi apara imaginea cu acel plic in dreptul forumului cand sunt mesaje(subiecte) noi?
» Ce trebuie sa fac, sa imi apara si mie widget-ul ultimele subiecte? [R]
» Cum fac sa apara si sa dispara footerul
» Cum mut ultimele subiecte in partea de jos a forumului?
» Cum fac sa imi apara imaginea cu acel plic in dreptul forumului cand sunt mesaje(subiecte) noi?
» Ce trebuie sa fac, sa imi apara si mie widget-ul ultimele subiecte? [R]
» Cum fac sa apara si sa dispara footerul
» Cum mut ultimele subiecte in partea de jos a forumului?
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Probleme legate de un script (cod) :: Arhiva scripturi/coduri
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de NoMusic Mier Feb 08, 2012 9:33 pm
Scris de NoMusic Mier Feb 08, 2012 9:33 pm



