Stergerea coloanelor "Subiecte" si "Mesaje"
Pagina 1 din 1 • Distribuiţi
 Stergerea coloanelor "Subiecte" si "Mesaje"
Stergerea coloanelor "Subiecte" si "Mesaje"
| Stergerea coloanelor "Subiecte" si "Mesaje" (phpBB2) |
Tutorial realizat de Louk, actualizat de catre Petronel Numai bine, Echipa Forumgratuit |
 Re: Stergerea coloanelor "Subiecte" si "Mesaje"
Re: Stergerea coloanelor "Subiecte" si "Mesaje"
| Stergerea coloanelor "Subiecte" si "Mesaje" (PunBB) |
Pentru a fi posibil acest lucru trebuie sa indepliniti simultan urmatoarele conditii:
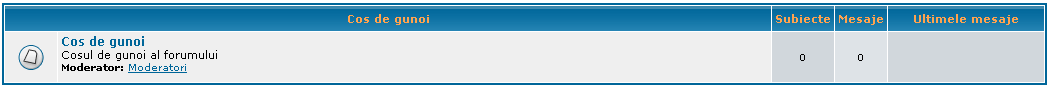
 Efectul aplicarii tutorialului: Efectul aplicarii tutorialului:In loc de aspectul obisnuit al forumului:  Numarul de subiecte si de mesaje va aparea in acest mod:   Modificari in template: Modificari in template:Template-ul care se modifica va fi index_box, loc in care efectuati urmatoarele modificari: 1. Localizati:
2. Localizati:
3. Localizati:
 Modificari in foaia de stil CSS: Modificari in foaia de stil CSS:Adaugati in Foaie de stil CSS, urmatorul cod:
|
Tutorial realizat de Cassius Dio, actualizat de catre Petronel Numai bine, Echipa Forumgratuit |
 Subiecte similare
Subiecte similare» Stergerea Subiecte,Mesaje,Ultimele mesaje
» Stergerea textului mesaje,subiecte si ultimul mesaj!
» Stergerea coloanelor "Raspunsuri" si "Vizualizari" (PunBB)
» In tabelul de la categorii arata 0 subiecte/mesaje dar de fapt exista mesaje si subiecte in ele
» Cum as putea muta subiecte,mesaje, ultimile subiecte mai in dreapta?
» Stergerea textului mesaje,subiecte si ultimul mesaj!
» Stergerea coloanelor "Raspunsuri" si "Vizualizari" (PunBB)
» In tabelul de la categorii arata 0 subiecte/mesaje dar de fapt exista mesaje si subiecte in ele
» Cum as putea muta subiecte,mesaje, ultimile subiecte mai in dreapta?
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de Louk Lun Aug 29, 2011 12:14 am
Scris de Louk Lun Aug 29, 2011 12:14 am