Acest tutorial vă va ajuta să îmbunătățiți sistemul de reputație pentru a număra și afișa voturi pozitive (+ negative). Pe lângă depunerea și actualizarea voturilor fără a fi nevoie să modificați pagina!
Această modificare se aplică oricărei versiuni de forum, atât timp cât templateurile dvs. nu sunt puternic modificate. De asemenea, trebuie să aveți sistemul de reputație activat în Module > Reputație > Activați sistemul de reputație.
Instalarea CSS
În primul rând, va trebui să adăugați un CSS în foaia de stil astfel încât sistemul să fie afișat corect. Accesați Panoul de administrare > Afișare > Culori > Foaie de stil CSS și lipiți următoarele reguli în foaia de stil.
- Cod:
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
Sunteți liber să schimbați stilul așa cum doriți. 
Instalarea JavaScript-uluiPentru a instala sistemul, trebuie doar să accesați Module > gestiune coduri JavaScript și să creați un script nou cu următoarele setări.
Title : Îmbunătățirea reputației
Destinație de plasare : În toate paginile
- Cod:
$(function() {
// General Configuration of the plugin
var config = {
position_left : true, // true for left || false for right
negative_vote : true, // true for negative votes || false for positive only
vote_bar : true, // display a small bar under the vote buttons
// button config
icon_plus : '<img src="https://i.servimg.com/u/f18/18/21/41/30/plus10.png" alt="+"/>',
icon_minus : '<img src="https://i.servimg.com/u/f18/18/21/41/30/minus10.png" alt="-"/>',
// language config
title_plus : 'Like %{USERNAME}\'s post',
title_minus : 'Dislike %{USERNAME}\'s post',
title_like_singular : '%{VOTES} person likes %{USERNAME}\'s post',
title_like_plural : '%{VOTES} people like %{USERNAME}\'s post',
title_dislike_singular : '%{VOTES} person dislikes %{USERNAME}\'s post',
title_dislike_plural : '%{VOTES} people dislike %{USERNAME}\'s post',
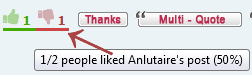
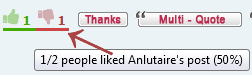
title_vote_bar : '%{VOTES} people liked %{USERNAME}\'s post %{PERCENT}'
},
// function bound to the onclick handler of the vote buttons
submit_vote = function() {
var next = this.nextSibling, // the counter next to the vote button that was clicked
box = this.parentNode,
bar = box.getElementsByTagName('DIV'),
vote = box.getElementsByTagName('A'),
mode = /eval=plus/.test(this.href) ? 1 : 0,
i = 0, j = vote.length, pos, neg, percent;
// submit the vote asynchronously
$.get(this.href, function() {
next.innerHTML = +next.innerHTML + 1; // add to the vote count
next.title = next.title.replace(/(\d+)/, function(M, $1) { return +$1 + 1 });
pos = +vote[0].nextSibling.innerHTML;
neg = vote[1] ? +vote[1].nextSibling.innerHTML : 0;
percent = pos == 0 ? '0%' : pos == neg ? '50%' : Math.round(pos / (pos + neg) * 100) + '%';
if (bar[0]) {
bar[0].style.display = '';
bar[0].firstChild.style.width = percent;
box.title = box.title.replace(/\d+\/\d+/, pos + '/' + ( pos + neg )).replace(/\(\d+%\)/, '(' + percent + ')');
}
});
// revoke voting capabilities on the post once the vote is cast
for (; i < j; i++) {
vote[i].href = '#';
vote[i].className = vote[i].className.replace(/fa_vote/, 'fa_voted');
vote[i].onclick = function() { return false };
}
return false;
},
vote = $('.vote'), i = 0, j = vote.length,
version = $('.bodylinewidth')[0] ? 0 :
document.getElementById('phpbb') ? 1 :
$('.pun')[0] ? 2 :
document.getElementById('ipbwrapper') ? 3 :
document.getElementById('modernbb') ? 4 :
'badapple', // version check
// version data so we don't have to redefine these arrays during the loop
vdata = {
tag : ['SPAN', 'LI', 'SPAN', 'LI', 'LI'][version],
name : ['.name', '.postprofile dt > strong', '.username', '.popmenubutton', '.postprofile-name'][version],
actions : ['.post-options', '.profile-icons', '.post-options', '.posting-icons', '.profile-icons'][version]
},
post, plus, minus, n_pos, n_neg, title_pos, title_neg, li, ul, bar, button, total, percent, span, pseudo, vote_bar; // startup variables for later use in the loop
// prevent execution if the version cannot be determined
if (version == 'badapple') {
if (window.console) console.warn('This plugin is not optimized for your forum version. Please contact the support for further assistance.');
return;
}
for (; i < j; i++) {
post = $(vote[i]).closest('.post')[0];
bar = $('.vote-bar', vote[i])[0]; // vote bar
button = $('a[href*="p_vote"]', vote[i]); // plus and minus buttons
pseudo = $(vdata.name, post).text() || 'MISSING_STRING'; // username of the poster
ul = $(vdata.actions, post)[0]; // post actions
li = document.createElement(vdata.tag); // vote system container
li.className = 'fa_reputation';
if (li.tagName == 'SPAN') li.style.display = 'inline-block';
// calculate votes
if (bar) {
total = +bar.title.replace(/.*?\((\d+).*/, '$1');
percent = +bar.title.replace(/.*?(\d+)%.*/, '$1');
n_pos = Math.round(total * (percent / 100));
n_neg = total - n_pos;
} else {
n_pos = 0;
n_neg = 0;
}
// set up negative and positive titles with the correct grammar, votes, and usernames
title_pos = (n_pos == 1 ? config.title_like_singular : config.title_like_plural).replace(/%\{USERNAME\}/g, pseudo).replace(/%\{VOTES\}/g, n_pos);
title_neg = (n_neg == 1 ? config.title_dislike_singular : config.title_dislike_plural).replace(/%\{USERNAME\}/g, pseudo).replace(/%\{VOTES\}/g, n_neg);
// define the vote counts
li.innerHTML = '<span class="fa_count fa_positive" title="' + title_pos + '">' + n_pos + '</span>' + (config.negative_vote ? ' <span class="fa_count fa_negative" title="' + title_neg + '">' + n_neg + '</span>' : '');
span = li.getElementsByTagName('SPAN'); // get the vote count containers for use as insertion points
// create positive vote button
plus = document.createElement('A');
plus.href = button[0] ? button[0].href : '#';
plus.onclick = button[0] ? submit_vote : function() { return false };
plus.className = 'fa_vote' + (button[0] ? '' : 'd') + ' fa_plus';
plus.innerHTML = config.icon_plus;
plus.title = (button[0] ? config.title_plus : title_pos).replace(/%\{USERNAME\}/g, pseudo);
span[0] && li.insertBefore(plus, span[0]);
// create negative vote button
if (config.negative_vote) {
minus = document.createElement('A');
minus.href = button[1] ? button[1].href : '#';
minus.onclick = button[1] ? submit_vote : function() { return false };
minus.className = 'fa_vote' + (button[1] ? '' : 'd') + ' fa_minus';
minus.innerHTML = config.icon_minus;
minus.title = (button[1] ? config.title_minus : title_neg).replace(/%\{USERNAME\}/g, pseudo);
span[1] && li.insertBefore(minus, span[1]);
}
// create vote bar
if (config.vote_bar) {
vote_bar = document.createElement('DIV');
vote_bar.className = 'fa_votebar';
vote_bar.innerHTML = '<div class="fa_votebar_inner" style="width:' + percent + '%;"></div>';
vote_bar.style.display = bar ? '' : 'none';
li.title = config.title_vote_bar.replace(/%\{USERNAME\}/, pseudo).replace(/%\{VOTES\}/, n_pos + '/' + (n_pos + n_neg)).replace(/%\{PERCENT\}/, '(' + percent + '%)');
li.appendChild(vote_bar);
}
// finally insert the vote system and remove the default one
config.position_left ? ul.insertBefore(li, ul.firstChild) : ul.appendChild(li);
vote[i].parentNode.removeChild(vote[i]);
}
});
Salvați scriptul și modificarea este acum instalată! Dacă doriți să faceți modificări, vă rugăm să citiți următoarea secțiune. 
Modificarea scriptuluiPentru a vă oferi controlul asupra sistemului și pentru a facilita modificarea, scriptul conține un obiect de configurare în partea de sus a scriptului numit config. Mai jos veți găsi o explicație a majorității setărilor.
 Configurație generală Configurație generală
Opțiunile generale de configurare iau o valoare booleană adevărată sau falsă. Unde adevărat înseamnă că opțiunea este activată, iar falsul înseamnă că este dezactivată.
position_left: Când este setat la true, sistemul de vot va fi afișat la stânga opțiunilor post. Transformați acest lucru la fals dacă doriți ca sistemul de vot să fie afișat în partea dreaptă a opțiunilor postării.
negative_vote: Când este setat la true, butonul negativ va fi disponibil.  Setați această opțiune la falsă dacă nu doriți voturi negative. Setați această opțiune la falsă dacă nu doriți voturi negative.
vote_bar: Când este setat la adevărat, un bar mic care prezintă numărul total de voturi va apărea sub butoanele asemănătoare și nedorite. Dacă nu doriți ca această bara să se afișeze, setați opțiunea la falsă.

 Configurarea butoanelor Configurarea butoanelor
Config-ul butonului vă permite să modificați pictograma sau textul afișat pentru butoanele asemănătoare și dislike. Puteți utiliza textul HTML sau simplu, alegerea este a ta. 
icon_plus: Schimbă pictograma afișată pentru butonul similar. Implicit este un element de imagine HTML.
- Cod:
<img src="https://i.servimg.com/u/f18/18/21/41/30/plus10.png" alt="+"/>
icon_minus: Schimbă pictograma afișată pentru butonul de dislike. În mod implicit, acesta este, de asemenea, un element de imagine HTML.
- Cod:
<img src="https://i.servimg.com/u/f18/18/21/41/30/minus10.png" alt="-"/>
 Configurarea limbii Configurarea limbii
În cele din urmă este configurația limbii. Acest lucru este în principal pentru a schimba textele sau pentru a le traduce în propria voastră limbă. Textul care se afișează este numai pentru titluri sau "sfaturi pentru instrumente". Blocul setărilor de limbă arată astfel:
- Cod:
title_plus : 'Like %{USERNAME}\'s post',
title_minus : 'Dislike %{USERNAME}\'s post',
title_like_singular : '%{VOTES} person likes %{USERNAME}\'s post',
title_like_plural : '%{VOTES} people like %{USERNAME}\'s post',
title_dislike_singular : '%{VOTES} person dislikes %{USERNAME}\'s post',
title_dislike_plural : '%{VOTES} people dislike %{USERNAME}\'s post',
title_vote_bar : '%{VOTES} people liked %{USERNAME}\'s post %{PERCENT}'
În aceasta veți observa variabile precum %{VOTES}. Puteți muta aceste variabile în jurul valorii, totuși, asigurați-vă că nu schimbați textele din interiorul parantezelor curl. Există, de asemenea, titluri similare pentru gramatică; singular pentru 1 vot și plural pentru voturi multiple.
Iată un exemplu rapid de modificare a uneia dintre setările de limbă existente. În loc de "Like" poate vrem "Vote up":
- Cod:
title_plus : 'Vote up %{USERNAME}\'s post'
Veți observa, de asemenea, că avem o tăietură înaintea citării. Acest personaj este cunoscut ca un caracter de evadare și este menit să scape de același tip de citat pe care îl folosim pentru a înconjura șirul. Amintiți-vă să faceți acest lucru ori de câte ori utilizați citate simple.
Acum, odată ce ați terminat modificarea limbii, salvați script-ul și acesta va fi actualizat. 
RezumatOdată ce sistemul este instalat și ați făcut modificările, veți avea un nou mod minunat de a vota postările din forum! Când trimiteți un vot, totul este efectuat în mod asincron, astfel încât nu veți vedea pagina "votul dvs. a fost trimis". În schimb, veți vedea creșterea numărului de voturi și mărimea modificării barei în funcție de setările dvs.
|
 Îmbunătățiți sistemul de reputație, astfel încât să numere voturile
Îmbunătățiți sistemul de reputație, astfel încât să numere voturile

 Subiecte similare
Subiecte similare
 Acasa
Acasa












 Scris de
Scris de 
 Configurație generală
Configurație generală