Cod pentru numărătoare inversă
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Probleme legate de un script (cod) :: Arhiva scripturi/coduri
Pagina 1 din 1 • Distribuiţi
 Re: Cod pentru numărătoare inversă
Re: Cod pentru numărătoare inversă
Bună seara,
Vă rog ca data viitoare să alegeți un titlu explicit și să evitați să mai scrieți întregul titlu cu caps lock.
Totodată, încercați acest cod:
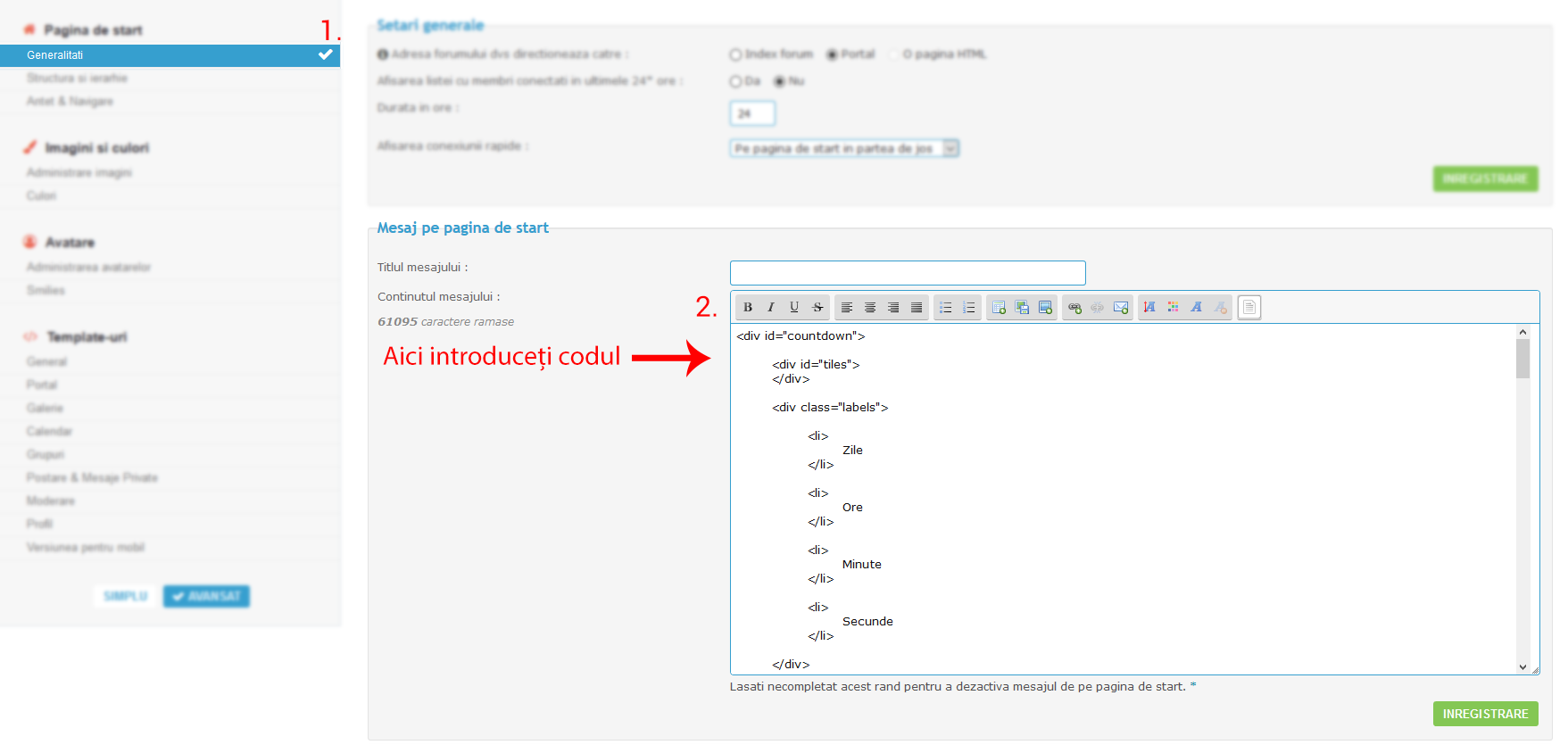
Îl puteți poziționa în generalități sau într-un template (de pildă, index_body sau overall_header).
Dacă vă place acest stil de numărătoare inversă, vi-l pot personifica în stilul dorit. Codul este programat să se oprească la data de 1 ianuarie 2019.
Vă mulțumesc pentru înțelegere.
Vă rog ca data viitoare să alegeți un titlu explicit și să evitați să mai scrieți întregul titlu cu caps lock.
Totodată, încercați acest cod:
- Cod:
<div id="countdown">
<div id="tiles">
</div>
<div class="labels">
<li>
Zile
</li>
<li>
Ore
</li>
<li>
Minute
</li>
<li>
Secunde
</li>
</div>
</div>
<style type="text/css">
#countdown{
width: 465px;
height: 112px;
text-align: center;
background: #222;
background-image: -webkit-linear-gradient(top, #222, #333, #333, #222);
background-image: -moz-linear-gradient(top, #222, #333, #333, #222);
background-image: -ms-linear-gradient(top, #222, #333, #333, #222);
background-image: -o-linear-gradient(top, #222, #333, #333, #222);
border: 1px solid #111;
border-radius: 5px;
box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.6);
margin: auto;
padding: 24px 0;
position: absolute;
top: 0; bottom: 0; left: 0; right: 0;
}
#countdown:before{
content:"";
width: 8px;
height: 65px;
background: #444;
background-image: -webkit-linear-gradient(top, #555, #444, #444, #555);
background-image: -moz-linear-gradient(top, #555, #444, #444, #555);
background-image: -ms-linear-gradient(top, #555, #444, #444, #555);
background-image: -o-linear-gradient(top, #555, #444, #444, #555);
border: 1px solid #111;
border-top-left-radius: 6px;
border-bottom-left-radius: 6px;
display: block;
position: absolute;
top: 48px; left: -10px;
}
#countdown:after{
content:"";
width: 8px;
height: 65px;
background: #444;
background-image: -webkit-linear-gradient(top, #555, #444, #444, #555);
background-image: -moz-linear-gradient(top, #555, #444, #444, #555);
background-image: -ms-linear-gradient(top, #555, #444, #444, #555);
background-image: -o-linear-gradient(top, #555, #444, #444, #555);
border: 1px solid #111;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
display: block;
position: absolute;
top: 48px; right: -10px;
}
#countdown #tiles{
position: relative;
z-index: 1;
}
#countdown #tiles > span{
width: 92px;
max-width: 92px;
font: bold 48px 'Droid Sans', Arial, sans-serif;
text-align: center;
color: #111;
background-color: #ddd;
background-image: -webkit-linear-gradient(top, #bbb, ##fc2a3b);
background-image: -moz-linear-gradient(top, #bbb, ##fc2a3b);
background-image: -ms-linear-gradient(top, #bbb, ##fc2a3b);
background-image: -o-linear-gradient(top, #bbb, ##fc2a3b);
border-top: 1px solid #fff;
border-radius: 3px;
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.7);
margin: 0 7px;
padding: 18px 0;
display: inline-block;
position: relative;
}
#countdown #tiles > span:before{
content:"";
width: 100%;
height: 13px;
background: #111;
display: block;
padding: 0 3px;
position: absolute;
top: 41%; left: -3px;
z-index: -1;
}
#countdown #tiles > span:after{
content:"";
width: 100%;
height: 1px;
background: #eee;
border-top: 1px solid #333;
display: block;
position: absolute;
top: 48%; left: 0;
}
#countdown .labels{
width: 100%;
height: 25px;
text-align: center;
position: absolute;
bottom: 8px;
}
#countdown .labels li{
width: 102px;
font: bold 15px 'Droid Sans', Arial, sans-serif;
color: #fff;
text-shadow: 1px 1px 0px #000;
text-align: center;
text-transform: uppercase;
display: inline-block;
}
</style> <script type="text/javascript">
var target_date = new Date("January 1, 2019 00:00:00");
var days, hours, minutes, seconds; // variables for time units
var countdown = document.getElementById("tiles"); // get tag element
getCountdown();
setInterval(function () { getCountdown(); }, 1000);
function getCountdown(){
// find the amount of "seconds" between now and target
var current_date = new Date().getTime();
var seconds_left = (target_date - current_date) / 1000;
days = pad( parseInt(seconds_left / 86400) );
seconds_left = seconds_left % 86400;
hours = pad( parseInt(seconds_left / 3600) );
seconds_left = seconds_left % 3600;
minutes = pad( parseInt(seconds_left / 60) );
seconds = pad( parseInt( seconds_left % 60 ) );
// format countdown string + set tag value
countdown.innerHTML = "<span>" + days + "</span><span>" + hours + "</span><span>" + minutes + "</span><span>" + seconds + "</span>";
}
function pad(n) {
return (n < 10 ? '0' : '') + n;
}
</script>
Îl puteți poziționa în generalități sau într-un template (de pildă, index_body sau overall_header).
Dacă vă place acest stil de numărătoare inversă, vi-l pot personifica în stilul dorit. Codul este programat să se oprească la data de 1 ianuarie 2019.
Vă mulțumesc pentru înțelegere.
 Re: Cod pentru numărătoare inversă
Re: Cod pentru numărătoare inversă
Kames a scris:Bună seara,
Vă rog ca data viitoare să alegeți un titlu explicit și să evitați să mai scrieți întregul titlu cu caps lock.
Totodată, încercați acest cod:
- Cod:
<div id="countdown">
<div id="tiles">
</div>
<div class="labels">
<li>
Zile
</li>
<li>
Ore
</li>
<li>
Minute
</li>
<li>
Secunde
</li>
</div>
</div>
<style type="text/css">
#countdown{
width: 465px;
height: 112px;
text-align: center;
background: #222;
background-image: -webkit-linear-gradient(top, #222, #333, #333, #222);
background-image: -moz-linear-gradient(top, #222, #333, #333, #222);
background-image: -ms-linear-gradient(top, #222, #333, #333, #222);
background-image: -o-linear-gradient(top, #222, #333, #333, #222);
border: 1px solid #111;
border-radius: 5px;
box-shadow: 0px 0px 8px rgba(0, 0, 0, 0.6);
margin: auto;
padding: 24px 0;
position: absolute;
top: 0; bottom: 0; left: 0; right: 0;
}
#countdown:before{
content:"";
width: 8px;
height: 65px;
background: #444;
background-image: -webkit-linear-gradient(top, #555, #444, #444, #555);
background-image: -moz-linear-gradient(top, #555, #444, #444, #555);
background-image: -ms-linear-gradient(top, #555, #444, #444, #555);
background-image: -o-linear-gradient(top, #555, #444, #444, #555);
border: 1px solid #111;
border-top-left-radius: 6px;
border-bottom-left-radius: 6px;
display: block;
position: absolute;
top: 48px; left: -10px;
}
#countdown:after{
content:"";
width: 8px;
height: 65px;
background: #444;
background-image: -webkit-linear-gradient(top, #555, #444, #444, #555);
background-image: -moz-linear-gradient(top, #555, #444, #444, #555);
background-image: -ms-linear-gradient(top, #555, #444, #444, #555);
background-image: -o-linear-gradient(top, #555, #444, #444, #555);
border: 1px solid #111;
border-top-right-radius: 6px;
border-bottom-right-radius: 6px;
display: block;
position: absolute;
top: 48px; right: -10px;
}
#countdown #tiles{
position: relative;
z-index: 1;
}
#countdown #tiles > span{
width: 92px;
max-width: 92px;
font: bold 48px 'Droid Sans', Arial, sans-serif;
text-align: center;
color: #111;
background-color: #ddd;
background-image: -webkit-linear-gradient(top, #bbb, ##fc2a3b);
background-image: -moz-linear-gradient(top, #bbb, ##fc2a3b);
background-image: -ms-linear-gradient(top, #bbb, ##fc2a3b);
background-image: -o-linear-gradient(top, #bbb, ##fc2a3b);
border-top: 1px solid #fff;
border-radius: 3px;
box-shadow: 0px 0px 12px rgba(0, 0, 0, 0.7);
margin: 0 7px;
padding: 18px 0;
display: inline-block;
position: relative;
}
#countdown #tiles > span:before{
content:"";
width: 100%;
height: 13px;
background: #111;
display: block;
padding: 0 3px;
position: absolute;
top: 41%; left: -3px;
z-index: -1;
}
#countdown #tiles > span:after{
content:"";
width: 100%;
height: 1px;
background: #eee;
border-top: 1px solid #333;
display: block;
position: absolute;
top: 48%; left: 0;
}
#countdown .labels{
width: 100%;
height: 25px;
text-align: center;
position: absolute;
bottom: 8px;
}
#countdown .labels li{
width: 102px;
font: bold 15px 'Droid Sans', Arial, sans-serif;
color: #fff;
text-shadow: 1px 1px 0px #000;
text-align: center;
text-transform: uppercase;
display: inline-block;
}
</style> <script type="text/javascript">
var target_date = new Date("January 1, 2019 00:00:00");
var days, hours, minutes, seconds; // variables for time units
var countdown = document.getElementById("tiles"); // get tag element
getCountdown();
setInterval(function () { getCountdown(); }, 1000);
function getCountdown(){
// find the amount of "seconds" between now and target
var current_date = new Date().getTime();
var seconds_left = (target_date - current_date) / 1000;
days = pad( parseInt(seconds_left / 86400) );
seconds_left = seconds_left % 86400;
hours = pad( parseInt(seconds_left / 3600) );
seconds_left = seconds_left % 3600;
minutes = pad( parseInt(seconds_left / 60) );
seconds = pad( parseInt( seconds_left % 60 ) );
// format countdown string + set tag value
countdown.innerHTML = "<span>" + days + "</span><span>" + hours + "</span><span>" + minutes + "</span><span>" + seconds + "</span>";
}
function pad(n) {
return (n < 10 ? '0' : '') + n;
}
</script>
Îl puteți poziționa în generalități sau într-un template (de pildă, index_body sau overall_header).
Dacă vă place acest stil de numărătoare inversă, vi-l pot personifica în stilul dorit. Codul este programat să se oprească la data de 1 ianuarie 2019.
Vă mulțumesc pentru înțelegere.
Va multumesc frumos .
Din pacate , nu am putut sa pun acest cod , poate ca nu stiu eu cum si ce trebuie facut ,
daca doresti , te-as ruga sa-mi explici mai detaliat .
multumesc fr.
 Re: Cod pentru numărătoare inversă
Re: Cod pentru numărătoare inversă
Având în vedere că subiectul a fost marcat ca fiind rezolvat, acesta va fi închis și trimis în arhivă.


 Subiecte similare
Subiecte similare» Numaratoare inversa
» Numaratoare inversa personalizata!
» Script '' Numaratoare inversa pana la Craciun''
» Problema script numaratoare inversa pana la craciun
» numaratoare de vizitatori pe forum
» Numaratoare inversa personalizata!
» Script '' Numaratoare inversa pana la Craciun''
» Problema script numaratoare inversa pana la craciun
» numaratoare de vizitatori pe forum
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Probleme legate de un script (cod) :: Arhiva scripturi/coduri
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de vasilica51 Dum Dec 16, 2018 8:03 pm
Scris de vasilica51 Dum Dec 16, 2018 8:03 pm