Limitarea numărului de imagini dintr-un mesaj
Pagina 1 din 1 • Distribuiţi
 Limitarea numărului de imagini dintr-un mesaj
Limitarea numărului de imagini dintr-un mesaj
| Limitarea numărului de imagini dintr-un mesaj |
IntroducereÎn acest tutorial vă voi explica cum să limitați numărul de imagini care vor fi afișate într-un mesaj. Codurile din acest tutorial funcționează pentru toate versiunile de forumuri, inclusiv ModernBB și AwesomeBB.InstalareJavaScriptPrimul lucru pe care trebuie să îl faceți este să instalați un cod JavaScript. Fără el tutorialul nu va funcționa. Pentru a instala codul JavaScript, mergeți în Panoul de administrare » Diverse » HTML & JAVASCRIPT » Gestiunea codurilor JavaScript, urmând să apăsați pe . Totodată, verificați dacă codurile JavaScript sunt activate.
CSSUrmătorul pas este să adăugați codul CSS. Acesta se instalează în Panoul de administrare » Afișare » Imagini și culori » Culori » Foaie de stil CSS
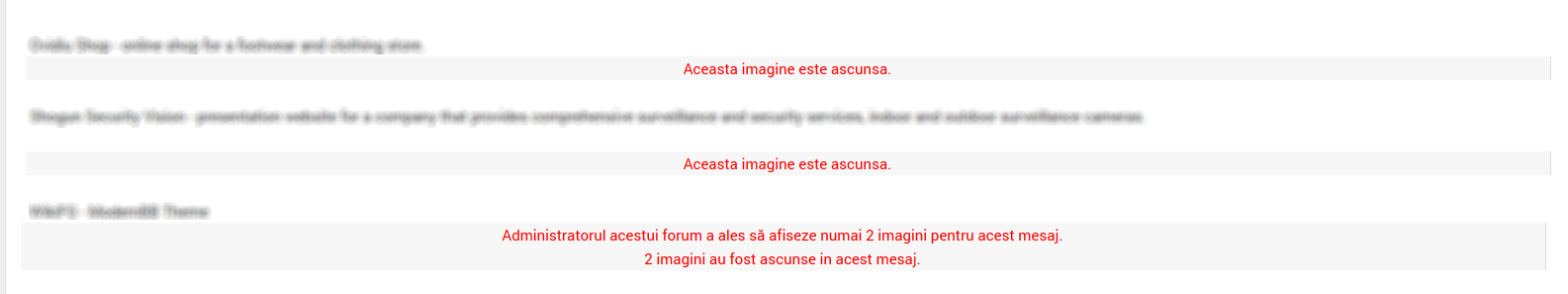
ModificăriModificările pot fi făcute în acest loc:
maxImages - definește numărul maxim de imagini. Valorea implicită este 4, puteți modifica cu orice altă valoare. displayTextReplace - vă permite să alegeți dacă imaginile ascunse sunt înlocuite cu text (valoarea implicită este "true", adică ele sunt înlocuite cu text; iar false: ele sunt pur și simplu ascunse, fără text). displayTextFinal - la fel ca și în cazul de mai sus, această variabilă vă permite să alegeți dacă doriți să se afișeze sau nu un text. maxTextReplace - vă permite să afișați textul de ascundere a unei imagini. maxTextFinal - vă permite să afișați textul de informare despre ascunderea imaginilor; ce număr maxim de imagini sunt acceptate și câte imagini au fost ascunse în respectivul mesaj. PrevizualizareDacă ați urmat cu atenție toți pașii, acesta ar trebui să fie rezultatul:Asta a fost tot. Felicitări!  |
Tutorial scris de Walt și tradus de Kames Numai bine, Echipa Forumgratuit |
 Subiecte similare
Subiecte similare» Cum pot trimite la cos doar un mesaj dintr-un topic?
» Eliminare Imagini: Mesaj Nou , Mesaj Nou[Popular]
» Cum ascund continutul mesaj-ului dintr-un topic si trebuie raspunda pentru al vedea?
» Limitarea înălțimii unui citat
» Inlocuire + si - de la un mesaj cu imagini
» Eliminare Imagini: Mesaj Nou , Mesaj Nou[Popular]
» Cum ascund continutul mesaj-ului dintr-un topic si trebuie raspunda pentru al vedea?
» Limitarea înălțimii unui citat
» Inlocuire + si - de la un mesaj cu imagini
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de Kames Sam Dec 15, 2018 7:48 pm
Scris de Kames Sam Dec 15, 2018 7:48 pm