Limitarea înălțimii unui citat
Pagina 1 din 1 • Distribuiţi
 Limitarea înălțimii unui citat
Limitarea înălțimii unui citat
| Limitarea înălțimii unui citat |
IntroducereAcest tutorial vă permite să limitați înălțimea unui citat, astfel încât subiectul să nu fie lărgit în mod inutil. Codurile din acest tutorial sunt compatibile cu toate versiunile de forum, inclusiv cele noi, ModernBB și AwesomeBB.InstalareJavaScriptPrimul lucru pe care trebuie să îl faceți este să instalați un cod JavaScript. Fără el tutorialul nu va funcționa. Pentru a instala codul JavaScript, mergeți în Panoul de administrare » Diverse » HTML & JAVASCRIPT » Gestiunea codurilor JavaScript, urmând să apăsați pe . Totodată, verificați dacă codurile JavaScript sunt activate.
CSSAl doilea pas este să i un cod CSS, pentru a oferi puțin aspect codului JavaScript. Acesta se adaugă în Panoul de administrare » Afișare » Imagini și culori » Culori » Foaie de stil CSS.
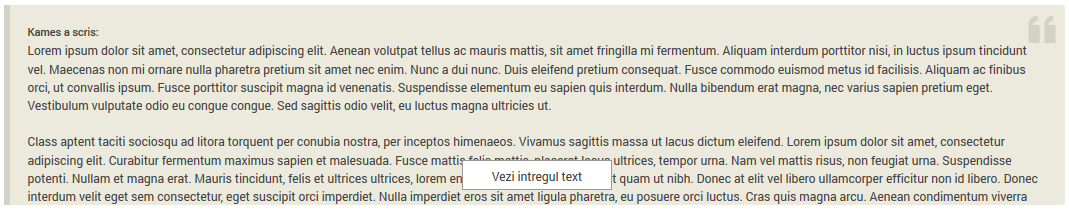
ModificăriPentru a modifica înălțimea citatului, schimbați valoarea variabilei height, din 400 cu o altă valoare. Totodată, pentru a modifica textul, puteți face acest lucru modificând variabila label, din Vezi intregul text cu orice alt text. De asemenea, codul CSS poate fi personalizat după bunul plac.RezultatDacă ați efectuat cu succes fiecare pas, acesta ar trebui să fie rezultatul:Asta a fost tot, felicitări!  |
Tutorial scris de Kyo Panda și tradus de Kames Numai bine, Echipa Forumgratuit |
 Subiecte similare
Subiecte similare» Script pentru schimbarea culorii de fundal al unui citat in citat pentru versiunea phpBB3
» Butonul "Citat rapid"
» Limitarea numărului de imagini dintr-un mesaj
» Setarea unui minim de cuvinte pentru postarea unui mesaj
» Fundal citat/code etc.
» Butonul "Citat rapid"
» Limitarea numărului de imagini dintr-un mesaj
» Setarea unui minim de cuvinte pentru postarea unui mesaj
» Fundal citat/code etc.
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de Kames Dum Dec 16, 2018 2:53 pm
Scris de Kames Dum Dec 16, 2018 2:53 pm