Unelte de moderare pentru editorul de mesaje
Pagina 1 din 4 • Distribuiţi
Pagina 1 din 4 • 1, 2, 3, 4 
 Unelte de moderare pentru editorul de mesaje
Unelte de moderare pentru editorul de mesaje
Salutare tuturor,
Recent, am dezvoltat un instrument pentru editorul de mesaje care permite administratorilor si moderatorilor sa foloseasca un numar nelimitat de texte predefinite.
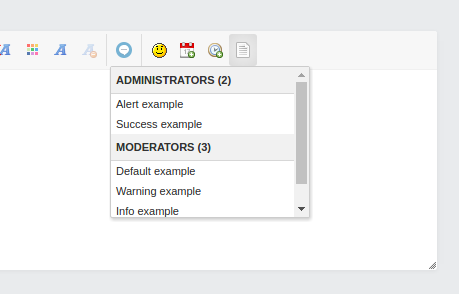
Demonstratie
Documentatie
Cod javascript
Adaugati in: Panou > Module > HTML & JAVASCRIPT > Gestiunea codurilor javascript > Creati un nou cod JavaScript
Recent, am dezvoltat un instrument pentru editorul de mesaje care permite administratorilor si moderatorilor sa foloseasca un numar nelimitat de texte predefinite.
Demonstratie
- Imagini:


Documentatie
- Configurarea instrumentului:
- Cod:
var zModConfig = [{
icon: "https://i58.servimg.com/u/f58/11/80/17/98/chat-110.png",
source : "https://cdn.rawgit.com/zeusmaximus/Moderation-tools-for-Forumotion/4a66d49/script.js",
loadCss: true,
fontAwesome: true
}];
Variabila zModConfig este responsabila de configurare instrumentului, aceasta contine:- icon - adresa URL a icon-ului din editorul de mesaje;
- source - adresa URL a codului complet JavaScript;
- loadCss - permite valori true sau false. Valoarea true incarca css-ul prin JavaScript, iar false nu va incarca css-ul. Daca alegeti false va trebui sa adaugati css-ul manual pe forum de aici https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/blob/master/style.css
- fontAwesome - permite valori true sau false. Valoarea true incarca FontAwesome prin JavaScript, iar false nu va incarca fontul. Recomand setarea valorii false daca ati adaugat deja pe forum Font Awesome printr-o alta metoda.
- Adaugarea de categorii noi:
Textele pe care le veti adauga in editor trebuie atribuite unor categorii, variabila zModGroups va ajuta sa faceti asta:- id - orice numar natural;
- name - numele categoriei de afisat in editor.
var zModGroups = [
];
Intre cele doua paranteze patrate adaugati:- Cod:
{
id: 0,
name: 'Grup 1'
},
Daca spre exemplu dorim sa adaugam 5 categorii, codul va arata astfel:- Cod:
var zModGroups = [{
id: 0,
name: 'Grup 1'
},
{
id: 1,
name: 'Grup 2'
},
{
id: 2,
name: 'Grup 3'
},
{
id: 3,
name: 'Grup 4'
},
{
id: 4,
name: 'Grup 5'
}];
- id - orice numar natural;
- Adaugarea de tabele noi:
Cu ajutorul variabilei zModTabels puteti defini cate tabele doriti, aceasta contine:- type - reprezinta denumirea tabelului;
- body_start - deschiderea tag-urilor BBCode si/sau HTML;
- body_end - inchiderea tag-urilor BBCode si/sau HTML.
var zModTabels = [
];
Intre cele doua paranteze patrate ale acestei variabile adaugati:- Cod:
{
type: "bold",
body_start: '[b]',
body_end: "[/b]"
},
Repetati procedura pana obtineti numarul dorit de tabele. Pentru ultimul tabel din paranteza nu este necesara virgula de la final.- type - reprezinta denumirea tabelului;
- Adaugarea de texte noi:
Textele se adauga prin variabila zModMessages.
name - numele textului de predefinit;
message - textul predefinit care va fi inserat in editor;
group_id - id-ul categoriei. este dependenta de variabila zModGroups;
type - numele tabelului dorit. este dependenta de variabila zModTabels.
var zModMessages. = [
];
Intre cele doua paranteze patrate adaugati:- Cod:
{
name: "Numele textului tau",
message: 'Salut !\n Acesta este textul meu predefinit.',
group_id: 0,
type: "bold"
},
Repetati procedura pana obtineti numarul dorit de texte predefinite. Pentru ultima categorie din paranteza nu este necesara virgula de la final.
Cod javascript
Adaugati in: Panou > Module > HTML & JAVASCRIPT > Gestiunea codurilor javascript > Creati un nou cod JavaScript
- Titlu: Unelte de moderare pentru editorul de mesaje
- Amplasare: Toate paginile
- Cod:
- Cod:
/**
* Title : Forumotion tools for moderation
* Version : 1.0.2
* Author : Zeus
* Author URI : http://help.forumgratuit.ro
* License : GNU - General Public License v3.0
* Documentation : https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/
* Last update : May 28, 2017 at 16:03
*/
var zModConfig = [{
icon: "https://i58.servimg.com/u/f58/11/80/17/98/chat-110.png",
source : "https://cdn.rawgit.com/zeusmaximus/Moderation-tools-for-Forumotion/4a66d49/script.js",
loadCss: true,
fontAwesome: true
}];
var zModTabels = [{
type: "zalert",
body_start: '[table class="zmod_box zalert"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-circle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zsuccess",
body_start: '[table class="zmod_box zsuccess"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-check"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zdefault",
body_start: '[table class="zmod_box zdefault"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-rocket"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zwarning",
body_start: '[table class="zmod_box zwarning"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-triangle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zinfo",
body_start: '[table class="zmod_box zinfo"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-info"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
}
];
var zModMessages = [{
name: "Alert example",
message: '[b]Alert[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zalert"
},
{
name: "Success example",
message: '[b]Success[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zsuccess"
},
{
name: "Default example",
message: '[b]Default[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zdefault"
},
{
name: "Warning example",
message: '[b]Warning[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zwarning"
},
{
name: "Info example",
message: '[b]Info[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zinfo"
}
];
var zModGroups = [{
id: 0,
name: 'Administrators'
},
{
id: 1,
name: 'Moderators'
}
];
$.getScript( zModConfig[0].source, function(textStatus) {
console.log( "zModStatus:" + textStatus);
});
 Re: Unelte de moderare pentru editorul de mesaje
Re: Unelte de moderare pentru editorul de mesaje
Mulțumim, și felicitări pentru munca depusă!


 | Forumul Forumurilor Regulile Forumgratuit | Tutoriale | FAQ | Recuperarea parolei pentru forum și unelte |
*** Forumul de suport nu vă va solicita niciodată adresa de e-mail sau parola, așa că vă rugăm să nu le postați nicăieri! ***
Nu ofer suport prin PM!
 Re: Unelte de moderare pentru editorul de mesaje
Re: Unelte de moderare pentru editorul de mesaje
Am incercat codul de nenumarate ori pe forum dar nu merge, folosesc punBB.
Vreo idee?
Vreo idee?
 Re: Unelte de moderare pentru editorul de mesaje
Re: Unelte de moderare pentru editorul de mesaje
Nici la mine pe phpbb3 nu a functionat !!!
Dani David- Membru activ
- Mesaje : 551
Varsta : 57
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Unelte de moderare pentru editorul de mesaje
Re: Unelte de moderare pentru editorul de mesaje
Folositi acest cod.
- Cod:
/**
* Title : Forumotion tools for moderation
* Version : 1.0.2
* Author : Zeus
* Author URI : http://help.forumgratuit.ro
* License : GNU - General Public License v3.0
* Documentation : https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/
* Last update : May 28, 2017 at 16:03
*/
var zModConfig = [{
icon: "https://i58.servimg.com/u/f58/11/80/17/98/chat-110.png",
source : "https://rawgit.com/SSYT/-Zeus-Moderation-tools-for-Forumotion/master/script.js",
loadCss: true,
fontAwesome: true
}];
var zModTabels = [{
type: "zalert",
body_start: '[table class="zmod_box zalert"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-circle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zsuccess",
body_start: '[table class="zmod_box zsuccess"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-check"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zdefault",
body_start: '[table class="zmod_box zdefault"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-rocket"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zwarning",
body_start: '[table class="zmod_box zwarning"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-triangle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zinfo",
body_start: '[table class="zmod_box zinfo"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-info"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
}
];
var zModMessages = [{
name: "Alert example",
message: '[b]Alert[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zalert"
},
{
name: "Success example",
message: '[b]Success[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zsuccess"
},
{
name: "Default example",
message: '[b]Default[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zdefault"
},
{
name: "Warning example",
message: '[b]Warning[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zwarning"
},
{
name: "Info example",
message: '[b]Info[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zinfo"
}
];
var zModGroups = [{
id: 0,
name: 'Administrators'
},
{
id: 1,
name: 'Moderators'
}
];
$.getScript(zModConfig[0].source, function(textStatus) {
console.log( "zModStatus:" + textStatus);
});
 Re: Unelte de moderare pentru editorul de mesaje
Re: Unelte de moderare pentru editorul de mesaje
Multumim @Apollo acum apare butonul de moderare dar cand dau click pe el nu se deschide acel tabel cu administratori si moderatori si tabelele de moderare,sau mai trebuie facut ceva?
Dani David- Membru activ
- Mesaje : 551
Varsta : 57
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Unelte de moderare pentru editorul de mesaje
Re: Unelte de moderare pentru editorul de mesaje
Incearca
- Cod:
/**
* Title : Forumotion tools for moderation
* Version : 1.0.2
* Author : Zeus
* Author URI : http://help.forumgratuit.ro
* License : GNU - General Public License v3.0
* Documentation : https://github.com/zeusmaximus/Moderation-tools-for-Forumotion/
*/
if (typeof zModConfig === 'undefined') var zModConfig = [{
icon: "https://i58.servimg.com/u/f58/11/80/17/98/chat-110.png",
loadCss: true, // true or false
css_source: "https://cdn.rawgit.com/zeusmaximus/Moderation-tools-for-Forumotion/e46f560/style.css",
fontAwesome: true // true or false
}];
if (typeof zModTabels === 'undefined') var zModTabels = [{
type: "zalert",
body_start: '[table class="zmod_box zalert"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-circle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zsuccess",
body_start: '[table class="zmod_box zsuccess"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-check"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zdefault",
body_start: '[table class="zmod_box zdefault"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-rocket"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zwarning",
body_start: '[table class="zmod_box zwarning"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-exclamation-triangle"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
},
{
type: "zinfo",
body_start: '[table class="zmod_box zinfo"][tr][td style="padding-right: 10px;" width="60px;"][icon="fa fa-info"][/icon][div]',
body_end: "[/div][/td][/tr][/table]\n\n"
}
];
if (typeof zModMessages === 'undefined') var zModMessages = [{
name: "Alert example",
message: '[b]Alert[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zalert"
},
{
name: "Success example",
message: '[b]Success[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 0,
type: "zsuccess"
},
{
name: "Default example",
message: '[b]Default[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zdefault"
},
{
name: "Warning example",
message: '[b]Warning[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zwarning"
},
{
name: "Info example",
message: '[b]Info[/b] \nLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
group_id: 1,
type: "zinfo"
},
];
if (typeof zModGroups === 'undefined') var zModGroups = [{
id: 0,
name: 'Administrators'
},
{
id: 1,
name: 'Moderators'
}
];
$(function() {
$(function() {
if (zModConfig[0].fontAwesome === true) $('<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />').appendTo("head");
if (zModConfig[0].loadCss === true) $('<link rel="stylesheet" type="text/css" href="'+ zModConfig[0].css_source +'" />').appendTo("head");
$('<style type="text/css">.sceditor-button-staff div {background: url(' + zModConfig[0].icon + ') !important;}</style>').appendTo("head");
var list = "";
$('.zmod_box td').each(function() {
this.innerHTML = this.innerHTML.replace(/\[icon\="?(.*?)"?\](.*?)\[\/icon\]/g, "<div><i class=\"$1\ icon-message\">$2</i></div>")
.replace(/\[div\](.*?)\[\/div\]/g, "<div>$1</div>");
});
$(window).load(function() {
function zModGetTable(type, body) {
var str = "";
for (var y = 0; y < zModTabels.length; y++) str += (zModTabels[y].type === type) ? (body === "start") ? zModTabels[y].body_start : zModTabels[y].body_end : "";
return str;
}
function zModGetModMessageByGroupId(f, g) {
var str = "",
c = 0;
for (var z = 0; z < zModMessages.length; z++) {
if (zModMessages[z].group_id == f) {
str += "<li class='mod_editor_message group_" + zModMessages[z].group_id + "' id='group_" + z + "_" + zModMessages[z].group_id + "'><a style='cursor: pointer'>" + zModMessages[z].name + "</a></li>\n";
if (g === 0) zModInsertToSCEditor('#group_' + z + '_' + zModMessages[z].group_id + ' a', zModMessages[z].message, zModMessages[z].type);
c++;
}
}
if (g === 1) str = c;
return str;
}
function zModInsertToSCEditor(e, t, i) {
$(e).live("click", function(e) {
$("#text_editor_textarea").sceditor("instance").insertText(zModGetTable(i, "start") + t, zModGetTable(i, "end"));
});
}
function zModToggleSCEditor(o, i) {
$(o).live("click", function(o) {
$(i).toggle();
});
}
for (var x = 0; x < zModGroups.length; x++) {
if (zModGetModMessageByGroupId(zModGroups[x].id, 1) > 0) {
list += "<li class='mod_editor_section' id='list_" + zModGroups[x].id + "'><a style='cursor: pointer'>" + zModGroups[x].name + " (" + zModGetModMessageByGroupId(zModGroups[x].id, 1) + ")</a></li>" + zModGetModMessageByGroupId(zModGroups[x].id, 0);
zModToggleSCEditor("#list_" + zModGroups[x].id + " a", ".group_" + zModGroups[x].id + "");
}
}
zModToggleSCEditor('.sceditor-button.sceditor-button-staff', '.mod_box');
$("textarea, .sceditor-button").click(function() {
$(".mod_box").hide();
});
$(".sceditor-button-source").click(function() {
$(".sceditor-button-staff").removeClass("disabled");
});
if(_userdata.user_level > 0) $(".sceditor-group:last-child").before('<div class="sceditor-group"><a class="sceditor-button sceditor-button-staff" title="Mesaje de moderare"><div unselectable="on">Mesaje de moderare</div></a><div class="mod_box" style="display: none;"><ul class="mod_groups" id="mod_box_i">' + list + '<li class="copyright_e"> Š Created by Zeus - All right reserved</li></div></div></div>');
});
});
});
 Re: Unelte de moderare pentru editorul de mesaje
Re: Unelte de moderare pentru editorul de mesaje
Nici cu acest cod nu se deschide cand dai click
Dani David- Membru activ
- Mesaje : 551
Varsta : 57
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Unelte de moderare pentru editorul de mesaje
Re: Unelte de moderare pentru editorul de mesaje
Am rezolvat, acum merge.
Adaugati in CSS:
Adaugati in CSS:
- Cod:
#quick_reply .mod_box {
top: 65px;
}
 Re: Unelte de moderare pentru editorul de mesaje
Re: Unelte de moderare pentru editorul de mesaje
Acum da este perfect.
Multumim Apollo!!!
Multumim Apollo!!!
Dani David- Membru activ
- Mesaje : 551
Varsta : 57
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Unelte de moderare pentru editorul de mesaje
Re: Unelte de moderare pentru editorul de mesaje
Va salut,revin cu o mica problema,nu apare la moderatori butonul de moderare Aveti idee de ce?
Multumesc!
Multumesc!
Dani David- Membru activ
- Mesaje : 551
Varsta : 57
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


Pagina 1 din 4 • 1, 2, 3, 4 
 Subiecte similare
Subiecte similare» UNELTE DE MODERARE PENTRU EDITORUL DE MESAJE
» Editorul de mesaje
» Twitter Emoji in editorul de mesaje
» Editorul pentru mesaje nu apare
» Problemă la adăugarea emoji-urilor în editorul de mesaje
» Editorul de mesaje
» Twitter Emoji in editorul de mesaje
» Editorul pentru mesaje nu apare
» Problemă la adăugarea emoji-urilor în editorul de mesaje
Pagina 1 din 4
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de Zeus Dum Mai 28, 2017 5:35 pm
Scris de Zeus Dum Mai 28, 2017 5:35 pm







