Titlu' subiecte prea sus
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Administreaza prezentarea forumului :: Arhiva probleme privind designul forumurilor
Pagina 1 din 2 • Distribuiţi
Pagina 1 din 2 • 1, 2 
 Titlu' subiecte prea sus
Titlu' subiecte prea sus
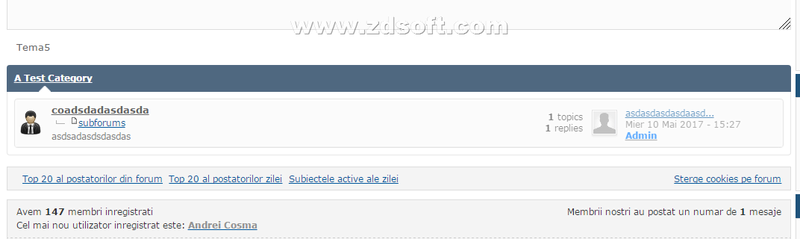
Salut ! Dupa cum spune si titlul, as dori un script pentru a ca titlul subiectelor sa fie pe acelasi rand cu iconitele. Aceiasi problema o am si cu topicurile si raspunsurile.


Ultima editare efectuata de catre Rekool in Vin Mai 12, 2017 2:26 pm, editata de 1 ori
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
Încercați asta
În codul css
În codul css
- Cod:
.ipsType_small > ul > li {
margin-top: 5px;
}
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
Scuze nu am citit bine pentru titlu adăugați acest cod
5px - măriți sau mișorați cifra 5 ori mai mare ori mai mică până iese rezultatul dorit
și ștergeți codul oferit de mine de mai sus
- Cod:
div.derechita {
margin-top: 5px;
}
5px - măriți sau mișorați cifra 5 ori mai mare ori mai mică până iese rezultatul dorit
și ștergeți codul oferit de mine de mai sus
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
Salut, îți voi oferii codul de care ai nevoie dar se va face un fel de bug din cauza template-urilor neconfigurate bine, codurile din index_box sunt aproape default doar că e puțin modificat codul
- Cod:
.pun .main-content ol, .pun .main-content ul {
margin-top: 20px;
}
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
Am zis că se va crea un fel de bug fiindcă nu sunt bine editate template-urile de la temă
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
Pai rezolv o problema si apare alta  ) ? Un cod similar aveam si eu. Doar ce as vrea sa rezolv ambele probleme. Am mai avut forum cu aceeasi tema, si totul era ok, doar ca am sters forumul si nu mai am salvarile cu template si toate cele...
) ? Un cod similar aveam si eu. Doar ce as vrea sa rezolv ambele probleme. Am mai avut forum cu aceeasi tema, si totul era ok, doar ca am sters forumul si nu mai am salvarile cu template si toate cele...
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
Postati template-ul index_box
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
- Cod:
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<div class="ipb-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status">
{catrow.forumrow.FORUM_DESC}
</span>
<div class="derechita">
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
<span class="desc">{catrow.forumrow.FORUM_DESC}</span>
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<p class="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</p>
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</td>
<td class="tc2"></td>
<td class="tc3 col_c_stats ipsType_small">
<ul>
<li><strong>{catrow.forumrow.TOPICS}</strong> topics</li>
<li><strong>{catrow.forumrow.POSTS}</strong> replies</li>
</ul>
</td>
<td class="tcr">
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
 Re: Titlu' subiecte prea sus
Re: Titlu' subiecte prea sus
Bună dimineața,
înlocuiți index_box cu acest template
Și acum în css-ul de bază a forumului adăugați acest cod
De reținut :
Template-ul nu ar trebuii să conțină buguri și nici codul css și totul ar trebuii să funcționeze corespunzător
Puteți să vă dați seama dacă template-ul are buguri prin următoarea erroare în template există linii roșii cum ar fii despre coduri care nu au fost adăugate.
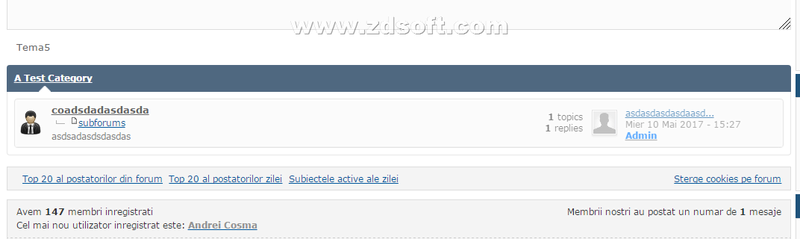
Rezultat :

Sper că te-am ajutat
înlocuiți index_box cu acest template
- Cod:
<div class="pun-crumbs">
<p class="crumbs"><a href="{U_INDEX}"><span>{L_INDEX}</span></a><strong>{NAV_CAT_DESC}</strong></p>
</div>
<div id="category" class="category_block block_wrap">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<h3 class="maintitle">
<a href="" title="View A Test Category">A Test Category</a></h3>
<div class="ipsBox table_wrap">
<div class="ipsBox_container">
<table class="ipb_table" summary="Forums within the category ''">
<tbody>
<tr class="header hide">
<th scope="col" class="col_c_icon"> </th>
<th scope="col" class="col_c_forum">Forum</th>
<th scope="col" class="col_c_stats stats">Stats</th>
<th scope="col" class="col_c_post">Last Post Info</th>
</tr>
<!-- / CAT HEADER -->
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr class="row_hover">
<td class="col_c_icon">{catrow.forumrow.FORUM_DESC}</td>
<td class="col_c_forum">
<h4>
<a href="{catrow.forumrow.U_VIEWFORUM}" >{catrow.forumrow.FORUM_NAME}</a></h4>
<ol class="ipsList_inline ipsType_small subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</ol>
<p class="desc __forum_desc ipsType_small">{catrow.forumrow.FORUM_DESC}</p>
</td>
<td class="col_c_stats ipsType_small opacity_hover">
<ul>
<li><strong>{catrow.forumrow.TOPICS}</strong> topics</li>
<li><strong>{catrow.forumrow.POSTS}</strong> replies</li>
</ul>
</td>
<td class="col_c_post opacity_hover">
<!-- BEGIN avatar -->
<span class="lastpost-avatarips">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<ul class="last_post ipsType_small">
<li>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<br />
<!-- END switch_topic_title -->
</li>
<li class="desc lighter blend_links">{catrow.forumrow.USER_LAST_POST}
</li>
</ul>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
</div>
<br/>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->
Și acum în css-ul de bază a forumului adăugați acest cod
- Cod:
/** CSS - IPB.Default **/
.left {
float: left;
}
td.col_c_stats:hover, td.col_c_post:hover {
opacity: 1;
}
.col_c_icon {
font-size: 0px;
}
tr .desc img {
display: none;
}
.row_hover:hover{background:#f4f8fc}
.maintitle {
background: #506881 url(http://i.imgur.com/wM3jaPf.png) no-repeat bottom left;
color: #fff;
padding: 10px 10px 11px;
font-size: 16px;
font-weight: 300;
-moz-border-radius: 4px 4px 0 0;
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
border-radius: 4px 4px 0 0;
border-width: 0;
border-color: #506881;
border-style: solid;
}
.maintitle a {
color: #FFf !important;
font-weight: bold;
}
.ipsBox, .ipsPad {
padding: 9px;
}
.ipsBox {
background: #fff;
border: 1px solid #e6e6e6;
border-top: 0;
border-radius: 0 0 4px 4px;
-moz-border-radius: 0 0 4px 4px;
-webkit-border-bottom-left-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
}
.ipsBox_container {
background: #fcfcfc;
border: 1px solid #e5e5e5;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
table.ipb_table {
width: 100%;
line-height: 1.3;
border-collapse: collapse;
}
.hide {
display: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
table.ipb_table td {
padding: 6px;
border-bottom: 1px solid #f3f3f3;
}
.col_c_icon {
padding: 10px 5px 10px 5px !important;
width: 33px;
vertical-align: middle;
text-align: center;
}
table.ipb_table h4, table.ipb_table .topic_title {
font-size: 13px;
display: inline-block;
}
.desc, .desc.blend_links a, p.posted_info {
font-size: 12px;
color: #777;
}
table.ipb_table .subforums {
margin: 2px 0 3px 5px;
padding-left: 20px;
background: url(http://i.imgur.com/yhTXzLg.png) no-repeat left 4px;
}
.col_c_stats {
width: 15%;
text-align: right;
}
.opacity_hover {
opacity: 0.6;
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
}
.ipsType_small {
font-size: 12px;
}
ol, ul {
list-style: none;
}
td.col_c_post {
padding-top: 10px !important;
width: 250px;
}
.lastpost-avatarips {
display: inline-block;
margin-bottom: -40px;
}
.lastpost-avatarips img {
margin-top: 3px;
width: 30px;
height: 30px;
padding: 1px;
border: 1px solid #d5d5d5;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
.last_post {
margin-left: 45px;
}
.ipsType_small {
font-size: 12px;
}
De reținut :
Template-ul nu ar trebuii să conțină buguri și nici codul css și totul ar trebuii să funcționeze corespunzător
Puteți să vă dați seama dacă template-ul are buguri prin următoarea erroare în template există linii roșii cum ar fii despre coduri care nu au fost adăugate.
Rezultat :

Sper că te-am ajutat
Pagina 1 din 2 • 1, 2 
 Subiecte similare
Subiecte similare» Titlu subiecte prea sus
» Cum sterg subiecte si mesaje si mut mai la dreapta Ultimele Subiecte
» Avatarul e prea mic la subiecte când faci un post
» In tabelul de la categorii arata 0 subiecte/mesaje dar de fapt exista mesaje si subiecte in ele
» Imi trebuie blogul sau scriptu ultumele subiecte, unde vin cele mai noi subiecte
» Cum sterg subiecte si mesaje si mut mai la dreapta Ultimele Subiecte
» Avatarul e prea mic la subiecte când faci un post
» In tabelul de la categorii arata 0 subiecte/mesaje dar de fapt exista mesaje si subiecte in ele
» Imi trebuie blogul sau scriptu ultumele subiecte, unde vin cele mai noi subiecte
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Administreaza prezentarea forumului :: Arhiva probleme privind designul forumurilor
Pagina 1 din 2
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de Fantasy Mar Mai 09, 2017 12:57 pm
Scris de Fantasy Mar Mai 09, 2017 12:57 pm





