Text și imagini ascunse ca în Discord
Pagina 1 din 1 • Distribuiţi
 Text și imagini ascunse ca în Discord
Text și imagini ascunse ca în Discord
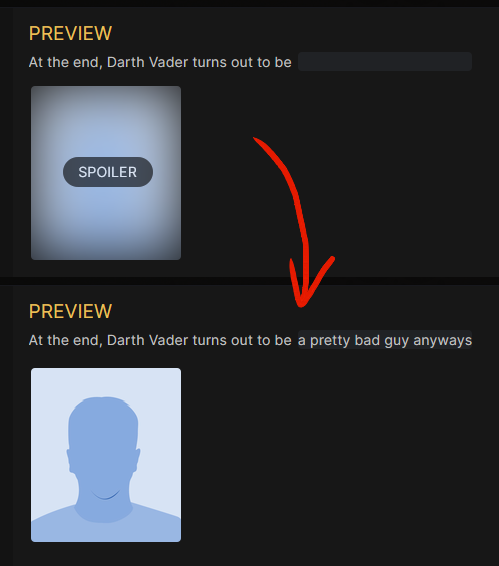
Acesta este un truc pentru a crea texte și imagini ascunse care sunt dezvăluite atunci când faceți clic pe ele, exact ca în Discord. Practic, este o alternativă la butonul „Spoiler”.
Este destul de simplu, deci funcționează în toate versiunile.
Textul poate fi format din mai multe linii și va arăta exact ca în Discord.
Modul în care funcționează este prin definirea a două tipuri noi de clasă de tabel, care este aceeași metodă pe care acest forum o folosește pentru codul inline.
Desigur, doar cu asta, utilizatorii nu vor putea să-l folosească direct, așa că vă recomand să definiți un nou buton pentru SCEditor (a se vedea mai jos).
În mod alternativ, puteți să-l setați ca o scurtătură nouă în suplimentul Text Shortcuts.
Și în final, puteți schimba pictograma butonului adăugând acest lucru pe CSS:
Sper că îți place
Scris de Wecoc
Topic original: Hidden text and images like in Discord
și tradus de @Mihai
Este destul de simplu, deci funcționează în toate versiunile.
Textul poate fi format din mai multe linii și va arăta exact ca în Discord.
- Exemplu:

Modul în care funcționează este prin definirea a două tipuri noi de clasă de tabel, care este aceeași metodă pe care acest forum o folosește pentru codul inline.
- BBCode:
- [table class="hide-text"][tr][td]Hidden text[/td][/tr][/table]
[table class="hide-img"][tr][td][img](IMAGE LINK)[/img][/td][/tr][/table]
Desigur, doar cu asta, utilizatorii nu vor putea să-l folosească direct, așa că vă recomand să definiți un nou buton pentru SCEditor (a se vedea mai jos).
În mod alternativ, puteți să-l setați ca o scurtătură nouă în suplimentul Text Shortcuts.
1. CSS
- Cod:
/* Hidden text format */
.hide-text {
display: inline;
top: -2px;
position: relative;
}
.hide-text td {
background: #202225;
display: inline;
color: transparent;
cursor: pointer;
padding: 1px 0;
line-height: 150%;
user-select: none;
border-radius: 4px;
}
.hide-text:not(.unhidden) td:hover {
background: #272a2f;
}
/* Hidden image format */
.hide-img td {
display: inline-block;
overflow: hidden;
cursor: pointer;
user-select: none;
border-radius: 4px;
}
.hide-img img {
filter: blur(30px);
}
/* Hidden image button */
.hide-button {
background: #000;
color: #fff;
filter: opacity(0.6);
position: relative;
width: 90px;
height: 30px;
line-height: 30px;
text-align: center;
border-radius: 100px;
cursor: pointer;
}
.hide-button.hide-select {
filter: opacity(1);
}
/* Unhidden effects (on click) */
.hide-text.unhidden td { color: inherit; cursor: text; user-select: inherit; }
.hide-img.unhidden img { filter: blur(0); }
.hide-img.unhidden td { cursor: inherit; user-select: inherit; }
.hide-img.unhidden .hide-button { visibility: hidden; }
2. Javascript
Adăugați acest lucru pe lista Javascript, cu opțiunea de poziție „În topicuri”.- Cod:
/*
* -- Discord-like Hidden Add-on --
* Version: 1.0 EN (2020-06-11)
* Author: Wecoc
* Description: Allows to make hidden texts and images that are revealed when you click them.
* BBCode examples:
* [table class="hide-text"][tr][td]Hidden text[/td][/tr][/table]
* [table class="hide-img"][tr][td][img]IMAGE LINK[/img][/td][/tr][/table]
*/
$(function() {
// Reveal hidden text/image on click
$('.hide-text').on("click", function() { $(this).addClass("unhidden"); });
$('.hide-img').on("click", function() { $(this).addClass("unhidden"); });
// Create Spoiler button
$('.hide-img').filter(function(){
$(this).append('<div class="hide-button">SPOILER</div>');
});
// Change the Spoiler button state when hovering the image
$('.hide-img').on("mouseover", function() {
var button = document.querySelector('.hide-button', this);
$(button).addClass("hide-select");
});
$('.hide-img').on("mouseout", function() {
var button = document.querySelector('.hide-button', this);
$(button).removeClass("hide-select");
});
// Move the Spoiler button to the center of the image
$('.hide-button').filter(function(){
var button_w = this.clientWidth, button_h = this.clientHeight;
var img = $(this).parent()[0];
var img_w = img.clientWidth, img_h = img.clientHeight;
this.style.top = "-" + (img_h / 2) + "px";
this.style.left = ((img_w / 2) - (button_w / 2)) + "px";
});
});
Button Scedittor (opțional)
- Cod:
/* SCeditor Button for Hidden text/image */
$(function() {
if ($.sceditor) {
$.sceditor.command.set('hidden', {
exec: function() {
var textarea = fa_mentionner.textarea;
var selection = textarea.value.slice(textarea.selectionStart, textarea.selectionEnd);
if (selection.match(/^\[img\]/)){
this.insert('[table class="hide-img"][tr][td]', '[/td][/tr][/table]');
} else {
this.insert('[table class="hide-text"][tr][td]', '[/td][/tr][/table]');
}
},
txtExec: function() {
var textarea = fa_mentionner.textarea;
var selection = textarea.value.slice(textarea.selectionStart, textarea.selectionEnd);
if (selection.match(/^\[img\]/)){
this.insert('[table class="hide-img"][tr][td]', '[/td][/tr][/table]');
} else {
this.insert('[table class="hide-text"][tr][td]', '[/td][/tr][/table]');
}
},
tooltip: 'Hide text/image'
});
toolbar = toolbar.replace(/strike/, 'strike,hidden')
}
});
- Poziția butonului:
- L-am adăugat după butonul de atac, dar îl puteți adăuga după spoiler modificând linia 26 la aceasta:
- Cod:
toolbar = toolbar.replace(/faspoiler/, 'faspoiler,hidden')
Puteți schimba, de asemenea, butonul spoilerului la unul nou:- Cod:
toolbar = toolbar.replace(/faspoiler/, 'hidden')
Și în final, puteți schimba pictograma butonului adăugând acest lucru pe CSS:
- Cod:
.sceditor-button-hidden div {
background-image: url(https://i.postimg.cc/nrRGNczN/hidden-button.png);
}
Sper că îți place
Scris de Wecoc
Topic original: Hidden text and images like in Discord
și tradus de @Mihai
Ultima editare efectuata de catre Mihai in Mier Iun 17, 2020 4:31 am, editata de 2 ori

 | Forumul Forumurilor Regulile Forumgratuit | Tutoriale | FAQ | Recuperarea parolei pentru forum și unelte |
*** Forumul de suport nu vă va solicita niciodată adresa de e-mail sau parola, așa că vă rugăm să nu le postați nicăieri! ***
Nu ofer suport prin PM!
 Subiecte similare
Subiecte similare» Cum adaug in dreapta unei imagini text?
» Scripturi pentru forum
» Nou : Primiți notificări de pe forumul Forumgratuit pe serverul dumneavoastră Discord
» Categorii Afisate si Ascunse
» Iconuri subiecte ascunse
» Scripturi pentru forum
» Nou : Primiți notificări de pe forumul Forumgratuit pe serverul dumneavoastră Discord
» Categorii Afisate si Ascunse
» Iconuri subiecte ascunse
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de
Scris de 








