Scripturi pentru forum
Pagina 1 din 10 • Distribuiţi
Pagina 1 din 10 • 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 
 Scripturi pentru forum
Scripturi pentru forum
Codul este urmatorul pentru cautarea cu google, puteti sal bagati unde doriti, ex: portal, anunt pe prima pagina, HTML page, etc...
- Cod:
<!-- Search Google -->
<center>
<FORM method=GET action="http://www.google.com/search">
<TABLE bgcolor="#FFFFFF"><tr><td>
<A HREF="http://www.google.com/">
<IMG SRC="http://www.google.com/logos/Logo_40wht.gif" border="0" ALT="Google" align="absmiddle"></A>
<INPUT TYPE=text name=q size=31 maxlength=255 value="">
<INPUT TYPE=hidden name=hl value="en">
<INPUT type=submit name=btnG VALUE="Google Search">
</td></tr></TABLE>
</FORM>
</center>
<!-- Search Google -->
 Re: Scripturi pentru forum
Re: Scripturi pentru forum
Invitatii prieteni
unde e ADRESA SITEULUI TAU pui adresa forumului
- Cod:
<table width="700" border="0" align="center">
<tr>
<td><a href="ymsgr:im?+&msg=ADRESA SITEULUI TAU"> Recomanda acest site prietenilor de pe Yahoo! Messenger </a></td>
</tr>
</table>
</div>
<br>
<div align='center'>
<table width='700' border=0 cellpadding=0>
unde e ADRESA SITEULUI TAU pui adresa forumului
 Scripturi pentru forum
Scripturi pentru forum
Prima litera mai mare
Folosind urmatorul script puteti face prima litera a textului sa fie mai mare si de alta culoare.

Folosind urmatorul script puteti face prima litera a textului sa fie mai mare si de alta culoare.

- Cod:
<style type="text/css">
.myparagraph:first-letter {
font-size:200%;
float:left;
color:orange;
}
</style>
<p class="myparagraph">Bine ai venit pe forum !<p>
 Re: Scripturi pentru forum
Re: Scripturi pentru forum
Script form

* script preluat

- Cod:
<form name="form1" method="POST">
Select a page to visit:
<select name="dd1" size=1>
<option value="URL spre selectia 1">
Selectia 1
</option>
<option value="URL spre selectia 2">
Selectia 2
</option>
<option value="URL spre selectia 3">
Selectia 3
</option>
</select>
<input type="button"
onClick=
"location =
document.form1.dd1.options
[document.form1.dd1.selectedIndex].value;"
value="GO">
</form>
* script preluat
 Re: Scripturi pentru forum
Re: Scripturi pentru forum
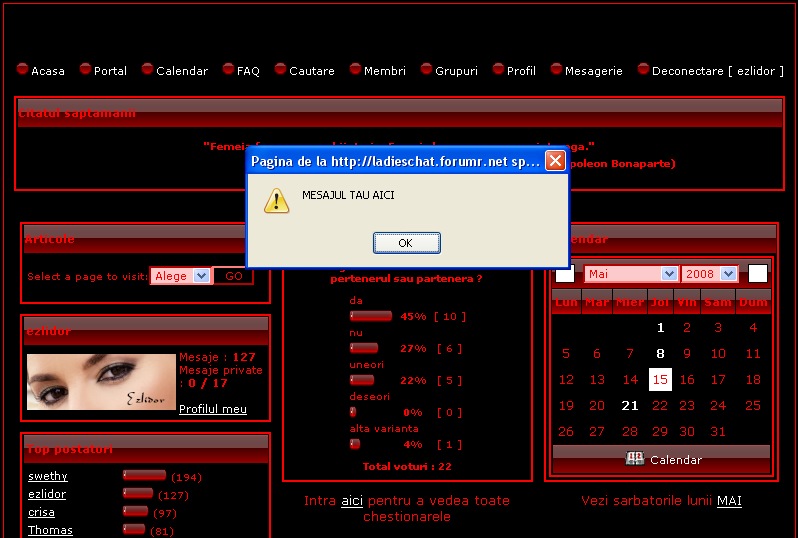
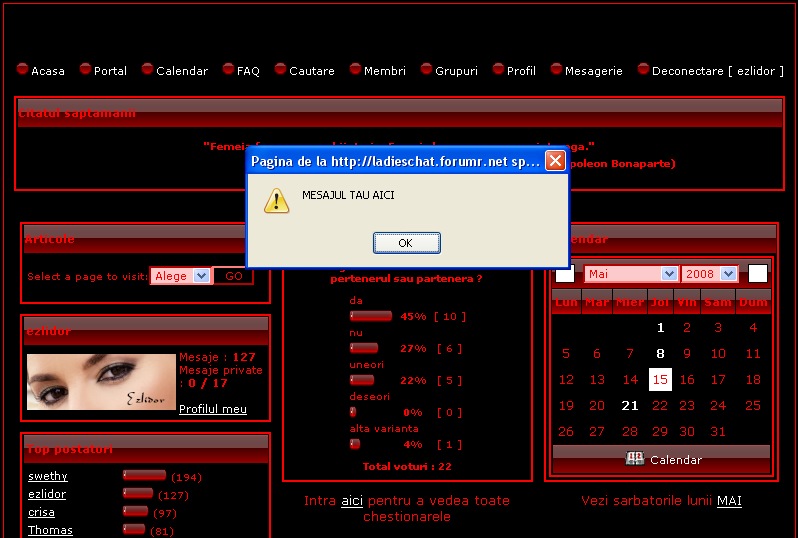
Icoana suprapusa peste forum
In portal ... intr-un modul
P.A. => Modul => Portal si calendar => Gestiunea paginilor portalului => Structura => Creati un modul personalizat

In portal ... intr-un modul
P.A. => Modul => Portal si calendar => Gestiunea paginilor portalului => Structura => Creati un modul personalizat

- Cod:
<html>
<head>
<script type="text/javascript">
function detectBrowser()
{
var browser=navigator.appName;
var b_version=navigator.appVersion;
var version=parseFloat(b_version);
if ((browser=="Netscape"||browser=="Microsoft Internet Explorer") && (version>=4))
{
alert("MESAJUL TAU AICI");
}
}
</script>
</head>
<body onload="detectBrowser()">
</body>
</html>
 Tabel
Tabel
Am vazut ca multi nu stiti sa faceti tabele pentru o lista de servere de cs sau alt joc...
Urmariti acest cod...
Sper sa va fie de ajutor....,acest cod se poate folosi si la alte lucruri...
Urmariti acest cod...
- Cod:
<b><center><br><br><table border="2">
<tr>
<th> Nr </th>
<th> Adresa </th>
<th> Port </th>
<th> Mod </th>
<th> Players </th>
<th> Tara </th>
</tr>
<tr>
<td>1.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
</tr>
<tr>
<td>2.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>3.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>4.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>5.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>6.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>7.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>8.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>9.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>10.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>11.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>12.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>13.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>14.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>15.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>16.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>17.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>18.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>19.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
<tr>
<td>20.</td>
<td> </td> <!!!Adresa!!!!>
<td> </td> <!!!Portul!!!>
<td> </td> <!!!Modul!!!>
<td> </td> <!!!Jucatori maxim!!!>
<td>RO</td>
</tr>
</table>
Sper sa va fie de ajutor....,acest cod se poate folosi si la alte lucruri...
 Re: Scripturi pentru forum
Re: Scripturi pentru forum
TExt in derulare ...

sageata arata sensul de defilare a textului
inlocuiti la:
var neonbasecolor="yellow"
var neontextcolor="Red"
var neontextcolor2="green" cu ce culori doriti voi
am luat un referat la intamplare de pe net ... ~ 1500 de cuvinte ... da ruleaza tot textul ... dar la textul meu mi s-a blocat explorerul si si-a revenit la vre-o 2-3 minute dupa ...
la 200-300 de cuvinte o sa creeze probleme
FOLOSITI MAXIM 40-50 cuvinte ca sa se incarce bine scriptul

sageata arata sensul de defilare a textului
- Cod:
<table border="0" cellpadding="2" cellspacing="2" width="100%">
<tbody><tr><td class="content" align="center"><font size="3">
<span style="font-weight: bold;"><script language="JavaScript1.2">
/Flashing Neon /
var message="TEXTUL TAU"
var neonbasecolor="yellow"
var neontextcolor="Red"
var neontextcolor2="green"
var flashspeed=50 // speed of flashing in milliseconds
var flashingletters=1 // number of letters flashing in neontextcolor
var flashingletters2=0 // number of letters flashing in neontextcolor2 (0 to disable)
var flashpause=0 // the pause between flash-cycles in milliseconds
///No need to edit below this line/////
var n=0
if (document.all||document.getElementById){
document.write('<font color="'+neonbasecolor+'">')
for (m=0;m<message.length;m++)
document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'</span>')
document.write('</font>')
}
else
document.write(message)
function crossref(number){
var crossobj=document.all? eval("document.all.neonlight"+number) : document.getElementById("neonlight"+number)
return crossobj
}
function neon(){
//Change all letters to base color
if (n==0){
for (m=0;m<message.length;m++)
crossref(m).style.color=neonbasecolor
}
//cycle through and change individual letters to neon color
crossref(n).style.color=neontextcolor
if (n>flashingletters-1) crossref(n-flashingletters).style.color=neontextcolor2
if (n>(flashingletters+flashingletters2)-1) crossref(n-flashingletters-flashingletters2).style.color=neonbasecolor
if (n<message.length-1)
n++
else{
n=0
clearInterval(flashing)
setTimeout("beginneon()",flashpause)
return
}
}
function beginneon(){
if (document.all||document.getElementById)
flashing=setInterval("neon()",flashspeed)
}
beginneon()
</script>
inlocuiti la:
var neonbasecolor="yellow"
var neontextcolor="Red"
var neontextcolor2="green" cu ce culori doriti voi
am luat un referat la intamplare de pe net ... ~ 1500 de cuvinte ... da ruleaza tot textul ... dar la textul meu mi s-a blocat explorerul si si-a revenit la vre-o 2-3 minute dupa ...
la 200-300 de cuvinte o sa creeze probleme
FOLOSITI MAXIM 40-50 cuvinte ca sa se incarce bine scriptul
 Re: Scripturi pentru forum
Re: Scripturi pentru forum
Inca mai caut un script cu buton de redirectionare ... vezi daca esti multumit de acesta:

Edit: pentru pagini html

- Cod:
<html>
<head>
<script type="text/javascript">
var contor=5
var timp
function functie()
{
document.getElementById('afisare').value=contor
if (contor == 0) { parent.location.href="ADRESA SITE/FORUM" }
contor=contor-1
timp=setTimeout("functie()",1000)
}
</script>
</head>
<body onLoad="functie()">
Vei fi redirectionat in <input type="text" id="afisare"> secunde
</body>
</html>
Edit: pentru pagini html
Ultima editare efectuata de catre ezlidor in Mar Sept 23, 2008 12:52 pm, editata de 1 ori
 Re: Scripturi pentru forum
Re: Scripturi pentru forum
- Cod:
<form><input type="button" value="MESAJ PE BUTON" onClick="alert(' MESAJUL PE CARE DORITI SA-L TRANSMITETI '); return true"></form>
Folosind acest script, in locul unde il vei introduce va apare un buton. Prin apasarea lui va aparea o icoana pop cu mesajul pe care il doriti dumnevoastra sa-l transmiteti utilizatorilor
 Re: Scripturi pentru forum
Re: Scripturi pentru forum
Imi cer scuze daca voi crea dublu, triplu post ... dar scripturile sunt prea lungi pentru a incapea intr-un singur mesaj
SCRIS DE ELLA:
Imaginea:
SCRIS DE ELLA:
- Cod:
<a href="http://smg.photobucket.com/albums/v280/katnapper/Backgrounds/?action=view¤t=bk252Dsnowanibg5.gif" target="_blank"><img src="http://img.photobucket.com/albums/v280/katnapper/Backgrounds/bk252Dsnowanibg5.gif" border="0" alt="animated snow"></a>
Imaginea:

Ultima editare efectuata de catre ezlidor in Joi Sept 18, 2008 1:01 am, editata de 1 ori
 Re: Scripturi pentru forum
Re: Scripturi pentru forum
SCRIS DE LUCKY13
FULGI DE ZAPADA
FULGI DE ZAPADA
- Cod:
<script>
// seteaza numarul de fulgi (nu se recomanda mai mult de 30-40)
var snowmax=25
// seteaza culorile fulgilor.Puteti adauga cate culori vreti
var snowcolor=new Array("#aaaacc","#ddddFF","#ccccDD")
// seteaza fonturile pentru fulgi. Si aici puteti adauga si alte fonturi daca vreti
var snowtype=new Array("Arial Black","Arial Narrow","Times","Comic Sans MS")
// seteaza caracterul pentru fulgi (recomandat: *)
var snowletter="*"
// seteaza viteza de cadere a fulgilor (valori recomandate: intre 0.3 to 2)
var sinkspeed=0.12
// seteaza dimensiunea maxima a fulgilor
var snowmaxsize=50
// seteaza dimensiunea minima a fulgilor
var snowminsize=20
// seteaza zona de cadere a fulgilor
// 1 pentru cadere peste tot, 2 pentru stanga a ecranului
// 3 pentru centru, 4 pentru dreapta ecranului
var snowingzone=1
///////////////////////////////////////////////////////////////////////////
// AICI SE TERMINA PARTEA DE CONFIGURARE
///////////////////////////////////////////////////////////////////////////
// NU EDITATI ACESTE VALORI DE MAI JOS
var snow=new Array()
var marginbottom
var marginright
var timer
var i_snow=0
var x_mv=new Array();
var crds=new Array();
var lftrght=new Array();
var browserinfos=navigator.userAgent
var ie5=document.all&&document.getElementById&&!browserinfos.match(/Opera/)
var ns6=document.getElementById&&!document.all
var opera=browserinfos.match(/Opera/)
var browserok=ie5||ns6||opera
function randommaker(range) {
rand=Math.floor(range*Math.random())
return rand
}
function initsnow() {
if (ie5 || opera) {
marginbottom = document.body.clientHeight
marginright = document.body.clientWidth
}
else if (ns6) {
marginbottom = window.innerHeight
marginright = window.innerWidth
}
var snowsizerange=snowmaxsize-snowminsize
for (i=0;i<=snowmax;i++) {
crds[i] = 0;
lftrght[i] = Math.random()*15;
x_mv[i] = 0.03 + Math.random()/10;
snow[i]=document.getElementById("s"+i)
snow[i].style.fontFamily=snowtype[randommaker(snowtype.length)]
snow[i].size=randommaker(snowsizerange)+snowminsize
snow[i].style.fontSize=snow[i].size
snow[i].style.color=snowcolor[randommaker(snowcolor.length)]
snow[i].sink=sinkspeed*snow[i].size/5
if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size)}
if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size)}
if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4}
if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2}
snow[i].posy=randommaker(2*marginbottom-marginbottom-2*snow[i].size)
snow[i].style.left=snow[i].posx
snow[i].style.top=snow[i].posy
}
movesnow()
}
function movesnow() {
for (i=0;i<=snowmax;i++) {
crds[i] += x_mv[i];
snow[i].posy+=snow[i].sink
snow[i].style.left=snow[i].posx+lftrght[i]*Math.sin(crds[i]);
snow[i].style.top=snow[i].posy
if (snow[i].posy>=marginbottom-2*snow[i].size || parseInt(snow[i].style.left)>(marginright-3*lftrght[i])){
if (snowingzone==1) {snow[i].posx=randommaker(marginright-snow[i].size)}
if (snowingzone==2) {snow[i].posx=randommaker(marginright/2-snow[i].size)}
if (snowingzone==3) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/4}
if (snowingzone==4) {snow[i].posx=randommaker(marginright/2-snow[i].size)+marginright/2}
snow[i].posy=0
}
}
var timer=setTimeout("movesnow()",50)
}
for (i=0;i<=snowmax;i++) {
document.write("<span id='s"+i+"' style='position:absolute;top:-"+snowmaxsize+"'>"+snowletter+"</span>")
}
if (browserok) {
window.onload=initsnow
}
</script>
 Re: Scripturi pentru forum
Re: Scripturi pentru forum
Câteva scripturi Css.
Pe acestea le puneti in:
P.A=>Afişare=>Imagini si culori=>Culori=>Foaie de stil CSS:

1.Ascunderea Butonului Căutare:
2.O imagine ca fundal pentru meniul de Navigare:
3.Pentru Schimbarea Fundalului Căsuţei de Postare:
4.Mărirea/Micşorarea Titlurilor Unei Categorii:
5.Mărirea link-urilor la deplasarea cursorului pe ele:
6.Mărire/Schimbare culoare Contur Forum:
7.Pentru Micşorarea Linkurilor de la ForumGratuit(Cele de jos)
8.Culoarea Codului/Spoilerului
9.Ascundere Ultimele Mesaje(in partea stângă,unde este afisat data ultimului mesaj şi autorul):
10.Culoarea Zonelor De selectat:
11.Widget-uri doar pe pagina de start:
Pe acestea le puneti in:
P.A=>Afişare=>Imagini si culori=>Culori=>Foaie de stil CSS:

1.Ascunderea Butonului Căutare:
- Cod:
#search{
display:none;
}
2.O imagine ca fundal pentru meniul de Navigare:
- Cod:
.navbar{background-image: url(URL IMAGINE);}
3.Pentru Schimbarea Fundalului Căsuţei de Postare:
- Cod:
.ak_msgform_subject_right_td input, .ak_msgform_message_right_td textarea, textarea{
background-image:url(URL IMAGINE);
}
4.Mărirea/Micşorarea Titlurilor Unei Categorii:
- Cod:
.table-title h2{font-size:0.90em;}
5.Mărirea link-urilor la deplasarea cursorului pe ele:
- Cod:
A:hover{text-transform:uppercase;}
6.Mărire/Schimbare culoare Contur Forum:
- Cod:
#wrap{border: 1px solid #FFFFFF;}
7.Pentru Micşorarea Linkurilor de la ForumGratuit(Cele de jos)
- Cod:
.copyright{
font-size: 10px;
font-family: Verdana,Arial,Helvetica,sans-serif;
letter-spacing: -1px;
}
8.Culoarea Codului/Spoilerului
- Cod:
dl.codebox {
padding: 3px;
background-color: #FFFFFF;
border: 1px solid #C9D2D8;
font-size: 1em;
}
9.Ascundere Ultimele Mesaje(in partea stângă,unde este afisat data ultimului mesaj şi autorul):
- Cod:
.lastpost {
display:none !important;
}
10.Culoarea Zonelor De selectat:
- Cod:
select{color:#ffffff;}
11.Widget-uri doar pe pagina de start:
darkspectre a scris:Pentru widget-urile de pe partea dreapta:
Pune codul de mai jos in P.A=>Afisare=>Imagini si culori=>Culori=>Foaie de stil CSS:Acum pune urmatorul cod în:
- Cod:
#content-container div#left, #content-container div#right{display:none;}
#content-container div#content{margin-right:0px;}
P.A=>Afişare=>Pagina de start=>Generalitati=>Mesaj pe pagina de start=>Continutul mesajului:
- Cod:
<style type="text/css"><!--#content-container div#left, #content-container div#right{display:inline;}#content-container div#content{margin-right:183px;}--></style>
Pentru widget-urile de pe partea stanga:
Pentru widget-urile de pe partea stanga fa la fel,dar pune acest cod in P.A=>Afişare=>Pagina de start=>Generalitati=>Mesaj pe pagina de start=>Continutul mesajului:!Atentie: Trebuie sa inlocuiesti marimea din margin-left:183px; cu lungimea setata in P.A. pentru widget-uri plus 3(acesta diferenta reprezinta spatiul dintre widget-uri si forum,deci spre exemplu daca lungimea widget-urilor tale din P.A. este setata 200px atunci pune 203px).
- Cod:
<style type="text/css"><!--#content-container div#left, #content-container div#right{display:inline;}#content-container div#content{margin-left:183px;}--></style>
Ultima editare efectuata de catre darkspectre in Dum Sept 27, 2009 10:47 am, editata de 2 ori
Pagina 1 din 10 • 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 
 Subiecte similare
Subiecte similare» Scripturi /// Widgets de Sarbatori pe Forum
» Scripturi , coduri pentru forum
» As dori sa bag mai multe scripturi pe forum
» Sugestie - Modificare locatie a topicului scripturi pt forum
» SCripturi
» Scripturi , coduri pentru forum
» As dori sa bag mai multe scripturi pe forum
» Sugestie - Modificare locatie a topicului scripturi pt forum
» SCripturi
Pagina 1 din 10
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de ZERO Mier Dec 19, 2007 6:01 pm
Scris de ZERO Mier Dec 19, 2007 6:01 pm



