smile-uri moderator
Pagina 1 din 1 • Distribuiţi
 smile-uri moderator
smile-uri moderator
Puteti sa imi explicati si mie cum as putea adauga niste smile-uri care sa le vada doar grupurile gen moderatori?

tenlimba- Membru Forumgratuit
- Mesaje : 161
Varsta : 28
Localizare : Romania
Data înscrierii : 25/11/2011
Mulțumiri : 0


 Re: smile-uri moderator
Re: smile-uri moderator
Salut ! Din cate stiu eu, acest lucru inca nu este posibil, dar voi incerca sa va ofer un cod Javascript similar cu ceea ce ati cerut.
[1] Panoul de administare => Module => Gestiunea codurilor JavaScript, și creați un nou cod, care il veți amplasa pe toate paginile:
Modificări:
1. Link Imagine: aici ar trebui să adăugați link-ul unei imagini;
2. Denumire Buton: aici ar trebui să scrieți denumirea butonului (exemplu: Smilies);
3. Nume Buton 1...10: aici ar trebui să scrieți o denumirea a butoanelor, numerotate de la 1 la 10;
4. Titlu: atunci cand duceți cursorul spre buton, acesta va "genera" un text - scrieți ce doriți;
5. Link imagine buton: adăugați un link de imagine pentru buton (pentru a fi vizualizat in editorul de mesaje);
[2] Acum mergeți in Panoul de administrare => Afișare => Culori => Foaie de stil CSS, și adăugați:
Acest buton va fi văzut doar de cei ce au accese de moderare, sau dacă doriți, puteți seta dvs de cine să fie văzut sau nu.
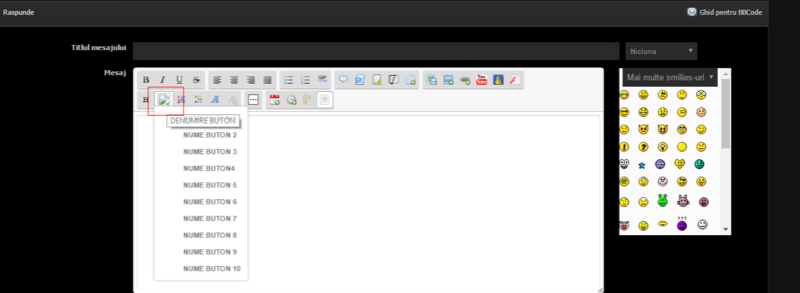
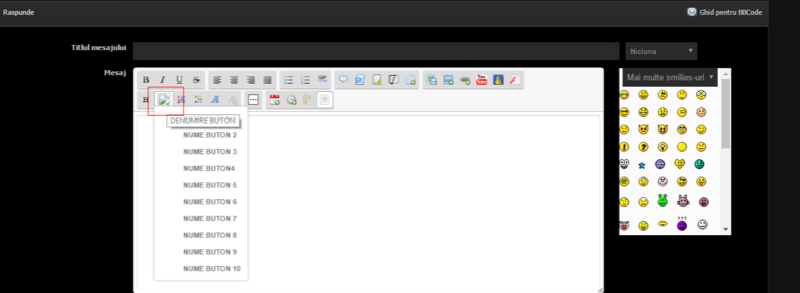
Previzualizare:

[1] Panoul de administare => Module => Gestiunea codurilor JavaScript, și creați un nou cod, care il veți amplasa pe toate paginile:
- Cod:
$(function(){
$(function(){
$('<div class="instrumente" style="float: left;">
<a class="sceditor-button buton1" unselectable="on" title="DENUMIRE BUTON"><img src="LINK IMAGINE PENTRU BUTON" /></a>
<ul>
<li><a class="sceditor-button butt_inchis" unselectable="on" title="TITLU"><b>NUME BUTON 1</b></a></li>
<li><a class="sceditor-button butt_rez" unselectable="on" title="TITLU"><b>NUME BUTON 2</b></a></li>
<li><a class="sceditor-button butt_cos" unselectable="on" title="TITLU"><b>NUME BUTON 3 </b></a></li>
<li><a class="sceditor-button butt_pro" unselectable="on" title="TITLU"><b>NUME BUTON4 </b></a></li>
<li><a class="sceditor-button butt_gica" unselectable="on" title="TITLU"><b>NUME BUTON 5</b></a></li>
<li><a class="sceditor-button butt_hide" unselectable="on" title="TITLU"><b>NUME BUTON 6</b></a></li>
<li><a class="sceditor-button butt_sal" unselectable="on" title="TITLU"><b>NUME BUTON 7</b></a></li>
<li><a class="sceditor-button butt_acc" unselectable="on" title="TITLU"><b>NUME BUTON 8</b></a></li>
<li><a class="sceditor-button butt_rej" unselectable="on" title="TITLU"><b>NUME BUTON 9</b></a></li>
<li><a class="sceditor-button butt_probe" unselectable="on" title="TITLU"><b>NUME BUTON 10</b></a></li>
</ul>
</div>').insertBefore('.sceditor-button-size');
$('.butt_inchis').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("[img]LINK IMAGINE[/img]");
});
$('.butt_rez').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("[img]LINK IMAGINE[/img]");
});
$('.butt_cos').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("[img]LINK IMAGINE[/img]");
});
$('.butt_pro').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("[img]LINK IMAGINE[/img]");
});
$('.butt_gica').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("[img]LINK IMAGINE[/img]");
});
$('.butt_hide').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("[img]LINK IMAGINE[/img]");
});
$('.butt_sal').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("[img]LINK IMAGINE[/img]");
});
$('.butt_acc').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("[img]LINK IMAGINE[/img]");
});
$('.butt_rej').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("[img]LINK IMAGINE[/img]");
});
$('.butt_probe').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("[img]LINK IMAGINE[/img]");
});
});
});
Modificări:
1. Link Imagine: aici ar trebui să adăugați link-ul unei imagini;
2. Denumire Buton: aici ar trebui să scrieți denumirea butonului (exemplu: Smilies);
3. Nume Buton 1...10: aici ar trebui să scrieți o denumirea a butoanelor, numerotate de la 1 la 10;
4. Titlu: atunci cand duceți cursorul spre buton, acesta va "genera" un text - scrieți ce doriți;
5. Link imagine buton: adăugați un link de imagine pentru buton (pentru a fi vizualizat in editorul de mesaje);
[2] Acum mergeți in Panoul de administrare => Afișare => Culori => Foaie de stil CSS, și adăugați:
- Cod:
/* BUTON CU SMILIES */
.sceditor-button {
font-size: 11px !important;
color: #777 !important;
width: auto !important;
text-indent: 0px !important;
}
.sceditor-button b{position: relative;top: 10px;}
.instrumente ul{
display: none;background: white;
position: absolute;
margin-top: 24px;
box-shadow: 0px 0px 5px #adadad;
padding: 5px;
}
.instrumente1 ul{
display: none;background: white;
position: absolute;
margin-top: 24px;
box-shadow: 0px 0px 5px #adadad;
padding: 5px;
}
.instrumente:hover > ul {
display: block;
}
.instrumente1:hover > ul {
display: block;
width: 200px;
height: 250px;
padding-left: 0px;
}
div.sceditor-container iframe, div.sceditor-container textarea { background:transparent }
.postbg { background-position:0 0; background-repeat:repeat; }
/* BUTON CU SMILIES */
Acest buton va fi văzut doar de cei ce au accese de moderare, sau dacă doriți, puteți seta dvs de cine să fie văzut sau nu.
Previzualizare:

 Subiecte similare
Subiecte similare» Daca sterg un cont al unui moderator el mai ramane moderator ?
» Cum pot face ca un Moderator Global sa baneze un Moderator?
» Smile box mai sus
» Smile-uri, cum pot sa pun?
» Cum sa pun noi smile-uri?
» Cum pot face ca un Moderator Global sa baneze un Moderator?
» Smile box mai sus
» Smile-uri, cum pot sa pun?
» Cum sa pun noi smile-uri?
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de tenlimba Mier Feb 08, 2017 5:33 am
Scris de tenlimba Mier Feb 08, 2017 5:33 am





