Cresterea imaginii de la forum!
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Alte probleme :: Arhiva probleme diverse
Pagina 1 din 2 • Distribuiţi
Pagina 1 din 2 • 1, 2 
 Cresterea imaginii de la forum!
Cresterea imaginii de la forum!
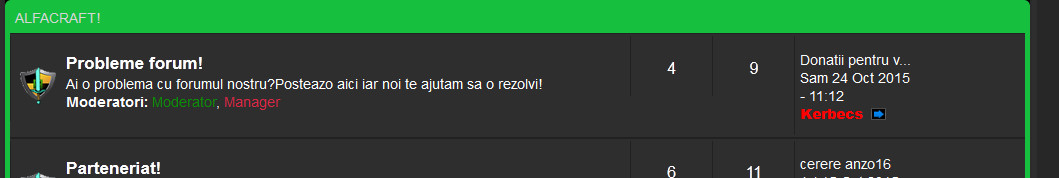
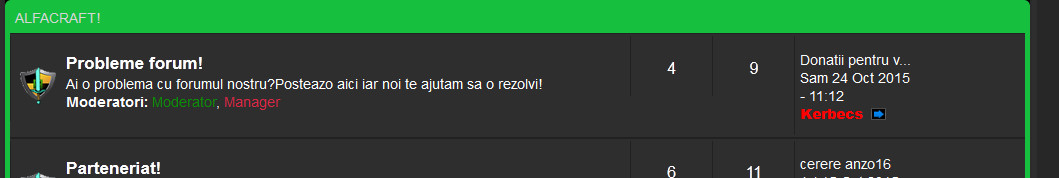
Buna ziua,spunetimi va rog cum sa fac imaginea de la categorie mai mare??Am un cod in css,scuze dar nu mai tin minte care e,dar el facea ca poza si de la forum dar si de la topic sa creasca,eu vreau doar ca de la categorie sa creasca adica asta  nu si de la topicuri!
nu si de la topicuri!
Iata ce am in css
 nu si de la topicuri!
nu si de la topicuri!Iata ce am in css
- Cod:
headerbar {
background: none !important;
}
#legenda {
font-size: 0;
color: transparent;
line-height: 0;
}
#legenda a {
font-size: 5px;
line-height: normal;
margin: 0 5px 0 0;
}
.status-user span:nth-child(2) {
display: none;
}
.status-user span:last-child {
color: #E21515;
}
.online .status-user span:last-child {
display: none;
}
a[href="/g5-moderator"]{
color: #0A8C03;
}
a[href="/g9-manager"]{
color: #D92745;
}
a[href="/g12-helper-global"]{
color: #00FF26;
}
a[href="/g8-designer"]{
color: #F200FF;
}
a[href="/g7-staff"]{
color: #7700FF;
}
a[href="/g9-manageri"]{
color: white;
}
a[href="/g10-vip"]{
color: #E6E6E6;
}
a[href="/g6-helper-mc"]{
color: #FF6F00;
}
a[href="/g11-helper-it"]{
color: #5FC984;
}
a[href="/g13-helper-php"]{
color: #AA74B8;
}
.postprofile {
max-width: 180px;
}
.user_status {
vertical-align:top;
border-spacing:0;
display:inline;
}
#is_on.user_status { color:green }
#is_off.user_status { color:red }
.post #is_on.user_status { display:none }
.post.online #is_off.user_status{ display:none }
.post.online #is_on.user_status { display:inline }
#legenda a {
font-size: 13px !important;
}
* {
font-family: Arial, sans-serif;
}
body {
font-size: 10.5px;
}
dd.lastpost {
width: 12%;
}
li.row dd{
padding-top: 15px;
padding-bottom: 10px;
}
.hierarchy{
line-height: 1.4;
}
#page-header .navbar li {
padding: 5px 0px;
text-align: center;
text-transform: uppercase;
}
#page-header .navbar ul.linklist{
border-bottom: 1px solid #2DAF31;
}
#page-header .navbar li a {
padding: 8px;
position: relative;
}
#page-header .navbar li a:hover, #page-header .navbar li a.active {
background: #439445;
}
#search-box {
margin-top: -17px;
position: relative;
top: -13px;
}
#search-box #keywords {
outline: none;
border: 1px solid #222;
padding: 5px;
border-radius: 2px;
color: #f1f1f1;
background: #111 !important;
}
#search-box .button2 {
border: 0px;
background: #2DAF31;
color: #f9f9f9;
padding: 5px;
border-radius: 2px;
margin-left: 5px;
}
.forabg {
background: #17BF3E !important;
}
#page-header .navbar ul.linklist {
padding: 12px 0px !important;
}
#page-header .navbar li a {
padding: 16px 14px 18px 15px !important;
}
#search-box {
top: -22px !important;
}
.forumbg .dterm {
width: 60% !important;
}
.post-entry .entry-content {
font-size: 10px;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/4194187330.jpg"] {
width: 240px !important;
}
.online .status-user span:nth-child(2) {
display: inline-block !important;
color: #1AC71A;
}
.postprofile .status-user {
font-size: 12px;
}
.postprofile dd, postprofile dt {
font-size: 13px;
}
.forumbg, a.topictitle {
font-size: 12px !important
}
.sceditor-container iframe, .sceditor-container textarea {
color: #222 !important;
}
#profile-advanced-layout {
font-size: 13px !important;
}
div#parteneri {
margin: 5px -5px;
}
ul.small-banners li {
width: 88px;
height: 31px;
background-color: #fff;
border: 1px solid #ddd;
display: inline-block;
margin: 0 5px;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1990829899.jpg"] {
height: 70px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/3811510706.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1552822768.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1372951006.jpg"] {
height: 90px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1027343080.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1005976229.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1245142059.jpg"] {
height: 70px !important;
width: 230px !important;
}
user.user-info{
color: #ED0C0C! important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2516090606.png"] {
height: 105px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2015330392.png"] {
height: 90px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2286403643.png"] {
height: 90px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2248285472.png"] {
height: 80px !important;
width: 190px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1238369618.png"] {
height: 80px !important;
width: 190px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1238369618.png"] {
height: 80px !important;
width: 190px !important;
}
a.button1:active, a.button1:link, a.button1:visited, a.button2:active, a.button2:link, a.button2:visited{
color: #000 !important;}
#logo img {
max-width: 100%;
}
.icon {
background-size: 36px !important;
}
a.mainmenu{
font-size:108% !important;
}
a[href="/search"] {
display: none;
}
a.mainmenu[href="/forum"] {
background: #439445;
}
#legenda a {
font-size: 12px !important;
}
a[href="/groups"], a[href="/calendar"]{
display:none;}
 Re: Cresterea imaginii de la forum!
Re: Cresterea imaginii de la forum!
Buna seara,
Adaugati acest cod in Foaia deStil CSS:
Va trebui sa inlocuiti 10px cu valoarea dorita de dvs.
Adaugati acest cod in Foaia deStil CSS:
- Cod:
dl.icon{
font-size:10px;
}
Va trebui sa inlocuiti 10px cu valoarea dorita de dvs.

Vizitator- Vizitator
 Re: Cresterea imaginii de la forum!
Re: Cresterea imaginii de la forum!
Iata ce sa intimplat(a crescut forumul)  eu vreau ca doar fotografia de la forumuri sa creasca nu si scrisul si tabelul!
eu vreau ca doar fotografia de la forumuri sa creasca nu si scrisul si tabelul!
 eu vreau ca doar fotografia de la forumuri sa creasca nu si scrisul si tabelul!
eu vreau ca doar fotografia de la forumuri sa creasca nu si scrisul si tabelul! Re: Cresterea imaginii de la forum!
Re: Cresterea imaginii de la forum!
Buna ziua,
Adaugati acest cod in Foaia de Stil CSS:
Va trebui sa inlocuiti link imagine cu linkul imaginii pe care doriti sa o mariti si 80px, respectiv 230px cu valoarea dorita.
Adaugati acest cod in Foaia de Stil CSS:
- Cod:
img[src="link imagine"]{height:80px!important;
width:230px!important;
}
Va trebui sa inlocuiti link imagine cu linkul imaginii pe care doriti sa o mariti si 80px, respectiv 230px cu valoarea dorita.

Vizitator- Vizitator
 Re: Cresterea imaginii de la forum!
Re: Cresterea imaginii de la forum!
Nu se mareste,am pus si
- Cod:
img[src="http://i21.servimg.com/u/f21/19/30/48/14/ie_aez14.gif"]{height:100px!important;
width:100px!important;
}
 Re: Cresterea imaginii de la forum!
Re: Cresterea imaginii de la forum!
nepriceput mai esti andrei fereasca dumnezeu
cauta acest cod in css
si modifica tu 56 cu cat vrei
cauta acest cod in css
- Cod:
.icon {
background-size: 56px!important;
}
si modifica tu 56 cu cat vrei
 Re: Cresterea imaginii de la forum!
Re: Cresterea imaginii de la forum!
Nu ati inteles,eu vreau sa cresc doar imaginea de la forum nu si de la topic!
 Re: Cresterea imaginii de la forum!
Re: Cresterea imaginii de la forum!
pai da doar iconu il poti modifica cu acest cod
- Cod:
.icon {
background-size: 36px !important;
}
 Re: Cresterea imaginii de la forum!
Re: Cresterea imaginii de la forum!
Postati template-ul index_box.

Vizitator- Vizitator
 Re: Cresterea imaginii de la forum!
Re: Cresterea imaginii de la forum!
- Cod:
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <dfn>{L_TOPICS}</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <dfn>{L_POSTS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
 Re: Cresterea imaginii de la forum!
Re: Cresterea imaginii de la forum!
Buna ziua,
Inlocuiti index_box cu:
Inlocuiti index_box cu:
- Cod:
<ul class="linklist"> <!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <dfn>{L_TOPICS}</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <dfn>{L_POSTS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<style>
dl.icon{
background-size: 56px!important;
}
</style>

Vizitator- Vizitator
 Re: Cresterea imaginii de la forum!
Re: Cresterea imaginii de la forum!
Cum sa o fac putin mai mica!
Pagina 1 din 2 • 1, 2 
 Subiecte similare
Subiecte similare» Schimbare imaginii forum cu imagini descriere
» Script pentru schimbarea imaginii unui citat pe un forum phpBB3
» Script pentru schimbarea imaginii (lupei) din caseta de cautare pe un forum phpBB3
» Restrictionarea imaginii de sus a forumului
» text in dreptul imaginii
» Script pentru schimbarea imaginii unui citat pe un forum phpBB3
» Script pentru schimbarea imaginii (lupei) din caseta de cautare pe un forum phpBB3
» Restrictionarea imaginii de sus a forumului
» text in dreptul imaginii
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Alte probleme :: Arhiva probleme diverse
Pagina 1 din 2
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de alfacraft Mar Oct 27, 2015 8:51 pm
Scris de alfacraft Mar Oct 27, 2015 8:51 pm



