top 5 postatori
Pagina 2 din 2 • Distribuiţi
Pagina 2 din 2 •  1, 2
1, 2
 Re: top 5 postatori
Re: top 5 postatori
up cineva?
 Re: top 5 postatori
Re: top 5 postatori
up cineva?
 Re: top 5 postatori
Re: top 5 postatori
up cineva?
 Re: top 5 postatori
Re: top 5 postatori
Intrati in P.A ~> Afisare ~> Template-uri ~> General ~> index_body
Cautati:
Adaugati dupa:
Inregistrati si publicati template-ul.
Intrati in P.A ~> Module ~> Portal & Widget-uri ~> Gestiunea widget-urilor forumului
Afiseaza widget-urile forumului : Da
Largimea coloanei 1 (stânga) : 180
Largimea coloanei 3 (dreapta) : 0

Pentru afisarea widget-ului este important ca acesta sa fie pozitionat in partea stanga a forumului dvs.
Cautati:
- Cod:
{BOARD_INDEX}
Adaugati dupa:
- Cod:
<table width="100%">
<tr>
<td valign="top" width="100%">
<div id="center">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height: {SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</td>
</tr>
</table>
Inregistrati si publicati template-ul.
Intrati in P.A ~> Module ~> Portal & Widget-uri ~> Gestiunea widget-urilor forumului
Afiseaza widget-urile forumului : Da
Largimea coloanei 1 (stânga) : 180
Largimea coloanei 3 (dreapta) : 0

Pentru afisarea widget-ului este important ca acesta sa fie pozitionat in partea stanga a forumului dvs.
 Re: top 5 postatori
Re: top 5 postatori
nu e bun mil arata in stanga nu jos vam spus daca las la una 180 si la una 0 nu mil mai arata deloc ...
 Re: top 5 postatori
Re: top 5 postatori
Buna seara,
Incercati sa urmati pasii de mai jos...
Intrati in P.A ~> Module ~> Portal & Widget-uri ~> Gestiunea widget-urilor forumului
Afiseaza widget-urile forumului : Da
Largimea coloanei 1 (stânga) : 0
Largimea coloanei 3 (dreapta) : 180
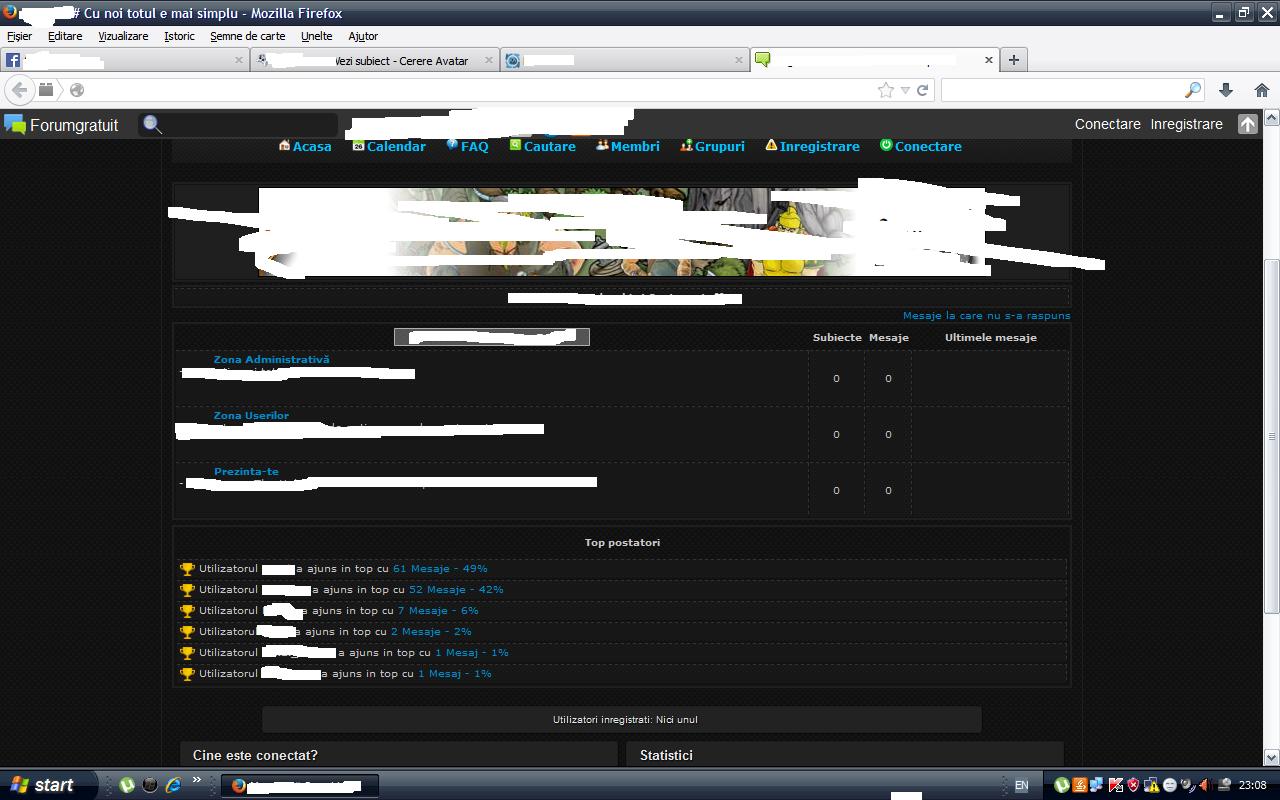
Mutati widget-ul ''Top Postari'' din partea stanga in partea dreapta, exact ca in imagine si dati pe

Incercati sa urmati pasii de mai jos...
Intrati in P.A ~> Module ~> Portal & Widget-uri ~> Gestiunea widget-urilor forumului
Afiseaza widget-urile forumului : Da
Largimea coloanei 1 (stânga) : 0
Largimea coloanei 3 (dreapta) : 180
Mutati widget-ul ''Top Postari'' din partea stanga in partea dreapta, exact ca in imagine si dati pe


 Re: top 5 postatori
Re: top 5 postatori
e bun dar eu vreau sa fie topu deasupra la cine este conectat daca ma intelegi
 Re: top 5 postatori
Re: top 5 postatori
- Cod:
<div class="spatiu-body">
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
</div>
{JAVASCRIPT}
{CHATBOX_TOP}
{BOARD_INDEX}
<br />
<table class="statistici" border="0" cellspacing="8" cellpadding="0" width="100%">
<tr>
<td valign="top" class="pleft" width="50%"><div class="gensmall">
<div class="ptext"> Cine este conectat?</div>
{TOTAL_USERS_ONLINE}<br />
{RECORD_USERS}<br />
<br />
{LOGGED_IN_USER_LIST}<br />
{L_CONNECTED_MEMBERS}</div>
</td>
<td valign="top" class="pright" width="50%"><div class="gensmall">
<div class="ptext"> Statistici</div>
{TOTAL_POSTS}<br />
{TOTAL_USERS}<br />
{NEWEST_USER}</div>
</td>
</tr>
</table>
<table class="pleft" border="0" cellspacing="1" cellpadding="0" width="80%" style="margin: 0 auto;">
<tr>
<td valign="top" style="text-align: center;"><span class="gensmall">{GROUP_LEGEND}</span>
</td>
</tr>
<table class="pleft" border="0" cellspacing="8" cellpadding="0" width="80%" style="margin: 0 auto;">
<tr>
<td valign="top" style="text-align: center;">
<!-- T5 Code -->
<a href="http://www.t5.ro/trafic/78915664/" title="Statistici Google Analytics" target="_blank"><img src="http://s.t5.ro/static/standard-ga.png" border="0" alt="Statistici T5" width="100" height="31"></a>
<!-- T5 Code -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-45611275-1', '4ulike.com');
ga('send', 'pageview');
</script>
<!-- Banner publicitate online -->
<a href="http://trafic-site.ro/?ref=24320" target="_blank" title="publicitate online">
<img src="http://www.trafic-site.ro/imagini/promovare-88x31.gif" border="0" width="88" height="31" alt="publicitate online" /></a>
<!-- Banner publicitate online -->
<!-- WTStats.com - Web Traffic Statistics --><noscript><a href="http://www.wtstats.com/stats/KillAreNa" target="_blank"><img width="88" height="31" border="0" alt="Statistici Web" src="http://kate.wtstats.com/img/black/KillAreNa.png" /></a></noscript><script id="WTStats" type="text/javascript">wts_id='KillAreNa';wts_img='black';wts=document.createElement('script');wts.type='text/javascript';wts.async=1;wts.src='http://kate.wtstats.com/trackingcode.js';s=document.getElementById('WTStats');s.parentNode.insertBefore(wts,s);</script><!-- End of WTStats.com -->
<a href="#" title="Banerul tau."><img src="http://i83.servimg.com/u/f83/17/66/64/95/1zggo010.gif" style="width:88px;height:31px;border:0" /></a>
<a href="#" title="Banerul tau."><img src="http://i83.servimg.com/u/f83/17/66/64/95/1zggo010.gif" style="width:88px;height:31px;border:0" /></a>
<a href="#" title="Banerul tau."><img src="http://i83.servimg.com/u/f83/17/66/64/95/1zggo010.gif" style="width:88px;height:31px;border:0" /></a>
<a href="#" title="Banerul tau."><img src="http://i83.servimg.com/u/f83/17/66/64/95/1zggo010.gif" style="width:88px;height:31px;border:0" /></a>
<a href="#" title="Banerul tau."><img src="http://i83.servimg.com/u/f83/17/66/64/95/1zggo010.gif" style="width:88px;height:31px;border:0" /></a>
</td>
</tr>
</table>
<style type="text/css">
.pleft, .pright {
border-radius: 3px;
background: #222 url;
border: 1px solid #1E1E1D;
-webkit-box-shadow: black 0px 0px 1px;
-moz-box-shadow: black 0px 0px 1px;
-o-box-shadow: black 0px 0px 1px;
box-shadow: black 0px 0px 1px;
padding: 5px 5px 5px 12px;
text-decoration: none !important;
}
.ptext {
font-size: 13px;
font-weight: bold;
font-family: Arial;
margin-bottom: 5px;
}
.pleft .gensmall, .pright .gensmall {
font-family: Arial;
color: white;
text-shadow: 1px 1px 1px black;
opacity: 0.9;
}
</style>
 Re: top 5 postatori
Re: top 5 postatori
Buna ziua,
Avand in vedere ca in ultimele 2 saptamani autorul nu a mai aratat interes pentru acesta problema, topicul va fi inchis si trimis in cos. Daca problema nu a fost rezolvata, va invitam sa deschideti un nou topic, in sectiunea corespunzatoare si avind un titlu explicit.

Avand in vedere ca in ultimele 2 saptamani autorul nu a mai aratat interes pentru acesta problema, topicul va fi inchis si trimis in cos. Daca problema nu a fost rezolvata, va invitam sa deschideti un nou topic, in sectiunea corespunzatoare si avind un titlu explicit.

Pagina 2 din 2 •  1, 2
1, 2
 Subiecte similare
Subiecte similare» Problema top 10 postatori
» Top 10 postatori punbb
» Tutorial top postatori ?
» Top postatori
» Top Postatori ,cum pun in Portal?
» Top 10 postatori punbb
» Tutorial top postatori ?
» Top postatori
» Top Postatori ,cum pun in Portal?
Pagina 2 din 2
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de FloRyN. Dum Ian 19, 2014 12:15 am
Scris de FloRyN. Dum Ian 19, 2014 12:15 am