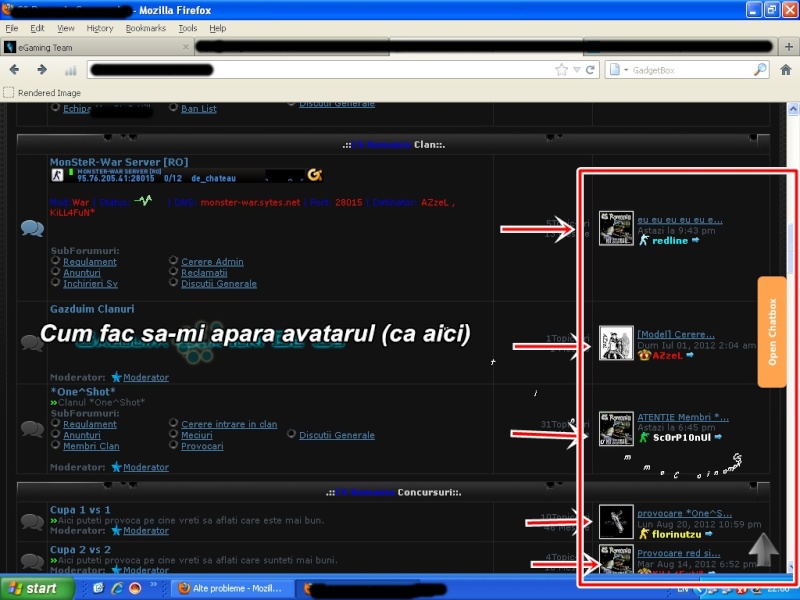
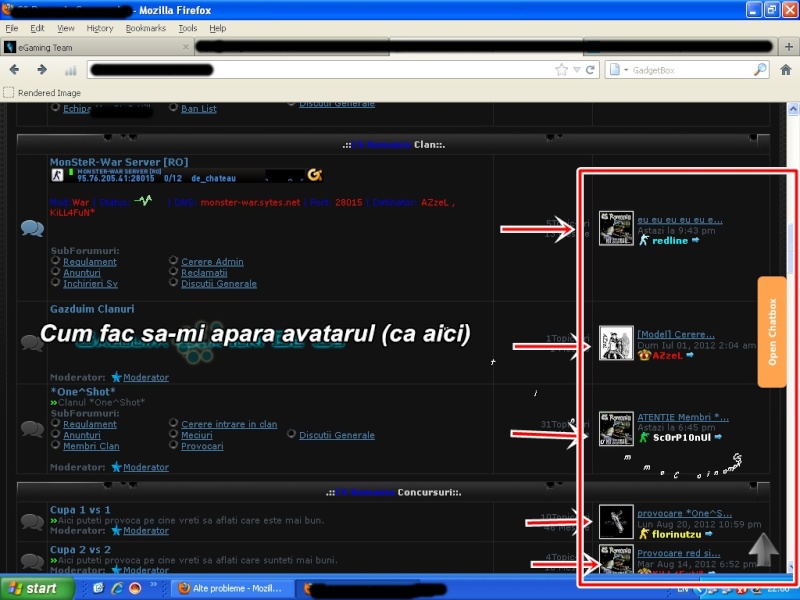
Cum fac sa-mi apara avatarul ca in imagine
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Alte probleme :: Arhiva probleme diverse
Pagina 2 din 2 • Distribuiţi
Pagina 2 din 2 •  1, 2
1, 2
 Cum fac sa-mi apara avatarul ca in imagine
Cum fac sa-mi apara avatarul ca in imagine
Rezumarea primului mesaj :
Salut ! Cum fac sa-mi apara avatarul ca in imagine ?

Salut ! Cum fac sa-mi apara avatarul ca in imagine ?

Ultima editare efectuata de catre MAESTRO in Dum Sept 02, 2012 9:27 am, editata de 1 ori
 Re: Cum fac sa-mi apara avatarul ca in imagine
Re: Cum fac sa-mi apara avatarul ca in imagine
Ok, dar unde bag linkul imaginii ?
 Re: Cum fac sa-mi apara avatarul ca in imagine
Re: Cum fac sa-mi apara avatarul ca in imagine
Panoul de Administrare ~> Module ~> HTML & JAVASCRIPT ~> Gestiunea codurilor JavaScript.
In foaie de stil CSS adaugati codul de mai jos.
Asta merge 100% doar ca apare o imagine no-avatar si dupa apare avatarul autorului.
- Cod:
// Avatar in index by giObanii phpbb2
$(document).on('ready', function() {
$('.forumline tr .row3.over').prepend('<div class="avatar-index"><div>');
$('.forumline tr .row3.over .avatar-index').each(function () {
var profileUser = $(this).parent().children('span').children('span').children('strong').children('a').attr('href');
$(this).html('<a href="' + profileUser + '" class="avatar-index-enlace"><img src="http://cdn1.iconfinder.com/data/icons/basicset/user_64.png" alt="No Avatar" /></a>');
$(this).children('a').load(profileUser + ' .forumline .row1.gensmall[align="center"]:eq(0) img:eq(0)');
});
});
In foaie de stil CSS adaugati codul de mai jos.
- Cod:
/* Avatar in index by giObanii phpbb2*/
.avatar-index { float: left; }
.avatar-index img { width: 40px; height: 40px; padding: 1px; border: 1px solid #DDD; margin: 0 5px; }
Asta merge 100% doar ca apare o imagine no-avatar si dupa apare avatarul autorului.
 Re: Cum fac sa-mi apara avatarul ca in imagine
Re: Cum fac sa-mi apara avatarul ca in imagine
Mr.Keekss a scris:Panoul de Administrare ~> Module ~> HTML & JAVASCRIPT ~> Gestiunea codurilor JavaScript.
- Cod:
// Avatar in index by giObanii phpbb2
$(document).on('ready', function() {
$('.forumline tr .row3.over').prepend('<div class="avatar-index"><div>');
$('.forumline tr .row3.over .avatar-index').each(function () {
var profileUser = $(this).parent().children('span').children('span').children('strong').children('a').attr('href');
$(this).html('<a href="' + profileUser + '" class="avatar-index-enlace"><img src="http://cdn1.iconfinder.com/data/icons/basicset/user_64.png" alt="No Avatar" /></a>');
$(this).children('a').load(profileUser + ' .forumline .row1.gensmall[align="center"]:eq(0) img:eq(0)');
});
});
In foaie de stil CSS adaugati codul de mai jos.
- Cod:
/* Avatar in index by giObanii phpbb2*/
.avatar-index { float: left; }
.avatar-index img { width: 40px; height: 40px; padding: 1px; border: 1px solid #DDD; margin: 0 5px; }
Asta merge 100% doar ca apare o imagine no-avatar si dupa apare avatarul autorului.
Nu merge , l-am testat eu.

TheEagle- Membru Forumgratuit
- Mesaje : 350
Varsta : 26
Localizare : Suceava\Romania
Data înscrierii : 18/08/2012
Mulțumiri : 0


 Re: Cum fac sa-mi apara avatarul ca in imagine
Re: Cum fac sa-mi apara avatarul ca in imagine
Daca folosesti phpbb2 uite index_box-ul meu :
Panoul de Administrare ~> Module ~> HTML & JAVASCRIPT ~> Gestiunea codurilor JavaScript.
In CS
 )
)
- Cod:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="4" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="right" valign="middle">
<div style="width: 120px"><span class="gensmall">{catrow.forumrow.TOPICS}Topic-uri</span><br /><span class="gensmall">{catrow.forumrow.POSTS} Mesaje</span></div>
</td>
<td class="row3 over" align="left" valign="middle">
<div class="avs" style="width: 220px"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
<br/>
Panoul de Administrare ~> Module ~> HTML & JAVASCRIPT ~> Gestiunea codurilor JavaScript.
- Cod:
$(document).on('ready', function() {
$('.forumline tr .row3.over .avs').each(function () {
var touser = $(this).children('span').children('span').children('strong').children('a').attr('href');
$(this).prepend('<a href="' + touser + '" class="inx"><img src="http://img198.imageshack.us/img198/4955/bannerdrk.jpg" alt="No avatar" /></a>');
$(this).children('a').load(touser + ' .forumline .row1.gensmall[align="center"]:eq(0) img:eq(0)');
});
});
In CS
- Cod:
.avs a.inx img {
float: left;
width: 40px;
height: 40px;
padding: 1px;
border: 1px solid #DDD;
margin: 0 5px;
-webkit-box-shadow: 0px 0px 3px rgba(50, 50, 50, 0.75);
-moz-box-shadow: 0px 0px 3px rgba(50, 50, 50, 0.75);
box-shadow: 0px 0px 3px rgba(50, 50, 50, 0.75);
}
 Re: Cum fac sa-mi apara avatarul ca in imagine
Re: Cum fac sa-mi apara avatarul ca in imagine
Mersim, am rezolvat !



Vizitato- Vizitator
Pagina 2 din 2 •  1, 2
1, 2
 Subiecte similare
Subiecte similare» Avatarul utilizatorului care a raspuns cel mai recent la subiect sa apara dupa coloana cu numarul de mesaje si topicuri
» Cum fac sa apara grup cu imagine
» Cum pot face ca moderatori sa apara ca in imagine?
» Printr-un cuvant anume sa apara o imagine cand postez .
» As vrea sa imi apara ca in imagine la ultimele subiecte
» Cum fac sa apara grup cu imagine
» Cum pot face ca moderatori sa apara ca in imagine?
» Printr-un cuvant anume sa apara o imagine cand postez .
» As vrea sa imi apara ca in imagine la ultimele subiecte
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Alte probleme :: Arhiva probleme diverse
Pagina 2 din 2
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de MAESTRO Mier Aug 29, 2012 10:10 pm
Scris de MAESTRO Mier Aug 29, 2012 10:10 pm


