Instalarea unui selector de teme
Pagina 1 din 1 • Distribuiţi
 Instalarea unui selector de teme
Instalarea unui selector de teme
| Instalarea unui selector de teme |
Indicatii:
- Pentru adaugarea acestui selector e strict necesat detinerea unor cunostinte minime cu privire la limbajele de formare a unui web-site (html, css, php)
- Daca doriti sa modificati codurile, va stafuim sa folositi un fisier Notepad si apoi sa le puneti in template
Obiectiv: Realizand acest tutorial veti putea instala un selector de teme, numarul de teme poate fi stabilit de dvs., iar fiecare membru al forumului (vizitaor/membru/moderator/administrator) poate sa aleaga cum sa se afiseze forumul, dupa bunul plac. Punerea in aplicare a acestui selector necesita urmarea a 3 (trei) pasi:
- Pasul 1: Pregatirea temelor dorite
- Pasul 2: Crearea script-ului
- Pasul 3: Inserarea selectorului pe forumul dvs.
PASUL 1: Pregatirea temelor dorite
Metoda 1: metoda simpla, folosind teme de pe RO.Hitskin.com
Folositi aceasta metoda daca nu cunoasteti limbaj-ul css !
1. Accesati RO.Hitskin.com
2. Alegeti tema care doriti s-o folositi
ATENTIE ! Temele care le adaugati in selector trebuie sa aiba aceiasi versiune cu cea a temei de baza a forumului dvs.[/td]
3. Accesati pagina demo a temei respective
4. Copiati ID-ul paginii

5. Accesati adresa paginii css in modul urmator, adaugand-o la adresa forumului dvs.:
- Cod:
/141354-ltr.css
http://adresa_forumului_dvs./141354-ltr.css
6. Copiati adresa
- Cod:
http://adresa_forumului_dvs./141354-ltr.css
8. Repetati aceasta manevra pentru toate temele pe care doriti sa le puneti in selectorul dvs.
9. Treceti la PASUL 2
Metoda 2
Folositi aceasta metoda doar daca cunoasteti limbaj-ul css !
1. Deschideti un fisier Notepad in care veti crea codul css
2. Dupa finalizarea codului css, salvati documentul cu extensia .css!
3. Repetati aceasta metoda pentru toate temele pe care doriti sa le faceti
NOTA ! Nu este necesar sa creati de la capat foii css individuale. Puteti copia prima foaie si s-o modificati cu alte culori/imagini.
EXEMPLU: Modificarea culorii de background
In prima tema puteti adauga:
- Cod:
body {
background-color:#000000;
}
In a doua tema puteti adauga:
- Cod:
body {
background-color:#ca2c2d;
}
4. Incarcati toate foile css pe un server (ex: http://pmsc.free.fr/ sau daca aveti un cont Google Page Creator)
5. Gazduiti fisierele css si notati toate link-urile care vi se ofera.
[size=20]PASUL 2: Crearea script-ului
1. Creeaza o pagina html

2. Inserati codul de mai jos in continutul paginii HTML si inlocuieste cu link-urile indicate mai sus (la punctul 6 / metoda 1)
- Cod:
var type = getCookie('template1');
var temsel = document.getElementById('temsel');
temsel.innerHTML ='<select onchange="changeskin(this.options[this.selectedIndex].value);window.location.reload();"><option> Changer le style </option><option value="valeur1"> Kagamine - Kingyo.Akki </option><option value="valeur2"> School Time - Quierra </option><option value="valeur3"> Web 2.2 rose - Capucine </option></select>';
if (type == 'valeur1')
{
document.write('<link rel="stylesheet" type="text/css" href="http://adresa_forumului_dvs./141354-ltr.css">');
}
else if (type == 'valeur2')
{
document.write('<link rel="stylesheet" type="text/css" href="http://adresa_forumului_dvs./141354-ltr.css">');
}
else if (type == 'valeur3')
{
document.write('<link rel="stylesheet" type="text/css" href="http://adresa_forumului_dvs./141354-ltr.css">');
}
function changeskin(change) {
var scheme = change;
var name = 'template1';
var pathname = location.pathname;
//var myDomain = pathname.substring(0,pathname.lastIndexOf('/')) +'/';
var ExpDate = new Date ();
ExpDate.setTime(ExpDate.getTime() + (180 * 24 * 3600 * 1000));
setCookie(name,scheme,ExpDate,'/');
}
function getCookie(name){
var cname = name + "=";
var dc = documentˇcookie;
if (dc.length > 0) {
begin = dc.indexOf(cname);
if (begin != -1) {
begin += cname.length;
end = dc.indexOf(";", begin);
if (end == -1) end = dc.length;
return unescape(dc.substring(begin, end));
}
}
return null;
}
function setCookie(name, value, expires, path, domain, secure) {
documentˇcookie = name + "=" + escape(value) +
((expires == null) ? "" : "; expires=" + expires.toGMTString()) +
((path == null) ? "" : "; path=" + path) +
((domain == null) ? "" : "; domain=" + domain) +
((secure == null) ? "" : "; secure");
}
3. Personalizarea scriptului
Codul este format din 3 parti, modificarea uneia poate erona codul si creea probleme forumului. Nu modificati nimic, decat ceea ce este indicat in acest tutorial
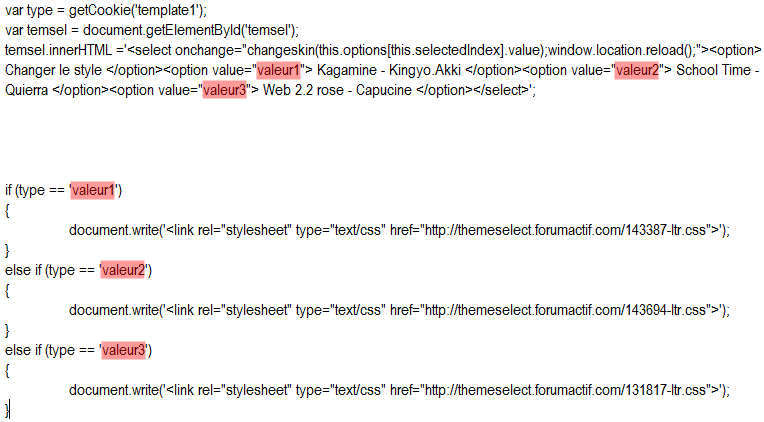
Prima parte:
- Cod:
var type = getCookie('template1');
var temsel = document.getElementById('temsel');
temsel.innerHTML ='<select onchange="changeskin(this.options[this.selectedIndex].value);window.location.reload();"><option> Changer le style </option><option value="valeur1"> Kagamine - Kingyo.Akki </option><option value="valeur2"> School Time - Quierra </option><option value="valeur3"> Web 2.2 rose - Capucine </option></select>';
- Cod:
if (type == 'valeur1')
{
document.write('<link rel="stylesheet" type="text/css" href="http://themeselect.forumactif.com/143387-ltr.css">');
}
else if (type == 'valeur2')
{
document.write('<link rel="stylesheet" type="text/css" href="http://themeselect.forumactif.com/143694-ltr.css">');
}
else if (type == 'valeur3')
{
document.write('<link rel="stylesheet" type="text/css" href="http://themeselect.forumactif.com/131817-ltr.css">');
}
- Cod:
function changeskin(change) {
var scheme = change;
var name = 'template1';
var pathname = location.pathname;
//var myDomain = pathname.substring(0,pathname.lastIndexOf('/')) +'/';
var ExpDate = new Date ();
ExpDate.setTime(ExpDate.getTime() + (180 * 24 * 3600 * 1000));
setCookie(name,scheme,ExpDate,'/');
}
function getCookie(name){
var cname = name + "=";
var dc = documentˇcookie;
if (dc.length > 0) {
begin = dc.indexOf(cname);
if (begin != -1) {
begin += cname.length;
end = dc.indexOf(";", begin);
if (end == -1) end = dc.length;
return unescape(dc.substring(begin, end));
}
}
return null;
}
function setCookie(name, value, expires, path, domain, secure) {
documentˇcookie = name + "=" + escape(value) +
((expires == null) ? "" : "; expires=" + expires.toGMTString()) +
((path == null) ? "" : "; path=" + path) +
((domain == null) ? "" : "; domain=" + domain) +
((secure == null) ? "" : "; secure");
}
- In prima parte schimbati Changer le style cu Schimba stilul forumului / Adauga o noua infatisare la forum / ...
- Pentru modificarea titlului (temei) si redirectionarea catre tema respectiva, trebuie sa aveti grija la codurile valeuri, astfel incat valeur1 din prima parte sa corespunda cu valeur1 din a doua parte. Aceleasi indicatii si pentru valeur2 si valeur3

4. Pentru a adauga o noua tema (exemplul de sus contine doar 3 teme) trebuie sa adaugati urmatoarele coduri:
- Cod:
<option value="valeur4"> Nume dorum </option>
- Cod:
</select>';
- Cod:
if (type == 'valeur5')
{
document.write('<link rel="stylesheet" type="text/css" href="http://adresa_forumului_dvs/link_css">');
}
5. Repetati aceste coduri pentru a adauga o noua tema in selector.
ATENTIE ! Nu adaugati continuturi care sa contina urmatoarele simboluri: # ( ) . / ? ! ; " ' &
6. Dupa ce ati salvat pagina, intoarceti-va la pagina Administrare pagini HTML si copiati link-ul paginii.
PASUL 3: Instalarea selectorului
Pentru phpBB3 si Invision
Selectorul se poate adauga in descrierea forumului:
Panoul de administrare => General => Forum => Configurare => Descrierea forumului
Inserati codul:
- Cod:
<span id="temsel"></span><script type="text/javascript" src="adresa_paginii_create_de_dvs."></script>
Pentru phpBB2 si punBB
Pentru un model simplu, puteti folosi aceiasi metoda ca si la phpbb3 si invision
Pentru phpBB2 - model complicat
Pentru acest model, trebuie sa editati template-ul.
Panoul de administrare => Afisare => Template-uri => General => overall_header_new / Sus
Cautati codul:
- Cod:
<td align="center" width="100%" valign="middle">
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<div class="maintitle">{MAIN_SITENAME}</div>
<span class="gen">{SITE_DEscriptION}</span>
</td>
- Cod:
<br>
<br>
<span id="temsel"></span><script type="text/javascript" src="adresa_paginii_create_de_dvs."></script>
- Cod:
<span class="gen">{SITE_DEscriptION}</span>
- Cod:
</td>
Inregistrati si validati sablonul
Pentru punBB - model complicat
Pentru acest model, trebuie sa editati template-ul.
Panoul de administrare => Afisare => Template-uri => General => overall_header_new / Sus
Cautati codul:
- Cod:
<!-- BEGIN switch_desc -->
<p id="pun-desc">{switch_desc.SITE_DEscriptION}</p>
<!-- END switch_desc -->
</div>
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
- Cod:
<span id="temsel"></span><script type="text/javascript" src="adresa_paginii_create_de_dvs."></script>
Inregistrati si validati sablonul
- Nu uitati sa adaugati doar teme ce au aceiasi versiune cu tema de baza a forumului dvs.
- Nu introduceti caractere speciale (,:, "?" / # &%)
- Nu va atingeri de partea a treia a scriptului
Exemplu unde puteti vedea selectorul de teme: http://themeselect.forumactif.com/forum.htm
Daca va place o tema, contactati administratorul / autorul temei pentru a cere permisiunea de utilizare
Tutorial realizat de ezlidor, actualizat de catre Petronel Numai bine, Echipa Forumgratuit |
 Subiecte similare
Subiecte similare» instalarea unei teme din pc
» Tag Hitskin in administrare teme + gestiune teme temporare
» Selector de culori
» Problema selector
» Setarea unui minim de caractere pentru postarea unui mesaj
» Tag Hitskin in administrare teme + gestiune teme temporare
» Selector de culori
» Problema selector
» Setarea unui minim de caractere pentru postarea unui mesaj
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de ezlidor Sam Mai 15, 2010 4:43 pm
Scris de ezlidor Sam Mai 15, 2010 4:43 pm



