- 0Reputaţie mesaje: 100% (1 voturi)
 Scris de Mihai Mier Noi 10, 2021 7:33 pm
Scris de Mihai Mier Noi 10, 2021 7:33 pm
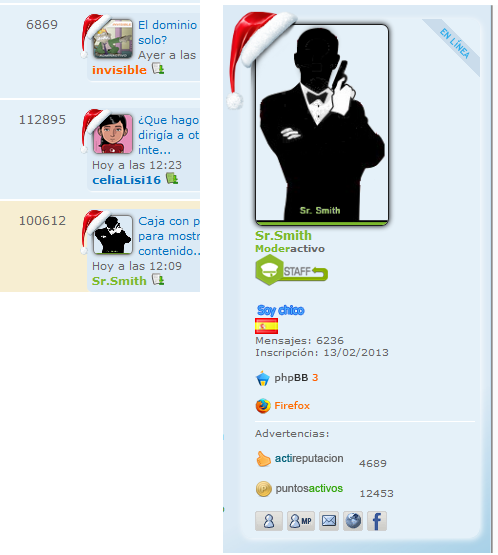
| Pălărie de Moș Crăciun, imagini, icoane sau insigne pe avatar | |
Posibilitatea suprapunerii unei imagini pe toate avatarurile forumului fie in mesajele, fie in mini avatarul ultimei mesaje si in widgetul de conectare.
Vom adăuga acest javascript» Panoul de administrare > Module > HTML și JAVASCRIPT > Gestionarea codurilor JavaScript
Poziție: pe toate paginile
- Cod:
$(function() {
/*** zona editable ***/
var last = true; // true ó false : para que aparezca o no en los avatares del apartado ULTIMOS MENSAJES
var topic = true; // true ó false : para que aparezca o no en los avatares del perfil de los mensajes
var conexion = true; // true ó false : para que aparezca en el widget CONEXIÓN
var imageURL= "https://i.servimg.com/u/f68/09/00/22/90/santac10.png";
/**** fin zona editable ***/
if (topic == true) {
var xmas = '<div class="xmas-hat-profile"><img src="'+imageURL+'"></div>';
$('.postprofile').before(xmas);
}
if (last == true) {
$('.lastpost-avatar').before('<div class="xmas-hat-lastTopics"><img src="'+imageURL+'"></div>');
}
if (conexion == true) {
$('.mod-login-avatar').before('<div class="xmas-hat-Conexion"><img src="'+imageURL+'"></div>');
}
});
Vom adăuga CSS pentru a poziționa și modela imaginea» Panoul de administrare > Vizualizare > Imagini și culori > Culori> Foaie de stil CSS
- Cod:
.xmas-hat-profile img {
width: 100px;
margin-left: -50px;
margin-top: -12px;
z-index: 9;
float: left;
position: absolute
}
.xmas-hat-lastTopics img {
width: 30px;
margin-left: -9px ;
margin-top: -2px;
z-index: 9;
float: left;
position: relative;
}
.xmas-hat-lastTopics{
float: left;
margin-right: -26px;
position: relative;
top: -1px;
}
.xmas-hat-Conexion img {
width: 100px;
margin-left: -35px;
margin-top: -15px;
z-index: 9;
float: left;
position: absolute;
}
Vă reamintim că, ca întotdeauna atunci când instalăm codurile CSS ale unui tutorial, trebuie să avem în vedere că acestea reprezintă un punct de plecare și că, pentru a ajusta rezultatul instalării tutorialului la designul și elementele forumului nostru, este posibil să trebuie să ajustați valorile propuse în tutorial sau chiar să adăugați noi proprietăți.
|
 Pălărie de Moș Crăciun, imagini, icoane sau insigne pe avatar
Pălărie de Moș Crăciun, imagini, icoane sau insigne pe avatar
 Acasa
Acasa












 Scris de
Scris de