Data/ora curentă este: Joi Mai 02, 2024 11:10 am
28 rezultate gasite pentru ffffff
Cerere avatar
Tipul de imagine: Avatar .Marimea imaginii (in pixels): 150x250.
Cu sau fara animatie: Fara.
Culoarea de fundal: Cum este in imaginea asta: https://imgur.com/XpWniTR
Imagine/i link/s: https://imgur.com/XpWniTR
Textul dorit: STRUMF -> #ff0000
Culoare/i font: Culoare: STRUMF => #ff0000 ;; Daca ai nevoie de mine, te descurci singur! => #ffffff ;;;; font: un font care sa se vada frumos!
Link-ul forumului dumneavoastra: justgame.board.st
Informatii suplimentare: Te rog frumos daca poti sa'mi faci 3 avatare
Avatar 1: Sa scrie doar STRUMF si sa fie instrumentele alea ca aici: https://2img.net/h/s15.postimg.cc/y3afrqz8r/rtyj.jpg
Avatar 2: Sa scrie STRUMF si Daca ai nevoie de mine, te descurci singur! ca aici: https://2img.net/h/s15.postimg.cc/y3afrqz8r/rtyj.jpg
Avatar 3: Sa scrie doar Daca ai nevoie de mine, te descurci singur!
P.S: Nick-ul STRUMF sa fie pus sus, ca aici: https://2img.net/h/s15.postimg.cc/y3afrqz8r/rtyj.jpg
Multumesc
- la data de Mier Feb 04, 2015 5:04 pm
- Cauta in: Cereri rezolvate
- Subiect: Cerere avatar
- Raspunsuri: 9
- Vizualizari: 470
Cerere Avatar
Tipul de imagine: AvatarMarimea imaginii (in pixels): 150x250
Cu sau fara animatie: Fara
Culoarea de fundal: Cum este in imaginea asta: https://imgur.com/XpWniTR
Imagine/i link/s: https://imgur.com/XpWniTR
Textul dorit: ATENUS -> #ff6600
Culoare/i font: Culoare: ATENUS => #ff6600 ;; Daca ai nevoie de mine, te descurci singur! => #ffffff ;;;; font: un font care sa se vada frumos!
Link-ul forumului dumneavoastra: justgame.board.st
Informatii suplimentare: Pe avatar sa fie acele instrumente cum este aici: https://imgur.com/XpWniTR
- la data de Mar Feb 03, 2015 8:44 pm
- Cauta in: Cereri rezolvate
- Subiect: Cerere Avatar
- Raspunsuri: 3
- Vizualizari: 484
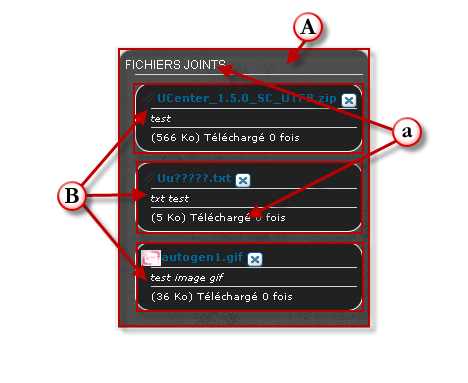
Personalizati cadrul atasamentelor
| Personalizati cadrul atasamentelor |
In urma actualizarii de saptamana trecuta, Forumgratuit va ofera acest truc pentru a va personaliza atasamentele :
 Adaugari in CSS Adaugari in CSS
Adaugati urmatorul cod :
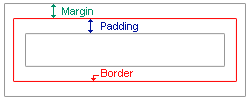
 Rezumatul proprietatilor CSS: 
 Imaginea B Acesta este codul pentru toate patru colturi rotunde:
Cine doreste sa faca doar un colt sau doua rotunde trebuie sa foloseasca codul asta:
|
Tutorial realizat de Luky, actualizat de catre Petronel Numai bine, Echipa Forumgratuit |
- la data de Mier Mar 31, 2010 12:23 am
- Cauta in: Tutoriale
- Subiect: Personalizati cadrul atasamentelor
- Raspunsuri: 0
- Vizualizari: 8157
Balize BBCode
| Punerea in forma a textului |
|
Tutorial scris de catre Lexa, actualizat de catre Petronel Numai bine, Echipa Forumgratuit |
- la data de Lun Feb 11, 2008 5:48 pm
- Cauta in: Tutoriale
- Subiect: Balize BBCode
- Raspunsuri: 11
- Vizualizari: 10184
Pagina 3 din 3 •  1, 2, 3
1, 2, 3

 Acasa
Acasa










 Afisare
Afisare 










