Scris de Mihai Lun Mai 11, 2020 12:20 am
Scris de Mihai Lun Mai 11, 2020 12:20 am
| Cum se instaleaza si se utilizeaza Font Awesome | |
Salutare  , ,
Acest tutorial explica modul in care puteti instala si utiliza Font Awesome pe Forumgratuit. Mai jos gasiti cateva comenzi rapide, astfel incat sa puteti sari la o sectiune specifica.
 Ce este Font awesome? Ce este Font awesome?
|
Font Awesome este un font iconic care va permite sa afisati pictograme prin utilizarea css-ului, sau prin simpla inserarea a simbolului dorit. Este folosit de majoritatea site-urilor web incluzand Forumgratuit.
 Instalare Font Awesome Instalare Font Awesome
|
Exista doua metode de instalare a Font Awesome pe forumul dumneavoastra.
[Metoda 1] Instalam in template
 | Panou de Administrare  Afisare Afisare  Template-uri Template-uri  General General overall_header overall_header  |
Inainte de a incepe editarea sablonul, apasati aici si copiati codul furnizat in cea mai simpla metoda de MaxCDN. Aceasta va fi utilizat pentru a instala Font Awesome in forum.
Gasiti {T_HEAD_STYLESHEET} in template-ul overall_header si inaintea lui adaugati codul furnizat de MaxCDN, astfel incat rezultatul sa fie cam asa:
- Cod:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
{T_HEAD_STYLESHEET}
[Metoda 2] Instalare cu ajutorul Javascript
 | Panou de Administrare  Module Module  HTML & JAVASCRIPT HTML & JAVASCRIPT Gestiunea codurilor JavaScript Gestiunea codurilor JavaScript |
- Titlu: Font Awesome
- Amplasare: Toate paginile
- Cod:
- Cod:
(function() {
var FA = 'http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css',
a = document.createElement('LINK');
a.rel = 'stylesheet';
a.type = 'text/css';
a.href = FA;
document.getElementsByTagName('HEAD')[0].appendChild(a);
})();
 Informatii Font Awesome Informatii Font Awesome
|
Acum, dupa ce Font Awesome a fost instalat, veti dori sa il utilizati la imbunatatirea design-ului forumului dumneavoastra. Aici aveti o lista cu icon-urile disponibile
 Exemple de utilizare a Font Awesome Exemple de utilizare a Font Awesome
|
1. Elemente CSS

Acest lucru poate fi realizat prin copierea pictogramei dorite din aceasta lista si lipirea ei ca valoare de continut. Exemplu:
- Cod:
a.mainmenu:before, a.mainmenu::before {
content:"";
font-family:FontAwesome;
}
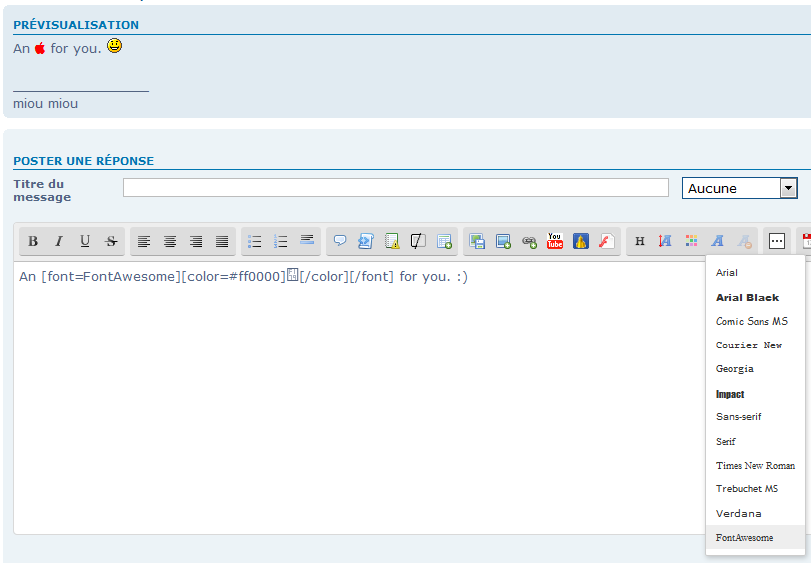
2. Utilizeaza Font Awesome in mesaje
Font Awesome poate fi folosit in mesaje folosind tag-ul font.
 | Panou de Administrare  Module Module  HTML & JAVASCRIPT HTML & JAVASCRIPT Gestiunea codurilor JavaScript Gestiunea codurilor JavaScript |
- Titlu: SCEditor FontAwesome
- Amplasare: Toate paginile
- Cod:
- Cod:
$(function(){
if (!$.sceditor) return;
$.sceditor.defaultOptions.fonts += ',FontAwesome';
});
- Cod:
An [font=FontAwesome][color=#ff0000][/color][/font] for you.
3. Utilizare Font Awesome in HTML
Atentie: Pentru a face acest lucru posibil, trebuie sa avem instalat in template codul MaxCDN intre .

Codul HTML:
- Cod:
<style type="text/css">a.example-fa { font-size:12px; font-weight:bold; display:block; margin:3px 0; } a.example-fa i { width:30px; text-align:center; }</style>
<a class="example-fa" href="#"><i class="fa fa-car"></i>Cars</a>
<a class="example-fa" href="#"><i class="fa fa-truck"></i>Trucks</a>
<a class="example-fa" href="#"><i class="fa fa-motorcycle"></i>Motorcycles</a>
Acesta este un exemplu prin utilizarea unei pagini HTML.
Puteti vedea o previzualizare aici, si codul utilizat mai jos.
 | Panou de Administrare  Module Module  HTML & JAVASCRIPT HTML & JAVASCRIPT Administrare pagini HTML Administrare pagini HTML |
Adaugam o noul pagina HTML cu urmatoarele optiuni:
Doriti sa utilizati partea de sus si de jos a paginii forumului dvs.?: Nu
Utilizati aceasta pagina ca pagina de start?: Nu
- Cod:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Loading...</title>
<meta http-equiv="content-type" content="text/html; charset=iso-8859-1"/>
<link href="http://illiweb.com/fa/favicon/discussion.ico" rel="shortcut icon" type="image/x-icon"/>
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet" type="text/css"/>
<style type="text/css">body{color:#FFF;font-size:12px;font-family:"Trebuchet MS",Helvetica,Verdana,sans-serif;background:#39C}#loader{text-align:center;position:fixed;top:0;left:0;right:0;bottom:0;border-top:50px solid #333;border-bottom:50px solid #333}#content{height:100px;margin-top:-50px;position:absolute;top:50%;left:0;right:0}</style>
</head>
<body>
<div id="loader">
<div id="content">
<i class="fa fa-spinner fa-spin fa-5x"></i>
<p>Loading please wait...</p>
</div>
</div>
</body>
</html>
Succes 
|

*** Forumul de suport nu vă va solicita niciodată adresa de e-mail sau parola, așa că vă rugăm să nu le postați nicăieri! ***
Nu ofer suport prin PM!
Mihai- Administrator

- Mesaje : 1583
Varsta : 26
Localizare : București, România
Data înscrierii : 25/09/2014
Mulțumiri : 103


-

Mihai a fost mulțumit de autorul acestui subiect.



Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Cum se instaleaza si se utilizeaza Font Awesome
Cum se instaleaza si se utilizeaza Font Awesome ,
,





 Acasa
Acasa












 Scris de
Scris de