Următorul tutorial vă permite să postați pe indexul forumului următorul eveniment care va veni. Funcționează pe toate versiunile pe forum (inclusiv versiunea pentru mobil), și solicită activarea sistemului de evenimente în prealabil.
Crearea de forumuri
Panoul de administrare General Forum - Categorii și forumuri
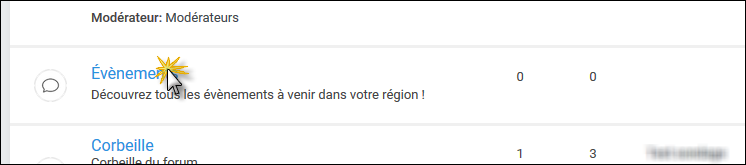
După cum puteți vedea în exemplul de mai sus, ideea este să înlocuiți un sub-forum indicând numărul de evenimente existente, precum și următorul eveniment care va veni. În plus, link-ul forumului este înlocuit de link-ul paginii de afișare a evenimentelor.
Deci, trebuie să creați un nou forum unde doriți să vedeți evenimente. Pentru a afla cum să creați un nou forum, citiți acest tutorial. Puteți să o numiți după cum doriți, chiar dacă numele "Evenimente" pare să fie cel mai consecvent.
Odată ce forumul a fost creat, reveniți la indexul forumului dvs. și faceți clic pe forumul pe care tocmai l-ați creat:
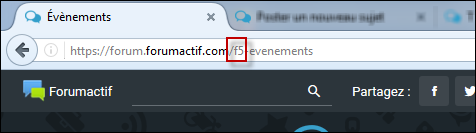
Apoi, în bara de adrese, găsiți numărul care apare în URL-ul acestui forum, este identificatorul acestui sub-forum. În exemplul nostru, aceasta este 5. Amintiți-vă această cifră, aceasta ar trebui să fie utilizat în pasul următor.
Crearea de scripturi
Panoul de administrare Module HTML & JAVASCRIPT - Javascript Code Management
Asigurați-vă că gestionarea codului JavaScript este activată, apoi creați un nou javascript numit "ultimul eveniment" și pentru plasarea "Indexul forumului".
Introduceți următorul cod:
- Cod:
$(function() {
$.get( "/events", function( data ) {
var f_id = 3;
var version = $('.bodylinewidth')[0] ? 0 :
document.getElementById('phpbb') ? 1 :
$('.pun')[0] ? 2 :
document.getElementById('ipbwrapper') ? 3 :
document.getElementById('modernbb') ? 4 :
document.getElementById('mpage-body-modern') ? 5 :
'badapple';
var vdata = {
ev_item : ['.EV_Row', '.EV_Item', '.EV_Item', '.EV_Item', '.EV_Item', ''][version],
f_closest : ['tr', 'li.row', 'tr', 'tr', 'li.row', '.forum-content'][version],
f_content_class : ['gensmall', 'eventInForum', 'eventInForum', 'eventInForum', 'eventInForum', 'eventInForum'][version],
f_infos_splitter : [' ', ' ', '<i class="ion-calendar"></i> ', '<i class="ion-calendar"></i> ', '<i class="ion-calendar"></i>', ''][version],
f_child_topics : ['td.row3', 'dd.topics', 'td.tc2', 'td:eq(1)', 'dd.topics', ''][version],
f_child_posts : ['td:eq(3)', 'dd.posts', 'td.tc3', 'td:eq(2)', 'dd.posts', '.forum-statistics'][version],
f_child_lastposts : ['td.row3.over', 'dd.lastpost', 'td.tcr', 'td.row1:not(.centered)', 'dd.lastpost', '.forum-lastpost-time'][version],
separator : ['<br />', '<br />', '<br />', '<br />', '<br />', ''][version]
};
if( $('.EV_List', data).length ) {
var count_future = 0,
count_past = 0,
nextEvent = "Aucun",
date = '',
location = '';
if( $( ".EV_List[id*='new']", data ).length ) {
var future = $( ".EV_List[id*='new']", data ),
next = $(vdata.ev_item + ' .EV_ItemTitle:first', future).find('a'),
infos = $(vdata.ev_item + ' .EV_ItemTitle:first', future).find('p').html();
if( version != 5 ) { /* not displayed on mobile version */
if( infos.search( vdata.f_infos_splitter ) != '-1' ) {
var infos = infos.split( vdata.f_infos_splitter ),
date = infos[1].replace(/ /g, ''),
location = infos[0].replace(/ /g, '');
} else {
var date = infos,
location = '';
}
}
var count_future = $('.EV_ItemTitle', future).length,
nextEvent = '<a href="' + next.attr('href') +'">' + next.text() + '</a>' + vdata.separator + date + vdata.separator + location;
}
if( $( ".EV_List[id*='old']", data ).length ) {
var past = $( ".EV_List[id*='old']", data );
var count_past = $('.EV_ItemTitle', past).length;
}
if( $('a[href^="/f'+ f_id +'-"]').length ) {
var t_forum = $('a[href^="/f'+ f_id +'-"]'),
t_closest = t_forum.closest( vdata.f_closest );
if( version == 5) {
t_forum.attr('href', '/events');
t_forum.find( vdata.f_child_posts ).html('<span class="'+ vdata.f_content_class +'">' + count_future + ' à venir</span>');
t_forum.find( vdata.f_child_lastposts ).html('<span class="'+ vdata.f_content_class +'">Prochain : ' + nextEvent + '</span>');
} else {
t_forum.attr('href', '/events');
t_closest.find( vdata.f_child_topics ).html('<span class="'+ vdata.f_content_class +'">' + count_past + ' passé' + ((count_past > 1) ? "s" : "") +'</span>');
t_closest.find( vdata.f_child_posts ).html('<span class="'+ vdata.f_content_class +'">' + count_future + ' à venir</span>');
t_closest.find( vdata.f_child_lastposts ).html('<span class="'+ vdata.f_content_class +'">Prochain : ' + nextEvent + '</span>');
}
} else {
console.log('%c Error : Forum '+ f_id +' doesn\'t exist.', 'background: #E54732; color: white; display: block;');
}
} else if(data.search('afficher pour le moment') != '-1') {
console.log('%c Error : There is no event created yet.', 'background: #E54732; color: white; display: block;');
}
}).fail(function() {
console.log('%c Error : The events aren\'t activated. If you are the forum administrator, please check in your administration panel.', 'background: #E54732; color: white; display: block;');
});
});
Apoi găsiți linia 4:
- Cod:
var f_id = 3;
Și înlocuiți 3 cu numărul obținut anterior la crearea forumului, adică de identificatorul forumului care va servi drept poster al ultimului eveniment. În exemplul nostru, a fost forumul 5.
Comentarii
- Acest truc este funcțional pe toate versiunile de forum,
- Locația este afișată, evident, numai dacă evenimentul o indică,
- Diferitele erori care pot apărea sunt afișate în consola browserului dvs.: evenimentele nu au fost activate, nu există eveniment existent, forumul a fost inexistent etc.
|
 Vedeți următorul eveniment din indexul forumului
Vedeți următorul eveniment din indexul forumului


 Subiecte similare
Subiecte similare
 Acasa
Acasa












 Scris de
Scris de