Scris de Mihai Dum Mai 10, 2020 11:10 pm
Scris de Mihai Dum Mai 10, 2020 11:10 pm
| Setați o limită pentru numărul de imagini din semnătură | |
Acest tutorial funcționează pentru toate versiunile Forumgratuit, inclusiv cele mai noi ModernBB și AwesomeBBBETA
Cu ajutorul acestui tutorial, vom putea limita numărul de imagini permise în semnăturile utilizatorilor noștri, pentru a evita ca aceștia să aibă o semnătură excesiv de lungă.
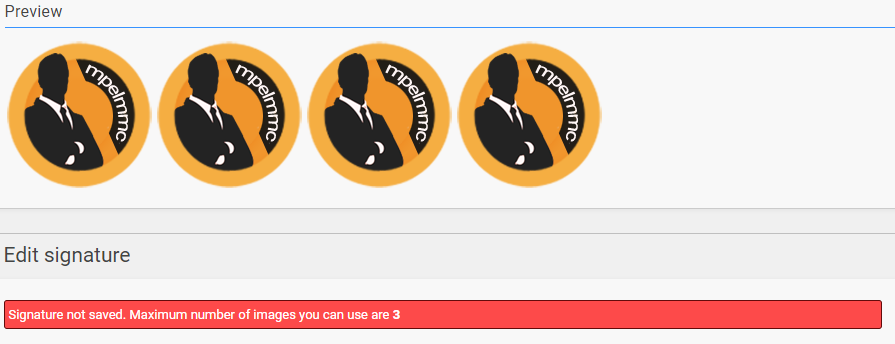
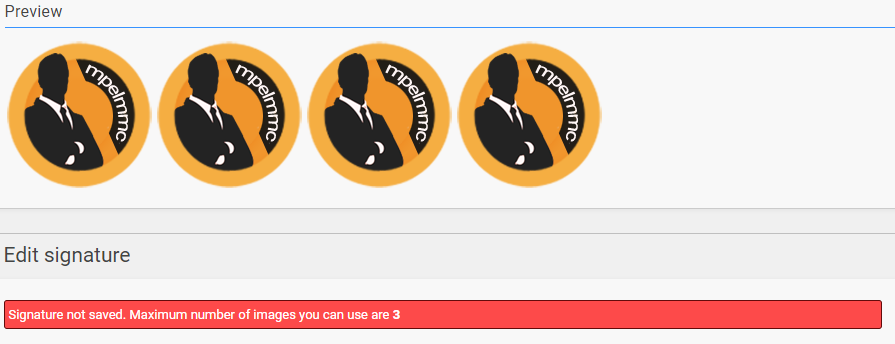
Dacă un utilizator încearcă să salveze o semnătură având mai multe imagini decât este permisă, acest mesaj va apărea în fața lui:

Cod javascript
2. Cod Javascript:
Vom adăuga următorul cod  Panou de administrare Panou de administrare  HTML & Javascript HTML & Javascript  Javascript: Javascript:
- Poziție:
 În toate paginile În toate paginile
- Cod:
- Cod:
// ZONA EDITABLE
const NUM_MAX_IMAGENES = 3;
const TEXTO_ERROR = 'Signature not saved. Maximum number of images you can use are';
// FIN ZONA EDITABLE
if (encontrarParametroGET('mode') === 'editprofile' && encontrarParametroGET('page_profil') === 'signature') {
document.addEventListener('DOMContentLoaded', function() {
document.getElementsByName('submit')[0].addEventListener('click', function(e) {
var textoFirma = $('#text_editor_textarea').sceditor('instance').val();
if (numeroImagenes(textoFirma) > NUM_MAX_IMAGENES) {
e.preventDefault();
if (!document.getElementById('error_max_images')) {
var divError = document.createElement('div');
divError.id = 'error_max_images';
divError.innerHTML = TEXTO_ERROR + ' <strong>' + NUM_MAX_IMAGENES + '</strong>';
var post = document.getElementById('message-box') ? document.getElementById('message-box') : document.getElementsByClassName('sceditor-container')[0];
post.prepend(divError);
}
}
});
});
}
function encontrarParametroGET(nombreParametro) {
var resultado = null,
tmp = [];
var items = location.search.substr(1).split('&');
for (var index = 0; index < items.length; index++) {
tmp = items[index].split('=');
if (tmp[0] === nombreParametro) resultado = decodeURIComponent(tmp[1]);
}
return resultado;
}
function numeroImagenes(texto) {
return texto.split('[img]').length-1;
}
Putem modifica variabilele NUM_MAX_IMAGENES cu numărul de imagini permise și TEXTO_ERROR cu textul care se va afișa în cazul în care sunt afișate mai multe imagini decât cele permise (nu trebuie să adăugăm numărul de imagini permise aici, deoarece script-ul însuși o va face automat.
Personalizarea erorii de returnare:
De asemenea, putem modifica stilul erorii returnate. Va trebui să mergem în  Panou de administrare Panou de administrare  Imagini și culori Imagini și culori  Culori și să adăugăm următorul CSS: Culori și să adăugăm următorul CSS:
- Cod:
#error_max_images {
border: 1px solid #630b0b;
background-color: #ff0000b3;
padding: 4px;
border-radius: 3px;
color: white;
width: 79%;
}
Putem aplica regulile CSS pe care le dorim identificatorului error_max_images pentru a personaliza stilul mesajului de eroare.
|

*** Forumul de suport nu vă va solicita niciodată adresa de e-mail sau parola, așa că vă rugăm să nu le postați nicăieri! ***
Nu ofer suport prin PM! Setați o limită pentru numărul de imagini din semnătură
Setați o limită pentru numărul de imagini din semnătură

 Subiecte similare
Subiecte similare
 Acasa
Acasa












 Scris de
Scris de