Scris de Mihai Dum Mai 10, 2020 11:01 pm
Scris de Mihai Dum Mai 10, 2020 11:01 pm
Unii dintre voi ați cerut ca forumurile noastre să aibă sunete redate când primiți o Notificare.
Astăzi, sunt mândru să anunț acest plug-in nou.
Compatibil cu versiunile următoare
PunBB, phpBB2, phpBB3, Invision, ModernBB, AwesomeBB,
Acest lucru poate avea probleme dacă ați făcut mult schimbări în templateurile dvs.
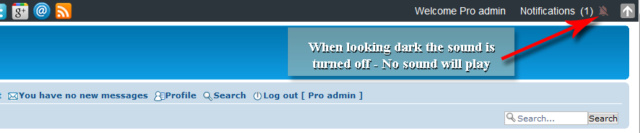
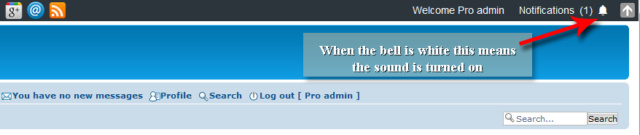
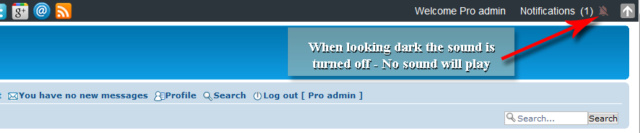
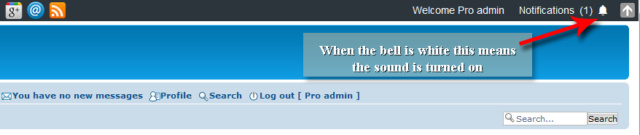
Poze


InstalarePanou de administrare → Module → HTML & JAVASCRIPT → Gestiunea codurilor JavaScript : Da → 
Panou de administrare → Module → HTML & JAVASCRIPT → Gestiunea codurilor JavaScript → 
Titlu *: Sunet de notificare
Destinație de plasare : Toate paginile
Cod Javascript * : copiați și lipiți tot codul de mai jos.
- Cod:
alarm_color_on = "white";
alarm_color_off = "#806060";
alarm_title_on = "Turn off sound notifications";
alarm_title_off = "Enable sound notifications";
update_timer = 1000;
function GetAlarm() {
var al = localStorage.getItem('alarm');
return al === "1";
};
alarm = false;
function SetAlarm(al) {
localStorage.setItem('alarm', al ? "1" : "0");
if (GetAlarm()) {
$('#alarm').text('notifications');
$('#alarm').css('color', alarm_color_on);
$('#alarm').attr('title', alarm_title_on);
DeskInstallNotify();
} else {
$('#alarm').text('notifications_off');
$('#alarm').css('color', alarm_color_off);
$('#alarm').attr('title', alarm_title_off);
}
alarm = al;
};
function SwitchAlarm() {
SetAlarm(!GetAlarm());
};
prevunread = -1;
_DeskSoundNotify = function() {
$.ajax({
url: '/notification.forum',
dataType: 'json',
success: function(data, txt, xhr) {
if (alarm) {
if (data.unread > prevunread) {
if (prevunread >= 0)
$('#sound').get(0).play();
prevunread = data.unread
}
}
}
}).always(function() {
setTimeout(_DeskSoundNotify, update_timer)
});
};
function DeskInstallNotify() {
setTimeout(_DeskSoundNotify, update_timer * 2);
};
$(function() {
$(function() {
if ($('#mNotificationBtn').length == 0 && _userdata["session_logged_in"] > 0) {
alarm = GetAlarm();
$('<span id="notify_alarm" onclick="SwitchAlarm();" style="font-size: 20px; cursor: pointer;" ><i title="' + (alarm ? alarm_title_on : alarm_title_off) + '"class="material-icons" style="font-size: 18px; position: relative; top: 5px; color:' + (alarm ? alarm_color_on : alarm_color_off) + '" id="alarm">' + (alarm ? 'notifications' : 'notifications_off') + '</i></span>') .insertBefore($('#fa_hide'));
if (alarm) DeskInstallNotify();
};
});
});
După 
| Variabil | Șir în script | Ce face | | alarm_color_on | 1 | Culoarea clopotului când este activată notificarea sonoră. | | alarm_color_off | 2 | Culoarea clopotului când notificarea sonorului este oprită. | | alarm_title_on | 3 | Plasează cursorul mouse-ului pentru notificări activate. | | alarm_title_off | 4 | Așezați cursorul pentru notificările cu dezactivare. | | update_timer | 5 | Verificarea intervalului de stare în milisecunde. |
Template-uri:
Panoul de administrare → Afișare → Template-uri → Templateuri opțiune → General → overall_header
Găsește
- Cod:
<head>
După cod, adăugați următoarea linie.
- Cod:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"/>
Găsește
- Cod:
<body>
După cod, adăugați următoarea linie.
- Cod:
<audio id="sound"> <source src="you_sound"/> </audio>
Înlocuiți cuvântul "you_sound" cu un link către sunet.
Iată câteva sunete pe care le puteți folosi:
- Cod:
https://s1.vocaroo.com/media/download_temp/Vocaroo_s12lFH1cG3Km.mp3
- Cod:
https://illiweb.com/fa/fdf/future.mp3
- Cod:
https://illiweb.com/fa/fdf/hal.mp3
- Cod:
https://illiweb.com/fa/fdf/secret.mp3
- Cod:
https://illiweb.com/fa/fdf/zelda.mono.mp3
după ce ați adăugat fișierul dvs. de sunet, trebuie să salvați și să publicați templateul.
|

*** Forumul de suport nu vă va solicita niciodată adresa de e-mail sau parola, așa că vă rugăm să nu le postați nicăieri! ***
Nu ofer suport prin PM! Notificări sonore
Notificări sonore


 Acasa
Acasa












 Scris de
Scris de