Cod subiecte si mesaje
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Probleme legate de un script (cod) :: Arhiva scripturi/coduri
Pagina 1 din 1 • Distribuiţi
 Cod subiecte si mesaje
Cod subiecte si mesaje
Ultima editare efectuata de catre Dani David in Vin Sept 01, 2017 12:06 pm, editata de 1 ori
Dani David- Membru activ
- Mesaje : 551
Varsta : 56
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Cod subiecte si mesaje
Re: Cod subiecte si mesaje
- Cod:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
<dd class="topics">{L_TOPICS}</dd>
<dd class="posts">{L_POSTS}</dd>
<dd class="lastpost"><span>{L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="topics">{catrow.forumrow.TOPICS} <dfn>{L_TOPICS}</dfn></dd>
<dd class="posts">{catrow.forumrow.POSTS} <dfn>{L_POSTS}</dfn></dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
Dani David- Membru activ
- Mesaje : 551
Varsta : 56
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Cod subiecte si mesaje
Re: Cod subiecte si mesaje
Index_Box nou :
- Cod:
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="cat_heading">{catrow.tablehead.L_FORUM}</div>
<div class="forabg">
<div class="inner">
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div class="subforums-i">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="cat_stats_forum"><span class="topics_cat"><strong><i class="fa fa-file-o"></i> Subiecte:</strong> {catrow.forumrow.TOPICS} </span>
<span class="topics_cat"><i class="fa fa-comments"></i> <strong>Mesaje:</strong> {catrow.forumrow.POSTS}</span>
</dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><i class="fa fa-clipboard"></i> <a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><i class="fa fa-calendar"></i> <a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><i class="fa fa-users"></i> <a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><i class="fa fa-times"></i> <a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
Dani David- Membru activ
- Mesaje : 551
Varsta : 56
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Cod subiecte si mesaje
Re: Cod subiecte si mesaje
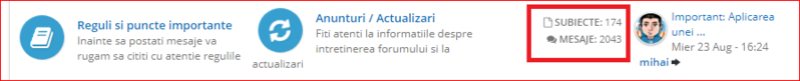
Ai coduri care deformeaza index-ul, posteaza css-ul , asa ar trebuii sa arate :


 Re: Cod subiecte si mesaje
Re: Cod subiecte si mesaje
CSS
- Cod:
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
#privmsgs-menu {
float: none !important;
}
.button-round {
position: relative !important;
left: 10px !important;
top: 15px !important;
}
li.row {
border-color: #181B73;
border-style: solid;
border-width: 1px 0 0;
}
div#site-desc {
display: none;
}
div#fix_navbar {
background: #2c353b;
text-align: center;
margin: 0 auto;
line-height: 45px;
height: 45px;
}
#fix_navbar ul.navbar.navlinks {
text-align: center;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
-webkit-padding-start: 0;
}
#fix_navbar .navbar li {
display: inline-block;
margin: 3px 0 0;
}
.subforum{
font-size: 0px!important;
display: inline-block;
position: relative;
left: 4px;
top: 4px;
width: 90%}
.subforum a{
display: inline-block;
width: 130px!important;
float: left;
font-size: 12px!important;
margin-top: 4px;
}
.subforum a.hide {
display: none;
}
/* Nu sunt mesaje noi ! */
.subforum a.gensmall._not-new:before {
content: url("https://s31.postimg.org/4b9b65byj/foldericon.png");
padding-right: 2px;
position: relative;
top: 0px;
}
/* Subforum blocat ! */
a.gensmall._has-block:before {
content: url(https://i.servimg.com/u/f37/14/12/03/12/lock11.png);
padding-right: 2px;
position: relative;
top: 3px;
}
a.gensmall._has-block{
color: red;
}
/* Sunt mesaje noi ! */
a.gensmall._has-new:before {
content: url(https://i.servimg.com/u/f37/14/12/03/12/folder10.png);
padding-right: 2px;
position: relative;
top: 3px;
}
a.gensmall._has-new{
color: #1A1E38;
display: display;
}
dl[style="background:url(https://2img.net/i/fa/modernbb/forum_unread.png) no-repeat scroll 10px 50%;"] dd.dterm div h3 a {
color: #1A1E38; !important;
font-weight: bold;
}
Dani David- Membru activ
- Mesaje : 551
Varsta : 56
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Cod subiecte si mesaje
Re: Cod subiecte si mesaje
Pe telefon nu prea pot oferii niste raspunsuri concrete !
Încercați și stergeti codurile oferite de mine in topicul cu culoarea categoriilor acel cod cu javascript tot stergeti inclusiv codurile care trebuia puse in CSS , inafara de codul corect .
Încercați și stergeti codurile oferite de mine in topicul cu culoarea categoriilor acel cod cu javascript tot stergeti inclusiv codurile care trebuia puse in CSS , inafara de codul corect .
 Re: Cod subiecte si mesaje
Re: Cod subiecte si mesaje
Am sters tot ce ai zis ,dar la fel deformeaza.
Dani David- Membru activ
- Mesaje : 551
Varsta : 56
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Cod subiecte si mesaje
Re: Cod subiecte si mesaje
Buna dimineata,
Inlocuiti templat-ul index_box cu acesta:
Intrati in:
Panou de administrare => Afisare => Imagini si culori => Culori => Foaie de stil css
Si adaugati:
Inlocuiti templat-ul index_box cu acesta:
- Cod:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="topiclist">
<li class="header">
<dl class="icon">
<dd class="dterm"><div class="table-title">{catrow.tablehead.L_FORUM}</div></dd>
<dd class="topics" style="width: 16%;">Statistici</dd>
<dd class="lastpost"><span>{L_LASTPOST}</span></dd>
</dl>
</li>
</ul>
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="cat_stats_forum">
<span class="topics_cat"><strong><i class="fa fa-file-o"></i> Subiecte:</strong> {catrow.forumrow.TOPICS}</span>
<span class="topics_cat"><i class="fa fa-comments"></i> <strong>Mesaje:</strong> {catrow.forumrow.POSTS}</span>
</dd>
<dd class="lastpost">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
Intrati in:
Panou de administrare => Afisare => Imagini si culori => Culori => Foaie de stil css
Si adaugati:
- Cod:
dd.cat_stats_forum {
width: 16%;
text-align: right;
}
dd.cat_stats_forum span {
display: block;
color: #777;
font-size: 11px;
padding: 2px;
font-weight: 400;
text-transform: uppercase;
}
 Re: Cod subiecte si mesaje
Re: Cod subiecte si mesaje
Este perfect,mii de multumiri acum sa vad daca gasesc pe forum un cod pentru un chenar la ultimile mesaje.
O zi buna tuturor
O zi buna tuturor
Dani David- Membru activ
- Mesaje : 551
Varsta : 56
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Subiecte similare
Subiecte similare» cum pun icon pe forum unde scrie Subiecte mesaje si ultimile mesaje
» Cum as putea muta subiecte,mesaje, ultimile subiecte mai in dreapta?
» Cum sterg subiecte si mesaje si mut mai la dreapta Ultimele Subiecte
» Codul pentu opacitate la imaginile de la mesaje, ultimele mesaje, subiecte
» Cum adaug imaine unde scrie subiecte/mesaje/ultimele mesaje
» Cum as putea muta subiecte,mesaje, ultimile subiecte mai in dreapta?
» Cum sterg subiecte si mesaje si mut mai la dreapta Ultimele Subiecte
» Codul pentu opacitate la imaginile de la mesaje, ultimele mesaje, subiecte
» Cum adaug imaine unde scrie subiecte/mesaje/ultimele mesaje
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Probleme legate de un script (cod) :: Arhiva scripturi/coduri
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de Dani David Joi Aug 31, 2017 9:42 am
Scris de Dani David Joi Aug 31, 2017 9:42 am