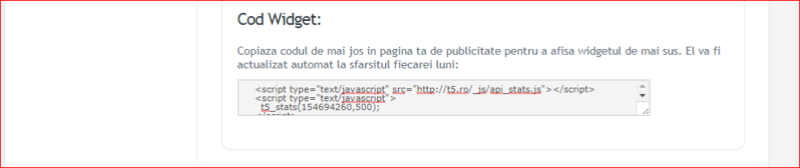
Cod widget
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Probleme legate de un script (cod) :: Arhiva scripturi/coduri
Pagina 2 din 2 • Distribuiţi
Pagina 2 din 2 •  1, 2
1, 2
 Cod widget
Cod widget
Ultima editare efectuata de catre Dani David in Sam Iul 22, 2017 2:18 pm, editata de 1 ori
Dani David- Membru activ
- Mesaje : 551
Varsta : 57
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Cod widget
Re: Cod widget
Inlocuieste vechiul index_body cu asta :
- Cod:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="statistici">
<table align="left" border="0" cellpadding="1" cellspacing="10">
<tbody>
<tr>
<td width="70%" style="border-right: 1px solid #373737; padding-right: 10px;"><div class="whoison-img"><p style="border-bottom: 1px solid #373737; padding: 10px; font-size: 14px; margin-top: -20px;"><img src="http://2img.net/i/fa/empty.gif" alt="Cine este conectat?"><a href="/viewonline" rel="nofollow"><i class="fa fa-globe fa-spin fa-2x"></i> Cine este conectat?</a></p></div>{TOTAL_USERS_ONLINE}<br />{LOGGED_IN_USER_LIST}<br /><br style="line-height:5px;" />{L_WHOSBIRTHDAY_TODAY}<br />{L_WHOSBIRTHDAY_WEEK}<br /><br /><p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"></p><br /><p style="padding: 5px; margin-top: 0px;"></p><div align="center"> <span id="groupLegend">{GROUP_LEGEND}</span></div><p></p></td><td width="30%"><p style="border-bottom: 1px solid #373737; padding: 5px; font-size: 14px; margin-top: -5px;"><i class="fa fa-signal"></i> Statisticile Forumului</p><br><p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-comments"></i> {TOTAL_POSTS}</p><br><p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-users"></i> {TOTAL_USERS}</p><br><p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-child"></i> {NEWEST_USER}</p><br><p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-globe"></i> {RECORD_USERS}</p><br><p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-info-circle"></i> Copyright <i class="fa fa-copyright"></i> 2015-2016 by <b>Azzaro Cs</b> - All rights reserved</p></td></tr>
</tbody>
<style type="text/css">
.parteneri { 900px; margin: 0 auto;}
.row14 {border: 1px solid #222;padding: 2px;}
</style>
<table class="parteneri" cellspacing="6">
<center><img src="http://i18.servimg.com/u/f18/17/72/51/59/2unygc10.png"/></center>
<tr>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
</tr>
<tr>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
</tr>
</table>
</table>
</div>
<center><img src="http://i.imgur.com/5ZWxLWE.png"></center>
<div id="pun-info" class="main" style="display: none">
<div class="main-content">
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<ul id="pun-legend">
<li>
<img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /> {L_NEW_POSTS}
<img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /> {L_NO_NEW_POSTS}
<img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /> {L_FORUM_LOCKED}
</li>
</ul>
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
Dani David- Membru activ
- Mesaje : 551
Varsta : 57
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Cod widget
Re: Cod widget
Poftim :
- Cod:
{JAVASCRIPT}
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<li><a href="{U_MARK_READ}">{L_MARK_FORUMS_READ}</a></li>
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username" /></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password" /></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="statistici">
<table align="left" border="0" cellpadding="1" cellspacing="10">
<tbody>
<tr>
<td width="70%" style="border-right: 1px solid #373737; padding-right: 10px;"><div class="whoison-img"><p style="border-bottom: 1px solid #373737; padding: 10px; font-size: 14px; margin-top: -20px;"><img src="http://2img.net/i/fa/empty.gif" alt="Cine este conectat?"><a href="/viewonline" rel="nofollow"><i class="fa fa-globe fa-spin fa-2x"></i> Cine este conectat?</a></p></div>{TOTAL_USERS_ONLINE}<br />{LOGGED_IN_USER_LIST}<br /><br style="line-height:5px;" />{L_WHOSBIRTHDAY_TODAY}<br />{L_WHOSBIRTHDAY_WEEK}<br /><br /><p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"></p><br /><p style="padding: 5px; margin-top: 0px;"></p><div align="center"> <span id="groupLegend">{GROUP_LEGEND}</span></div><p></p></td><td width="30%"><p style="border-bottom: 1px solid #373737; padding: 5px; font-size: 14px; margin-top: -5px;"><i class="fa fa-signal"></i> Statisticile Forumului</p><br><p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-comments"></i> {TOTAL_POSTS}</p><br><p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-users"></i> {TOTAL_USERS}</p><br><p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-child"></i> {NEWEST_USER}</p><br><p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-globe"></i> {RECORD_USERS}</p><br><p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-info-circle"></i> Copyright <i class="fa fa-copyright"></i> 2015-2016 by <b>Azzaro Cs</b> - All rights reserved</p></td></tr>
</tbody>
<style type="text/css">
.parteneri { 900px; margin: 0 auto;}
.row14 {border: 1px solid #222;padding: 2px;}
</style>
<table class="parteneri" cellspacing="6">
<center><img src="http://i18.servimg.com/u/f18/17/72/51/59/2unygc10.png"/></center>
<tr>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
</tr>
<tr>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
<td class="row14"><a href="#"><img src="http://i.imgur.com/bblWbwd.gif" /></a></td>
</tr>
</table>
</table>
</div>
<div id="pun-info" class="main" style="display: none">
<div class="main-content">
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">
{TOTAL_CHATTERS_ONLINE} :
{CHATTERS_LIST}<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span> <input class="post" type="text" size="10" name="username"/></label>
<label><span class="genmed">{L_PASSWORD} :</span> <input class="post" type="password" size="10" name="password"/></label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span> <input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} /></label>
{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId : {switch_fb_index_login.FACEBOOK_APP_ID},
cookie : true,
xfbml : true,
oauth : true,
version : 'v2.3'
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
 Re: Cod widget
Re: Cod widget
Au disparut imaginile cu gamerii dar cele din imaginea a doua incercuit cu rosu a ramas,daca o poti scoate e ok.
Merci
Merci
Dani David- Membru activ
- Mesaje : 551
Varsta : 57
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Cod widget
Re: Cod widget
Petronel YT a scris:Da overall header !
Chestia aia a aparut cand mi-ai dat index body modificat ,inainte nu era.
- Cod:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<meta name="msvalidate.01" content="894F1218E1E24ED3290F619403BB7183" />
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam )
{
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
$('#fa_ticker_content').css('display','block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0)
{
$('ul#fa_ticker_content li').css('float','left').css('list-style','none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item)
{
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert)
{
var height_max = h_perso;
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max)
{
height_max = $(this).height();
}
} );
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
}
else
{
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "{G_ANALYTICS_ID}"]);
_gaq.push(["_trackPageview"]);
_gaq.push(['_trackPageLoadTime']);
<!-- BEGIN google_analytics_code_bis -->
_gaq.push(['b._setAccount', '{G_ANALYTICS_ID_BIS}']);
_gaq.push(['b._trackPageview']);
<!-- END google_analytics_code_bis -->
(function() {
var ga = document.createElement("script"); ga.type = "text/javascript"; ga.async = true;
ga.src = ("https:" == document.location.protocol ? "https://ssl" : "http://www") + ".google-analytics.com/ga.js";
var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(ga, s);
})();
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-101936762-1', 'auto');
ga('send', 'pageview');
</script>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-102182149-1', 'auto');
ga('send', 'pageview');
</script>
<body id="phpbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
{LOGIN_POPUP_MSG}
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}" />
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
</div>
<!-- END switch_login_popup -->
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div class="inner"><span class="corners-top"><span></span></span>
<div id="logo-desc">
<a href="{U_INDEX}" id="logo"><img src="{LOGO}" alt="{L_INDEX}" /></a>
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
<span class="corners-bottom"><span></span></span></div>
</div>
<div class="navbar">
<div class="inner"><span class="corners-top"><span></span></span>
<ul class="linklist navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />
<!-- BEGIN switch_search_box -->
<div id="search-box">
<form method="get" action="{ACTION_SEARCH}" id="search">
<p class="nomargin"><input type="text" name="search_keywords" id="keywords" maxlength="128" class="inputbox search" value="{L_SEARCH}..." onclick="if (this.value == '{L_SEARCH}...') this.value = '';" onblur="if (this.value == '') this.value = '{L_SEARCH}...';" />
{JS_SESSION_ID_INPUT}
<button type="submit" value="Cautare" class="button2"><i class="fa fa-search"></i></button></p>
</form>
</div>
<!-- END switch_search_box -->
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<span class="corners-top"><span></span></span>
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
</div>
<!-- END switch_ticker -->
</div>
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="container">
<div id="content">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="main">
<div id="main-content">
<style>
#search {
position: relative;
}
#search-box {
float: right;
margin-right: 5px;
margin-top: 10px;
white-space: nowrap;
}
p.nomargin {
font-size: 1.1em;
line-height: 1.3em;
margin-bottom: 0;
}
a.button1, a.button2, button.button2, input.button1, input.button2, input.button, #profile-advanced-add a {
color: #FFF!important;
font-size: 11px;
font-weight: 700;
background: #39C;
border: none;
border-bottom: 2px solid #17A;
border-radius: 3px;
display: inline-block;
line-height: normal!important;
padding: 6px 9px!important;
margin: 2px;
transition: 300ms;
}
#search-box #keywords {
font-family: Helvetica;
font-size: 15px;
height: 40px !important;
padding: 2px 10px !important;
width: 300px !important;
}
#search-box #keywords {
background-color: #fff;
width: 95px;
}
#search .inputbox, #search_menu .inputbox, #forum-search .inputbox, .inputbox.desc_search_input {
background: #FFF;
border: 1px solid #39C;
border-radius: 3px 0 0 3px;
padding: 3px;
margin-right: -2px;
}
#search .inputbox, #search_menu .inputbox, #forum-search .inputbox, .inputbox.desc_search_input {
border: 1px solid #62983d!important;
}
#search button[type="submit"],
#searc button[type="submit"]:hover {
background-color: #12394a;
border: 0 none;
border-radius: 0 4px 4px 0;
font-size: 21px;
height: 44px;
cursor: pointer;
box-shadow: 0 0 0 #fff!important;
margin-left: 0;
margin-right: 3px;
position: relative;
width: 50px!important;
}
.fa-search:before {
content: "\f002";
}
fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
</style>
<style>
.cp_geral {
width:340px;
padding-top:50px;
transition:all 150ms linear;
}
.cp_box {
width:340px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
-webkit-box-shadow:1px 1px 12px 0 rgba(50, 50, 50, 0.27);
-moz-box-shadow:1px 1px 12px 0 rgba(50, 50, 50, 0.27);
box-shadow:1px 1px 12px 0 rgba(50, 50, 50, 0.27);
left:-120px;
top:-13px;
background:#fff;
z-index:999;
position:absolute;
transition:all 150ms linear;
margin:50px;
}
.cp_capa {
background:#263340 url(https://i.imgur.com/6AnKAdN.png) right no-repeat;
height:105px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-moz-border-radius-topleft:10px;
-moz-border-radius-topright:10px;
border-top-left-radius:10px;
border-top-right-radius:10px;
padding:5px 5px 0;
}
.cp_capa:before {
content:"";
display:inline-block;
vertical-align:middle;
margin-left:74px;
width:0;
height:0;
position:absolute;
top:-15px;
border-left:15px solid transparent;
border-right:15px solid transparent;
border-bottom:15px solid #263340;
}
.cp_capa-avatar {
-moz-border-radius:100%;
-webkit-border-radius:100%;
border-radius:100%;
border:1px solid #d8d8d8;
height:75px;
width:75px;
text-align:center;
float:left;
font-size:0;
padding:7px;
}
.cp_capa-avatar img {
-moz-border-radius:100%;
-webkit-border-radius:100%;
border:0 solid #d8d8d8;
border-radius:100%;
height:75px;
width:75px;
}
.cp_capa-nick {
width:215px;
height:75px;
float:left;
padding:25px 0 0 15px;
}
.cp_capa-nick strong {
color:#fff!important;
font-size:25px;
font-weight:400!important;
display:block;
}
.cp_info {
text-align:center;
padding:10px;
}
.cp_info-botoes {
height:60px;
width:320px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
text-decoration:none;
}
.cp_info-botoes a {
text-decoration:none;
}
.cp_info-botoes-post {
background:#ecf0f1;
width:85px;
height:53px;
-webkit-border-top-left-radius:10px;
-webkit-border-bottom-left-radius:10px;
-moz-border-radius-topleft:10px;
-moz-border-radius-bottomleft:10px;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
text-transform:uppercase;
border-bottom:7px solid #bec3c7;
float:left;
}
.cp_info-botoes-rep {
background:#6bbd21;
width:110px;
height:53px;
text-transform:uppercase;
border-bottom:7px solid #68a72f;
float:left;
}
.cp_info-botoes-rep strong {
padding-top:8px;
color:#fff;
display:block;
font-size:20px;
}
.cp_info-botoes-rep span {
color:#fff;
font-size:12px;
}
.cp_info-botoes-data strong {
padding-top:8px;
color:#666;
display:block;
font-size:15px;
}
.cp_info-botoes-data {
background:#ecf0f1;
width:125px;
height:53px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-right-radius:10px;
-moz-border-radius-topright:10px;
-moz-border-radius-bottomright:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
text-transform:uppercase;
border-bottom:7px solid #bec3c7;
float:left;
}
.cp_info-botoes-post, .cp_info-botoes-rep, .cp_info-botoes-data {
transition:all 150ms linear;
}
.cp_info-botoes-post:hover, .cp_info-botoes-rep:hover, .cp_info-botoes-data:hover {
opacity:0.65;
-moz-opacity:0.65;
filter:alpha(opacity=65);
}
.cp_icones {
background:#ecf0f1;
-webkit-border-bottom-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
-moz-border-radius-bottomright:10px;
-moz-border-radius-bottomleft:10px;
border-bottom-right-radius:10px;
border-bottom-left-radius:10px;
color:#bec3c7;
height:20px;
padding:5px;
}
.cp_icones a {
font-size:12px;
text-decoration:none;
color:#666;
}
.cp_mp, .cp_perfil {
float:left;
padding-left:10px;
transition:all 150ms linear;
}
.cp_mp:hover {
float:left;
padding-left:10px;
color:#c1392b;
}
.cp_mp:before {
content:"\f003";
font-family:FontAwesome;
padding:0 4px;
}
.cp_perfil:before {
content:"\f007";
font-family:FontAwesome;
padding:0 4px;
}
.cp_perfil:hover {
padding-left:10px;
color:#6bbd21;
}
.cp_mais {
width:100%;
}
.cp_capa-avatar br, .span_capa-nick img, .span_capa-nick br {
display:none;
}
.cp_capa-nick span, .span_capa-nick {
color:#fff!important;
font-size:12px;
line-height:22px;
font-weight:400!important;
float:none!important
}
.cp_info-botoes-post strong {
padding-top:8px;
color:#666;
display:block;
font-size:20px;
}
.cp_info-botoes-post span, .cp_info-botoes-data span {
color:#868585;
font-size:11px;
}
</style>
Dani David- Membru activ
- Mesaje : 551
Varsta : 57
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


 Re: Cod widget
Re: Cod widget
Salut @Dani David,
Inlocuiti index_body cu acest cod
Inlocuiti index_body cu acest cod
- Cod:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<div class="main">
<!-- BEGIN message_admin_titre -->
<div class="main-head">
<h1 class="page-title">{message_admin_index.message_admin_titre.MES_TITRE}</h1>
</div>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<div id="pun-announcement">
<p>{message_admin_index.message_admin_txt.MES_TXT}</p>
</div>
<!-- END message_admin_txt -->
</div>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<div class="main">
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span>
<input class="post" type="text" size="10" name="username" />
</label>
<label><span class="genmed">{L_PASSWORD} :</span>
<input class="post" type="password" size="10" name="password" />
</label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
</label> {S_HIDDEN_FIELDS}
<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="fb_or">{switch_user_login_form_header.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_header.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_header.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
</div>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP} {BOARD_INDEX}
<!-- BEGIN disable_viewonline -->
<div class="statistici">
<table align="left" border="0" cellpadding="1" cellspacing="10">
<tbody>
<tr>
<td width="70%" style="border-right: 1px solid #373737; padding-right: 10px;">
<div class="whoison-img">
<p style="border-bottom: 1px solid #373737; padding: 10px; font-size: 14px; margin-top: -20px;">
<img src="http://2img.net/i/fa/empty.gif" alt="Cine este conectat?"><a href="/viewonline" rel="nofollow"><i class="fa fa-globe fa-spin fa-2x"></i> Cine este conectat?</a>
</p>
</div>{TOTAL_USERS_ONLINE}
<br />{LOGGED_IN_USER_LIST}
<br />
<br style="line-height:5px;" />{L_WHOSBIRTHDAY_TODAY}
<br />{L_WHOSBIRTHDAY_WEEK}
<br />
<br />
<p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"></p>
<br />
<p style="padding: 5px; margin-top: 0px;"></p>
<div align="center"> <span id="groupLegend">{GROUP_LEGEND}</span>
</div>
<p></p>
</td>
<td width="30%">
<p style="border-bottom: 1px solid #373737; padding: 5px; font-size: 14px; margin-top: -5px;"><i class="fa fa-signal"></i> Statisticile Forumului</p>
<br>
<p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-comments"></i> {TOTAL_POSTS}</p>
<br>
<p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-users"></i> {TOTAL_USERS}</p>
<br>
<p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-child"></i> {NEWEST_USER}</p>
<br>
<p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-globe"></i> {RECORD_USERS}</p>
<br>
<p style="border-bottom: 1px solid #373737; padding: 5px; margin-top: -5px;"><i class="fa fa-info-circle"></i> Copyright <i class="fa fa-copyright"></i> 2015-2016 by <b>Azzaro Cs</b> - All rights reserved</p>
</td>
</tr>
</tbody>
<style type="text/css">
.parteneri {
900px;
margin: 0 auto;
}
.row14 {
border: 1px solid #222;
padding: 2px;
}
</style>
<table class="parteneri" cellspacing="6">
<center>
<img src="http://i18.servimg.com/u/f18/17/72/51/59/2unygc10.png" />
</center>
<tr>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
</tr>
<tr>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
<td class="row14">
<a href="#">
<img src="http://i.imgur.com/bblWbwd.gif" />
</a>
</td>
</tr>
</table>
</table>
</div>
<div id="pun-info" class="main" style="display: none">
<div class="main-content">
<!-- BEGIN switch_chatbox_activate -->
<div id="onlinechat">
<p class="page-bottom">{TOTAL_CHATTERS_ONLINE} : {CHATTERS_LIST}
<br />
<!-- BEGIN switch_chatbox_popup -->
<div id="chatbox_popup"></div>
<script type="text/javascript">
insertChatBoxPopup('{disable_viewonline.switch_chatbox_activate.switch_chatbox_popup.U_FRAME_CHATBOX}', '{L_CLICK_TO_JOIN_CHAT}');
</script>
<!-- END switch_chatbox_popup -->
</p>
</div>
<!-- END switch_chatbox_activate -->
</div>
</div>
<!-- END disable_viewonline -->
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<div class="user_login_form main-box center">
<label><span class="genmed">{L_USERNAME} :</span>
<input class="post" type="text" size="10" name="username" />
</label>
<label><span class="genmed">{L_PASSWORD} :</span>
<input class="post" type="password" size="10" name="password" />
</label>
<label><span class="gensmall">{L_AUTO_LOGIN}</span>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
</label> {S_HIDDEN_FIELDS}
<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" />
<!-- BEGIN switch_fb_connect -->
<span class="genmed fb_or">{switch_user_login_form_footer.switch_fb_connect.L_OR}</span>
<fb:login-button size="large" onlogin="window.location='/facebook_connect.forum'" scope="{switch_user_login_form_footer.switch_fb_connect.L_FB_PERMISSIONS}">{switch_user_login_form_footer.switch_fb_connect.L_FB_LOGIN_BUTTON}</fb:login-button>
<!-- END switch_fb_connect -->
</div>
</form>
<!-- END switch_user_login_form_footer -->
{CHATBOX_BOTTOM}
<!-- BEGIN switch_legend -->
<!-- END switch_legend -->
{AUTO_DST}
<!-- BEGIN switch_fb_index_login -->
<div id="fb-root"></div>
<script>
FB.init({
appId: {
switch_fb_index_login.FACEBOOK_APP_ID
},
cookie: true,
xfbml: true,
oauth: true,
version: 'v2.3'
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- END switch_fb_index_login -->
 Re: Cod widget
Re: Cod widget
Multumesc mult Ionut este perfect!!!
Dani David- Membru activ
- Mesaje : 551
Varsta : 57
Localizare : Bucuresti
Data înscrierii : 04/06/2017
Mulțumiri : 9


Pagina 2 din 2 •  1, 2
1, 2
 Subiecte similare
Subiecte similare» cum pot face un widget?
» widget-uri in chenar
» Ascunde widget
» probleme widget-uri
» Video In Widget
» widget-uri in chenar
» Ascunde widget
» probleme widget-uri
» Video In Widget
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Probleme legate de un script (cod) :: Arhiva scripturi/coduri
Pagina 2 din 2
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de Dani David Mier Iul 19, 2017 3:14 pm
Scris de Dani David Mier Iul 19, 2017 3:14 pm