Online /Offline
Pagina 1 din 1 • Distribuiţi
 Online /Offline
Online /Offline
Salutare. am si eu o intrebare cum pot sa mut imaginea de Online si Offline deasupra la Avatar cum aveti voi?

stiu ca ati raspuns acestui membru [Trebuie sa fiti inscris si conectat pentru a vedea acest link]
am pus acel cod pus de Emanuel din viewtopic_body dar nu arata la fel de acces doresc sa ma ajutati
Acesta este viewtopic_body al meu,versiune forum PunBB (punbb)

stiu ca ati raspuns acestui membru [Trebuie sa fiti inscris si conectat pentru a vedea acest link]
am pus acel cod pus de Emanuel din viewtopic_body dar nu arata la fel de acces doresc sa ma ajutati
Acesta este viewtopic_body al meu,versiune forum PunBB (punbb)
- Cod:
<script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<!-- BEGIN switch_plus_menu -->
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{switch_user_logged_in.U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<!-- END switch_plus_menu -->
<li><a class="addthis_button" href="#">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint clearfix">
<span class="crumbs">
<a href="{U_INDEX}"><span>{L_INDEX}</span></a>{NAV_CAT_DESC} ť
<strong><a href="{TOPIC_URL}"><span>{TOPIC_TITLE}</span></a></strong>
</span>
<div class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</div>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<h1>{TOPIC_TITLE}</h1>
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div class="post post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -20px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
<h2>
<strong>{postrow.displayed.COUNT_POSTS}</strong>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="user">
<div class="user-ident">
<h4 class="username">{postrow.displayed.POSTER_NAME}</h4>
<div class="user-basic-info">
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}
</div>
</div>
<div class="user-info">
{postrow.displayed.ONLINE_IMG}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</div>
<div class="post-entry">
<div class="entry-content">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} ť
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
</p>
</div>
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
ť <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
Ultima editare efectuata de catre m4s4cru in Dum Apr 30, 2017 8:36 pm, editata de 1 ori

m4s4cru- Membru Forumgratuit
- Mesaje : 14
Varsta : 33
Data înscrierii : 24/04/2017
Mulțumiri : 0


 Re: Online /Offline
Re: Online /Offline
~sters
Ultima editare efectuata de catre mihai in Dum Apr 30, 2017 1:34 am, editata de 1 ori (Motiv : nu știu sigur, dacă sunt codurile corecte.)
 Re: Online /Offline
Re: Online /Offline
Buna ziua o sa revin cu un edit si o sa va ofer codurile necesare , sper sa va ajute 
Edit :
Duceti-va in Acp -> Afisare -> Template-uri -> General -> viewtopic_body - Adaugati codul de mai jos
Acum va duceti in Acp -> Afisare -> Culori -> Foaie de stil CSS si adaugati codurile de mai jos in CSS:
Numai bine , daca aveti probleme postati aici
, daca aveti probleme postati aici  .
.

Edit :
Duceti-va in Acp -> Afisare -> Template-uri -> General -> viewtopic_body - Adaugati codul de mai jos
- Cod:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<div id="war"></div>
<h1 class="page-title">
<a href="{TOPIC_URL}">{TOPIC_TITLE}</a>
</h1>
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p>
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC}
</p>
</div>
<p class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</p>
<div class="pagination">
{PAGE_NUMBER}
•
<a class="addthis_button" href="#">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
•
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</div>
<div class="clear"></div>
</div>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<div class="clear"></div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<div class="post {postrow.hidden.ROW_COUNT}">
<div class="inner">
<span class="corners-top"><span></span></span>
<p style="text-align:center">{postrow.hidden.MESSAGE}</p>
<div class="clear"></div>
<span class="corners-bottom"><span></span></span>
</div>
</div>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div id="p{postrow.displayed.U_POST_ID}" class="post {postrow.displayed.ROW_COUNT}{postrow.displayed.ONLINE_IMG_NEW} st-mod no-padding post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<div class="inner"><span class="corners-top"><span></span></span>
<div style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></div>
<div class="postbody border-left">
<ul class="profile-icons">
<li>{postrow.displayed.THANK_IMG}</li>
<li>{postrow.displayed.MULTIQUOTE_IMG}</li>
<li>{postrow.displayed.QUOTE_IMG}</li>
<li>{postrow.displayed.EDIT_IMG}</li>
<li>{postrow.displayed.DELETE_IMG}</li>
<li>{postrow.displayed.IP_IMG}</li>
<li>{postrow.displayed.REPORT_IMG_NEW}</li>
</ul>
<h2 class="topic-title">{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a></h2>
<p class="author"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" /> {L_TOPIC_BY} {postrow.displayed.POSTER_NAME} {postrow.displayed.POST_DATE_NEW}</p>
<div class="clearfix"></div>
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div style="display:none"></div>
<div class="content clearfix">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
</div>
{postrow.displayed.EDITED_MESSAGE}
<!-- BEGIN switch_signature -->
<div class="signature_div" id="sig{postrow.displayed.U_POST_ID}">{postrow.displayed.SIGNATURE_NEW}</div>
<!-- END switch_signature -->
</div>
<div class="postprofile" id="profile{postrow.displayed.U_POST_ID}">
<!-- div class="online2"></div-->
<dl>
<dt>
<div id="avat_i_fab">{postrow.displayed.POSTER_AVATAR}</div>
<br /><strong style="font-size:1.2em">{postrow.displayed.POSTER_NAME}</strong>
</dt>
<dd>{postrow.displayed.POSTER_RANK_NEW}{postrow.displayed.RANK_IMAGE}</dd>
<dd><br /></dd>
<dd>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</dd>
<dd><br /></dd>
<dd>
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</dd>
</dl>
</div>
<div class="clear"></div>
<p class="right"><a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a></p>
<span class="corners-bottom"><span></span></span></div>
</div>
<!-- BEGIN first_post_br -->
<hr id="first-post-br" />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<a name="bottomtitle"></a>
<!-- BEGIN topicpagination -->
<p class="pagination">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="left-box"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a></p>
<div class="clear"></div>
<div class="noprint">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<p class="right">{S_WATCH_TOPIC}</p>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</div>
<!-- BEGIN promot_trafic -->
<div class="post row2" id="ptrafic_close" style="display:none;font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<span class="corners-bottom"><span></span></span>
</div>
<div class="post row2" id="ptrafic_open" style="display:'';font-size:1.3em;line-height:1.4em">
<span class="corners-top"><span></span></span>
<span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></span>
<span class="ptrafic"> {PROMOT_TRAFIC_TITLE}</span>
<div class="clear"></div>
<div>
<!-- BEGIN link -->
ť <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="post row1" id="forum_rules">
<span class="corners-top"><span></span></span>
<div class="h3"> {L_FORUM_RULES}</div>
<div class="clear"></div>
<table class="postbody">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules content">
{RULE_MSG}
</td>
</tr>
</table>
<span class="corners-bottom"><span></span></span>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<hr />
<div class="topic-actions">
<div class="buttons">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</div>
<div class="pathname-box">
<p><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC}</p>
</div>
<div class="pagination">
{PAGE_NUMBER}
</div>
</div>
<div class="clear"></div>
<form action="{S_JUMPBOX_ACTION}" method="get" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<fieldset class="jumpbox">
<label>{L_JUMP_TO}: </label>
{S_JUMPBOX_SELECT}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<!-- BEGIN viewtopic_bottom -->
<form method="get" action="{S_FORM_MOD_ACTION}">
<fieldset class="quickmod">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<label>{L_MOD_TOOLS}: </label>
{S_SELECT_MOD}
<input class="button2" type="submit" value="{L_GO}" />
</fieldset>
</form>
<div class="clear"></div>
<p class="right">{S_TOPIC_ADMIN}</p>
<!-- END viewtopic_bottom -->
<!-- BEGIN show_permissions -->
<div class="h3">{L_TABS_PERMISSIONS}</div>
{S_AUTH_LIST}
<!-- END show_permissions -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody .content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
Acum va duceti in Acp -> Afisare -> Culori -> Foaie de stil CSS si adaugati codurile de mai jos in CSS:
- Cod:
.postprofile dd, .postprofile dt {
font-size: 11px;
}
.postprofile .label span, .postprofile .label {
color: #2d79da !important;
font-weight: 700;
}
#first-post-br, hr, hr.dashed {
border-color: #fff;
box-shadow: 0 -1px 1px #d7d7d7;
}
#main-content > div.post .postprofile dt > a img {
margin-bottom: 5px;
max-width: 150px;
max-height: 200px;
margin-top: 5px;
max-width: 70%;
}
hr {
border: 0 none #fff;
border-top: 1px solid #fff;
clear: both;
display: block;
height: 1px;
margin: 5px 0;
}
.postbody .content {
font-size: 13px;
}
.postprofile {
text-align: center;
background: url(http://i.imgur.com/oCKRDNY.png) repeat-x 0 0 #F6F6F6 !important;
border: 1px solid #DDD;
border-radius: 3px;
padding: 0;
padding-top: 60px;
width: 23%;
position: relative;
}
.postbody .content {
font-size: 1.3em;
}
.content {
color: #777;
font-family: Open Sans, Arial, Helvetica, sans-serif;
font-size: 1em;
line-height: 1.4em;
min-height: 3em;
overflow: hidden;
}
div.post {
background-color: #FAFAFA;
border: 1px solid #DDD;
border-bottom-width: 2px;
border-radius: 3px;
}
div.no-padding .inner {
border-top: 14px solid #E4E4E4;
border-top-color: rgba(221, 221, 221, 0.75);
border-radius: 3px 3px 0 0;
margin: -1px -1px 0;
padding: 0 10px;
}
.navbar span.corners-bottom, .navbar span.corners-top, .panel span.corners-bottom, .panel span.corners-top, .post span.corners-bottom, .post span.corners-top {
margin: 0 -10px;
}
.post .border-left {
min-height: 500px;
margin-top: 5px;
position: relative;
}
.postbody ul.profile-icons {
float: right;
list-style: none;
margin-right: 45px;
padding: 0;
width: auto;
}
.postbody .topic-title {
border: none;
color: #777;
font-family: Open Sans, Arial, Helvetica, sans-serif;
font-size: 1.5em;
font-weight: 700;
line-height: 125%;
margin: 0 0 .3em!important;
padding: 2px 0 0;
text-transform: none;
}
.topic-title {
font-size: 12px!important;
}
.postbody {
font-size: 11px;
}
.postbody {
clear: both;
color: #777;
float: right;
line-height: 1.48em;
padding: 0;
width: 76%;
margin-left: 5px;
}
.participate-sub b, .participate-sub img {
display: none;
}
.forumbg li.row dl {
background: none !important;
}
.forumbg .row.row1, .forumbg .row.row2 {
position: relative;
overflow: hidden;
}
dd.lastpost {
font-size: 1.1em;
width: 20%;
}
h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6, h1.page-title, .content h1, .panel h1, .content h2, .panel h2, .content h3, .panel h3, .content h4, .panel h4, h2.h3, h2.u {
color: #2d79da !important;
border-color: #2d79da;
}
.h3 {
font-weight: 700;
}
.h3, h3 {
border-bottom: 1px solid #f5f5f5;
color: #f5f5f5;
font-family: Open Sans, Arial, Helvetica, sans-serif;
font-size: 1.05em;
margin-bottom: 3px;
margin-top: 20px;
padding-bottom: 2px;
text-transform: uppercase;
}
Numai bine
 , daca aveti probleme postati aici
, daca aveti probleme postati aici  .
. Re: Online /Offline
Re: Online /Offline
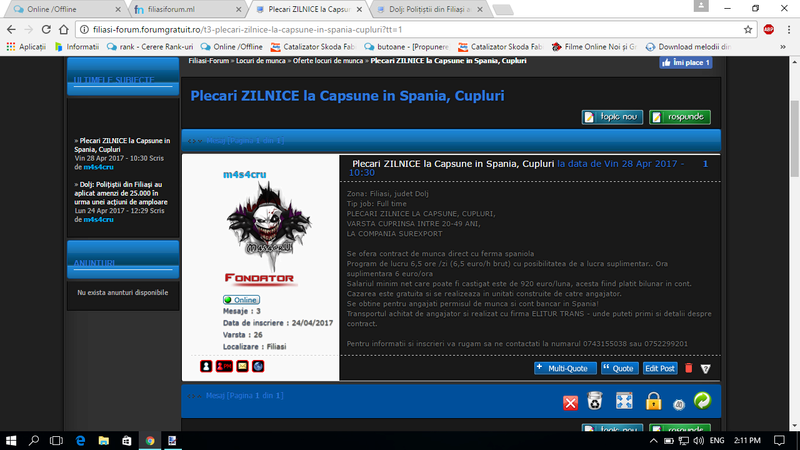
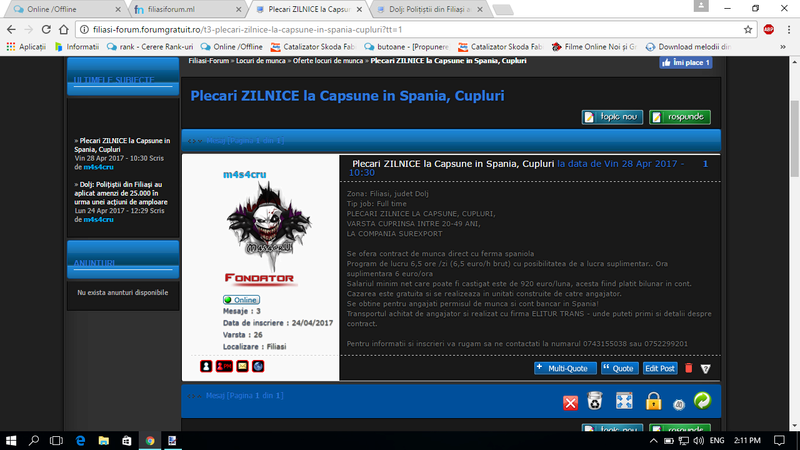
uite cum se vede

aici este poza originala ne editata

ai aici viewtopic_body original si CSS original modificale tu te rog
viewtopic_body
CSS

aici este poza originala ne editata

ai aici viewtopic_body original si CSS original modificale tu te rog
viewtopic_body
- Cod:
<script type="text/javascript">//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<!-- BEGIN switch_user_logged_in -->
<div id="pun-visit" class="clearfix">
<ul>
<!-- BEGIN switch_plus_menu -->
<li>
<script type="text/javascript">//<![CDATA[
var url_favourite = '{switch_user_logged_in.U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu_new('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
</li>
<!-- END switch_plus_menu -->
<li><a class="addthis_button" href="#">{L_SHARE}</a></li>
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a></li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a></li>
<!-- BEGIN watchtopic -->
<li>{S_WATCH_TOPIC}</li>
<!-- END watchtopic -->
</ul>
<p>{LOGGED_AS}. {LAST_VISIT_DATE}</p>
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<div id="pun-visit">
<p>{L_NOT_CONNECTED} {L_LOGIN_REGISTER}</p>
</div>
<!-- END switch_user_logged_out -->
<div class="pun-crumbs noprint clearfix">
<span class="crumbs">
<a href="{U_INDEX}"><span>{L_INDEX}</span></a>{NAV_CAT_DESC} ť
<strong><a href="{TOPIC_URL}"><span>{TOPIC_TITLE}</span></a></strong>
</span>
<div class="right">
<!-- BEGIN switch_twitter_btn -->
<span>
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<span class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></span>
<!-- END switch_fb_likebtn -->
</div>
</div>
<div class="main paged">
<div class="paged-head clearfix">
<h1>{TOPIC_TITLE}</h1>
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
{POLL_DISPLAY}
<div class="main-head clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
</div>
<div class="main-content topic">
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<p class="p-hidden">{postrow.hidden.MESSAGE}</p>
<!-- END hidden -->
<!-- BEGIN displayed -->
<div class="post post--{postrow.displayed.U_POST_ID}"{postrow.displayed.THANK_BGCOLOR} style="{postrow.displayed.DISPLAYABLE_STATE}">
<a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -20px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<div class="postmain"{postrow.displayed.THANK_BGCOLOR}>
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
<h2>
<strong>{postrow.displayed.COUNT_POSTS}</strong>
{postrow.displayed.ICON} <a href="{postrow.displayed.POST_URL}">{postrow.displayed.POST_SUBJECT}</a> {postrow.displayed.POST_DATE_NEW}
</h2>
</div>
<div class="postbody"{postrow.displayed.THANK_BGCOLOR}>
<div class="user">
<div class="user-ident">
<h4 class="username">{postrow.displayed.POSTER_NAME}</h4>
<div class="user-basic-info">
{postrow.displayed.POSTER_AVATAR}<br />
{postrow.displayed.RANK_IMAGE}
</div>
</div>
<div class="user-info">
{postrow.displayed.ONLINE_IMG}
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL}{postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</div>
<div class="post-entry">
<div class="entry-content">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div>
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
<p>
{postrow.displayed.EDITED_MESSAGE}
</p>
</div>
</div>
</div>
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
<div class="postfoot">
<div class="user-contact profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</div>
<div class="post-options profile_{postrow.displayed.PROFILE_POSITION}">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</div>
<div style="clear:both;"></div>
</div>
</div>
</div>
<!-- BEGIN first_post_br -->
</div>
<hr id="first-post-br" />
<div class="main-content topic">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
</div>
<div class="main-foot clearfix">
<p class="h2">
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a>
{L_MESSAGE} [{PAGE_NUMBER}]
</p>
<p class="options">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}
<!-- END viewtopic_bottom -->
</p>
</div>
<a name="bottomtitle"></a>
<div class="paged-foot clearfix">
<!-- BEGIN topicpagination -->
<p class="paging">{PAGINATION}</p>
<!-- END topicpagination -->
<p class="posting">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" class="{POST_IMG_CLASS}" alt="{L_POST_NEW_TOPIC}" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" class="i_reply" alt="{L_POST_REPLY_TOPIC}" /></a>
<!-- END switch_user_authreply -->
</p>
</div>
</div>
<div class="pun-crumbs">
<p class="crumbs">
<a href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC} ť
<strong><a href="{TOPIC_URL}">{TOPIC_TITLE}</a></strong>
</p>
</div>
<!-- BEGIN promot_trafic -->
<div class="main" id="ptrafic_close" style="display:none">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="" border="0" /></a></p>
</div>
</div>
<div class="main" id="ptrafic_open" style="display:''">
<div class="main-head clearfix">
<p class="h2">{PROMOT_TRAFIC_TITLE}</p>
<p class="options"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="" border="0" /></a></p>
</div>
<div class="main-content clearfix">
<!-- BEGIN link -->
ť <a href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</div>
</div>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<div class="main" id="forum_rules">
<div class="main-head clearfix">
<p class="h2">{L_FORUM_RULES}</p>
</div>
<table class="main-content frm">
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules entry-content">
{RULE_MSG}
</td>
</tr>
</table>
</div>
<!-- END switch_forum_rules -->
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
<!-- END switch_user_logged_in -->
<div id="pun-info" class="main">
<div class="main-content">
<div id="stats">
<p>{L_TABS_PERMISSIONS} <br />{S_AUTH_LIST}</p>
</div>
</div>
</div>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.post-entry .entry-content', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
CSS
- Cod:
#pun-logo img:hover { opacity: 0.8;}
#pun-about #qjump { display: none;}
#pun-about { text-align: center !important;}
.pun tbody.statused span.status img {
margin-left: -20px;
padding-top: 15px !important;}
.pun tbody.statused td.tcl { padding-left: 57px !important;}
#stats {
border: 1px solid #1E1E1D;
background-color: #181818;
line-height: 150%;
padding: .6em 1em;
border-bottom: 1px solid black;}
#onlinelist {
border: 1px solid #1E1E1D;
box-shadow: inset 0px 1px 0px #1E1E1D;
background-color: #181818;
border-top: 1px dashed rgba(0,0,0,0.3) !important;
padding: .6em 1em;
border-top: 1px solid #333;
border-bottom: 1px solid black}
#pun-announcement {
box-shadow: inset 0px 1px 0px #1E1E1D;
border-top: 0px solid #fff !important;
border: 1px solid rgba(0,0,0,0.3);
background: #181818;}
#fa_ticker_block .main-content{
border: 1px solid rgba(0,0,0,0.5);
background: rgba(0,0,0,0.6);}
#fa_ticker_container{top: -1px;}
#pun-intro {
border-bottom: 0px solid #fff !important;
border: 1px solid rgba(0,0,0,0.3);
background: rgba(0,0,0,0.5);}
#pun-head #pun-navlinks {
box-shadow: inset 0px 1px 0px #1E1E1D;
border: 1px solid rgba(0,0,0,0.3);
background: rgba(0,0,0,0.6);}
.module .main .main-head {
border-bottom: 1px solid #000 !important;
border: 1px solid rgba(0,0,0,0.5) !important;
background: rgba(0,0,0,0.6) !important;}
.module .main-content {
border-top: 0px solid #fff !important;
box-shadow: inset 0px 1px 0px #1E1E1D;}
body {
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
margin: 0px;
padding: 0px;
background: url('http://www.moviesample.net/wp-content/themes/detube/images/bg-pattern-black.png');
font-size: 11px;
color: #fff;
font-family: 'Verdana','Sans Serif','Trebuchet MS','Arial','Helvetica','Times';}
a, a:hover {
transition-duration: 0.2s;
-moz-transition-duration: 0.2s;
-webkit-transition-duration: 0.2s;
-o-transition-duration: 0.2s;}
a {
color: white;
cursor: pointer;
text-shadow: 0px -1px 1px black;
text-decoration: none;
outline: 0px none;}
.pun {
margin-top: 5px;
margin-bottom: 20px;
border: 1px solid #000;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5), 0px 0px 1px rgb(102, 102, 102) inset, 0px 0px 50px rgba(0, 0, 0, 0.5) inset;
background: rgba(51, 51, 51, 0.9);}
#nav_wrap {
background: #171717;
border-top: 1px solid #111;
border-bottom: 1px solid black;
height: 35px;
}
#user_navigation{
color:#9f9f9f;
float:right;
font-size:11px;
line-height:35px;
height:35px;
border-left:1px solid #2b2b2b
}
#user_navigation a:hover{
text-decoration: none!important;
background:#232323!important}
ul, menu, dir {
display: block;
list-style-type: disc;
-webkit-margin-before: 1em;
-webkit-margin-after: 1em;
-webkit-margin-start: 0px;
-webkit-margin-end: 0px;
-webkit-padding-start: 40px;
}
#user_navigation .ipsList_inline li {
margin: 0;
padding: 0;
float: left;
}
#user_navigation a {
color: #fff!important;
float: left;
padding: 0 12px;
line-height: 35px;
outline: none;
height: 35px;
border-right: 1px solid #2b2b2b!important;
position: relative;
bottom: 12px;
text-decoration: none!important;
}
#primary_nav {
font-size: 12px;
text-transform: uppercase;
font-family: "Trebuchet MS",Arial,Helvetica,sans-serif;
font-weight: bold;
float: left;
padding: 3px 0 0 0;
}
#primary_nav {
font-size: 12px;
text-transform: uppercase;
font-family: "Trebuchet MS",Arial,Helvetica,sans-serif;
font-weight: bold;
}
#community_app_menu > li {
margin: 0px 3px 0 0;
text-decoration: none!important;
background: none!important;
}
#community_app_menu > li.active a {
background: #212121!important;
color: #fff;
border-top: 1px solid #565656;
border-left: 1px solid #2f2f2f;
border-right: 1px solid #2f2f2f;
padding-bottom: 1px;
text-decoration: none!important;
}
#community_app_menu > li > a {
text-decoration: none!important;
color: #bcbcbc;
background: #1d1d1d!important;
border-left: 1px solid #1f1f1f;
border-right: 1px solid #1f1f1f;
border-top: 1px solid #252525;
-webkit-border-top-left-radius: 3px;
-webkit-border-top-right-radius: 3px;
-moz-border-radius: 3px 3px 0 0;
border-radius: 3px 3px 0 0;
display: block;
outline: none;
padding: 0px 15px;
line-height: 31px;
height: 31px;
position: relative;
bottom: 13px;
}
a:-webkit-any-link {
color: -webkit-link;
text-decoration: none;
cursor: auto;
}
#community_app_menu > li > a:hover{
color: white;
text-decoration: none!important;
background: #222!important;
border-bottom: none;
}
ol, ul {
list-style: none;
}
.ipsList_inline > li {
display: inline-block;
margin: 0 3px;
}
body {
background: #212121;
color: #bcbcbc;
font: normal 11px tahoma,helvetica,arial,sans-serif;
position: relative;
padding-bottom: 20px;
}
#pun-navlinks a{
color: white;}
#branding {
background: url(http://i74.servimg.com/u/f74/14/12/03/12/banner10.png) repeat-x 0 0;
height: 100px;
position: relative;
bottom: 20px;
border-top: 1px solid #083951;
margin-top: 0.2em;
}
#pun-logo {
position: relative;
top: 15px;}
.pun table.table td {
background: #212121 url(http://i74.servimg.com/u/f74/14/12/03/12/row_gr10.png) repeat-x;
border: 1px solid #333;
box-shadow: 0px 0px 1px black;
}
.main .main-head {
background:url(http://i42.servimg.com/u/f42/14/12/03/12/32r23t10.png);
border: 1px solid #00509B;
color: #fff;
text-shadow: rgba(0,0,0,0.25) 0px -1px 0px;
padding: 10px;
font-size: 12px;
font-weight: 300;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
margin-bottom: 4px;
}
.pun table th.tc2, .pun table th.tc3, .pun table th.tc4, .pun table th.tcl, .pun table th.tcr {
background: #212121 url(http://i74.servimg.com/u/f74/14/12/03/12/row_gr10.png) repeat-x;
color: #f5f5f5;
}
.pun table .tcr {
width: 18%!important;}
.pun table th.tc2{
width: 8%!important;}
.status{
margin-top:-1em;}
#pun-visit, .main-box {
background: #212121 url(http://i74.servimg.com/u/f74/14/12/03/12/row_gr10.png) repeat-x;
border: 1px solid #141414;
box-shadow: 0px 0px 1px #ddd inset;
border-radius: 5px;
color: #f5f5f5;}
a.mainmenu{
color: white;
text-decoration: none;
font-size: 12px;
font-weight: 600;}
a.mainmenu:hover{
color: #00569C!important;
text-decoration: none!important;}
.pun input{
font-family: Verdana,Arial,sans-serif;
font-size: 1em;
font-style: normal;
font-variant: normal;
font-weight: normal;
color: white;
font-size: 12px;
background: #333;
border: 1px solid #141414;
box-shadow: 0px 0px 1px white;}
textarea {
color: white;
font-size: 14px;
font-weight: 500;
text-shadow: 0px 1px 1px black!important;
background: #333;
border: 1px solid #141414;
box-shadow: 0px 0px 1px white;
font-family: verdana;}
.texarea:hover{
border: 1px solid #00569C!important}
.smiley-frame{
background: #333;
border: 1px solid #141414;
box-shadow: 0px 0px 1px white;
}
.editare{
border-radius: 5px;
background: #ff7883;
border: 1px solid #a10613!important;
color: #a10613;
font-size: 12px;
font-weight: 600;
text-shadow: 0px 1px 1px #f5bfc4;
box-shadow: 0px 0px 2px white inset;
padding-left: 3px;
position: relative;
top: 8px;}
.editare p{
position: relative;
bottom: 15px;
padding-left: 2px;}
.post{
color: white;
font-size: 14px;
font-weight: 500;
text-shadow: 0px 1px 1px black!important;font-family: verdana;}
.main .main-foot {
background: #00509B;
color: #fff;
text-shadow: rgba(0,0,0,0.25) 0px -1px 0px;
padding: 10px;
font-size: 12px;
font-weight: 300;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
margin-top: 5px;
}
#i_whosonline + p br + br + em a {
background-image: linear-gradient(bottom, rgb(235,235,235) 30%, rgb(255,255,255) 83%);
background-image: -o-linear-gradient(bottom, rgb(235,235,235) 30%, rgb(255,255,255) 83%);
background-image: -moz-linear-gradient(bottom, rgb(235,235,235) 30%, rgb(255,255,255) 83%);
background-image: -webkit-linear-gradient(bottom, rgb(235,235,235) 30%, rgb(255,255,255) 83%);
background-image: -ms-linear-gradient(bottom, rgb(235,235,235) 30%, rgb(255,255,255) 83%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.3, rgb(235,235,235)),
color-stop(0.83, rgb(255,255,255))
);
padding: 5px;
border: 1px solid #c9c9c9;
border-radius: 3px;
}
#i_whosonline + p br + br + em a:hover {
background-image: linear-gradient(bottom, rgb(255,255,255) 30%, rgb(240,240,240) 83%);
background-image: -o-linear-gradient(bottom, rgb(255,255,255) 30%, rgb(240,240,240) 83%);
background-image: -moz-linear-gradient(bottom, rgb(255,255,255) 30%, rgb(240,240,240) 83%);
background-image: -webkit-linear-gradient(bottom, rgb(255,255,255) 30%, rgb(240,240,240) 83%);
background-image: -ms-linear-gradient(bottom, rgb(255,255,255) 30%, rgb(240,240,240) 83%);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.3, rgb(255,255,255)),
color-stop(0.83, rgb(240,240,240))
);
padding: 5px;
border: 1px solid #c9c9c9;
border-radius: 2px;
}
#page-body #main-content em{
visibility: hidden;
font-size: 4px !important;
}
#page-body #main-content em b{
visibility: visible !important;
font-size: 12px !important;
}
#page-body #main-content em b{
position: relative !important;
right: 5px;
}
#header_menus
a{
color:#8a8a8a;
font-size:12px;
text-shadow:none;
text-decoration:none;
text-align:left}
#header_menus a:hover, #header_menus a.menu_active{
background-color:#292929;
color:#FFF}
#header_menus
a.active{
background-color:#323232;
color:#FC6D32}
#header_menus .submenu_container a:hover, #header_menus .submenu_container
a.menu_active{
background-color:#292929;
color:#FFF}
#header_menus .submenu_container
a.active{
background-color:#323232;
color:#FC6D32}
#header_menus .megamenu a:hover, #header_menus .megamenu
a.menu_active{
background-color:#323232;color:#FFF}
#header_menus .megamenu a.menu_active:hover{
background-color:#323232;
color:#FFF}
#header_menus .megamenu a.active,#header_menus .megamenu a.active:hover{
color:#FC6D32}
#header_menus li>a{
position: relative;
bottom: 9px;
padding:8px
10px 8px 10px}
#header_menus.megamenu>li{
position:relative}
#header_menus li
ul{
visibility:hidden;
position:absolute;
background-color:#181818}
#header_menus{
background:url(http://www.batalia.ro/forum/public/style_images/deflection/user_navigation.png);width:100%;text-align:left;line-height:32px}#header_menus
li{position:relative}#header_menu_bar li
a{min-width:150px;text-align:left}#header_menus li a.menucat:hover{border:0;cursor:default !important}#header_menus li
.downarrow{background:url(http://www.batalia.ro/forum/public/style_images/deflection/_menu_icons/down_arrow_head.png) no-repeat scroll left center transparent;display:inline-block;height:7px;width:9px}#header_menus li a.active .downarrow,#header_menus li:hover a.active:hover .downarrow, #header_menus li.active a.menu_active
.downarrow{background:url(http://www.batalia.ro/forum/public/style_images/deflection/_menu_icons/down_arrow_head_active.png) no-repeat scroll left center transparent;display:inline-block;height:7px;width:9px}#header_menus li a:hover .downarrow, #header_menus li a.active:hover .downarrow, #header_menus li a.menu_active
.downarrow{background:url(http://www.batalia.ro/forum/public/style_images/deflection/_menu_icons/down_arrow_head_hover.png) no-repeat scroll left center transparent;display:inline-block;height:7px;width:9px}#header_menus .submenu_container li a
.rightarrow{background:url(http://www.batalia.ro/forum/public/style_images/deflection/_menu_icons/right_arrow_head.png) no-repeat scroll left center transparent;display:inline-block;height:12px;width:6px;margin-top:7px;margin-right:5px}#header_menus .submenu_container li.active a .rightarrow, #header_menus .submenu_container li.active a:hover .rightarrow
, #header_menus .submenu_container li.active a.active:hover .rightarrow, #header_menus .submenu_container li.active a.menu_active
.rightarrow{background:url(http://www.batalia.ro/forum/public/style_images/deflection/_menu_icons/right_arrow_head_active.png) no-repeat scroll left center transparent;display:inline-block;height:12px;width:6px;margin-top:7px}#header_menus .submenu_container li a:hover .rightarrow, #header_menus .submenu_container li a.menu_active
.rightarrow{background:url(http://www.batalia.ro/forum/public/style_images/deflection/_menu_icons/right_arrow_head_hover.png) no-repeat scroll left center transparent;display:inline-block;height:12px;width:6px;margin-top:7px}#header_menus
.megamenu{background:#323232;font:normal 12px Verdana;margin:0px
auto;width:100%;height:100%;text-align:left}#header_menus
.category{min-width:150px;padding:10px
10px 10px 10px;top:0px;text-align:left}#header_menus .megamenu
a{display:block;float:left;min-width:100px;top:0px;text-align:left}#header_menus .category
a{display:block;float:left;min-width:100px;top:0px;text-align:left}#header_menus .block
p{margin-left:10px;margin-right:10px;margin-top:5px}#header_menus .category>.block{display:block;float:left}#header_menus .megamenu>.block{text-align:left;padding-left:10px;padding-top:10px;padding-bottom:10px;padding-right:10px}#header_menus .new_row, #header_menus .category .new_row
h3{padding-top:20px;display:block;float:left;text-align:left}#header_menus .category h3,#header_menus
h3{padding-bottom:5px;text-decoration:underline;float:left;text-align:left}
/*QUOTES, CODES AND SPOILERS----------------------------------*/
.codebox {
margin: 0.5em 3em;
margin-left: 5px;
padding: 0em;}
.codebox dt {
padding: 0.25em;}
.codebox dd {
margin: 0.5em;
padding: 0em;}
.codebox {
color: white;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 2px solid #4e4e4e;
background: #2A2A2A;}
.cont_code{background: none !important;}
blockquote{
color: white;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 2px solid #4e4e4e;
background: #2A2A2A !important;}
/*END--QUOTES, CODES AND SPOILERS----------------------------------*/
/*LEGENDS----------------------------------*/
#pun-legend {
background-repeat: no-repeat;
background-position: center 0px;
padding-top: 10px;
padding-bottom: 15px;
float: center;}
ul.pun-legend {
width: 650px;
border-bottom: 1px solid #353535;
margin-left: 100px;
text-align: left !important;
padding: 5px;
background: none;
margin-bottom: 0;}
#pun-legend img{margin-left: 20px;}
/*LEGENDS----------------------------------*/
.onsistem {
width: 95%;
margin-bottom: 10px;
margin-left: 22px;
background: #242424;
border: 1px solid #141414;
text-align: left;
border-radius: 7px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
box-shadow: 0px 1px 0px #474747;
}

m4s4cru- Membru Forumgratuit
- Mesaje : 14
Varsta : 33
Data înscrierii : 24/04/2017
Mulțumiri : 0


 Re: Online /Offline
Re: Online /Offline
Tema ta e pe negru daca vrei iti dau o tema pe alb care poti sa faci viewtopic_body exact cum vrei tu ce zici ? Daca nu iti fac pentru tema actuala .
 Re: Online /Offline
Re: Online /Offline
fa-mi pt tema actuala daca poti te rog mult

m4s4cru- Membru Forumgratuit
- Mesaje : 14
Varsta : 33
Data înscrierii : 24/04/2017
Mulțumiri : 0


 Re: Online /Offline
Re: Online /Offline
Bună seara,
un link către forumul dvs. ?
un link către forumul dvs. ?
 Subiecte similare
Subiecte similare» din: Status Online ; Offline
» Offline/Online status.
» Status Online/Offline
» Status Online/Offline
» Status Online ; Offline
» Offline/Online status.
» Status Online/Offline
» Status Online/Offline
» Status Online ; Offline
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de m4s4cru Sam Apr 29, 2017 11:47 pm
Scris de m4s4cru Sam Apr 29, 2017 11:47 pm







