Icon in functie de forum.
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Alte probleme :: Arhiva probleme diverse
Pagina 1 din 2 • Distribuiţi
Pagina 1 din 2 • 1, 2 
 Icon in functie de forum.
Icon in functie de forum.
Salut, as dori si eu sa fac astfel, sa-mi arate la fiecare forum de la o categorie o imagine diferita.
https://i.servimg.com/u/f58/19/54/72/85/a2508a11.png
https://i.servimg.com/u/f58/19/54/72/85/a2508a11.png
 Re: Icon in functie de forum.
Re: Icon in functie de forum.
- Cod:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<div class="cap-div"><div class="cap-left"><div class="cap-right"><h4>{catrow.tablehead.L_FORUM}</h4></div></div></div>
<table class="tablebg" cellspacing="0" width="100%">
<tbody><tr>
<th colspan="2"> Forum </th>
<th width="50"> Subiecte </th>
<th width="50"> Mesaje </th>
<th width="150"><div style="width:150px;"> Ultimele subiecte </div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div class="subforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<td class="row3" align="center" valign="middle" height="50">
<img src="http://i97.servimg.com/u/f97/18/94/38/57/t10.png"><span class="gensmall"><strong>{catrow.forumrow.TOPICS}</strong></span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<img src="http://i97.servimg.com/u/f97/18/94/38/57/p10.png"><span class="gensmall"><strong>{catrow.forumrow.POSTS}</strong></span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall"><strong>{catrow.forumrow.LAST_POST}<strong></span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
phpBB2 este versiunea forumului.
 Re: Icon in functie de forum.
Re: Icon in functie de forum.
Inlocuieste template index_box cu acesta:
Panou > Module > HTML & JAVASCRIPT > Gestiunea codurilor javascript > Creati un nou cod JavaScript
* Important: Imaginile care doresti sa iti apara se pun in descrierea forumului unde vrei sa iti apra imaginea.
- Cod:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline forums" width="100%" border="0" cellspacing="1" cellpadding="0">
<div class="cap-div"><div class="cap-left"><div class="cap-right"><h4>{catrow.tablehead.L_FORUM}</h4></div></div></div>
<table class="tablebg" cellspacing="0" width="100%">
<tbody><tr>
<th colspan="2"> Forum </th>
<th width="50"> Subiecte </th>
<th width="50"> Mesaje </th>
<th width="150"><div style="width:150px;"> Ultimele subiecte </div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img class="forum_icon" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed forumdesc">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div class="subforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<td class="row3" align="center" valign="middle" height="50">
<img src="http://i97.servimg.com/u/f97/18/94/38/57/t10.png"><span class="gensmall"><strong>{catrow.forumrow.TOPICS}</strong></span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<img src="http://i97.servimg.com/u/f97/18/94/38/57/p10.png"><span class="gensmall"><strong>{catrow.forumrow.POSTS}</strong></span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall"><strong>{catrow.forumrow.LAST_POST}<strong></span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Panou > Module > HTML & JAVASCRIPT > Gestiunea codurilor javascript > Creati un nou cod JavaScript
- Titlu: Forum Icons
- Amplasare: Toate Paginile
- Cod:
- Cod:
$(function() {
$('.forums').each(function() {
var t = this;
var img = $('.forumdesc img:eq(0)', t).attr('src'), target = $('.forum_icon', t);
target.attr('src', img);
img.remove();
});
});
* Important: Imaginile care doresti sa iti apara se pun in descrierea forumului unde vrei sa iti apra imaginea.
 Re: Icon in functie de forum.
Re: Icon in functie de forum.
Salut, nu a functionat codul dat de tine, am facut eu ceva aici, doar ca Subiectele, mesajle si ultimul mesaj sunt trase in dreapta, nu le pot modifica, adica, nu stiu.
Aici poti sa vezi: http://hacker.forumgratuit.ro/
Aici ai codul:
Aici poti sa vezi: http://hacker.forumgratuit.ro/
Aici ai codul:
- Cod:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline forums" width="100%" border="0" cellspacing="1" cellpadding="0">
<div class="cap-div"><div class="cap-left"><div class="cap-right"><h4>{catrow.tablehead.L_FORUM}</h4></div></div></div>
<table class="tablebg" cellspacing="0" width="100%">
<tbody><tr>
<th colspan="2"> Forum </th>
<th width="50"> Subiecte </th>
<th width="50"> Mesaje </th>
<th width="50"><div style="width:150px;"> Ultimele subiecte </div></th>
</tr>
<table>
<table id="forum_list" class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr id="forumrow">
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img class="forum_icon" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="100" >
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed"><div class="descriere">{catrow.forumrow.FORUM_DESC}</div></span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div class="subforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<td class="row3" align="center" valign="middle" height="50">
<img src="http://i97.servimg.com/u/f97/18/94/38/57/t10.png"><span class="gensmall"><strong>{catrow.forumrow.TOPICS}</strong></span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<img src="http://i97.servimg.com/u/f97/18/94/38/57/p10.png"><span class="gensmall"><strong>{catrow.forumrow.POSTS}</strong></span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<span class="gensmall"><strong>{catrow.forumrow.LAST_POST}<strong></span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: Icon in functie de forum.
Re: Icon in functie de forum.
Salutare!
Cauta in index_box urmatorul cod:
Inlocuieste cu:
Adauga in CSS urmatorul cod:
Apoi, mergi la: Forum>>Categorii si Forumuri>>Apasa pe butonul modificare iar apoi la "Adresa imaginii" pune linkul de la imagine.
Atentie! Dupa ce faci aceste lucruri ca sa iti mearga trb sa maschezi icon-urile forum-urilor.
Panou>>Afisare>>Imagini si Culori>>Administrare imagini>>Icon-uri forum
Cauta in index_box urmatorul cod:
- Cod:
{catrow.forumrow.FORUM_DESC}
Inlocuieste cu:
- Cod:
<span class="forum_desc">{catrow.forumrow.FORUM_DESC}</span>
Adauga in CSS urmatorul cod:
- Cod:
.forum_desc img {
position: relative;
margin-top: -10px; */valorile pot fi modificate dupa bunul plac*/
margin-left: -40px; */valorile pot fi modificate dupa bunul plac*/
}
Apoi, mergi la: Forum>>Categorii si Forumuri>>Apasa pe butonul modificare iar apoi la "Adresa imaginii" pune linkul de la imagine.
Atentie! Dupa ce faci aceste lucruri ca sa iti mearga trb sa maschezi icon-urile forum-urilor.
Panou>>Afisare>>Imagini si Culori>>Administrare imagini>>Icon-uri forum
 Re: Icon in functie de forum.
Re: Icon in functie de forum.
Buna ziua inlocuiti index_box cu acesta
Apoi in css adaugati
Dupa care mergeti in javascript si adaugati urmatorul cod pe toate paginile
Il numiti icons ipb
Codul nu va functiona corect pana nu adaugam link-ul direct al imaginilor de la mesaje.
Asigurativa ca aveti acelasi iconuri la ambele categorii 3 cate 3.

Copiati pe rand link-ul de la imagini si adaugati in javascript.

Important! Adaugati imagini in descrierea fiecarui forum.
- Cod:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div class="descriere2">{catrow.forumrow.FORUM_DESC}</div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a> <div class="status_mesaje"> <img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div><br />
</span>
</h{catrow.forumrow.LEVEL}>
<div class="descriere"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<span class="gensmall">{catrow.forumrow.POSTS}</span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
<div class="aha"></div><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Apoi in css adaugati
- Cod:
.descriere2{
font-size: 0px!important;
}
.descriere img{
display: none;
}
.status_mesaje{
float: right;
}
.nonew, .new, .lock{
display: inline-block;
text-align: center;
font-size: 12px;
font-weight: 500;
width: 55px;
padding-top: 2px;
padding-bottom: 2px;
border-radius: 3px;
}
.nonew{
background-color: #fff;
background-image: url(http://i36.servimg.com/u/f36/11/96/49/61/backgr10.png);
background-repeat: repeat-x;
border: 1px solid #ddd;
}
.new {
background-image: url(http://i59.servimg.com/u/f59/14/12/03/12/erdeho10.png);
background-repeat: repeat-x;
border: 1px solid #759c16;
box-shadow: 0 0 1px #fff inset;
color: #fff;
text-shadow: 0px 0px 2px black;
}
.lock {
background-image: url(http://i59.servimg.com/u/f59/14/12/03/12/rosu11.png);
border: 1px solid #8f0606;
box-shadow: 0 0 1px red inset;
color: #fff!important;
text-shadow: 0px 0px 2px black;
}
.forumline{
border: none;
}
.aha{
background-color: #069;
padding: 2px;
}
Dupa care mergeti in javascript si adaugati urmatorul cod pe toate paginile
Il numiti icons ipb
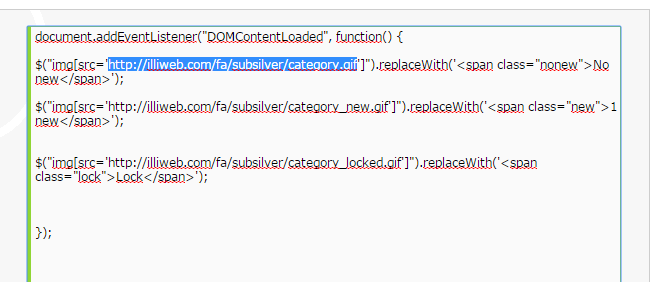
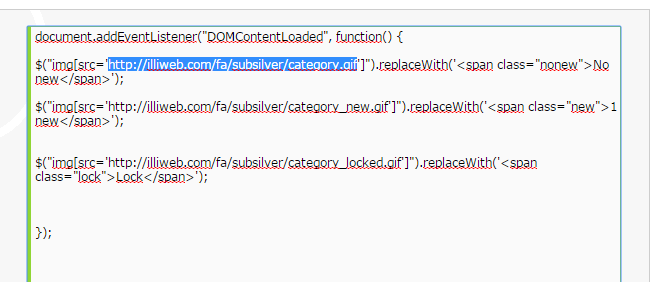
- Cod:
document.addEventListener("DOMContentLoaded", function() {
$("img[src='http://2img.net/i/fa/subsilver/category.gif']").replaceWith('<span class="nonew">No new</span>');
$("img[src='http://2img.net/i/fa/subsilver/category_new.gif']").replaceWith('<span class="new">1 new</span>');
$("img[src='http://2img.net/i/fa/subsilver/category_locked.gif']").replaceWith('<span class="lock">Lock</span>');
Codul nu va functiona corect pana nu adaugam link-ul direct al imaginilor de la mesaje.
Asigurativa ca aveti acelasi iconuri la ambele categorii 3 cate 3.

Copiati pe rand link-ul de la imagini si adaugati in javascript.

Important! Adaugati imagini in descrierea fiecarui forum.
 Re: Icon in functie de forum.
Re: Icon in functie de forum.
@mr.franta , codul este bun dar il poti modifica dupa acest index_box?
- Cod:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<div class="cap-div"><div class="cap-left"><div class="cap-right"><h4>{catrow.tablehead.L_FORUM}</h4></div></div></div>
<table class="tablebg" cellspacing="0" width="100%">
<tbody><tr>
<th colspan="2"> Forum </th>
<th width="50"> Subiecte </th>
<th width="50"> Mesaje </th>
<th width="150"><div style="width:150px;"> Ultimele subiecte </div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div class="subforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<td class="row3" align="center" valign="middle" height="50">
<img src="http://i97.servimg.com/u/f97/18/94/38/57/t10.png"><span class="gensmall"><strong>{catrow.forumrow.TOPICS}</strong></span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<img src="http://i97.servimg.com/u/f97/18/94/38/57/p10.png"><span class="gensmall"><strong>{catrow.forumrow.POSTS}</strong></span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall"><strong>{catrow.forumrow.LAST_POST}<strong></span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: Icon in functie de forum.
Re: Icon in functie de forum.
Sa imi spuneti daca este bun.
- Cod:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
<th nowrap="nowrap" width="50">{L_TOPICS}</th>
<th nowrap="nowrap" width="50">{L_POSTS}</th>
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div class="descriere2">{catrow.forumrow.FORUM_DESC}</div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a> <div class="status_mesaje"> <img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div><br />
</span>
</h{catrow.forumrow.LEVEL}>
<div class="descriere"><span class="genmed">{catrow.forumrow.FORUM_DESC}</span></div>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row3" align="center" valign="middle" height="50">
<img src="http://i97.servimg.com/u/f97/18/94/38/57/t10.png"><span class="gensmall"><strong>{catrow.forumrow.TOPICS}</strong></span>
</td>
<td class="row2" align="center" valign="middle" height="50">
<img src="http://i97.servimg.com/u/f97/18/94/38/57/p10.png"><span class="gensmall"><strong>{catrow.forumrow.POSTS}</strong></span>
</td>
<td class="row3 over" align="center" valign="middle" height="50">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table>
<div class="aha"></div><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: Icon in functie de forum.
Re: Icon in functie de forum.
Salut, nu este nici o diferenta, tot asa apare codul.
 Re: Icon in functie de forum.
Re: Icon in functie de forum.
Salutări,
Intrați în: Panoul de adminitare => General => Forum => Categorii și forumuri, și urmăriți imaginile de mai jos:

urmând să editați un forum la alegere:

Cu un simplu click pe .
.
Apoi să adăugați o imagine:

La fiecare forum faceți același lucru. Pentru alte nelămuriri, sunt la dispoziția dvs.
P.S: dacă nu s-a rezolvat, urmații pași de jos:
Panou > Module > HTML & JAVASCRIPT > Gestiunea codurilor javascript > Creati un nou cod JavaScript
Titlu: Plugin: Forum Icon
Amplasare: Index forum
Cod:
Inlocuiti template index_box cu acesta:
Intrați în: Panoul de adminitare => General => Forum => Categorii și forumuri, și urmăriți imaginile de mai jos:

urmând să editați un forum la alegere:

Cu un simplu click pe
 .
.Apoi să adăugați o imagine:

La fiecare forum faceți același lucru. Pentru alte nelămuriri, sunt la dispoziția dvs.
P.S: dacă nu s-a rezolvat, urmații pași de jos:
Panou > Module > HTML & JAVASCRIPT > Gestiunea codurilor javascript > Creati un nou cod JavaScript
Titlu: Plugin: Forum Icon
Amplasare: Index forum
Cod:
- Cod:
$(function() {
var $forum = $('#forum_list tr#forumrow');
for(var i = 0; i < $forum.length; i++) {
var img = $('td.row1.over span.genmed .descriere img:eq(0)', $forum[i]);
if(img.length)
{
$('td.row1:eq(0) img.forum_icon', $forum[i]).attr('src', img.attr('src'));
img.remove();
}
}
});
Inlocuiti template index_box cu acesta:
- Cod:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><strong>{CURRENT_TIME}</strong><br />
</span>
<!-- END switch_user_logged_in -->
<strong><strong><div class="nav"><a class="nav" href="{U_INDEX}"><img src="https://i97.servimg.com/u/f97/19/56/63/62/prima-10.png" border="0" alt="" /> {L_INDEX}</a>{NAV_CAT_DESC}</div></strong>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><strong>{LAST_VISIT_DATE}</strong><a><br />
<!-- END switch_user_logged_in -->
<td>
<tr>
<table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table id="forum_list" class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<div align="left"><th colspan="4" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th></div>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr id="forumrow">
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<img class="forum_icon" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50" >
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed"><div class="descriere">{catrow.forumrow.FORUM_DESC}</div></span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
<div class="subforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
</span>
</td>
<td class="row2" align="left" valign="middle" height="45">
<div class="stats" style="width: 90px"><span class="gensmall">
<b><font color="ababab">Subiecte</font><div class="stats1">{catrow.forumrow.TOPICS}</div></b></span></div>
<div class="stats" style="width: 90px"><span class="gensmall">
<b><font color="ababab">Mesaje</font><div class="stats1">{catrow.forumrow.POSTS}</div></b></span></div>
</td>
<td class="row3 over" align="center" valign="middle">
<div class="stats"><div class="avs" style="width: 225px"><span class="gensmall"><strong> {catrow.forumrow.LAST_POST} </strong></span></div>
</div></td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Pagina 1 din 2 • 1, 2 
 Subiecte similare
Subiecte similare» Cerere Icon forum & Icon subiecte
» Ascundere icon-uri subiecte si icon-uri forum de jos
» Icon-uri forum
» Icon-uri forum
» Icon Forum
» Ascundere icon-uri subiecte si icon-uri forum de jos
» Icon-uri forum
» Icon-uri forum
» Icon Forum
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Alte probleme :: Arhiva probleme diverse
Pagina 1 din 2
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de EmanueL.ZDROP Mar Apr 18, 2017 11:19 am
Scris de EmanueL.ZDROP Mar Apr 18, 2017 11:19 am










