Buna ziua dragi utilizatori,
Acest tutorial va ajuta să adăugați Chatbox-ul în bara de instrumente pe forumul dvs. Forumgratuit. Astfel încât să puteți discuta cu membrii din orice pagină.
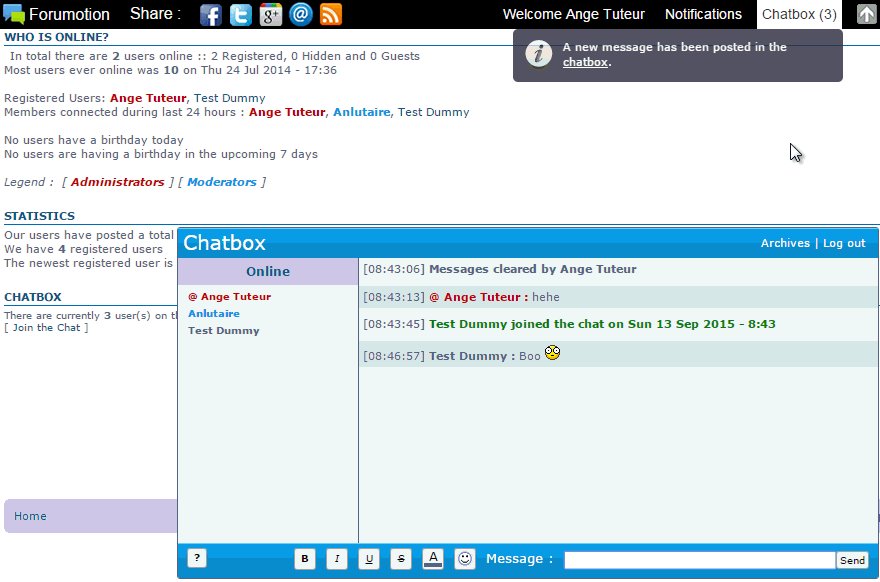
Acesta include unele caracteristici suplimentare de la Chatbox implicit, cum ar fi notificările cu sunet, afisarea în bara de instrumente, astfel încât să știi când un nou mesaj este postat în chat. Precum și un contor mic pe butonul pentru a afișa numărul total de membri în Chatbox.
Notă: Trebuie să aveți activat Chatbox, precum și bara de instrumente.
Pentru a activa chatbox: Panoul de administrare> Module> Chatbox> Configurare > Activați Chatbox: Da
Pentru a activa bara de instrumente: Panou de administrare > Module > Bara de instrumente > Configurare > Activează bara de instrumente: Da
1. Instalare cod CSS
Panou > Afisare > Imagini si culori > Culori > Foaie de stil css
- Cod:
#fa_chat_container {
background:#FFF;
border:1px solid #556682;
border-radius:3px;
position:fixed;
right:3px;
z-index:999;
overflow:hidden;
min-width:500px;
min-height:250px;
transition:300ms;
}
#fa_chat {
border:none;
width:100%;
height:100%;
}
#fa_chat_button {
color:#FFF;
line-height:30px;
margin-left:10px;
padding:0 5px;
cursor:pointer;
}
#fa_chat_button.fa_chat_active {
color:#333;
background:#FFF;
}
2. Instalare cod Javascript
Panou > Module > HTML & JAVASCRIPT > Gestiunea codurilor javascript > Creati un nou cod JavaScript
Titlu: FA Toolbar Chat
Amplasare: Toate Paginile
- Cod:
(function() {
if (!window.FA) window.FA = {};
if (FA.Chat) {
if (window.console) console.warn('FA.Chat has already been initialized');
return;
}
FA.Chat = {
// setari chatbox
config : {
height : '60%',
width : '70%',
live_notif : true,
sound_notif : {
enabled : true,
file : 'https://illiweb.com/fa/fdf/zelda.mono.mp3'
},
notifRate : 10000
},
// language settings
lang : {
chatbox : 'Chatbox',
new_msg : 'Un nou mesaj a fost postat in <a href="javascript:FA.Chat.toggle();">chatbox</a>.'
},
// technical data below
node : {}, // node cache
users : 0, // users in chat
messages : 'initial', // total chat messages
actif : false, // tells us if the chatbox is opened
notifActif : false, // tells us if the notifications are active
// initial setup of the chatbox
init : function() {
var right = document.getElementById('fa_right'),
container = document.createElement('DIV'),
button = document.createElement('A'),
audio;
button.id = 'fa_chat_button';
button.innerHTML = FA.Chat.lang.chatbox + ' <span id="fa_chatters">(0)</span>';
button.onclick = FA.Chat.toggle;
FA.Chat.node.button = button;
container.id = 'fa_chat_container';
container.innerHTML = '<iframe id="fa_chat" src="/chatbox/index.forum"></iframe>';
container.style.width = FA.Chat.config.width;
container.style.height = FA.Chat.config.height;
container.style.bottom = '-' + FA.Chat.config.height;
container.style.visibility = 'hidden';
if (right) {
right.insertBefore(button, right.lastChild); // add the chat button to the right side of the toolbar
document.body.appendChild(container);
// create the notification audio element
if (FA.Chat.config.sound_notif.enabled) {
audio = document.createElement('AUDIO');
audio.src = FA.Chat.config.sound_notif.file;
if (audio.canPlayType) {
FA.Chat.node.audio = audio;
document.body.appendChild(audio);
}
}
FA.Chat.node.container = document.getElementById('fa_chat_container');
FA.Chat.node.chatters = document.getElementById('fa_chatters');
FA.Chat.node.frame = document.getElementById('fa_chat');
FA.Chat.node.frame.onload = FA.Chat.getFrame;
}
delete FA.Chat.init;
},
// get the frame window, document, and elements
getFrame : function() {
if (FA.Chat.poll) window.clearInterval(FA.Chat.poll);
if (this.contentDocument || this.contentWindow) {
FA.Chat.window = this.contentWindow;
FA.Chat.document = this.contentDocument ? this.contentDocument : FA.Chat.window.document;
FA.Chat.node.message = FA.Chat.document.getElementById('message');
FA.Chat.node.members = FA.Chat.document.getElementById('chatbox_members');
FA.Chat.poll = window.setInterval(FA.Chat.listen, 300); // listen for changes every 0.3 seconds
}
},
// listen for changes in the chatbox
listen : function() {
var users = FA.Chat.node.members.getElementsByTagName('LI').length,
messages = FA.Chat.window.chatbox.messages.length;
// update user count
if (users > FA.Chat.users || users < FA.Chat.users) {
FA.Chat.users = users;
FA.Chat.node.chatters.innerHTML = '(' + FA.Chat.users + ')';
}
// initial / active updates
if ((FA.Chat.messages == 'initial' && messages) || FA.Chat.notifActif || FA.Chat.actif) FA.Chat.messages = messages;
// notify new messages while connected and the chatbox is closed
if (!FA.Chat.actif && !FA.Chat.notifActif && FA.Chat.window.chatbox.connected && (messages > FA.Chat.messages || messages < FA.Chat.messages)) {
FA.Chat.messages = messages; // update message count
FA.Chat.notifActif = true;
if (FA.Chat.config.live_notif) FA.Chat.notify(FA.Chat.lang.new_msg); // show live notification
if (FA.Chat.config.sound_notif.enabled && FA.Chat.node.audio) FA.Chat.node.audio.play(); // play sound notification
// wait before notifying the user again
window.setTimeout(function() {
FA.Chat.notifActif = false;
}, FA.Chat.config.notifRate);
}
},
// create a custom notification
notify : function(msg) {
var notif = document.createElement('DIV'),
live = document.getElementById(Toolbar.LIVE_NOTIF);
notif.className = 'fa_notification';
notif.innerHTML = '<div class="content ellipsis">' + msg + '</div>';
notif.style.display = 'none';
$(notif).mouseover(function() { $(this).stop(true, true) });
$(notif).mouseleave(function() { $(this).delay(5000).fadeOut() });
live.insertBefore(notif, live.firstChild);
$(notif.firstChild).dotdotdot();
$(notif).fadeIn(100, function() { $(this).delay(10000).fadeOut() });
},
// toggle the display state of the chatbox
toggle : function() {
var container = FA.Chat.node.container.style;
if (/hidden/i.test(container.visibility)) {
FA.Chat.node.button.className = 'fa_chat_active';
FA.Chat.actif = true;
container.visibility = 'visible';
container.bottom = '3px';
// auto focus the message field
window.setTimeout(function() {
FA.Chat.node.message.focus();
}, 350); // some browsers ( firefox ) need a delay
} else {
FA.Chat.node.button.className = '';
FA.Chat.actif = false;
container.visibility = 'hidden';
container.bottom = '-' + FA.Chat.config.height;
}
}
};
$(function(){
// initialize the chat when the document is ready and the user is logged in
if (_userdata.session_logged_in) $(FA.Chat.init);
});
})();
3. Modificari
In partea de sus a codului javascript este nu element numit config acesta conține setările generale care sunt enumerate mai jos.
height : Puteti seta inaltimea chatbox-ului cand este afisat pe pagina. Inaltimea predefinita este de 60%.
width : Puteti seta lungimea chatbox-ului cand este afisat pe pagina. Lungimea predefinita este de 70%.
live_notif : Aici puteti activa/dezactiva notificarile live afisate de bara de intrumente. Notificarile apar doar cand sunteti logat si chatbox-ul este ascuns !
sound_notif : Aceasta cuprinde două setări pentru notificare de sunet:
enabled : Specifică dacă notificarea de sunet este activata. Valoarea implicită este true (activat), setați la false pentru a dezactiva notificările de sunet.
file : Acest lucru vă permite să schimbați sunetul de notificare. În cazul în care doriți să schimbați sunetul, tot ce trebuie să faceți este să înlocuiți URL-ul curent, cu propriul url de la fișierul audio MP3. |
notifRate : Această setare determină rata la care notificările sunt declanșate din nou. Plasarea acestui lucru la o valoare mai mică va determina notificări să apară mai frecvent atunci când sunt trimise mesaje noi. Valoarea implicită este 10000ms (10 secunde).
chatbox : Textele pentru butonul Chatbox din bara de instrumente.
new_msg : Notificareari pentru când este un nou mesaj postat.
|
 Adaugare Chatbox in Bara de instrumente
Adaugare Chatbox in Bara de instrumente Subiecte similare
Subiecte similare
 Acasa
Acasa












 Scris de SSYT Joi Ian 12, 2017 4:23 pm
Scris de SSYT Joi Ian 12, 2017 4:23 pm