Categore colorata mai mare!
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Administreaza prezentarea forumului :: Arhiva probleme privind designul forumurilor
Pagina 1 din 2 • Distribuiţi
Pagina 1 din 2 • 1, 2 
 Categore colorata mai mare!
Categore colorata mai mare!
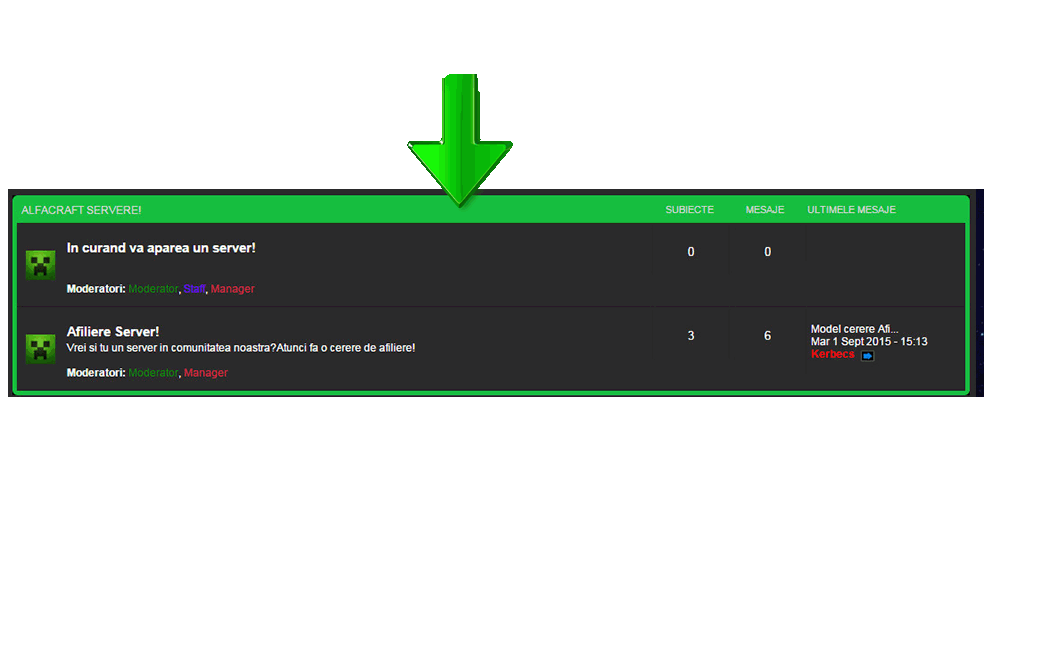
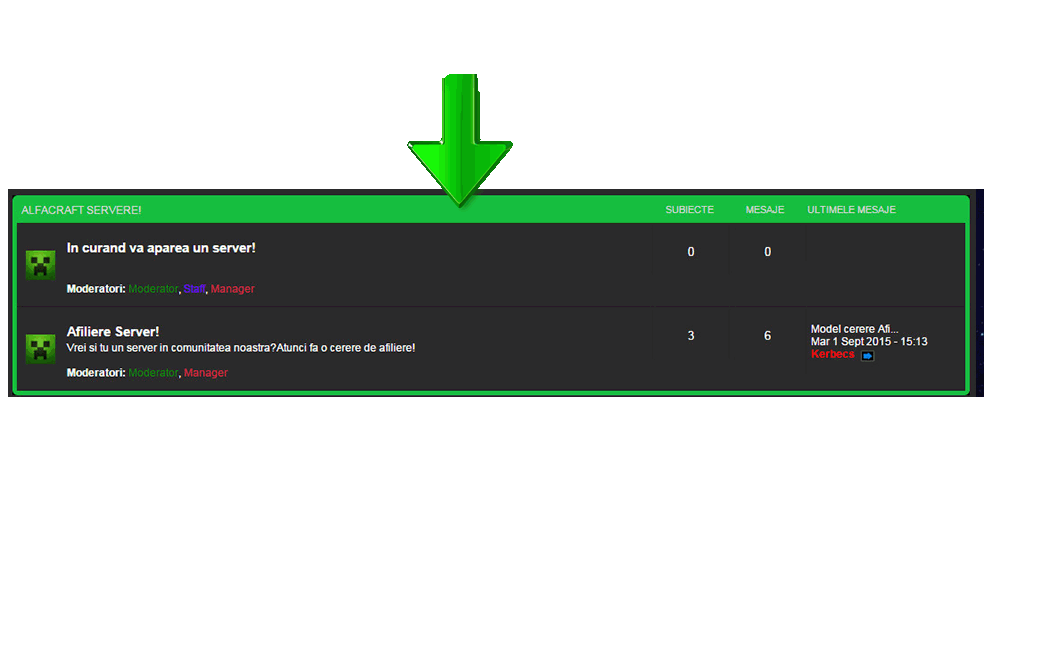
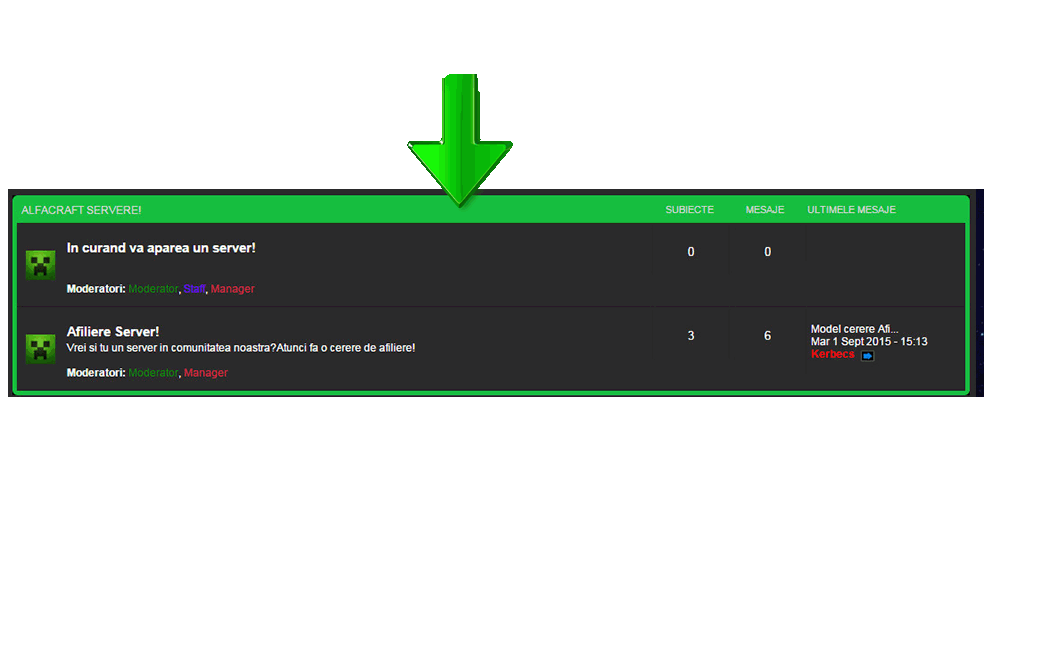
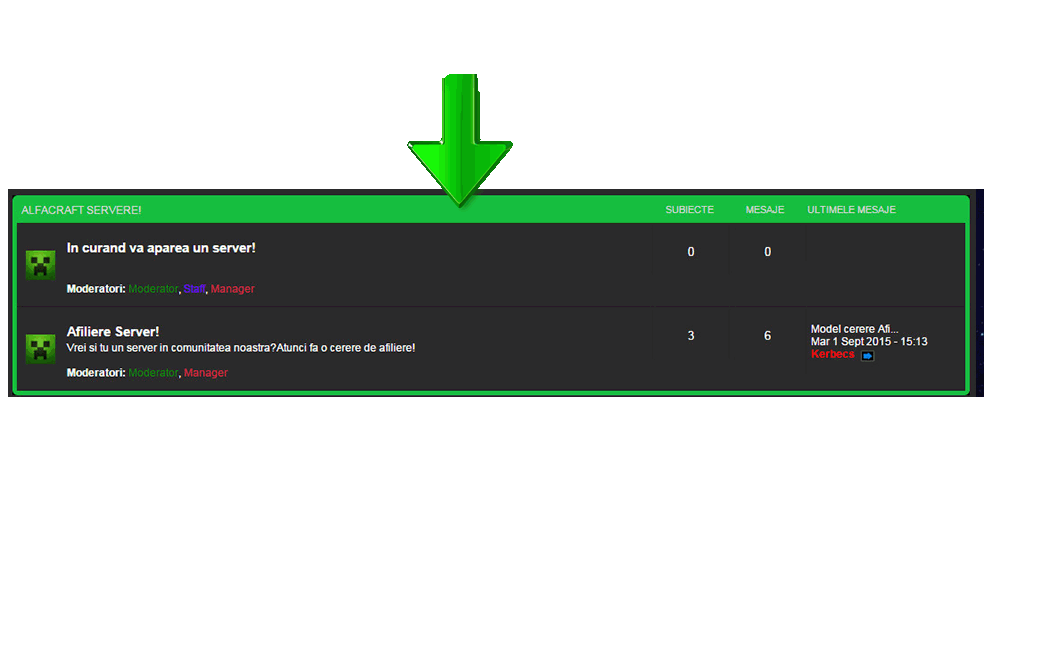
Buna ziua,spunetimi va rog cum sa schimb culoarea la asta si sa o fac mai mare 
Si cum sa scap de asta de prin jur

Si cum sa scap de asta de prin jur

 Re: Categore colorata mai mare!
Re: Categore colorata mai mare!
Buna ziua,
Puteti fi mai explicit? Doriti sa mariti doar acea categorie, sau toate categoriile?
Puteti fi mai explicit? Doriti sa mariti doar acea categorie, sau toate categoriile?

Vizitator- Vizitator
 Re: Categore colorata mai mare!
Re: Categore colorata mai mare!
La prima imagine vreau ca ceea ce arata sageata adica acel tabel sa fie mai mare si sa ii schimb culoarea,si la adoua imagine sa scap de aia din prejur,de aia verde,Iata ce am in css
- Cod:
.headerbar {
background: none !important;
}
#legenda {
font-size: 0;
color: transparent;
line-height: 0;
}
#legenda a {
font-size: 10px;
line-height: normal;
margin: 0 8px 0 0;
}
.status-user span:nth-child(2) {
display: none;
}
.status-user span:last-child {
color: #E21515;
}
.online .status-user span:last-child {
display: none;
}
#legenda a {
font-size: 13px;
line-height: normal;
margin: 0 8px 0 0;
}
a[href="/g5-moderator"]{
color: #0A8C03;
}
a[href="/g9-manager"]{
color: #D92745;
}
a[href="/g12-helper-global"]{
color: #00FF26;
}
a[href="/g8-designer"]{
color: #F200FF;
}
a[href="/g7-staff"]{
color: #7700FF;
}
a[href="/g9-manageri"]{
color: white;
}
a[href="/g10-vip"]{
color: #E6E6E6;
}
a[href="/g6-helper-mc"]{
color: #FF6F00;
}
a[href="/g11-helper-it"]{
color: #5FC984;
}
a[href="/g13-helper-php"]{
color: #AA74B8;
}
.postprofile {
max-width: 180px;
}
.user_status {
vertical-align:top;
border-spacing:0;
display:inline;
}
#is_on.user_status { color:green }
#is_off.user_status { color:red }
.post #is_on.user_status { display:none }
.post.online #is_off.user_status{ display:none }
.post.online #is_on.user_status { display:inline }
#legenda a {
font-size: 13px !important;
}
* {
font-family: Arial, sans-serif;
}
body {
font-size: 11px;
}
dd.lastpost {
width: 15%;
}
ul.topiclist dd.dterm {
width: 66%;
}
li.row dd{
padding-top: 15px;
padding-bottom: 10px;
}
.hierarchy{
line-height: 1.4;
}
.icon {
background-size: 33px !important;
}
#page-header .navbar li {
padding: 5px 0px;
text-align: center;
text-transform: uppercase;
}
#page-header .navbar ul.linklist{
border-bottom: 2px solid #2DAF31;
}
#page-header .navbar li a {
padding: 8px;
position: relative;
}
#page-header .navbar li a:hover, #page-header .navbar li a.active {
background: #439445;
}
#search-box {
margin-top: -17px;
position: relative;
top: -13px;
}
#search-box #keywords {
outline: none;
border: 1px solid #222;
padding: 5px;
border-radius: 2px;
color: #f1f1f1;
background: #111 !important;
}
#search-box .button2 {
border: 0px;
background: #2DAF31;
color: #f9f9f9;
padding: 5px;
border-radius: 2px;
margin-left: 5px;
}
.forabg {
background: #17BF3E !important;
}
#page-header .navbar ul.linklist {
padding: 12px 0px !important;
}
#page-header .navbar li a {
padding: 16px 14px 18px 15px !important;
}
#search-box {
top: -22px !important;
}
.forumbg .dterm {
width: 60% !important;
}
.post-entry .entry-content {
font-size: 13px;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/4194187330.jpg"] {
width: 240px !important;
}
.online .status-user span:nth-child(2) {
display: inline-block !important;
color: #1AC71A;
}
.postprofile .status-user {
font-size: 12px;
}
.postprofile dd, postprofile dt {
font-size: 12px;
}
.forumbg, a.topictitle {
font-size: 12px !important
}
.sceditor-container iframe, .sceditor-container textarea {
color: #222 !important;
}
#profile-advanced-layout {
font-size: 13px !important;
}
div#parteneri {
margin: 5px -5px;
}
ul.small-banners li {
width: 88px;
height: 31px;
background-color: #fff;
border: 1px solid #ddd;
display: inline-block;
margin: 0 5px;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1990829899.jpg"] {
height: 70px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/3811510706.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1552822768.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1372951006.jpg"] {
height: 90px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1027343080.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1005976229.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1245142059.jpg"] {
height: 70px !important;
width: 230px !important;
}
user.user-info{
color: #ED0C0C! important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2516090606.png"] {
height: 105px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2015330392.png"] {
height: 90px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2286403643.png"] {
height: 90px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2248285472.png"] {
height: 80px !important;
width: 190px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1238369618.png"] {
height: 80px !important;
width: 190px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1238369618.png"] {
height: 80px !important;
width: 190px !important;
}
a.button1:active, a.button1:link, a.button1:visited, a.button2:active, a.button2:link, a.button2:visited{
color: #000 !important;}
span.info.succes {
margin-top: 2px;
color: #5CAD57;
padding-top: 2px;
position: relative;
top: 5px;
}
span.info.error {
margin-top: 2px;
color: #EF206C;
padding-top: 2px;
position: relative;
top: 5px;
}
 Re: Categore colorata mai mare!
Re: Categore colorata mai mare!
Nu ati inteles,eu vreau ca sa arate asa 
Am editat putin css

Am editat putin css
- Cod:
headerbar {
background: none !important;
}
#legenda {
font-size: 0;
color: transparent;
line-height: 0;
}
#legenda a {
font-size: 10px;
line-height: normal;
margin: 0 8px 0 0;
}
.status-user span:nth-child(2) {
display: none;
}
.status-user span:last-child {
color: #E21515;
}
.online .status-user span:last-child {
display: none;
}
#legenda a {
font-size: 13px;
line-height: normal;
margin: 0 8px 0 0;
}
a[href="/g5-moderator"]{
color: #0A8C03;
}
a[href="/g9-manager"]{
color: #D92745;
}
a[href="/g12-helper-global"]{
color: #00FF26;
}
a[href="/g8-designer"]{
color: #F200FF;
}
a[href="/g7-staff"]{
color: #7700FF;
}
a[href="/g9-manageri"]{
color: white;
}
a[href="/g10-vip"]{
color: #E6E6E6;
}
a[href="/g6-helper-mc"]{
color: #FF6F00;
}
a[href="/g11-helper-it"]{
color: #5FC984;
}
a[href="/g13-helper-php"]{
color: #AA74B8;
}
.postprofile {
max-width: 180px;
}
.user_status {
vertical-align:top;
border-spacing:0;
display:inline;
}
#is_on.user_status { color:green }
#is_off.user_status { color:red }
.post #is_on.user_status { display:none }
.post.online #is_off.user_status{ display:none }
.post.online #is_on.user_status { display:inline }
#legenda a {
font-size: 13px !important;
}
* {
font-family: Arial, sans-serif;
}
body {
font-size: 11px;
}
dd.lastpost {
width: 16%;
}
li.row dd{
padding-top: 15px;
padding-bottom: 10px;
}
.hierarchy{
line-height: 1.4;
}
.icon {
background-size: 32px !important;
}
#page-header .navbar li {
padding: 5px 0px;
text-align: center;
text-transform: uppercase;
}
#page-header .navbar ul.linklist{
border-bottom: 2px solid #2DAF31;
}
#page-header .navbar li a {
padding: 8px;
position: relative;
}
#page-header .navbar li a:hover, #page-header .navbar li a.active {
background: #439445;
}
#search-box {
margin-top: -17px;
position: relative;
top: -13px;
}
#search-box #keywords {
outline: none;
border: 1px solid #222;
padding: 5px;
border-radius: 2px;
color: #f1f1f1;
background: #111 !important;
}
#search-box .button2 {
border: 0px;
background: #2DAF31;
color: #f9f9f9;
padding: 5px;
border-radius: 2px;
margin-left: 5px;
}
.forabg {
background: #17BF3E !important;
}
#page-header .navbar ul.linklist {
padding: 12px 0px !important;
}
#page-header .navbar li a {
padding: 16px 14px 18px 15px !important;
}
#search-box {
top: -22px !important;
}
.forumbg .dterm {
width: 60% !important;
}
.post-entry .entry-content {
font-size: 10px;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/4194187330.jpg"] {
width: 240px !important;
}
.online .status-user span:nth-child(2) {
display: inline-block !important;
color: #1AC71A;
}
.postprofile .status-user {
font-size: 12px;
}
.postprofile dd, postprofile dt {
font-size: 13px;
}
.forumbg, a.topictitle {
font-size: 12px !important
}
.sceditor-container iframe, .sceditor-container textarea {
color: #222 !important;
}
#profile-advanced-layout {
font-size: 13px !important;
}
div#parteneri {
margin: 5px -5px;
}
ul.small-banners li {
width: 88px;
height: 31px;
background-color: #fff;
border: 1px solid #ddd;
display: inline-block;
margin: 0 5px;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1990829899.jpg"] {
height: 70px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/3811510706.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1552822768.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1372951006.jpg"] {
height: 90px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1027343080.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1005976229.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1245142059.jpg"] {
height: 70px !important;
width: 230px !important;
}
user.user-info{
color: #ED0C0C! important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2516090606.png"] {
height: 105px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2015330392.png"] {
height: 90px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2286403643.png"] {
height: 90px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2248285472.png"] {
height: 80px !important;
width: 190px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1238369618.png"] {
height: 80px !important;
width: 190px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1238369618.png"] {
height: 80px !important;
width: 190px !important;
}
a.button1:active, a.button1:link, a.button1:visited, a.button2:active, a.button2:link, a.button2:visited{
color: #000 !important;}
#logo img {
max-width: 100%;
}
 Re: Categore colorata mai mare!
Re: Categore colorata mai mare!
Stie cineva cum sa fac asta??
 Re: Categore colorata mai mare!
Re: Categore colorata mai mare!
Buna seara,
Va rugam sa scoateti forumul din mentenanta.
Va rugam sa scoateti forumul din mentenanta.

Vizitator- Vizitator
 Re: Categore colorata mai mare!
Re: Categore colorata mai mare!
Deci cum sa rezolv??
 Re: Categore colorata mai mare!
Re: Categore colorata mai mare!
Mai pe scurt cum scap de asta  si o fac ca pe acest site http://board.realmsn.com/ ??Dar mai intai cum scap de ea ?Iata ce am in css
si o fac ca pe acest site http://board.realmsn.com/ ??Dar mai intai cum scap de ea ?Iata ce am in css
 si o fac ca pe acest site http://board.realmsn.com/ ??Dar mai intai cum scap de ea ?Iata ce am in css
si o fac ca pe acest site http://board.realmsn.com/ ??Dar mai intai cum scap de ea ?Iata ce am in css- Cod:
headerbar {
background: none !important;
}
#legenda {
font-size: 0;
color: transparent;
line-height: 0;
}
#legenda a {
font-size: 5px;
line-height: normal;
margin: 0 5px 0 0;
}
.status-user span:nth-child(2) {
display: none;
}
.status-user span:last-child {
color: #E21515;
}
.online .status-user span:last-child {
display: none;
}
a[href="/g5-moderator"]{
color: #0A8C03;
}
a[href="/g9-manager"]{
color: #D92745;
}
a[href="/g12-helper-global"]{
color: #00FF26;
}
a[href="/g8-designer"]{
color: #F200FF;
}
a[href="/g7-staff"]{
color: #7700FF;
}
a[href="/g9-manageri"]{
color: white;
}
a[href="/g10-vip"]{
color: #E6E6E6;
}
a[href="/g6-helper-mc"]{
color: #FF6F00;
}
a[href="/g11-helper-it"]{
color: #5FC984;
}
a[href="/g13-helper-php"]{
color: #AA74B8;
}
.postprofile {
max-width: 180px;
}
.user_status {
vertical-align:top;
border-spacing:0;
display:inline;
}
#is_on.user_status { color:green }
#is_off.user_status { color:red }
.post #is_on.user_status { display:none }
.post.online #is_off.user_status{ display:none }
.post.online #is_on.user_status { display:inline }
#legenda a {
font-size: 13px !important;
}
* {
font-family: Arial, sans-serif;
}
dd.lastpost {
width: 12%;
}
li.row dd{
padding-top: 15px;
padding-bottom: 10px;
}
.hierarchy{
line-height: 1.4;
}
#page-header .navbar li {
padding: 5px 0px;
text-align: center;
text-transform: uppercase;
}
#page-header .navbar ul.linklist{
border-bottom: 1px solid #2DAF31;
}
#page-header .navbar li a {
padding: 8px;
position: relative;
}
#page-header .navbar li a:hover, #page-header .navbar li a.active {
background: #439445;
}
#search-box {
margin-top: -17px;
position: relative;
top: -13px;
}
#search-box #keywords {
outline: none;
border: 1px solid #222;
padding: 5px;
border-radius: 2px;
color: #f1f1f1;
background: #111 !important;
}
#search-box .button2 {
border: 0px;
background: #2DAF31;
color: #f9f9f9;
padding: 5px;
border-radius: 2px;
margin-left: 5px;
}
.forabg {
background: #17BF3E !important;
}
#page-header .navbar ul.linklist {
padding: 10px 0px !important;
}
#page-header .navbar li a {
padding: 16px 14px 18px 15px !important;
}
#search-box {
top: -15px !important;
}
.forumbg .dterm {
width: 60% !important;
}
.post-entry .entry-content {
font-size: 13px;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/4194187330.jpg"] {
width: 240px !important;
}
.online .status-user span:nth-child(2) {
display: inline-block !important;
color: #1AC71A;
}
.postprofile .status-user {
font-size: 12px;
}
.postprofile dd, postprofile dt {
font-size: 12px;
}
.forumbg, a.topictitle {
font-size: 12px !important
}
.sceditor-container iframe, .sceditor-container textarea {
color: #222 !important;
}
#profile-advanced-layout {
font-size: 13px !important;
}
div#parteneri {
margin: 5px -5px;
}
ul.small-banners li {
width: 88px;
height: 31px;
background-color: #fff;
border: 1px solid #ddd;
display: inline-block;
margin: 0 5px;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1990829899.jpg"] {
height: 70px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/3811510706.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1552822768.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1372951006.jpg"] {
height: 90px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1027343080.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1005976229.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1245142059.jpg"] {
height: 70px !important;
width: 230px !important;
}
user.user-info{
color: #ED0C0C! important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2516090606.png"] {
height: 105px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2015330392.png"] {
height: 90px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2286403643.png"] {
height: 90px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2248285472.png"] {
height: 80px !important;
width: 190px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1238369618.png"] {
height: 80px !important;
width: 190px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1238369618.png"] {
height: 80px !important;
width: 190px !important;
}
a.button1:active, a.button1:link, a.button1:visited, a.button2:active, a.button2:link, a.button2:visited{
color: #000 !important;}
#logo img {
max-width: 100%;
}
.icon {
background-size: 36px !important;
}
a.mainmenu{
font-size:108% !important;
}
a[href="/search"] {
display: none;
}
a.mainmenu[href="/forum"] {
background: #439445;
}
#legenda a {
font-size: 12px !important;
}
a[href="/groups"], a[href="/calendar"]{
display:none;}
body {
font-size: 10.5.px;
}
 Re: Categore colorata mai mare!
Re: Categore colorata mai mare!
Buna seara,
Cautati acest cod in CSS:
Si inlocuiti #439445 cu culoarea dorita.
Pentru cea de a doua problema voi avea nevoie de template-ul index_box.
Cautati acest cod in CSS:
- Cod:
#page-header .navbar li a:hover, #page-header .navbar li a.active {
background: #439445;
}
Si inlocuiti #439445 cu culoarea dorita.
Pentru cea de a doua problema voi avea nevoie de template-ul index_box.

Vizitator- Vizitator
 Re: Categore colorata mai mare!
Re: Categore colorata mai mare!
eu vreau sa fie ca la tine pe site,dar in loc de poza sa ie o culoare!
 Re: Categore colorata mai mare!
Re: Categore colorata mai mare!
Buna seara,
Acesta este codul pe care l-am folosit eu:
Va trebui sa inlocuiti culoare cu culoarea dorita.
Acesta este codul pe care l-am folosit eu:
- Cod:
.main .main-head{
background:culoare !important;
}
Va trebui sa inlocuiti culoare cu culoarea dorita.

Vizitator- Vizitator
 Re: Categore colorata mai mare!
Re: Categore colorata mai mare!
Nu a mers,cred ca e din cauza ca mai am un cod asemenataor cu acesta,cum scap de asta mai intai [img]https://i.servimg.com/u/f21/19/30/48/14/110.gif[/img adica care cod din css trebuie scos
- Cod:
headerbar {
background: none !important;
}
#legenda {
font-size: 0;
color: transparent;
line-height: 0;
}
#legenda a {
font-size: 5px;
line-height: normal;
margin: 0 5px 0 0;
}
.status-user span:nth-child(2) {
display: none;
}
.status-user span:last-child {
color: #E21515;
}
.online .status-user span:last-child {
display: none;
}
a[href="/g5-moderator"]{
color: #0A8C03;
}
a[href="/g9-manager"]{
color: #D93C3C;
}
a[href="/g12-helper-global"]{
color: #00FF26;
}
a[href="/g8-designer"]{
color: #F200FF;
}
a[href="/g7-staff"]{
color: #7700FF;
}
a[href="/g9-manageri"]{
color: white;
}
a[href="/g10-vip"]{
color: #E6E6E6;
}
a[href="/g6-helper-mc"]{
color: #FF6F00;
}
a[href="/g11-helper-it"]{
color: #5FC984;
}
a[href="/g13-helper-php"]{
color: #AA74B8;
}
.postprofile {
max-width: 180px;
}
.user_status {
vertical-align:top;
border-spacing:0;
display:inline;
}
#is_on.user_status { color:green }
#is_off.user_status { color:red }
.post #is_on.user_status { display:none }
.post.online #is_off.user_status{ display:none }
.post.online #is_on.user_status { display:inline }
#legenda a {
font-size: 13px !important;
}
* {
font-family: Arial, sans-serif;
}
dd.lastpost {
width: 12%;
}
li.row dd{
padding-top: 15px;
padding-bottom: 10px;
}
.hierarchy{
line-height: 1.4;
}
#page-header .navbar li {
padding: 5px 0px;
text-align: center;
text-transform: uppercase;
}
#page-header .navbar ul.linklist{
border-bottom: 1px solid #2DAF31;
}
#page-header .navbar li a {
padding: 8px;
position: relative;
}
#page-header .navbar li a:hover, #page-header .navbar li a.active {
background: #1FBA37;
}
#search-box {
margin-top: -17px;
position: relative;
top: -13px;
}
#search-box #keywords {
outline: none;
border: 1px solid #222;
padding: 5px;
border-radius: 2px;
color: #f1f1f1;
background: #111 !important;
}
#search-box .button2 {
border: 0px;
background: #2DAF31;
color: #f9f9f9;
padding: 5px;
border-radius: 2px;
margin-left: 5px;
}
.forabg {
background: #17BF3E !important;
}
#page-header .navbar ul.linklist {
padding: 10px 0px !important;
}
#page-header .navbar li a {
padding: 16px 14px 18px 15px !important;
}
#search-box {
top: -15px !important;
}
.forumbg .dterm {
width: 60% !important;
}
.post-entry .entry-content {
font-size: 13px;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/4194187330.jpg"] {
width: 240px !important;
}
.online .status-user span:nth-child(2) {
display: inline-block !important;
color: #1AC71A;
}
.postprofile .status-user {
font-size: 12px;
}
.postprofile dd, postprofile dt {
font-size: 12px;
}
.forumbg, a.topictitle {
font-size: 12px !important
}
.sceditor-container iframe, .sceditor-container textarea {
color: #222 !important;
}
#profile-advanced-layout {
font-size: 13px !important;
}
div#parteneri {
margin: 5px -5px;
}
ul.small-banners li {
width: 88px;
height: 31px;
background-color: #fff;
border: 1px solid #ddd;
display: inline-block;
margin: 0 5px;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1990829899.jpg"] {
height: 70px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/3811510706.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1552822768.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1372951006.jpg"] {
height: 90px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1027343080.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1005976229.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1245142059.jpg"] {
height: 70px !important;
width: 230px !important;
}
user.user-info{
color: #ED0C0C! important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2516090606.png"] {
height: 105px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2015330392.png"] {
height: 90px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2286403643.png"] {
height: 90px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2248285472.png"] {
height: 80px !important;
width: 190px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1238369618.png"] {
height: 80px !important;
width: 190px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1238369618.png"] {
height: 80px !important;
width: 190px !important;
}
a.button1:active, a.button1:link, a.button1:visited, a.button2:active, a.button2:link, a.button2:visited{
color: #000 !important;}
#logo img {
max-width: 100%;
}
.icon {
background-size: 36px !important;
}
a.mainmenu{
font-size:108% !important;
}
a[href="/search"] {
display: none;
}
a.mainmenu[href="/forum"] {
background: #439445;
}
#legenda a {
font-size: 12px !important;
}
a[href="/groups"], a[href="/calendar"]{
display:none;}
body {
font-size: 10.5.px;
}
.main .main-head{
background:#186614 !important;
}
Pagina 1 din 2 • 1, 2 
 Subiecte similare
Subiecte similare» bara colorata
» Bara warn colorata!
» Bara Warn Colorata cu efect Floral
» o mare problema
» Spatiu mai mare
» Bara warn colorata!
» Bara Warn Colorata cu efect Floral
» o mare problema
» Spatiu mai mare
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Administreaza prezentarea forumului :: Arhiva probleme privind designul forumurilor
Pagina 1 din 2
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de alfacraft Sam Oct 24, 2015 4:56 pm
Scris de alfacraft Sam Oct 24, 2015 4:56 pm


