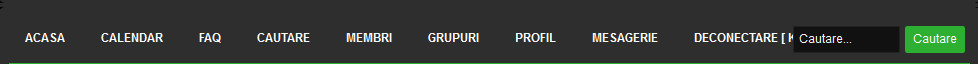
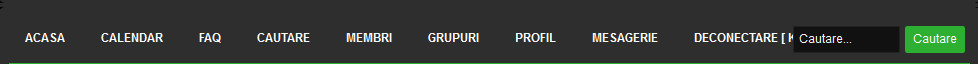
Butonele se incurca intre ele!
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Alte probleme :: Arhiva probleme diverse
Pagina 1 din 2 • Distribuiţi
Pagina 1 din 2 • 1, 2 
 Butonele se incurca intre ele!
Butonele se incurca intre ele!
Buna ziua,spunetimi va rog de se suie buotanele unu peste altul 

 Re: Butonele se incurca intre ele!
Re: Butonele se incurca intre ele!
Buna seara,
Butoanele din meniu sunt prea mari. Puteti adauga acest cod in Foaia de sstil CSS pentru a le redimensiona:
Butoanele din meniu sunt prea mari. Puteti adauga acest cod in Foaia de sstil CSS pentru a le redimensiona:
- Cod:
a.mainmenu{
font-size:70% !important;
}

Vizitator- Vizitator
 Re: Butonele se incurca intre ele!
Re: Butonele se incurca intre ele!
Dar daca numele va fii mai lung atunci iar va intra peste butonul cautare??
 Re: Butonele se incurca intre ele!
Re: Butonele se incurca intre ele!
Buna seara,
Aveti prea multe link-uri in meniu, iar latimea forumului este mult prea mica. Fie eliminati link-urile neesentiale din meniu cum ar fi "faq" si "calendar" sau mariti pur si simplu latimea forumului.
Pentru a elimina din link-uri adaugati acest cod css:
Daca nu doriti eliminarea link-urilor respective, adaugati acest cod css pentru a mari latimea forumului:
Aveti prea multe link-uri in meniu, iar latimea forumului este mult prea mica. Fie eliminati link-urile neesentiale din meniu cum ar fi "faq" si "calendar" sau mariti pur si simplu latimea forumului.
Pentru a elimina din link-uri adaugati acest cod css:
- Cod:
a[href="/calendar"], a[href="/faq"] {
display: none;}
Daca nu doriti eliminarea link-urilor respective, adaugati acest cod css pentru a mari latimea forumului:
- Cod:
#wrap {
width: 80% !important;
}
 Re: Butonele se incurca intre ele!
Re: Butonele se incurca intre ele!
Vreau sa elimin butonul cautare ca nam nevoie de el ca mai am unu!Si nici de butonul grupuri nu prea ma nevoie!Ele sunt afisate la legenda!Deci cum scap de ele??
 Re: Butonele se incurca intre ele!
Re: Butonele se incurca intre ele!
Buna seara,
Pentru a elimina butonul de cautare, adaugati in foaia de stil css urmatorul cod:
Pentru a elimina butonul de cautare, adaugati in foaia de stil css urmatorul cod:
- Cod:
a[href="/search"] {
display: none;
}
 Re: Butonele se incurca intre ele!
Re: Butonele se incurca intre ele!
Dar butonul grupuri??si calendar??Si inca ceva nu imi amintesc cum sa fac acele butoane mai mari,am un cod in css dar nu imi amintesc care,spunetimi la care rand se afla codu
- Cod:
headerbar {
background: none !important;
}
#legenda {
font-size: 0;
color: transparent;
line-height: 0;
}
#legenda a {
font-size: 10px;
line-height: normal;
margin: 0 8px 0 0;
}
.status-user span:nth-child(2) {
display: none;
}
.status-user span:last-child {
color: #E21515;
}
.online .status-user span:last-child {
display: none;
}
#legenda a {
font-size: 13px;
line-height: normal;
margin: 0 8px 0 0;
}
a[href="/g5-moderator"]{
color: #0A8C03;
}
a[href="/g9-manager"]{
color: #D92745;
}
a[href="/g12-helper-global"]{
color: #00FF26;
}
a[href="/g8-designer"]{
color: #F200FF;
}
a[href="/g7-staff"]{
color: #7700FF;
}
a[href="/g9-manageri"]{
color: white;
}
a[href="/g10-vip"]{
color: #E6E6E6;
}
a[href="/g6-helper-mc"]{
color: #FF6F00;
}
a[href="/g11-helper-it"]{
color: #5FC984;
}
a[href="/g13-helper-php"]{
color: #AA74B8;
}
.postprofile {
max-width: 180px;
}
.user_status {
vertical-align:top;
border-spacing:0;
display:inline;
}
#is_on.user_status { color:green }
#is_off.user_status { color:red }
.post #is_on.user_status { display:none }
.post.online #is_off.user_status{ display:none }
.post.online #is_on.user_status { display:inline }
#legenda a {
font-size: 13px !important;
}
* {
font-family: Arial, sans-serif;
}
body {
font-size: 10.4px;
}
dd.lastpost {
width: 12%;
}
li.row dd{
padding-top: 15px;
padding-bottom: 10px;
}
.hierarchy{
line-height: 1.4;
}
#page-header .navbar li {
padding: 5px 0px;
text-align: center;
text-transform: uppercase;
}
#page-header .navbar ul.linklist{
border-bottom: 1px solid #2DAF31;
}
#page-header .navbar li a {
padding: 8px;
position: relative;
}
#page-header .navbar li a:hover, #page-header .navbar li a.active {
background: #439445;
}
#search-box {
margin-top: -17px;
position: relative;
top: -13px;
}
#search-box #keywords {
outline: none;
border: 1px solid #222;
padding: 5px;
border-radius: 2px;
color: #f1f1f1;
background: #111 !important;
}
#search-box .button2 {
border: 0px;
background: #2DAF31;
color: #f9f9f9;
padding: 5px;
border-radius: 2px;
margin-left: 5px;
}
.forabg {
background: #17BF3E !important;
}
#page-header .navbar ul.linklist {
padding: 12px 0px !important;
}
#page-header .navbar li a {
padding: 16px 14px 18px 15px !important;
}
#search-box {
top: -22px !important;
}
.forumbg .dterm {
width: 60% !important;
}
.post-entry .entry-content {
font-size: 10px;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/4194187330.jpg"] {
width: 240px !important;
}
.online .status-user span:nth-child(2) {
display: inline-block !important;
color: #1AC71A;
}
.postprofile .status-user {
font-size: 12px;
}
.postprofile dd, postprofile dt {
font-size: 13px;
}
.forumbg, a.topictitle {
font-size: 12px !important
}
.sceditor-container iframe, .sceditor-container textarea {
color: #222 !important;
}
#profile-advanced-layout {
font-size: 13px !important;
}
div#parteneri {
margin: 5px -5px;
}
ul.small-banners li {
width: 88px;
height: 31px;
background-color: #fff;
border: 1px solid #ddd;
display: inline-block;
margin: 0 5px;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1990829899.jpg"] {
height: 70px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/3811510706.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1552822768.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1372951006.jpg"] {
height: 90px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1027343080.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1005976229.jpg"] {
height: 80px !important;
width: 230px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1245142059.jpg"] {
height: 70px !important;
width: 230px !important;
}
user.user-info{
color: #ED0C0C! important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2516090606.png"] {
height: 105px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2015330392.png"] {
height: 90px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2286403643.png"] {
height: 90px !important;
width: 200px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/2248285472.png"] {
height: 80px !important;
width: 190px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1238369618.png"] {
height: 80px !important;
width: 190px !important;
}
img[src="http://r36.imgfast.net/users/3613/26/39/00/smiles/1238369618.png"] {
height: 80px !important;
width: 190px !important;
}
a.button1:active, a.button1:link, a.button1:visited, a.button2:active, a.button2:link, a.button2:visited{
color: #000 !important;}
#logo img {
max-width: 100%;
}
.icon {
background-size: 36px !important;
}
a.mainmenu{
font-size:94% !important;
}
a[href="/search"] {
display: none;
}
 Re: Butonele se incurca intre ele!
Re: Butonele se incurca intre ele!
Buna seara,
Codul cautat de dvs. este:
Pentru a mari sau micsora butoanele din meniu va trebui sa modificati valoarea 94.
Codul cautat de dvs. este:
- Cod:
a.mainmenu{
font-size:94% !important;
}
Pentru a mari sau micsora butoanele din meniu va trebui sa modificati valoarea 94.

Vizitator- Vizitator
 Re: Butonele se incurca intre ele!
Re: Butonele se incurca intre ele!
cauta in overall_header acest cod
si stergel si gata
- Cod:
<div id="search-box"><form method="get" action="/search?search_where=11" id="search"><p class="nomargin"><input type="text" name="search_keywords" id="keywords" maxlength="128" class="inputbox search" value="Cautare..." onclick="if (this.value == 'Cautare...') this.value = '';" onblur="if (this.value == '') this.value = 'Cautare...';"><input class="button2" type="submit" value="Cautare"></p></form></div>
si stergel si gata
 Re: Butonele se incurca intre ele!
Re: Butonele se incurca intre ele!
Nu am asa cod in overall_header!Cum sa le scot pe celelalte butone??
 Re: Butonele se incurca intre ele!
Re: Butonele se incurca intre ele!
Buna seara,
Adaugati acest cod in CSS(vor disparea linkurile Grupuri si Calendar):
Adaugati acest cod in CSS(vor disparea linkurile Grupuri si Calendar):
- Cod:
a[href="/groups], a[href="/calendar"]{
display:none;}

Vizitator- Vizitator
 Re: Butonele se incurca intre ele!
Re: Butonele se incurca intre ele!
Nu au disparut!
Pagina 1 din 2 • 1, 2 
 Subiecte similare
Subiecte similare» spatii intre butoane
» Spatiu intre topicuri
» Cum fac sa intre mai multi px la avatar
» Distanta intre mesaje
» Spatiu intre categorii
» Spatiu intre topicuri
» Cum fac sa intre mai multi px la avatar
» Distanta intre mesaje
» Spatiu intre categorii
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Alte probleme :: Arhiva probleme diverse
Pagina 1 din 2
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de alfacraft Dum Oct 25, 2015 5:27 pm
Scris de alfacraft Dum Oct 25, 2015 5:27 pm







