Mesaj de eroare in functie de numarul de mesaje v1.0
Pagina 1 din 1 • Distribuiţi
 Mesaj de eroare in functie de numarul de mesaje v1.0
Mesaj de eroare in functie de numarul de mesaje v1.0
Salutare tuturor,
In minutele urmatoare am sa va arat cum puteti crea un mesaj de eroare, in functie de numarul de mesaje. Aceasta facilitate ne ajuta sa avertizam utilizatorii atunci cand au un numar de mesaje, si ne mai ofera posibilitatea sa incurajam intr-o oarecare masura, sa posteze continut.
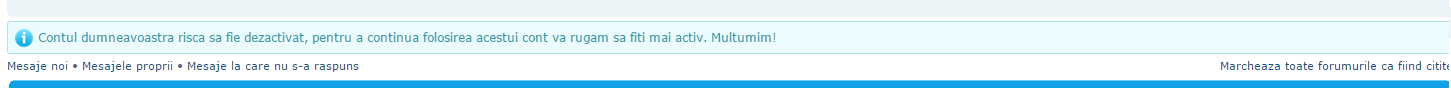
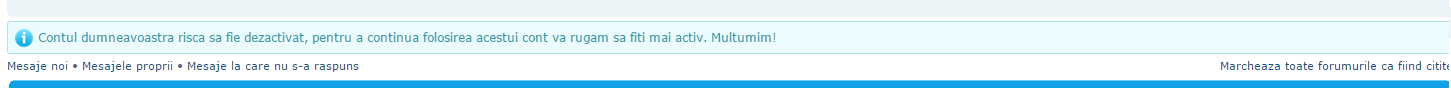
Demonstratie:

Codul este unul simplu, valabil pentru toate versiuniile forumului.
Pentru inceput introduceti urmatorul script in:
Panou => HTML & JAVASCRIPT => Gestiunea codurilor javascript => Creati un nou javascript
Aceasta bucata de cod poate fi modificata:
numar_mesaje - reprezinta numarul de mesaje necesar pentru afisarea erorii personalizate, utilizatorii care ating acel prag nu vor mai putea vedea acel mesaj;
culoare - reprezinta stilul tabelului, acesta la momentul actual are 4 stiluri, acelea fiind gri, albastru, galben si rosu;
iconita - reprezinta adresa URL a iconitei din partea stanga;
inaltime - reprezinta inaltimea iconitei;
latime - reprezinta latimea iconitei;
spatiu - reprezinta spatiul dintre tabel si text;
spatiu_stanga - reprezinta spatiul dintre iconita din stanga si text;
informatii_eroare - reprezinta textul erorii personalizate.
Nota: Doar ceea ce se afla in ghimimele trebuie modificat.
Etapa finala o reprezinta plasarea acestui cod html in orice parte a forumului doriti:
In minutele urmatoare am sa va arat cum puteti crea un mesaj de eroare, in functie de numarul de mesaje. Aceasta facilitate ne ajuta sa avertizam utilizatorii atunci cand au un numar de mesaje, si ne mai ofera posibilitatea sa incurajam intr-o oarecare masura, sa posteze continut.
Demonstratie:

Codul este unul simplu, valabil pentru toate versiuniile forumului.
Pentru inceput introduceti urmatorul script in:
Panou => HTML & JAVASCRIPT => Gestiunea codurilor javascript => Creati un nou javascript
- Cod:
$(function() {
var numar_mesaje = "1", // numarul de mesaje necesare pentru afisarea erorii personalizate
culoare = "albastru", // gri, albastru, galben sau rosu
iconita = "https://cdn4.iconfinder.com/data/icons/meBaze-Freebies/128/info.png",
latime = "20",
inaltime = "20",
spatiu = "8",
spatiu_stanga = "30",
informatii_eroare = "Contul dumneavoastra risca sa fie dezactivat, pentru a continua folosirea acestui cont va rugam sa fiti mai activ. Multumim!";
if (_userdata.session_logged_in == 1 && _userdata.user_posts < numar_mesaje) {
$('.avertisment').show(function() {
// CSS PERSONALIZAT
if (culoare === "rosu") {
$(this).css({
'border-radius': '3px 3px 3px 3px',
'background': '#f9f9f9',
'border': '1px solid rgba(175, 10, 10, 0.27)',
'padding': '' + spatiu + 'px ' + spatiu + 'px ' + spatiu + 'px ' + spatiu_stanga + 'px',
'background': '#FFEFEF',
'background-image': ' url(' + iconita + ')',
'background-size': '' + latime + 'px ' + inaltime + 'px ',
'background-position': '0.4% 50%',
'background-repeat': 'no-repeat',
'color': '#AF0A0A',
'font-size': '12px'
});
}
if (culoare === "albastru") {
$(this).css({
'border-radius': '3px 3px 3px 3px',
'background': '#f9f9f9',
'border': '1px solid rgba(31, 164, 185, 0.29)',
'background-color': 'rgb(236, 251, 253)',
'padding': '' + spatiu + 'px ' + spatiu + 'px ' + spatiu + 'px ' + spatiu_stanga + 'px',
'background-image': ' url(' + iconita + ')',
'background-size': '' + latime + 'px ' + inaltime + 'px ',
'background-position': '0.4% 50%',
'background-repeat': 'no-repeat',
'color': 'rgb(42, 156, 171)',
'font-size': '12px'
});
}
if (culoare === "galben") {
$(this).css({
'border-radius': '3px 3px 3px 3px',
'background': '#f9f9f9',
'border': '1px solid rgba(193, 192, 8, 0.5)',
'padding': '' + spatiu + 'px ' + spatiu + 'px ' + spatiu + 'px ' + spatiu_stanga + 'px',
'background-image': ' url(' + iconita + ')',
'background-size': '' + latime + 'px ' + inaltime + 'px ',
'background-position': '0.4% 50%',
'background-repeat': 'no-repeat',
'background': 'rgb(253, 247, 194)',
'color': '#777',
'font-size': '12px'
});
}
if (culoare === "gri") {
$(this).css({
'border-radius': '3px 3px 3px 3px',
'border': '1px solid #d7d7d7',
'padding': '' + spatiu + 'px ' + spatiu + 'px ' + spatiu + 'px ' + spatiu_stanga + 'px',
'background-image': ' url(' + iconita + ')',
'background-size': '' + latime + 'px ' + inaltime + 'px ',
'background-position': '0.4% 50%',
'background-repeat': 'no-repeat',
'background': '#f9f9f9',
'color': '#777',
'font-size': '12px'
});
}
$(this).html(informatii_eroare);
});
}
});
Aceasta bucata de cod poate fi modificata:
- Cod:
var numar_mesaje = "1", // numarul de mesaje necesare pentru afisarea erorii personalizate
culoare = "albastru", // gri, albastru, galben sau rosu
iconita = "https://cdn4.iconfinder.com/data/icons/meBaze-Freebies/128/info.png",
latime = "20",
inaltime = "20",
spatiu = "8",
spatiu_stanga = "30",
informatii_eroare = "Contul dumneavoastra risca sa fie dezactivat, pentru a continua folosirea acestui cont va rugam sa fiti mai activ. Multumim!";
numar_mesaje - reprezinta numarul de mesaje necesar pentru afisarea erorii personalizate, utilizatorii care ating acel prag nu vor mai putea vedea acel mesaj;
culoare - reprezinta stilul tabelului, acesta la momentul actual are 4 stiluri, acelea fiind gri, albastru, galben si rosu;
iconita - reprezinta adresa URL a iconitei din partea stanga;
inaltime - reprezinta inaltimea iconitei;
latime - reprezinta latimea iconitei;
spatiu - reprezinta spatiul dintre tabel si text;
spatiu_stanga - reprezinta spatiul dintre iconita din stanga si text;
informatii_eroare - reprezinta textul erorii personalizate.
Nota: Doar ceea ce se afla in ghimimele trebuie modificat.
Etapa finala o reprezinta plasarea acestui cod html in orice parte a forumului doriti:
- Cod:
<div class="avertisment"></div>
 Re: Mesaj de eroare in functie de numarul de mesaje v1.0
Re: Mesaj de eroare in functie de numarul de mesaje v1.0
Foarte folositor codul multumim mult Zeus
 Re: Mesaj de eroare in functie de numarul de mesaje v1.0
Re: Mesaj de eroare in functie de numarul de mesaje v1.0
Mie nu imi merge, versiune punBB
 Re: Mesaj de eroare in functie de numarul de mesaje v1.0
Re: Mesaj de eroare in functie de numarul de mesaje v1.0
Intri in index_body si adaugi acest cod:
- Cod:
<div class="avertisment"></div>
 Subiecte similare
Subiecte similare» Daca sincronizez un utilizator( actualizandu-i numarul de mesaje la 0), numarul de postari ale forumului se modifica?
» Butoane mesaje (Mesaj Nou, Mesaje citite, Forum blocat)
» Nu apare numarul de mesaje initial
» Cum schimb culoarea la numarul de mesaje
» Cum fac să apară imagini în loc de numărul de subiecte/mesaje
» Butoane mesaje (Mesaj Nou, Mesaje citite, Forum blocat)
» Nu apare numarul de mesaje initial
» Cum schimb culoarea la numarul de mesaje
» Cum fac să apară imagini în loc de numărul de subiecte/mesaje
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de Zeus Vin Iul 10, 2015 3:38 pm
Scris de Zeus Vin Iul 10, 2015 3:38 pm






