Top 10 postatori punbb
Pagina 1 din 1 • Distribuiţi
 Re: Top 10 postatori punbb
Re: Top 10 postatori punbb
Salut Sabin,
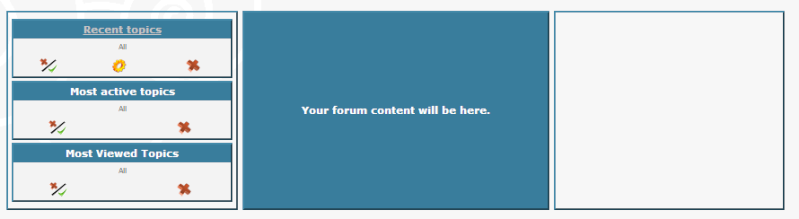
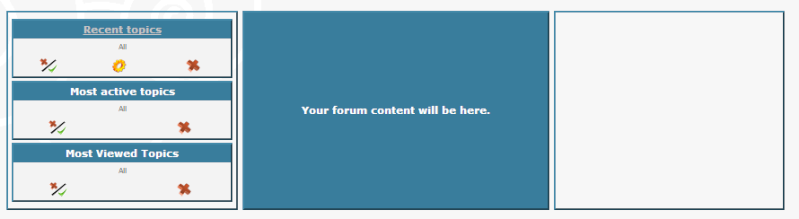
Asa ceva ai dori?

Asa ceva ai dori?


Vizitator- Vizitator
 Re: Top 10 postatori punbb
Re: Top 10 postatori punbb
Ok.
Intra in CSS si adauga:
Cauta in overall_header:
Acum intra in index_body , cauta {CHATBOX_TOP},iar dupa sau deasupra lui adauga acest cod:
Acum mergi in mod_recent_topics (Templateuri~Portal) si inlocuieste tot ce e acolo cu:
Tot in portal intri in mod_most_active_topics, stergi totul si adaugi:
Apoi intri in mod_most_viewed_topics , stergi totul si adaugi:
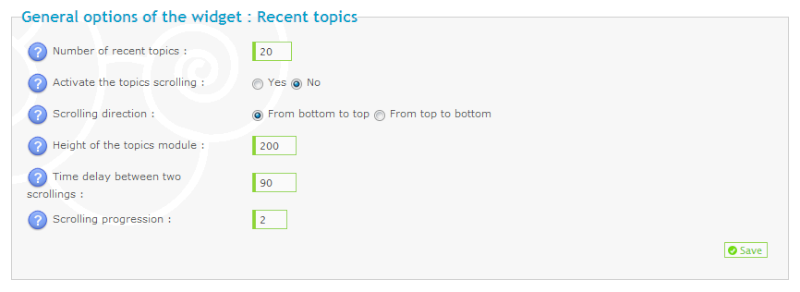
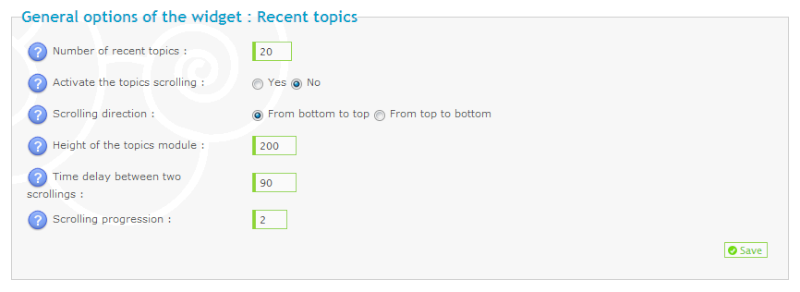
Gata,am terminat cu templateurile. Acum mergem in Module~Portal si widgeturi~Widgeturi le activam si facem setarile ca aici:



Asta a fost tot !
Intra in CSS si adauga:
- Cod:
Łpanda_selector_1419258765279_2_m_pandaŁ{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
/* Latest topics by PunBB */
#left, #left *{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}
#content-container div#container{float:none}
#content-container div#main{margin-bottom:0}
*+ html #content-container div#main{margin-left:0;margin-right:0}
#content-container div#left{float:none;width:100%}
#left{margin:30px 0}
#left td{border-width:0 1px;width:25%;vertical-align:top}
#left .double{border-left:0;width:50%;}
#left li{position:relative;width:100%;list-style-type:decimal}
#left a{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;position:absolute;display:block;width:60%;left:0;top:0}
#active_topics a,#viewed_topics a{width:70%}
#left #recent_topics a{width:80%}
#left .lastRight{right:0;text-align:right;position:absolute;top:0;left:auto;width:100px!important}
#left ul,#left th{padding: 10px 10px 10px 30px;margin:0}
#left ul{min-height:100px;height: 180px;overflow: auto;}
#left .changeLast{color:#999;border:0 none!important;background:inherit;margin-top:0!important;margin-bottom:-1px;padding:0!important}
#left th{width:25%;vertical-align:middle}
th.topicLast{border-top:1px solid #F3F3F3!important}
th.double{text-align:left}
#recent_topics li{margin:.5px 0}
#active_starters,#users_month{display:none}
/* Tooltip */
#tooltip{background-color:#FFF;border:2px solid #333;color:#131313;max-width:550px;padding:10px}
#tooltip .statusAva{margin:0}
Cauta in overall_header:
- Cod:
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
Acum intra in index_body , cauta {CHATBOX_TOP},iar dupa sau deasupra lui adauga acest cod:
- Cod:
<div id="{ID_LEFT}" class="main">
<div class="main-head">
<div class="page-title">
<h2>Recent Topic</h2>
</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<tbody class="statused">
<tr>
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
//<![CDATA[
var versionMinor = parseFloat(navigator.appVersion),
versionMajor = parseInt(versionMinor),
IE = document.all && !window.opera && 7 > versionMajor,
IE7 = document.all && !window.opera && 7 <= versionMajor,
OP = window.opera,
FF = document.getElementById,
NS = document.layers;
function get_item(a, c) {
if (IE) return c ? window.opener.document.all[a] : document.all[a];
if (FF) return c ? window.opener.document.getElementById(a) : document.getElementById(a);
if (NS) return c ? window.opener.document.layers[a] : document.layers[a]
}
var current_tooltip;
function show_tooltip(a, c) {
var b = get_item("tooltip");
b || (b = document.createElement("div"), b.setAttribute("id", "tooltip"), document.body.appendChild(b));
b.style.zIndex = 1000;
b.style.position = "absolute";
b.innerHTML = "<p>" + c + "</p>";
b.style.visibility = "visible";
a.onmousemove = move_tooltip;
a.onmouseout = function () {
b.style.visibility = "hidden"
};
a.title = ""
}
var offsetxpoint = -60,
offsetypoint = 20,
real_body = document.compatMode && "BackCompat" != document.compatMode ? document.documentElement : document.body,
real_body = document.documentElement ? document.documentElement : document.body;
function move_tooltip(a) {
var c = !IE ? a.pageX : event.clientX + real_body.scrollLeft,
d = !IE ? a.pageY : event.clientY + real_body.scrollTop,
b = IE && !window.opera ? real_body.clientWidth - event.clientX - offsetxpoint : window.innerWidth - a.clientX - offsetxpoint - 20,
e = IE && !window.opera ? real_body.clientHeight - event.clientY - offsetypoint : window.innerHeight - a.clientY - offsetypoint - 20,
f = 0 > offsetxpoint ? -1 * offsetxpoint : -1E3;
current_tooltip = get_item("tooltip");
current_tooltip.style.left = b < current_tooltip.offsetWidth ? IE ? real_body.scrollLeft + event.clientX - current_tooltip.offsetWidth + "px" : window.pageXOffset + a.clientX - current_tooltip.offsetWidth + "px" : c < f ? "5px" : c + offsetxpoint + "px";
current_tooltip.style.top = e < current_tooltip.offsetHeight ? IE ? real_body.scrollTop + event.clientY - current_tooltip.offsetHeight - offsetypoint + "px" : window.pageYOffset + a.clientY - current_tooltip.offsetHeight - offsetypoint + "px" : d + offsetypoint + "px"
}
$("#recent_topics li a:first-child").mouseover(function () {
show_tooltip(this, $(this).next().html())
});
$("#active_topics a, #viewed_topics a").mouseover(function () {
show_tooltip(this, $(this).prev().text().replace(/(.*)\s-\s\d+.+/, "$1"));
}).after(function () {
return '<span class="lastRight">' + $(this).attr("alt").replace(/.*\s-\s(\d+.+)/, "$1") + '</span>'
});
//]]>
</script>
</div>
Acum mergi in mod_recent_topics (Templateuri~Portal) si inlocuieste tot ce e acolo cu:
- Cod:
<!-- BEGIN classical_row -->
<!-- <tr> -->
<th class="double">
<h2>New Posts<span class="right">Last Reply</span></h2>
</th>
<th>
<h2>Most Replies</h2>
</th>
<th>
<h2>Most Views</h2>
</th>
</tr>
<tr>
<td class="double">
<ul id="recent_topics">
<!-- BEGIN recent_topic_row -->
<li>
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
<div class="tooltip_data" style="display:none">
<p>
<span style="color:red">Subject</span>: {classical_row.recent_topic_row.L_TITLE}
</p>
<p>
<span style="color:blue">Posted</span>: {classical_row.recent_topic_row.S_POSTTIME}
</p>
</div>
<!-- BEGIN switch_poster -->
<a class="lastRight" href="{classical_row.recent_topic_row.switch_poster.U_POSTER}">{classical_row.recent_topic_row.switch_poster.S_POSTER}</a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<span class="lastRight">
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}
</span>
<!-- END switch_poster_guest -->
</li>
<!-- END recent_topic_row -->
</ul>
</td>
<!-- </tr> -->
<!-- END classical_row -->
Tot in portal intri in mod_most_active_topics, stergi totul si adaugi:
- Cod:
<td>
<ul id="active_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<span style="display:none">{TOPIC.TITLE}</span>
<a href="{TOPIC.LINK}" alt="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
Apoi intri in mod_most_viewed_topics , stergi totul si adaugi:
- Cod:
<!--<tr>-->
<td>
<ul id="viewed_topics" class="half">
<!-- BEGIN TOPIC -->
<li>
<span style="display:none">{TOPIC.TITLE}</span>
<a href="{TOPIC.LINK}" alt="{TOPIC.TITLE}">{TOPIC.NAME}</a>
</li>
<!-- END TOPIC -->
</ul>
</td>
</tr>
Gata,am terminat cu templateurile. Acum mergem in Module~Portal si widgeturi~Widgeturi le activam si facem setarile ca aici:



Asta a fost tot !

Vizitator- Vizitator
 Re: Top 10 postatori punbb
Re: Top 10 postatori punbb
Ultima editare efectuata de catre mr.franta in Lun Dec 22, 2014 5:17 pm, editata de 1 ori
 Re: Top 10 postatori punbb
Re: Top 10 postatori punbb
Ce anume nu functioneaza?

Vizitator- Vizitator
 Re: Top 10 postatori punbb
Re: Top 10 postatori punbb
Incearca sa reintroduci din nou codurile si sa maresti putin latimea forumului.

Vizitator- Vizitator
 Re: Top 10 postatori punbb
Re: Top 10 postatori punbb
In continuare ma poate ajuta cineva?
Nu imi apare cele 3 widgeturi dupa tutorial si nici nu am acelasi aspect.
Nu imi apare cele 3 widgeturi dupa tutorial si nici nu am acelasi aspect.
 Re: Top 10 postatori punbb
Re: Top 10 postatori punbb
| Avand in vedere ca in ultimele 2 saptamani autorul nu a mai aratat interes pentru acesta problema, topicul va fi inchis si trimis in cos. Daca problema nu a fost rezolvata, va invitam sa deschideti un nou topic, in sectiunea corespunzatoare si avind un titlu explicit. => Topic trimis in cosul de gunoi |

Vizitator- Vizitator
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de mr.franta Lun Dec 22, 2014 4:25 pm
Scris de mr.franta Lun Dec 22, 2014 4:25 pm





