Cum sa pun fond de culoare intr-o casuta a unui tabel?
Pagina 3 din 6 • Distribuiţi
Pagina 3 din 6 •  1, 2, 3, 4, 5, 6
1, 2, 3, 4, 5, 6 
 Cum sa pun fond de culoare intr-o casuta a unui tabel?
Cum sa pun fond de culoare intr-o casuta a unui tabel?
Rezumarea primului mesaj :
Joi 09 Oct 2014, 20:28
Bună ziua.
Vreau să fac un tabel cu căsuțele de diverse culori (ca fond, nu culoarea scrisului). De asemenea, este vorba de un tabel în mesjele normale, nu din panoul de administrare. Adică, mă interesează comenzi de genul [xxx] și [/xxx], nicidecum <xxx> și </xxx>.
Mulțumesc.
O zi bună.
11 Oct 2014, 20:02
Tot nu m-am făcut înțeles. Încerc să formulez altfel.
Încerc să găsesc "Continut" pentru o comandă de genul "Shading" în Word sau "Fill Color" din Excel.
Altfel spus, încerc să găsesc pentru editarea unui mesaj similarul a ceea ce am în panoul de administrator ca fiind: <tr align="absmiddle">
<td style="background-color: Black; color: White;" valign="top">ilovebrindy<br></td></tr>
"Continut"-ul pentru așa ceva vreau.
În Word așa arată pictograma:

Sper ca de data asta să mă fi făcut înțeles.
Mulțumesc.
O zi bună.
Astazi la 00:48
Cum adică nu am arătat interes?
Asta nu se vede? Mier 15 Oct 2014, 18:23 Ajutorrrrrrrrrrr!, Joi 16 Oct 2014, 21:46 Am fost uitat sau e un aspect dificil de rezolvat?
Am primit vreun răspuns și n-am pus rezolvat pe primul mesaj? Sau trebuie să tot întreb ca prostul deși nimeni nu-mi bagă în seamă problema?
Dacă răspunsul va fi să dau mesaje inutil și periodic, puneți-vă atunci de comun acord cu politica acestui forum de suport. De ce? Iată:
~ continut eliminat
Joi 09 Oct 2014, 20:28
Bună ziua.
Vreau să fac un tabel cu căsuțele de diverse culori (ca fond, nu culoarea scrisului). De asemenea, este vorba de un tabel în mesjele normale, nu din panoul de administrare. Adică, mă interesează comenzi de genul [xxx] și [/xxx], nicidecum <xxx> și </xxx>.
Mulțumesc.
O zi bună.
11 Oct 2014, 20:02
Tot nu m-am făcut înțeles. Încerc să formulez altfel.
Încerc să găsesc "Continut" pentru o comandă de genul "Shading" în Word sau "Fill Color" din Excel.
Altfel spus, încerc să găsesc pentru editarea unui mesaj similarul a ceea ce am în panoul de administrator ca fiind: <tr align="absmiddle">
<td style="background-color: Black; color: White;" valign="top">ilovebrindy<br></td></tr>
"Continut"-ul pentru așa ceva vreau.
În Word așa arată pictograma:

Sper ca de data asta să mă fi făcut înțeles.
Mulțumesc.
O zi bună.
Astazi la 00:48
Cesar a scris:Avand in vedere ca in ultimele 2 saptamani autorul nu a mai aratat interes pentru acesta problema, topicul va fi inchis si trimis in cos. Daca problema nu a fost rezolvata, va invitam sa deschideti un nou topic, in sectiunea corespunzatoare si avind un titlu explicit.
Cum adică nu am arătat interes?
Asta nu se vede? Mier 15 Oct 2014, 18:23 Ajutorrrrrrrrrrr!, Joi 16 Oct 2014, 21:46 Am fost uitat sau e un aspect dificil de rezolvat?
Am primit vreun răspuns și n-am pus rezolvat pe primul mesaj? Sau trebuie să tot întreb ca prostul deși nimeni nu-mi bagă în seamă problema?
Dacă răspunsul va fi să dau mesaje inutil și periodic, puneți-vă atunci de comun acord cu politica acestui forum de suport. De ce? Iată:
~ continut eliminat
 Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Mie mi se afiseaza corect. Incercati o golire a cookiesurilor pe forum.


 Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Cum se face golirea asta? Am văzut că este un tutorial dar probabil că este foarte vechi, mă trimite la o adresă care nu mi se încarcă pe pagină. În orice caz, pare a fi altceva și în engleză.
Cred că dacă problema asta cu cookie-urile este rezolvarea, ați scăpat deocamdată de un stres și un prostănac ca mine.
Numai să mă lămuriți.
Mulțumesc.
Cred că dacă problema asta cu cookie-urile este rezolvarea, ați scăpat deocamdată de un stres și un prostănac ca mine.
Numai să mă lămuriți.
Mulțumesc.
 Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
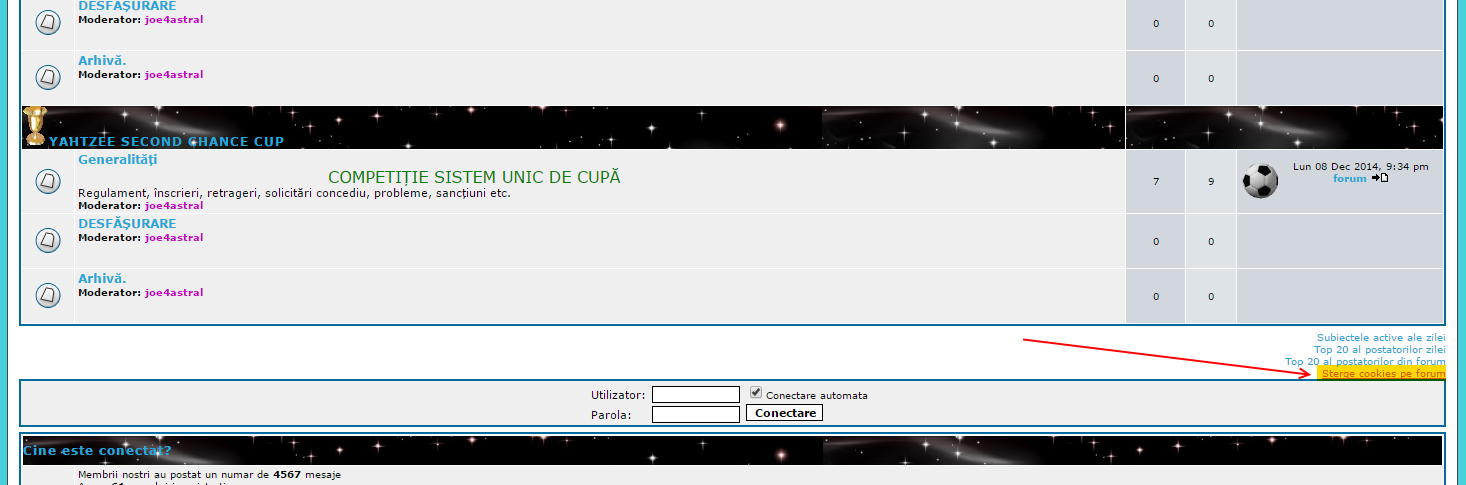
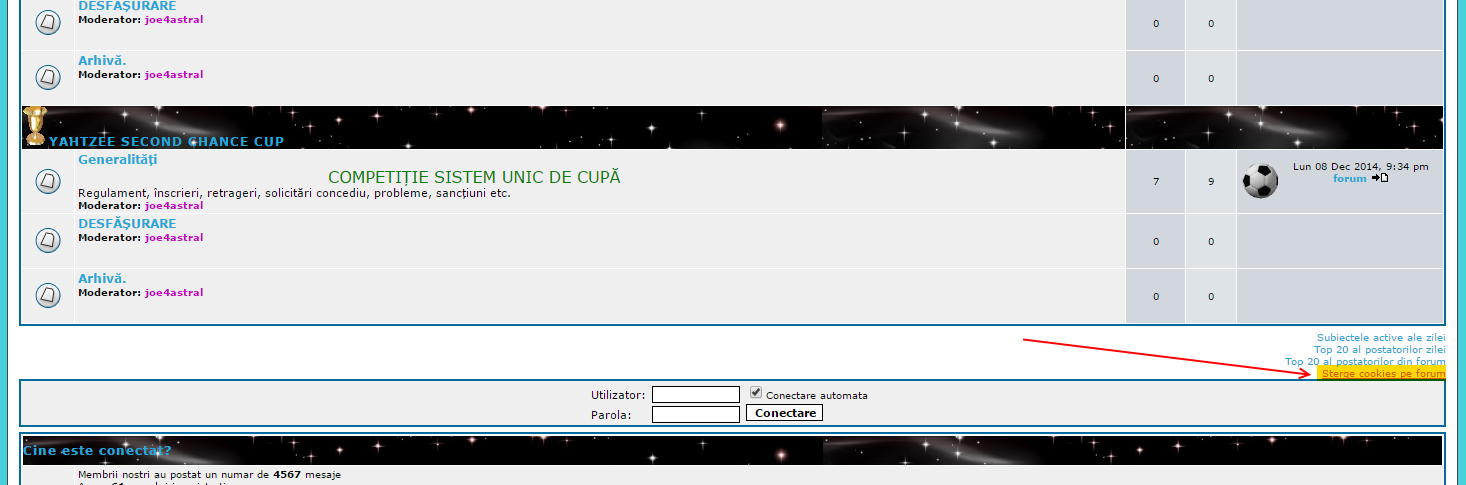
La finalul categoriilor aveti un buton "Sterge cookies pe forum". Dati click pe el sau dupa linkul forumului dvs adaugati /?mode=delete_cookies .
 Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Unde la finalul categoriilor? Caut ca prostul de vreo 15 minute.
În panoul de administrare? Pe pagina principală? Unde?
În panoul de administrare? Pe pagina principală? Unde?
 Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Aici găsești link-ul respectiv



Vizitator- Vizitator
 Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Mulțumesc.
Am șters cookies de pe forum. Problema e aceeași. Văd efectiv <p class='rosu'>Textul tau aici</p> în locul câmpului colorat.
Am șters cookies de pe forum. Problema e aceeași. Văd efectiv <p class='rosu'>Textul tau aici</p> în locul câmpului colorat.
 Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Ciudat, mie pe acelasi forum imi apare in ordine.. 
 Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Posibil să fi uitat vreo setare, adică să fi setat pe un forum și pe altul să fi uitat. E vreo setare pentru vizibilitate? Că pe un forum deja văd corect, pe altul nu.
 Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Rescriu mult și sper că bine despre ceea ce vreau să fac, poate mă fac înțeles mai bine.
Vreau să îmi apară în bara de editare a unui mesaj, între "Culoare" și "Font" pictograma cu numele "Culoare pentru fundal".
cu numele "Culoare pentru fundal".
Ca și la "Culoare", când plimb cursorul pe deasupra pictogramei, să îmi apară scris "Culoare pentru fundal".
Ca și la "Culoare", când când dau click pe pictogramă, să îmi apară opțiunile: "Rosu inchis", "Rosu", "Portocaliu", "Maro", "Galben", "Verde", "Masliniu", "Cyan", "Albastru", "Albastru inchis", "Indigo", "Gri", "Alb" și "Negru".
Ca și la "Culoare", când când dau click pe o opțiune (să zicem că pe "Albastru" și îmi apare
Ceva-ceva realizasem cu ajutorul dvs.. Adică, aveam butonul (doar cu scris, nu cu pictogramă) și mergea doar pentru roșu și verde. Extrapolând, am încercat și pentru cele 15 culori. Iată ce am făcut:
Cod javascript:
Mulțumesc.
Vreau să îmi apară în bara de editare a unui mesaj, între "Culoare" și "Font" pictograma
 cu numele "Culoare pentru fundal".
cu numele "Culoare pentru fundal".Ca și la "Culoare", când plimb cursorul pe deasupra pictogramei, să îmi apară scris "Culoare pentru fundal".
Ca și la "Culoare", când când dau click pe pictogramă, să îmi apară opțiunile: "Rosu inchis", "Rosu", "Portocaliu", "Maro", "Galben", "Verde", "Masliniu", "Cyan", "Albastru", "Albastru inchis", "Indigo", "Gri", "Alb" și "Negru".
Ca și la "Culoare", când când dau click pe o opțiune (să zicem că pe "Albastru" și îmi apare
- Cod:
[color=#0000FF][/color]
- Cod:
[ceva][/ceva]
Ceva-ceva realizasem cu ajutorul dvs.. Adică, aveam butonul (doar cu scris, nu cu pictogramă) și mergea doar pentru roșu și verde. Extrapolând, am încercat și pentru cele 15 culori. Iată ce am făcut:
Cod javascript:
- Cod:
$(function(){
$(function(){
$('<div class="instrumente" style="float: left;"><a class="sceditor-button buton1" unselectable="on" title="Culoare pentru fundal"><b>Culoare pentru fundal</b></a><ul>
<li><a class="sceditor-button buton2" unselectable="on" title="Rosu inchis"><b>Rosu inchis</b></a></li>
<li><a class="sceditor-button buton3" unselectable="on" title="Rosu"><b>Rosu</b></a></li>
<li><a class="sceditor-button buton4" unselectable="on" title="Portocaliu"><b>Portocaliu</b></a></li>
<li><a class="sceditor-button buton5" unselectable="on" title="Maro"><b>Maro</b></a></li>
<li><a class="sceditor-button buton6" unselectable="on" title="Galben"><b>Galben</b></a></li>
<li><a class="sceditor-button buton7" unselectable="on" title="Verde"><b>Verde</b></a></li>
<li><a class="sceditor-button buton8" unselectable="on" title="Masliniu"><b>Masliniu</b></a></li>
<li><a class="sceditor-button buton9" unselectable="on" title="Cyan"><b>Cyan</b></a></li>
<li><a class="sceditor-button buton10" unselectable="on" title="Albastru"><b>Albastru</b></a></li>
<li><a class="sceditor-button buton11" unselectable="on" title="Albastru inchis"><b>Albastru inchis</b></a></li>
<li><a class="sceditor-button buton12" unselectable="on" title="Indigo"><b>Indigo</b></a></li>
<li><a class="sceditor-button buton13" unselectable="on" title="Violet"><b>Violet</b></a></li>
<li><a class="sceditor-button buton14" unselectable="on" title="Gri"><b>Gri</b></a></li>
<li><a class="sceditor-button buton15" unselectable="on" title="Alb"><b>Alb</b></a></li>
<li><a class="sceditor-button buton16" unselectable="on" title="Negru"><b>Negru</b></a></li>
</ul></div>').insertBefore('.sceditor-button-size');
$('.buton2').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='rosu inchis'>Textul tau aici</p>")});
});
$('.buton3').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='rosu'>Textul tau aici</p>")});
});
$('.buton4').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='portocaliu'>Textul tau aici</p>")});
});
$('.buton5').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='maro'>Textul tau aici</p>")});
});
$('.buton6').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='galben'>Textul tau aici</p>")});
});
$('.buton7').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='verde'>Textul tau aici</p>")});
});
$('.buton8').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='masliniu'>Textul tau aici</p>")});
});
$('.buton9').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='cyan'>Textul tau aici</p>")});
});
$('.buton10').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='albastru'>Textul tau aici</p>")});
});
$('.buton11').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='albastru inchis'>Textul tau aici</p>")});
});
$('.buton12').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='indigo'>Textul tau aici</p>")});
});
$('.buton13').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='violet'>Textul tau aici</p>")});
});
$('.buton14').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='gri'>Textul tau aici</p>")});
});
$('.buton15').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='alb'>Textul tau aici</p>")});
});
$('.buton16').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='negru'>Textul tau aici</p>")});
});
});
});
- Cod:
p.rosu inchis { background-color: #660000; color: black;}
p.rosu { background-color: #ff0000; color: black;}
p.portocaliu { background-color: #FF9933; color: black;}
p.maro { background-color: #663300; color: black;}
p.galben { background-color: #FFFF00; color: black;}
p.verde { background-color: #00ff00; color: black;}
p.masliniu { background-color: #666633; color: black;}
p.cyan { background-color: #00FFFF; color: black;}
p.albastru { background-color: #0000FF; color: black;}
p.albastru inchis { background-color: #000099; color: black;}
p.indigo { background-color: #6600FF; color: black;}
p.violet { background-color: #990099; color: black;}
p.gri { background-color: #999999; color: black;}
p.alb { background-color: #EEEEEE; color: black;}
p.negru { background-color: #000000; color: black;}
- Cod:
.sceditor-button {
font-size: 11px !important;
color: #777 !important;
width: auto !important;
text-indent: 0px !important;
}
.sceditor-button b{position: relative;top: 10px;}
.instrumente ul{
display: none;background: white;
position: absolute;
margin-top: 24px;
box-shadow: 0px 0px 5px #adadad;
padding: 5px;
}
.instrumente:hover > ul {
display: block;
}
Mulțumesc.
 Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Re: Cum sa pun fond de culoare intr-o casuta a unui tabel?
Pentru incepatori, Javascriptul este un limbaj de programare destul de dificil, butonul dvs. disparuse deoarece ati comis cateva greseli.
Incercati acest cod Javascript:
Incercati acest cod Javascript:
- Cod:
$(function(){
$(function(){
$('<div class="instrumente" style="float: left;"><a class="sceditor-button buton1" unselectable="on" title="Culoare pentru fundal"><b>Culoare pentru fundal</b></a><ul>
<li><a class="sceditor-button buton2" unselectable="on" title="Rosu inchis"><b>Rosu inchis</b></a></li>
<li><a class="sceditor-button buton3" unselectable="on" title="Rosu"><b>Rosu</b></a></li><li><a class="sceditor-button buton4" unselectable="on" title="Portocaliu"><b>Portocaliu</b></a></li><li><a class="sceditor-button buton5" unselectable="on" title="Maro"><b>Maro</b></a></li><li><a class="sceditor-button buton6" unselectable="on" title="Galben"><b>Galben</b></a></li><li><a class="sceditor-button buton7" unselectable="on" title="Verde"><b>Verde</b></a></li><li><a class="sceditor-button buton8" unselectable="on" title="Masliniu"><b>Masliniu</b></a></li><li><a class="sceditor-button buton9" unselectable="on" title="Cyan"><b>Cyan</b></a></li><li><a class="sceditor-button buton10" unselectable="on" title="Albastru"><b>Albastru</b></a></li><li><a class="sceditor-button buton11" unselectable="on" title="Albastru inchis"><b>Albastru inchis</b></a></li><li><a class="sceditor-button buton12" unselectable="on" title="Indigo"><b>Indigo</b></a></li><li><a class="sceditor-button buton13" unselectable="on" title="Violet"><b>Violet</b></a></li><li><a class="sceditor-button buton14" unselectable="on" title="Gri"><b>Gri</b></a></li><li><a class="sceditor-button buton15" unselectable="on" title="Alb"><b>Alb</b></a></li><li><a class="sceditor-button buton16" unselectable="on" title="Negru"><b>Negru</b></a></li>
</ul></div>').insertBefore('.sceditor-button-size');
$('.buton2').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='rosu inchis'>Textul tau aici</p>")});
$('.buton3').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='rosu'>Textul tau aici</p>")});
$('.buton4').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='portocaliu'>Textul tau aici</p>")});
$('.buton5').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='maro'>Textul tau aici</p>")});
$('.buton6').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='galben'>Textul tau aici</p>")});
$('.buton7').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='verde'>Textul tau aici</p>")});
$('.buton8').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='masliniu'>Textul tau aici</p>")});
$('.buton9').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='cyan'>Textul tau aici</p>")});
$('.buton10').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='albastru'>Textul tau aici</p>")});
$('.buton11').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='albastru inchis'>Textul tau aici</p>")});
$('.buton12').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='indigo'>Textul tau aici</p>")});
$('.buton13').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='violet'>Textul tau aici</p>")});
$('.buton14').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='gri'>Textul tau aici</p>")});
$('.buton15').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='alb'>Textul tau aici</p>")});
$('.buton16').click(function(){
$('#text_editor_textarea').sceditor("instance").insertText("<p class='negru'>Textul tau aici</p>")});
});
});
- Previzualizare:

Pagina 3 din 6 •  1, 2, 3, 4, 5, 6
1, 2, 3, 4, 5, 6 
 Subiecte similare
Subiecte similare» Fond de culoare intr-o casuta a unui tabel.
» Cum sa pun fond de culoare intr-o casuta a unui tabel?
» Fond de culoare intr-o casuta a unui tabel.
» din: Fond de culoare intr-o casuta a unui tabel
» Cum sa pun fond de culoare intr-o casuta a unui tabel?
» Cum sa pun fond de culoare intr-o casuta a unui tabel?
» Fond de culoare intr-o casuta a unui tabel.
» din: Fond de culoare intr-o casuta a unui tabel
» Cum sa pun fond de culoare intr-o casuta a unui tabel?
Pagina 3 din 6
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa










 Scris de joe4astral Vin Noi 07, 2014 4:21 pm
Scris de joe4astral Vin Noi 07, 2014 4:21 pm






