Reparare script chatbox
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Administreaza prezentarea forumului :: Arhiva probleme privind designul forumurilor
Pagina 1 din 1 • Distribuiţi
 Reparare script chatbox
Reparare script chatbox
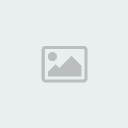
Mi-am făcut un chatbox după bunul plac, dar a apărut o eroare, când mă conectez se deformează:

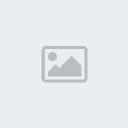
Eu aş vrea să arete aşă:

Cod chatbox:

Eu aş vrea să arete aşă:

Cod chatbox:
- Cod:
/*chatbox*/
#chatbox, #chatbox_footer, #chatbox_members {
background: white;
border-top:1px solid #EAEAEA;
}
#chatbox_header.main-head {
background: #1986cf repeat-x top;
padding: 2px;
font-weight: 300;
-moz-border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
-webkit-box-shadow: inset 0px 1px 0 #528CBC;
-moz-box-shadow: inset 0px 1px 0 #528cbc;
box-shadow: inset 0px 1px 0 #528CBC;
border-width: 1px 1px 0 1px;
border-color: #1986cf;
border-style: solid;
}
#chatbox_header.main-foot {
background: #1986cf repeat-x top;
padding: 2px;
font-weight: 300;
-moz-border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
border-radius: 4px 4px 0 0;
-webkit-box-shadow: inset 0px 1px 0 #528CBC;
-moz-box-shadow: inset 0px 1px 0 #528cbc;
box-shadow: inset 0px 1px 0 #528CBC;
border-width: 1px 1px 0 1px;
border-color: #1986cf;
border-style: solid;
}
.chatbox-title, .chatbox-title a.chat-title {
color: white;
font-size: 15px;
font-weight: bold;
}
.chatbox-options li, .chatbox-options li a, .chatbox-options li label {
color: white;
}
#chatbox_members .member-title {
background: #F8E7DD;
background-color: #F4F9FD;
background-image: none;
border-bottom: 2px solid red;
color: #A30000;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 12px;
padding: .5em .25em;
text-align: center;
text-shadow: 1px 0 0 white;
}
#chatbox_members {
display: none;
}
div.main-content.chatbox.clearfix {
border: 1px solid #EAEAEA;
border-radius: 4px;
}
#chatbox p {
border-bottom: 1px solid #DDD;
border-top: 1px solid white;
line-height: 1.2em;
word-wrap: break-word !important;
}
#chatbox_footer {
width: 290px;
min-width: 230px;
background: #FCFCFC;
float: right;
clear:both;
position: relative;
border-top: 1px solid gainsboro;
}
.right {
clear: both;
float: right;
}
input#message.post {
height: 45px;
width: 180px;
padding: 6px;
border: 1px solid #D4D4D4;
background: #FCFCFC;
color: black;
text-shadow: white 0px 1px 0px;
margin: 20px;
margin-bottom: 20px;
}
#message, #submit_button {
background: #1986cf repeat-x 0 0;
border-color: #1f7be5;
color: white;
text-shadow: #1f7be5 0px -1px 0px;
-moz-border-radius: 2px;
padding: 5px;
-webkit-border-radius: 2px;
border-radius: 2px;
display: block;
margin: 10px;
margin-top:-5px;
margin-left: 114px;
}
#chatbox_messenger_form {
margin: 37px 0 0;
}
#divsmilies img + img{visibility:visible!important}
#chatbox_messenger_form div.right img{
visibility:hidden
}
#simple-wrap {
background:white;
}
#divbold, #divcolor, #divitalic, #divsmilies, #divstrike, #divunderline {
display: none;
}
#chatbox{
background: #FBFBFB;
padding: 8px;
border: 1px solid #DBE4EF;
border-bottom: 3px solid #DBE2EC;
margin-top: 5px;
left:0;
width: 820px;
}
.attach {
float: right;
}
div.main-content.chatbox.clearfix {
border: 0px;
border-radius: 4px;
padding: 0px;
}
 Re: Reparare script chatbox
Re: Reparare script chatbox
- Este din cauza rezoluitiei DVS. Mie mi se afiseaza corect.
Inlocuiti :
Inlocuiti :
- Cod:
width: 820px;
- Cod:
width: 700px;

MBeatrice- Membru onorific

- Mesaje : 729
Varsta : 31
Localizare : Ploiesti
Data înscrierii : 01/01/2013
Mulțumiri : 5


 Re: Reparare script chatbox
Re: Reparare script chatbox
Cum pot să şterg "Mesaj:" din faţa căsuţei?
 Re: Reparare script chatbox
Re: Reparare script chatbox
Buna ziua, 
Pentru a sterge textul "Mesaj" din fata casutei de trimitere, vizitati Panou de Administrare ~> Afisare ~> Imagini si culori ~> Culori ~> Foaie de stil CSS si adaugati urmatorul cod:

Pentru a sterge textul "Mesaj" din fata casutei de trimitere, vizitati Panou de Administrare ~> Afisare ~> Imagini si culori ~> Culori ~> Foaie de stil CSS si adaugati urmatorul cod:
- Cod:
#chatbox_footer #chatbox_messenger_form .right div label{
color: transparent;
font-size: 0px;
}
 Re: Reparare script chatbox
Re: Reparare script chatbox
Mulţumesc, dar acum aş vrea să mut căsuţa de trimite mai sus.
 Re: Reparare script chatbox
Re: Reparare script chatbox
Mai adaugati acest cod:
- Cod:
#submit_button{
position: relative;
top: -10px;
left: -20px;
}
 Re: Reparare script chatbox
Re: Reparare script chatbox
Eu nu vreau butonul, vreau căsuţa unde se trece textul.
 Re: Reparare script chatbox
Re: Reparare script chatbox
Mulţumesc, şi la final dacă aş putea adăuga reguli chat :-?
 Re: Reparare script chatbox
Re: Reparare script chatbox
Pentru fiecare problema, va rugam sa deschideti topic separat. Multumesc! 



 Subiecte similare
Subiecte similare» Script ChatBox.
» Cerere Script ChatBox
» Cerere script ChatBox [PunBB]
» Cum scriu sus langa ChatBox Regurile pentru ChatBox?
» Cum pun la ChatBox regurile deasupra la ChatBox ?
» Cerere Script ChatBox
» Cerere script ChatBox [PunBB]
» Cum scriu sus langa ChatBox Regurile pentru ChatBox?
» Cum pun la ChatBox regurile deasupra la ChatBox ?
Forum gratuit: forum de suport al utilizatorilor :: Forum de suport :: Administreaza prezentarea forumului :: Arhiva probleme privind designul forumurilor
Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de Kartex. Vin Aug 16, 2013 3:04 pm
Scris de Kartex. Vin Aug 16, 2013 3:04 pm

