 Scris de Cassius Dio Dum Mar 17, 2013 12:52 pm
Scris de Cassius Dio Dum Mar 17, 2013 12:52 pm
| Widget cu avatarele membrilor conectati | |
1. Descriere:
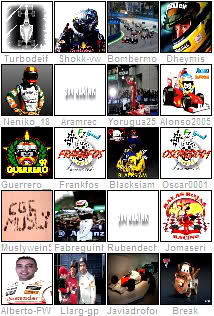
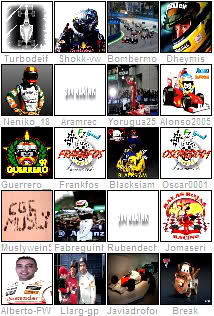
În acest tutorial vom învăţa să creăm un widget pentru forumul nostru, care prezintă o grilă de miniaturi ale avatarelor cu numele și link-ul la profilul utilizatorilor conectati la forumul nostru, cu un stil similar ca pe Facebook.
Demonstraţie:

2. Configurarea permisiunilor:
Pentru ca widget-ul sa fie afişat corect, trebuie să ne asigurăm că este setată permisiunea Membri.
| Panou de Administrare ~> Utilizatori & Grupuri ~> Permisiuni speciale |
La rubrica Membri, selectam Vizitatori.

 Efectuand aceste modificari chiar si vizitatorii vor avea acces la lista de membri forumului si la butonul corespunzator din meniul de navigare. Efectuand aceste modificari chiar si vizitatorii vor avea acces la lista de membri forumului si la butonul corespunzator din meniul de navigare.
3. Crearea widget-ului:
Tot ce trebuie să facem acum este să creăm un nou widget după modelul de mai jos. Pentru asta vizităm:
| Panou de Administrare ~> Module ~> ~> Portal & Widget-uri ~> Configurarea portalului |
Facem click pe butonul Structura, apoi pe Creati un widget personalizat.
Completam rubricile astfel:
- Numele modulului: Avatarele utilizatorilor
- Utilizați un tip de tabel: Da
- Titlul modulului: Membrii forumului
- Modul sursa: Inseraţi în această casuţă codul care se potriveşte versiunii forumului dumneavoastră...
phpBB2:
- Cod:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<div id="my_member_list" style="display:none;"></div>
<div align="center" id="avatars"></div>
<script>
jQuery(document).ready(function(){
jQuery("#my_member_list").load("/memberlist .memberlist", function(data) {
jQuery(data).find('table.forumline tbody tr').each(function(index) {
var href = jQuery(this).find("div.avatar.mini>a").attr("href");
var user = jQuery(this).find("span.gen a.gen span strong").text();
var enlace = jQuery("<a href='" + href + "' alt='" + user + "' title='" + user + "' />");
var imagen = jQuery(this).find("div.avatar.mini>a>img");
var miembro = jQuery("<div class='name'>" + user + "</div>");
jQuery(enlace).append(imagen).append(miembro);
jQuery("#avatars").append(jQuery("<span class='grid_item'>").append(enlace));
});
});
});
</script>
<style>
#avatars{
width: 215px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
#avatars img{
border: 1px solid black;
height: 50px;
width: 50px;
}
#avatars a{
background: none !important;
padding-left: 0 !important;
}
#avatars .grid_item {
float: left;
overflow: hidden;
padding: 0 3px 0 0;
width: 50px;
}
#avatars .name {
font-size: 9px;
color: grey;
overflow: hidden;
text-align: center;
white-space: nowrap;
}
</style>
phpBB3:
- Cod:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<div id="my_member_list" style="display:none;"></div>
<div align="center" id="avatars"></div>
<script>
jQuery(document).ready(function(){
jQuery("#my_member_list").load("/memberlist .memberlist", function(data) {
jQuery(data).find('.avatar-mini>a').each(function(index) {
jQuery("#avatars").append(jQuery(this));
});
});
});
</script>
<style>
#avatars{
width: 215px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
#avatars img{
border: 1px solid black;
height: 50px;
width: 50px;
}
#avatars a{
background: none !important;
padding-left: 0 !important;
float: left;
overflow: hidden;
padding: 0 3px 0 0;
width: 50px;
}
#avatars strong {
font-size: xx-small;
color: grey;
overflow: hidden;
text-align: center;
white-space: nowrap;
}
</style>
PunBB:
- Cod:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<div id="my_member_list" style="display:none;"></div>
<div align="center" id="avatars"></div>
<script>
jQuery(document).ready(function(){
jQuery("#my_member_list").load("/memberlist .frm-form", function(data) {
jQuery(data).find('.avatar-mini').each(function(index) {
var href = jQuery(this).find('a.gen').attr("href");
var user = jQuery(this).find("a.gen span span strong").text();
var enlace = jQuery("<a href='" + href + "' alt='" + user + "' title='" + user + "' />");
var imagen = jQuery(this).find('a.gen>img');
var miembro = jQuery("<div class='name'>" + user + "</div>");
jQuery(enlace).append(imagen).append(miembro);
jQuery("#avatars").append(jQuery("<span class='grid_item'>").append(enlace));
});
});
});
</script>
<style>
#avatars{
width: 215px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
#avatars img{
border: 1px solid black;
height: 50px;
width: 50px;
}
#avatars a{
background: none !important;
padding-left: 0 !important;
}
#avatars .grid_item {
float: left;
overflow: hidden;
padding: 0 3px 0 0;
width: 50px;
}
#avatars .name {
font-size: 9px;
color: grey;
overflow: hidden;
text-align: center;
white-space: nowrap;
}
</style>
Invision:
- Cod:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript"></script>
<div id="my_member_list" style="display:none;"></div>
<div align="center" id="avatars"></div>
<script>
jQuery(document).ready(function(){
jQuery("#my_member_list").load("/memberlist .member-list", function(data) {
jQuery(data).find('.popupmenu').each(function(index) {
var href = jQuery(this).find('.popupmenu-item>a').first().attr("href");
var user = jQuery(this).find('.popupmenu-item>a').last().attr("href").replace("/spa/","");
var enlace = jQuery("<a href='" + href + "' alt='" + user + "' title='" + user + "' />");
var imagen = jQuery(this).find('.avatar>img');
var miembro = jQuery("<div class='name'>" + user + "</div>");
jQuery(enlace).append(imagen).append(miembro);
jQuery("#avatars").append(jQuery("<span class='grid_item'>").append(enlace));
});
});
});
</script>
<style>
#avatars{
width: 215px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
#avatars img{
border: 1px solid black;
height: 50px;
width: 50px;
}
#avatars a{
background: none !important;
padding-left: 0 !important;
}
#avatars .grid_item {
float: left;
overflow: hidden;
padding: 0 3px 0 0;
width: 50px;
}
#avatars .name {
font-size: 9px;
color: grey;
overflow: hidden;
text-align: center;
white-space: nowrap;
}
</style>
În sfârşit, acum putem da click pe butonul Inregistrare şi am terminat.
|
 Widget cu avatarele membrilor conectati
Widget cu avatarele membrilor conectati Subiecte similare
Subiecte similare
 Acasa
Acasa












 Scris de Cassius Dio Dum Mar 17, 2013 12:52 pm
Scris de Cassius Dio Dum Mar 17, 2013 12:52 pm

 Efectuand aceste modificari chiar si vizitatorii vor avea acces la lista de membri forumului si la butonul corespunzator din meniul de navigare.
Efectuand aceste modificari chiar si vizitatorii vor avea acces la lista de membri forumului si la butonul corespunzator din meniul de navigare.



