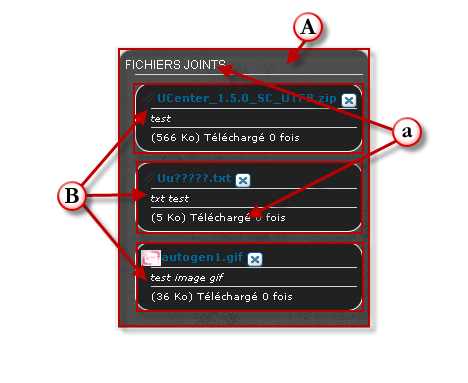
Personalizati cadrul atasamentelor
Pagina 1 din 1 • Distribuiţi
 Personalizati cadrul atasamentelor
Personalizati cadrul atasamentelor
| Personalizati cadrul atasamentelor |
In urma actualizarii de saptamana trecuta, Forumgratuit va ofera acest truc pentru a va personaliza atasamentele :
 Adaugari in CSS Adaugari in CSS
Adaugati urmatorul cod :
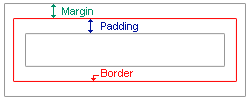
 Rezumatul proprietatilor CSS:
Acesta este codul pentru toate patru colturi rotunde:
|
Tutorial realizat de Luky, actualizat de catre Petronel Numai bine, Echipa Forumgratuit |
Ultima editare efectuata de catre Luky in Mier Mai 12, 2010 11:34 pm, editata de 1 ori

Luky- Membru onorific

- Mesaje : 3467
Varsta : 36
Localizare : Bucuresti
Data înscrierii : 27/12/2007
Mulțumiri : 25


Pagina 1 din 1
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa












 Scris de Luky Mier Mar 31, 2010 12:23 am
Scris de Luky Mier Mar 31, 2010 12:23 am