Actualizare cu 25 de noi functionalitati
Forum gratuit: forum de suport al utilizatorilor :: Despre Forumgratuit :: :: Actualizari si facilitati noi
Pagina 1 din 3 • Distribuiţi
Pagina 1 din 3 • 1, 2, 3 
 Actualizare cu 25 de noi functionalitati
Actualizare cu 25 de noi functionalitati
25 de optiuni noi |
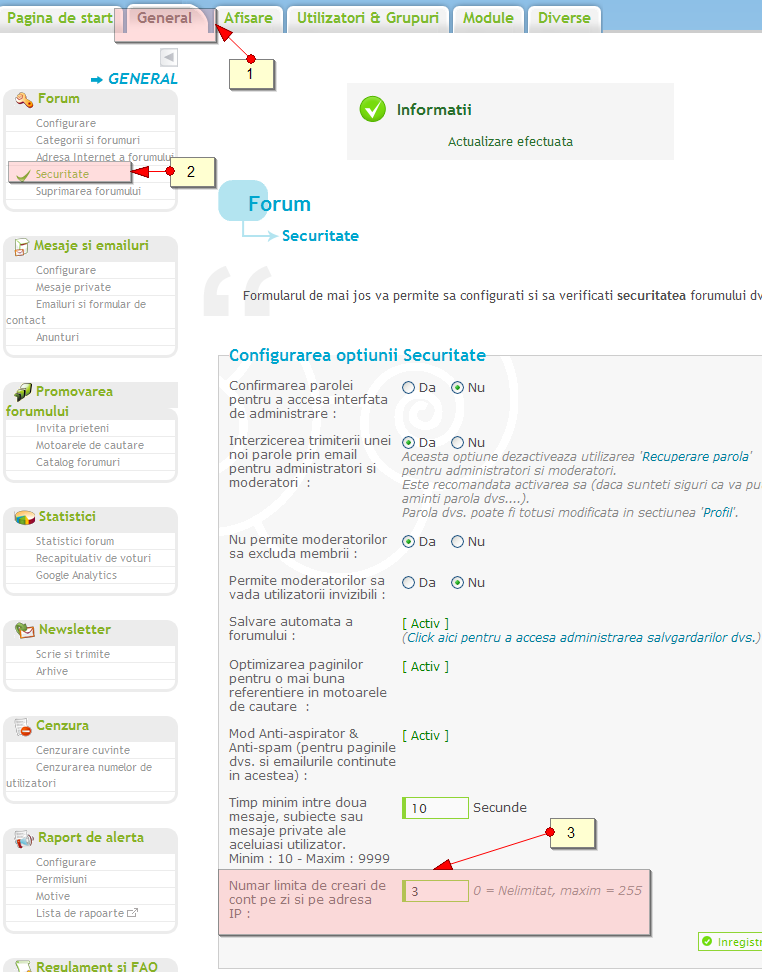
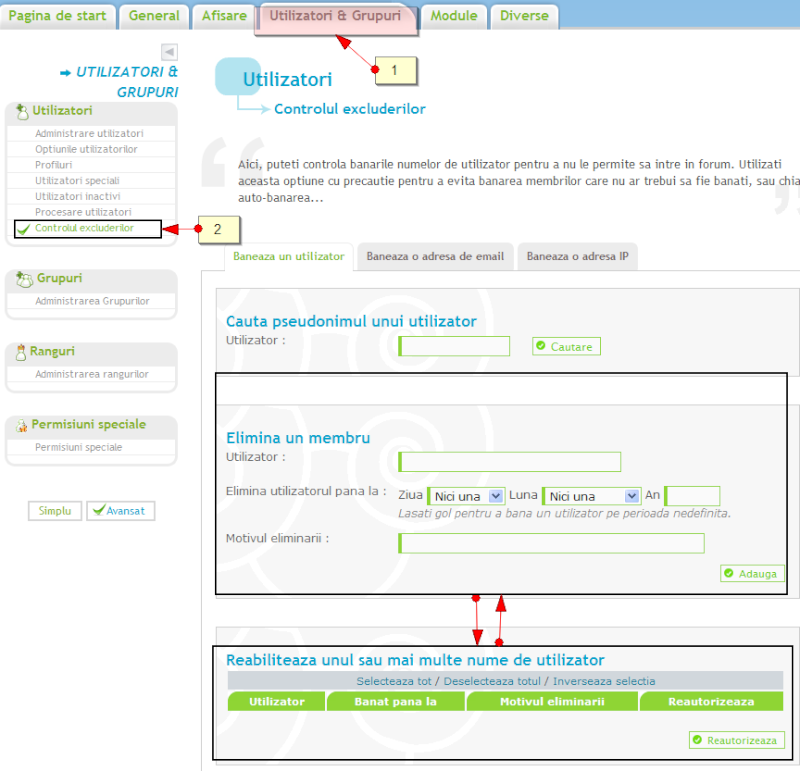
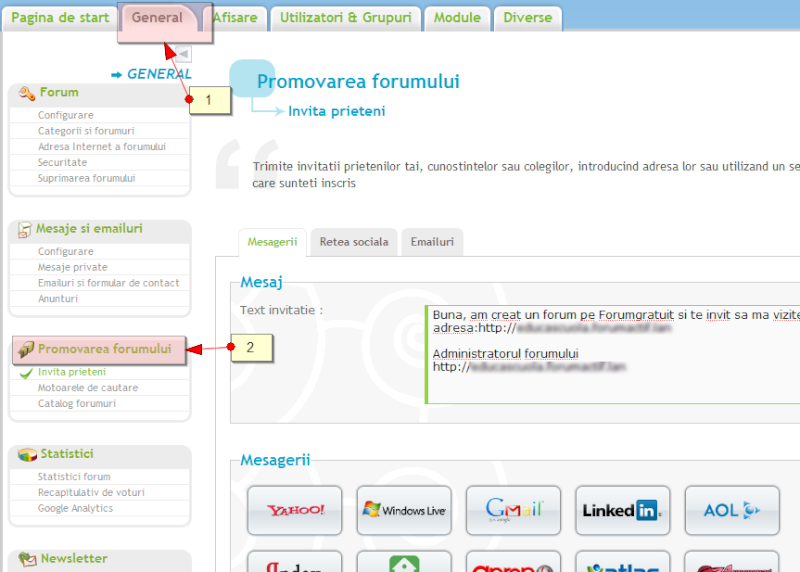
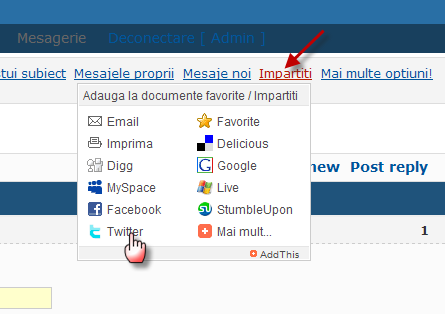
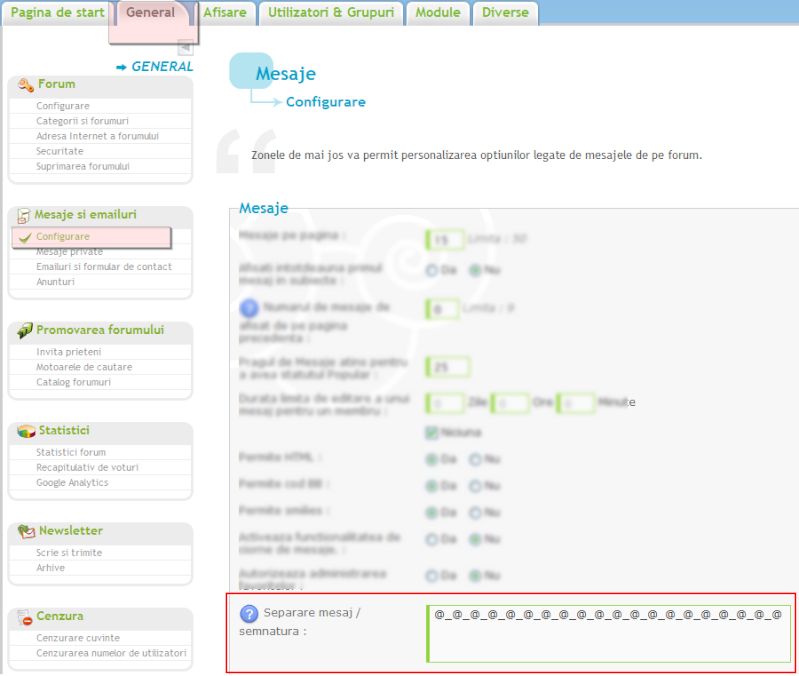
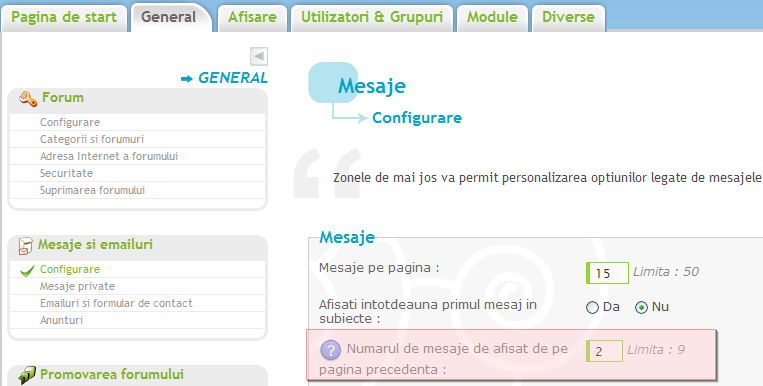
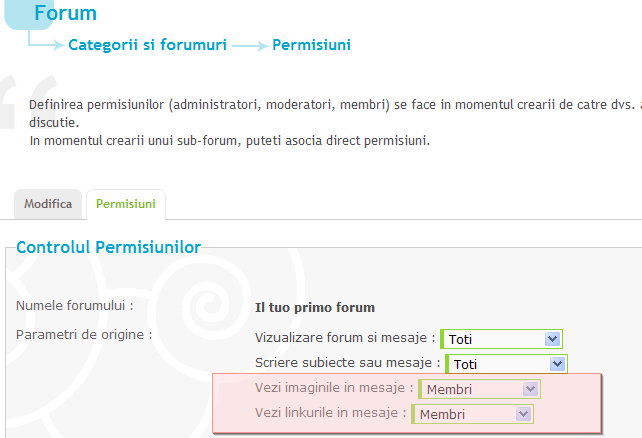
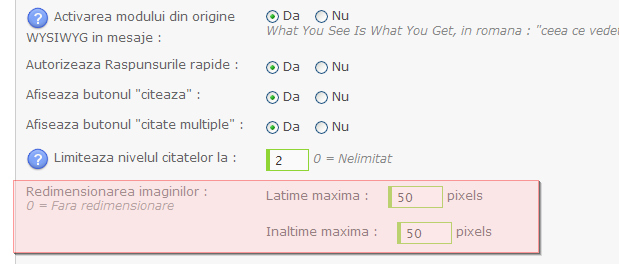
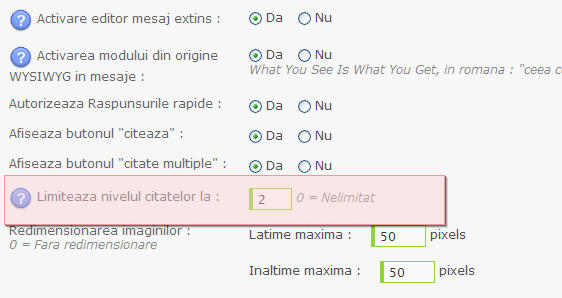
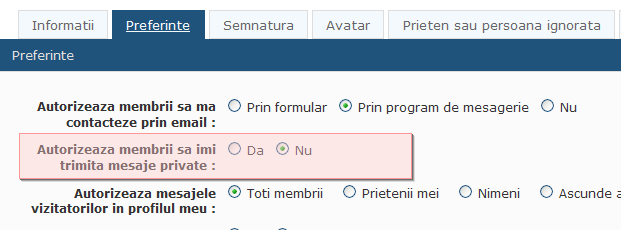
1 Posibilitatea de a adauga direct codul pentru Google Analytics : Adaugarea codului Google Analytics direct in panoul de administrare si integrarea lui la toate versiunile, fara a folosi template-urile. Acest cod va da aces la ststistici detaliate despre traficul pe forumul dvs.  2 - Sfaturi cu privire la cum va puteti mari numarul de vizitatori in pagina principala a panoului de administrare: Icon-uri noi in pagina principala a panoului de administrare.  3 – Crearea unui numar limitat de conturi noi, pe zi si pe IP: Aceasta optiune limiteaza numarul de inregistrari de pe acelasi IP pentru o durata de 24 de ore(24 de ore, nu ziua curenta). Tutorial: https://help.forumgratuit.ro/intrebari-frecvente-f5/crearea-unui-numar-limitat-de-conturi-noi-pe-zi-si-pe-ip-t11879.htm  4 -Modificarea de imagini si culori pentru Galerie: Sectiunile Imagini si Culori ale galeriei sunt deplasate in Gestiunea de Imagini si Culori sub tagul Afisare. 5 - Nou panou pentru excluderea membrilor: Posibilitatea de a exclude membri pe baza a trei criterii: Username/ e-mail/adresa de IP si specificarea in avans a unei date pentru activarea din nou a contului. La acea data, membrul este automat activat. Acest panou permite accesul pentru activarea tuturor membrilor exclusi cu posibilitatea de a le activa conturile individual sau in masa. Tutorial : https://help.forumgratuit.ro/intrebari-frecvente-f5/noul-panou-pentru-excluderi-t11877.htm  6 - O noua categorie in panoul de administrare "Promovarea forumului": Veti putea invita prietenii folosind serviciile de mesagerie instanta, retele sociale si lista de contacte din emailul dvs. pentru a-i invita direct de pe forum. De asemenea au fost mutate mai multe optiuni in aceasta noua sectiune (cum ar fi alegerea categoriei pentru catalogul de forumuri si altele)  7 - Posibilitatea de a "impartasi" un topic: (pe Twitter, Facebook, Myspace ...) Tutorial: https://help.forumgratuit.ro/intrebari-frecvente-f5/impartiti-un-subiect-t11880.htm  8 - Posibilitatea de a alege pe ce pagina vor ajunge vizitatorii folosind link-ul forumului: Administratorul poate decide ce pagina (Portal, Pagina Principala sau pagina HTML) vor vedea membrii accesand link-ul forumului.  9 -Nivelul de permisiuni pentru a vedea IP-ul unui postator: Administratorul poate da permisiuni pentru butonul "IP" din mesaje. Aceste permisiuni pot fi date pentru administratori sau moderatori.  10 - Adaugarea automata intr-un grup: Posibilitatea ca un membru sa fie inclus automat intr-un grup, pe baza unui numar de mesaje setat de adminstrator. Poate fi activata aceasta optiune pentru orice grup cu exceptia celui de administratori.  11 - Setarea unui timp in minute dupa care membrul nu mai este considerat ca fiind "Online": Administratorul poate seta un numar in minute dupa cum doreste (maxim 60 de minute). Daca un membru depaseste timpul ales de administrator fara nici o actiunea pe forum, va fi considerat automat ca fiind "Offline".  12 - Adaugarea link-urilor adreselor de IP accesibile pentru fiecare membru: Aceasta optiune permite verificarea directa a unei adrese de IP, fiind derectionat catre situl ipgetinfo.com  13 - Administratorul are posibilitatea de a contacta un membru prin e-mail de pe profilul acestuia: Administratorul poate folosi acum aceasta optiunea chiar daca membrul a dezactivat-o in profilul sau. Modalitatea default este formularul de contact.  14 - Posibilitatea de a seta permisiunile pentru mesaje private in functie de un anume numar de mesaje postate pe forum: Administratorul poate alege un numar de mesaje limita (Maxim 200) in urma caruia membrul va avea casuta de mesaje private activata. Pana cand acel numar de mesaje pe forum nu va fi atins de un membru, acesta nu va putea sa trimita nici un Mesaj Privat pe forum. O solutie eficienta impotriva celor care se inregistreaza pe forum doar ca sa faca spam prin mesaje private.  Membul care nu a atins numarul minim de mesaje setat de administrator, atunci cand va dori sa trimita un mesaj privat, va primi o avertizare de genul: “Numarul de mesaje in forum este insuficient pentru a trimite mesaje private” 15- Permisiunea de a afisa statusul "online" membrilor de pe forum: Administratorul poate acorda permisiuni pentru cine va putea vedea acest status. Daca permisiunile sunt date unui grup, grupul inferior nu va putea vedea statusul membrilor nicaieri pe forum.  16 - Posibilitatea de a sorta raporturile de securitate din panoul de administrare: Va face posibila sortarea actiunilor efectuate in functie de data, username, adresa de IP sau actiune pentru o mai buna monitorizare a ceea ce se petrece zilnic pe forumul dumneavoastra.  17- Posibilitatea de a modifica numele portalului din bara de navigare din Index: Acum, numele desemnat portalului in panoul de administrare va fi afisat inlocului numelui de origine "Portal" in bara de navigatie. Schimbarea numelui de origine din panoul de administrare:  18 - Personalizarea mesajului-semnatura separator: Administratorul are posibilitatea de a personaliza dupa bunul plac separatorul dintre mesaj-semnatura in panoul de administrare. Schibmarea va fi reflectata in separearea mesajelor din subiecte si in profilul unui membru.  19 - Afisarea descrierii subiectelor: Va afisa descrierea unui subiect in sub-forumul care il contine. Activarea se face din panoul de administrare:  20 - Afisarea unui numar de X mesaje anterioare: Va afisa un numar de mesaje (ales de administrator) de pe pagina anteriaore pe pagina curenta in pagini multi-subiect.  Pe pagina de multi-subiecte, N fiind numarul de mesaje ales de adminstrator la optiunea " Numar de mesaje anterioare care sa fie afisate" va fi luat in considerare pe noua pagina inainte de a afisa primul mesaj. 21 - Posibilitatea de a seta permisiuni pentru imagini si link-uri in subiecte: Aceasta optiunea poate fi modificata pentru fiecare sub-forum in parte pentru a ascunde imaginile si/sau link-urile din subiecte pentru grupurile cu permisiunile setate de administrator fara a afecta restul permisiunilor pentru acel sub-forum. Tutorial: https://help.forumgratuit.ro/intrebari-frecvente-f5/permisiuni-pentru-imagini-si-link-uri-in-subiecte-t11878.htm  Celor care nu au permisiunile necesare pentru a vizualiza un link sau o imagine, le va aparea mesajul: “Trebuie sa fiti inscris sau conectat pentru a putea vedea acest link / aceasta imagine”. 22 - Redimensionarea automata a imaginilor in subiecte: Administratorul are acum posibilitatea de a defini in panoul de administrare latimea si inaltimea maxima a unei imagini in subiectul forumului sau. Orice membru care va posta o imagine de o dimensiune mai mare decat cea setata de administrator, va avea imaginea redimensionata automat la dimensiunile maxime setate de administrator cu posibilitatea de a vedea imagine si in dimensiunea sa reala daca doreste. Panou >> General >> Mesaje: Configurare  Daca un membru adauga o imagine mai mare decat cea setata de administrator, aceasta este automat redimensionata la marimea dorita. Un mesaj va aparea deasupra imaginii redimensionata invitand membrii sa dea click daca vor sa vada dimensiunea originala a imaginii! In acest mod, nu vor mai fi imagini taiate sau pagini distorsionate datorita imaginilor prea mari! 23. Posibilitatea de a limita numarul de citari intr-un singur mesaj: Administratorul poate seta de acum de cate ori paote un membru sa cincluda citarile altor membrii intr-un singur mesaj. Mai clar, cate citari poate contine un mesaj.  24. Posibilitatea de a dezactiva casuta de Mesaje Private direct din profilele personale: Acum, membrul care nu doreste sa primeasca mesaje private de la alti membrii poate sa dezactiveze casuta sa de mesaje private din profilul sau. Totusi, administratorii si moderatorii vor putea sa contacteze membrul respectiv prin mesaje private daca doresc.  25. O notificare cu 60 de zile inainte de a expira domeniul personalizat : Pentru a evita surprizele neplacute pentru administratori, ei vor fi avertizati printr-un mesaj in panoul de administrare care va indica apropierea datei de expirare a domeniului personalizat (daca forumul are unul) cu 60 de zile inainte de expirare. Acest lucru ii va permite fondatorului sa se pregateasca pentru o eventuala reinnoire a domeniului. Speram sa va bucurati de noile functionalitati! Cu respect, Echipa Forumgratuit |
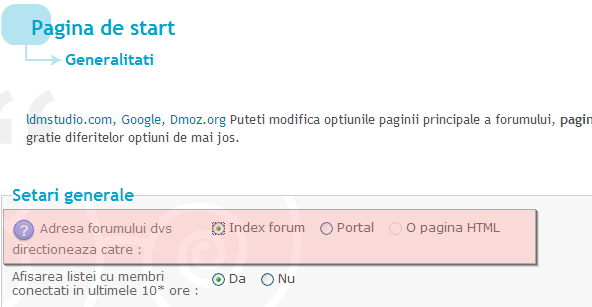
Ultima editare efectuata de catre Luky in Lun Noi 02, 2009 10:57 pm, editata de 5 ori

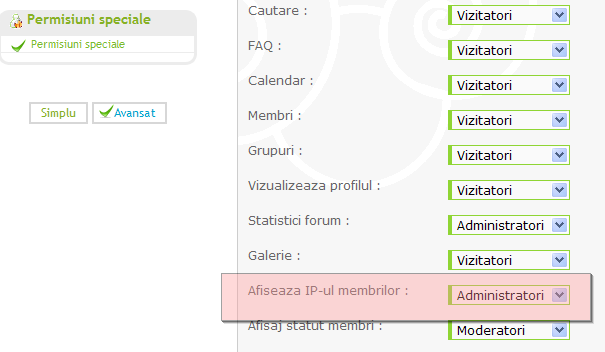
Luky- Membru onorific

- Mesaje : 3467
Varsta : 36
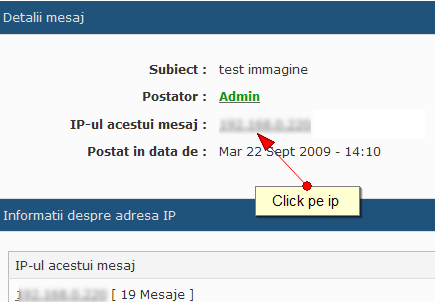
Localizare : Bucuresti
Data înscrierii : 27/12/2007
Mulțumiri : 25


 Re: Actualizare cu 25 de noi functionalitati
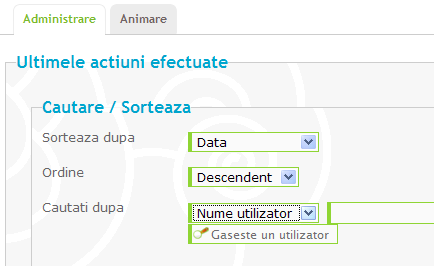
Re: Actualizare cu 25 de noi functionalitati
Urmatoarele modificari trebuie efectuate doar de cei care au modificat in vreun fel template-urile.
Modificari in template-urile personalizate care trebuie efectuate:
Modificari in template-urile personalizate care trebuie efectuate:
- phpBB2
Vedeti IP-ul utilizatorului
modcp_viewip- Spoiler:
Cautati:- Cod:
<td align="right"><span class="gen">[ <a href="{U_LOOKUP_IP}">{L_LOOKUP_IP}</a> ] </span></td>
- Cod:
<td class="align_right"><span class="gen">[ <a href="{U_LOOKUP_IP}">{L_LOOKUP_IP}</a> ] </span></td>
- Spoiler:
Cautati:- Cod:
<td class="right"><span class="gen"><a title="{userrow.L_SEARCH_POSTS}" href="{userrow.U_SEARCHPOSTS}">{userrow.L_SEARCH}</a></span></td>
- Cod:
<td class="align_right"><span class="gen"><a title="{userrow.L_SEARCH_POSTS}" href="{userrow.U_SEARCHPOSTS}">{userrow.L_SEARCH}</a></span></td>
- Spoiler:
Cautati:- Cod:
<td class="right"><span class="gen">[ <a href="{iprow.U_LOOKUP_IP}">{L_LOOKUP_IP}</a> ] </span></td>
- Cod:
<td class="align_right"><span class="gen">[ <a href="{iprow.U_LOOKUP_IP}">{L_LOOKUP_IP}</a> ] </span></td>
Descrierea subiectelor:
--> posting_body.tpl si posting_body_simple.tpl si posting_body_wysiwyg.tpl si posting_body_wysiwyg_new.tpl- Spoiler:
¤ Dupa :- Cod:
<!-- BEGIN switch_subject -->
...
<!-- END switch_subject -->
- Cod:
<!-- BEGIN switch_description -->
<tr>
<td class="row1" width="22%"><span class="gen"><b>{L_DESCRIPTION}</b></span></td>
<td class="row2" width="78%">
<span class="gen">
<input class="post" style="width:450px" type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false;}" />
</span>
</td>
</tr>
<!-- END switch_description -->
--> topics_list_box.tpl- Spoiler:
¤ Dupa :- Cod:
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
- Cod:
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
Redimensionarea imaginilor :
--> privmsgs_preview.tpl si posting_preview.tpl si privmsgs_read_body.tpl- Spoiler:
¤ Inlocuiti :- Cod:
<span class="postbody">{MESSAGE}</span>
- Cod:
<div class="postbody">{MESSAGE}</div>
--> viewtopic_body.tpl si viewcomments_body.tpl- Spoiler:
¤ Inlocuiti :- Cod:
<span class="postbody">
<!-- google_ad_section_start -->
{postrow.displayed.MESSAGE}
<!-- google_ad_section_end -->
{postrow.displayed.SIGNATURE}
</span>
- Cod:
<div class="postbody">
<!-- google_ad_section_start -->
{postrow.displayed.MESSAGE}
<!-- google_ad_section_end -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
</div>
--> privmsgs_topic_review.tpl- Spoiler:
¤ Inlocuiti :- Cod:
<span class="postbody">{postrow.MESSAGE}</span>
- Cod:
<div class="postbody">{postrow.MESSAGE}</div>
--> posting_topic_review.tpl- Spoiler:
¤ Inlocuiti :- Cod:
<span class="postbody">{postrow.displayed.MESSAGE}</span>
- Cod:
<div class="postbody">{postrow.displayed.MESSAGE}</div>
--> mod_news.tpl- Spoiler:
¤ Inlocuiti tot cu :- Cod:
<!-- BEGIN post_row --><!-- BEGIN saut -->
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="2px"></td>
</tr>
</table><!-- END saut -->
<table class="forumline mod_news" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catLeft" height="25">
<a name="news_{post_row.ID}"></a><span class="genmed">{post_row.TITLE}</span>
</td>
</tr>
<tr>
<td class="row2" height="24"><span class="gensmall"><img src="{ICON_TIME}" alt="" />{post_row.TIME} {BY} <b>{post_row.POSTER}</b></span></td>
</tr>
<tr>
<td class="row1">
<span class="gensmall content" style="line-height:150%">
{post_row.TEXT}<br /><br />
{post_row.OPEN}
<a href="{post_row.U_READ_FULL}">{post_row.L_READ_FULL}</a>
{post_row.CLOSE}
</span>
</td>
</tr>
<tr>
<td class="row3" height="24"><span class="gensmall"><a href="{post_row.U_VIEW_COMMENTS}">{L_COMMENTS}</a>: {post_row.REPLIES}</span></td>
</tr>
</table><!-- END post_row -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.mod_news .content img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.mod_news .content img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox gensmall clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).prev().offset().left + $(this).closest('td').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.css('display','inline')
.prev().width($(this).width());
}
})
.css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
--> viewtopic_body.tpl si posting_body.tpl si privmsgs_read_body.tpl si viewcomments_body.tpl- Spoiler:
¤ Adaugati la sfarsit :- Cod:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.postbody img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.postbody img')
.not('div.signature_div img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox gensmall clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).prev().offset().left + $(this).closest('td').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.css('display','inline')
.prev().width($(this).width());
}
})
.css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
--> profile_advanced_body.tpl- Spoiler:
¤ Adaugati la sfarsit :- Cod:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.message-text img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.message-text img')
.not('div.signature_div img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox gensmall clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.message-text').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.message-text').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.message-text').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('.message-text').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.message-text').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.message-text').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.message-text').width() - $(this).prev().offset().left + $(this).closest('.message-text').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('.message-text').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.css('display','inline')
.prev().width($(this).width());
}
})
.css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
--> topics_blog_box.tpl- Spoiler:
¤ Adaugati la sfarsit :- Cod:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.blog_message img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.blog_message img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox gensmall clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) ? ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).parent().parent().parent().offset().left + $(this).closest('td').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('td').offset().left) : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('td').width() - $(this).prev().offset().left + $(this).closest('td').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('td').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.css('display','inline')
.prev().width($(this).width());
}
})
.css('display','inline');
});
//]]>
</script>
<!-- END switch_image_resize -->

Luky- Membru onorific

- Mesaje : 3467
Varsta : 36
Localizare : Bucuresti
Data înscrierii : 27/12/2007
Mulțumiri : 25


 Re: Actualizare cu 25 de noi functionalitati
Re: Actualizare cu 25 de noi functionalitati
- punBB
Descrierea subiectelor:
--> posting_body.tpl si posting_body_simple.tpl si posting_body_wysiwyg.tpl si posting_body_wysiwyg_new.tpl- Spoiler:
Dupa :- Cod:
<!-- BEGIN switch_subject -->
...
<!-- END switch_subject -->
- Cod:
<!-- BEGIN switch_description -->
<dl>
<dt><label>{L_DESCRIPTION}</label></dt>
<dd class="frm-input">
<input type="text" name="description" value="{DESCRIPTION}" maxlength="{TOPIC_DESCRIPTION_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false;}" />
</dd>
</dl>
<!-- END switch_description -->
--> topics_list_box.tpl- Spoiler:
¤ Dupa :- Cod:
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
{topics_list_box.row.ICON}
{topics_list_box.row.NEWEST_POST_IMG}
{topics_list_box.row.PARTICIPATE_POST_IMG}
{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title"><a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a></h2>
{topics_list_box.row.GOTO_OPEN} {topics_list_box.row.GOTO_PAGE_NEW} {topics_list_box.row.GOTO_CLOSE}
{topics_list_box.row.L_BY} {topics_list_box.row.TOPIC_AUTHOR}
- Cod:
<!-- BEGIN switch_description -->
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
<!-- END switch_description -->
Redimensionarea imaginilor:
--> mod_news.tpl- Spoiler:
¤ Inlocuiti totul cu :- Cod:
<!-- BEGIN post_row -->
<!-- BEGIN saut -->
<div style="height:2px"></div>
<!-- END saut -->
<div class="module main">
<a name="news_{post_row.ID}"></a>
<div class="module mod_news">
<div class="main-head" style="text-align:{LEFT};">{post_row.TITLE}</div>
<div class="main-content" style="padding:0;">
<p class="author">{post_row.TIME} {BY} <strong>{post_row.POSTER}</strong></p>
<div class="body">
{post_row.TEXT}<br /><br />{post_row.OPEN}<a href="{post_row.U_READ_FULL}">{post_row.L_READ_FULL}</a>{post_row.CLOSE}
</div>
<p class="comments"><a href="{post_row.U_VIEW_COMMENTS}">{L_COMMENTS}</a>: {post_row.REPLIES}</p>
</div>
</div>
</div>
<!-- END post_row -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.mod_news .content img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.mod_news .body img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.body').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.body').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.body').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('.body').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.body').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.body').offset().left : '').css('max-width','100%').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.body').width() - $(this).prev().offset().left + $(this).closest('.body').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('.body').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.prev().width($(this).width());
}
})
.css('display', 'inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
--> viewtopic_body.tpl si posting_body.tpl si privmsgs_read_body.tpl si viewcomments_body.tpl- Spoiler:
Adaugati la sfarsit :- Cod:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.post-entry .entry-content img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.post-entry .entry-content img')
.not('.signature_div img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > $(this).closest('.entry-content').width()?'100%':'').css('max-width','100%').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.entry-content').width() - $(this).prev().offset().left + $(this).closest('.entry-content').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('.entry-content').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.prev().width($(this).width());
}
})
.css('display', 'inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
--> profile_advanced_body.tpl- Spoiler:
¤ Adaugati la sfarsit :- Cod:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.message-text img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.message-text img')
.not('.signature_div img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > $(this).closest('.message-text').width()?'100%':'').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.message-text').width() - $(this).prev().offset().left + $(this).closest('.message-text').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('.message-text').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.prev().width($(this).width());
}
})
.css('display', 'inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
--> topics_blog_box.tpl- Spoiler:
¤ Adaugati la sfarsit :- Cod:
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(function(){
$('.blog_message img').not('.signature_div img').css('display','none');
});
$(window).load(function(){
$('.blog_message img')
.each(function(){
if ( ( $(this).width() > {switch_image_resize.IMG_RESIZE_WIDTH} && {switch_image_resize.IMG_RESIZE_WIDTH} != 0 ) || ( $(this).height() > {switch_image_resize.IMG_RESIZE_HEIGHT} && {switch_image_resize.IMG_RESIZE_HEIGHT} != 0 ) ) {
$(this)
.before(document.createElement('div'))
.prev()
.click(function(){
return false;
})
.addClass('resizebox clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_border clearfix')
.append(document.createElement('div'))
.children()
.addClass('resize_content clearfix')
.append(document.createElement('a'))
.children()
.addClass('enlarge')
.attr('href', '#')
.text('{switch_image_resize.L_IMAGE_ENLARGE}')
.focus(function(){
$(this).blur();
})
.click(function(){
$(this).parent().parent().parent().next().css('display','none').attr('resizeWidth', $(this).parent().parent().parent().next().width()).width('');
$(this).parent().parent().parent().next().width($(this).parent().parent().parent().next().width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.blog_message').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.blog_message').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.blog_message').offset().left) ? $('html').attr('dir') != 'rtl' ? $(this).closest('.blog_message').width() - $(this).parent().parent().parent().offset().left + $(this).closest('.blog_message').offset().left : $(this).parent().parent().parent().width() + $(this).parent().parent().parent().offset().left - $(this).closest('.blog_message').offset().left : '').css('display','inline');
$(this).css('display','none').next('a.resize').css('display','inline-block');
$(this).parent().parent().parent().width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('a'))
.children()
.next()
.addClass('resize')
.attr('href','#')
.text('{switch_image_resize.L_CLICK_TO_RESIZE}')
.click(function(){
$(this).parent().parent().parent().next().width(parseInt($(this).parent().parent().parent().next().attr('resizeWidth'))).removeAttr('resizeWidth');
$(this).css('display','none').prev('a.enlarge').css('display','inline-block');
$(this).parent().parent().parent().width('').width($(this).parent().parent().parent().next().width());
return false;
})
.parent()
.append(document.createElement('div'))
.children('a.resize')
.next()
.addClass('resize_filler')
.text(' ')
.parent()
.append(document.createElement('a'))
.children('div.resize_filler')
.next()
.addClass('fullsize')
.attr('href','#')
.click(function(){
window.open('/viewimage.forum?u=' + encodeURIComponent($(this).parent().parent().parent().next().attr('src')));
return false;
})
.attr('target', '_blank')
.text('{switch_image_resize.L_CLICK_TO_SEE_FULLSIZE}');
if ($(this).width() > ($('html').attr('dir') != 'rtl' ? $(this).closest('.blog_message').width() - $(this).prev().offset().left + $(this).closest('.blog_message').offset().left : $(this).prev().width() + $(this).prev().offset().left - $(this).closest('.blog_message').offset().left)){
$(this).prev().find('a.fullsize').attr('href','/viewimage.forum?u=' + encodeURIComponent($(this).attr('src'))).css('display', 'inline-block');
}
$(this).width($(this).width() * ( ( {switch_image_resize.IMG_RESIZE_WIDTH} != 0 && ( {switch_image_resize.IMG_RESIZE_HEIGHT} == 0 || $(this).width() / $(this).height() > {switch_image_resize.IMG_RESIZE_WIDTH} / {switch_image_resize.IMG_RESIZE_HEIGHT} ) )
? {switch_image_resize.IMG_RESIZE_WIDTH} / $(this).width()
: {switch_image_resize.IMG_RESIZE_HEIGHT} / $(this).height() ) )
.prev().width($(this).width());
}
})
.css('display', 'inline');
});
//]]>
</script>
<!-- END switch_image_resize -->
Vedeti subiectul
--> viewtopic_body.tpl- Spoiler:
¤ Gasiti :- Cod:
<!-- BEGIN switch_signature -->
<div class="sig-content">
<span class="sig-line"></span>
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
- Cod:
<!-- BEGIN switch_signature -->
<div class="sig-content">
{postrow.displayed.SIGNATURE_NEW}
</div>
<!-- END switch_signature -->
PunBB: O modificare generala pentru forumurile care au template-ul viewtopic_body.tpl personalizat
- Spoiler:
- Inlocuiti :
- Cod:
<div id="p{postrow.displayed.U_POST_ID}" class="posthead"{postrow.displayed.THANK_BGCOLOR}>
- Cu :
- Cod:
<div id="p{postrow.displayed.U_POST_ID}" class="posthead clearfix"{postrow.displayed.THANK_BGCOLOR}>
- Inlocuiti :

Luky- Membru onorific

- Mesaje : 3467
Varsta : 36
Localizare : Bucuresti
Data înscrierii : 27/12/2007
Mulțumiri : 25


 Re: Actualizare cu 25 de noi functionalitati
Re: Actualizare cu 25 de noi functionalitati
Administratorii care au personalizat urmatorul template trebuie sa faca de asemenea si urmatoarele modificari :
>> Template-ul "viewcomments_body" din versiunea PhpBB2
>> Template-ul "viewcomments_body" din versiunea PhpBB2
- Spoiler:
- Cautati :
- Cod:
<div class="blog_comment-title gensmall">
<a href="{comment.displayed.POST_URL}" name="{comment.displayed.U_POST_ID}">{comment.displayed.POST_SUBJECT}</a><br />
<img src="{comment.displayed.MINI_POST_IMG}" alt="{comment.displayed.L_MINI_POST_ALT}" title="{comment.displayed.L_MINI_POST_ALT}" border="0" /> {comment.displayed.POST_DATE_NEW} {L_TOPIC_BY} {comment.displayed.POSTER_NAME}{comment.displayed.L_ONLINE}
</div>
<div class="post-options profile-icons">
{comment.displayed.THANK_IMG} {comment.displayed.MULTIQUOTE_IMG} {comment.displayed.QUOTE_IMG} {comment.displayed.EDIT_IMG} {comment.displayed.DELETE_IMG} {comment.displayed.IP_IMG} {comment.displayed.REPORT_IMG}
</div>
Inlocuiti cu :- Cod:
<div class="blog_comment-title gensmall">
<a href="{comment.displayed.POST_URL}" name="{comment.displayed.U_POST_ID}">{comment.displayed.POST_SUBJECT}</a><br />
<img src="{comment.displayed.MINI_POST_IMG}" alt="{comment.displayed.L_MINI_POST_ALT}" title="{comment.displayed.L_MINI_POST_ALT}" border="0" /> {comment.displayed.POST_DATE_NEW} {L_TOPIC_BY} {comment.displayed.POSTER_NAME}{comment.displayed.L_ONLINE}
</div>
<div class="clearfix"></div>
<div class="post-options profile-icons">
{comment.displayed.THANK_IMG} {comment.displayed.MULTIQUOTE_IMG} {comment.displayed.QUOTE_IMG} {comment.displayed.EDIT_IMG} {comment.displayed.DELETE_IMG} {comment.displayed.IP_IMG} {comment.displayed.REPORT_IMG}
</div>

Luky- Membru onorific

- Mesaje : 3467
Varsta : 36
Localizare : Bucuresti
Data înscrierii : 27/12/2007
Mulțumiri : 25


 Re: Actualizare cu 25 de noi functionalitati
Re: Actualizare cu 25 de noi functionalitati
evrica ... multumim forum gratuit , uite daia iubesc eu serviciul asta ! multumim mult de cand le asteptam .....
 Re: Actualizare cu 25 de noi functionalitati
Re: Actualizare cu 25 de noi functionalitati
Jos palaria ! celor din "umbra" => tehnicienii
Multumesc de informatiile postate, Luky.
Pacat totusi ca nimeni nu considera utila optiunea aceea cu afisarea ip-ului fantomelor din orice forum ( fantome - useri ce "bintuie" prin multe forumuri, unde isi fac conturi, stau cu orele pe acolo, dar nu posteaza nimic. ) , singurul lor scop este sa fure la greu, orice gasesc prin acele forumuri.
Implementarea acestei optiuni, ar fi foarte necesarra, mai necesara decit multe altele.
Oricum, inca o data, jos palaria!
Multumesc de informatiile postate, Luky.
Pacat totusi ca nimeni nu considera utila optiunea aceea cu afisarea ip-ului fantomelor din orice forum ( fantome - useri ce "bintuie" prin multe forumuri, unde isi fac conturi, stau cu orele pe acolo, dar nu posteaza nimic. ) , singurul lor scop este sa fure la greu, orice gasesc prin acele forumuri.
Implementarea acestei optiuni, ar fi foarte necesarra, mai necesara decit multe altele.
Oricum, inca o data, jos palaria!
Ultima editare efectuata de catre 0691 in Vin Oct 30, 2009 2:17 pm, editata de 2 ori

Vizitato- Vizitator
 Re: Actualizare cu 25 de noi functionalitati
Re: Actualizare cu 25 de noi functionalitati
Pentru phpBB2 in template-uri sunt deja inlocuite cod-urile  , eu unu asa le-am gasit
, eu unu asa le-am gasit
Multumim pentru aceste facilitati
Multumim pentru aceste facilitati

Vizitato- Vizitator
 Re: Actualizare cu 25 de noi functionalitati
Re: Actualizare cu 25 de noi functionalitati
Mulţumim pentru aceste minunate actualizări tehnicienilor! Sunt foarte utile, fapt pentru care nu îmi pare rău că am aşteptat atât timp! S-a meritat!  Succes în continuare echipei şi rămân la ideea că Forumgratuit.ro este cel mai eficient serviciu de acest fel!
Succes în continuare echipei şi rămân la ideea că Forumgratuit.ro este cel mai eficient serviciu de acest fel!
 Re: Actualizare cu 25 de noi functionalitati
Re: Actualizare cu 25 de noi functionalitati
Da sunt super-ok ,dar mi se pare mie sau primul post dintr-un topic este mai inalt decat cele de sub el?
 Re: Actualizare cu 25 de noi functionalitati
Re: Actualizare cu 25 de noi functionalitati
Multumim pentru actualizari.Se vede munca depusa. Multumitile tehnicienilor din partea noastra. Si multumim Luky pentru ca ne-ai prezentat acest anunt 
 Re: Actualizare cu 25 de noi functionalitati
Re: Actualizare cu 25 de noi functionalitati
Jos Palaria ! Asteptam de mult , Multumim ForumGratuit !

taZyk- Membru activ
- Mesaje : 707
Varsta : 32
Data înscrierii : 15/01/2009
Mulțumiri : 0


 Re: Actualizare cu 25 de noi functionalitati
Re: Actualizare cu 25 de noi functionalitati
iubesc forum gratuit Tare actualizarea
Pagina 1 din 3 • 1, 2, 3 
 Subiecte similare
Subiecte similare» Actualizare Forumgratuit: Beta teste terminate, actualizare iminenta!
» Mica actualizare de optimizare
» Actualizare la chat in 24 de ore
» Actualizare template-uri si CSS
» Noua actualizare
» Mica actualizare de optimizare
» Actualizare la chat in 24 de ore
» Actualizare template-uri si CSS
» Noua actualizare
Forum gratuit: forum de suport al utilizatorilor :: Despre Forumgratuit :: :: Actualizari si facilitati noi
Pagina 1 din 3
Permisiunile acestui forum:
Nu puteti raspunde la subiectele acestui forum
 Acasa
Acasa











 Scris de Luky Vin Oct 30, 2009 1:46 pm
Scris de Luky Vin Oct 30, 2009 1:46 pm



