Data/ora curentă este: Joi Mai 02, 2024 2:04 pm
15 rezultate gasite pentru fff
| Crearea unui panou pentru chatbox | |
Acest tutorial va explica cum puteti adauga un panou lateral in care puteti plasa chatbox-ul forumlui.
 Codul pentru chatbox: Codul pentru chatbox:
- Pentru pozitionarea panoului in partea stanga, folositi urmatorul cod:
- cod:
- Cod:
jQuery(document).ready(function() { jQuery('body').append('<table style="position: fixed; bottom: 50px; left: 0px;background-color: #ffffff;z-index:10000;"><tr><td><div id="panneau" scrolling="no" style="width: 800px; height: 400px; display: none;" marginwidth="0" marginheight="0" frameborder="0"><iframe src="/chatbox/index.forum?page=front" style="width: 800px; height: 400px;" ></iframe></div></td><td style="vertical-align: bottom;"><img src="https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'block\':\'none\';this.src=(this.src==\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'https://i.servimg.com/u/f81/11/21/85/73/fermer10.png\':\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\';"/></td></tr></table>'); } );
- Pentru pozitionarea panoului in partea dreapta, folositi urmatorul cod:
- cod:
- Cod:
jQuery(document).ready(function() { jQuery('body').append('<table style="position: fixed; bottom: 50px; right: 0px;background-color: #ffffff;z-index:10000;"><tr><td><div id="panneau" scrolling="no" style="width: 800px; height: 400px; display: none;" marginwidth="0" marginheight="0" frameborder="0"><iframe src="/chatbox/index.forum?page=front" style="width: 800px; height: 400px;" ></iframe></div></td><td style="vertical-align: bottom;"><img src="https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'block\':\'none\';this.src=(this.src==\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'https://i.servimg.com/u/f81/11/21/85/73/fermer10.png\':\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\';"/></td></tr></table>'); } );
Asta nu e tot insa, trebuie sa modificati urmatoarele imagini:
https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png - "Deschide";
https://i.servimg.com/u/f81/11/21/85/73/fermer10.png - "Inchide".
Inlocuiti link-urile acestor imagini din codul JavaScript de mai sus. Atentie mare la editarea codului, sa nu stergeti in plus ghilimelele sau alte caractere prezente in cod.
- Exemple:
Pentru imaginea "Deschide" puteti folosi: https://i.imgur.com/lCRaZy2.pngPentru imaginea "Inchide" puteti folosi: https://i.imgur.com/LMB2oAa.png
Rezultat:
- cind panoul este inchis:

- cind panoul este deschis:

 Adaugarea propriului continut in acest panou: Adaugarea propriului continut in acest panou:
Daca doriti sa adaugati orice alt continut in loc de chatbox-ul de mai sus, puteti folosi unul dintre codurile de mai jos.
- Pentru pozitionarea panoului in partea stanga, folositi urmatorul cod:
- cod:
- Cod:
jQuery(document).ready(function() { jQuery('body').append('<table style="position: fixed; bottom: 50px; left: 0px;background-color: #ffffff;z-index:10000;"><tr><td><div id="panneau" scrolling="no" style="width: 800px; height: 400px; display: none;" marginwidth="0" marginheight="0" frameborder="0">
Text
</div></td><td style="vertical-align: bottom;"><img src="https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'block\':\'none\';this.src=(this.src==\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'https://i.servimg.com/u/f81/11/21/85/73/fermer10.png\':\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\';"/></td></tr></table>'); } );
- Pentru pozitionarea panoului in partea dreapta, folositi urmatorul cod:
- cod:
- Cod:
jQuery(document).ready(function() { jQuery('body').append('<table style="position: fixed; bottom: 50px; right: 0px;background-color: #ffffff;z-index:10000;"><tr><td><div id="panneau" scrolling="no" style="width: 800px; height: 400px; display: none;" marginwidth="0" marginheight="0" frameborder="0">
Text
</div></td><td style="vertical-align: bottom;"><img src="https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png" onClick="document.getElementById(\'panneau\').style.display=(this.src==\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'block\':\'none\';this.src=(this.src==\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\')?\'https://i.servimg.com/u/f81/11/21/85/73/fermer10.png\':\'https://i.servimg.com/u/f81/11/21/85/73/ouvrir10.png\';"/></td></tr></table>'); } );
Tot ce trebuie sa faceti este sa inlocuiti "Text" cu orice continut doriti: text, imagini, link-uri, coduri etc.
 Personalizarea panoului: Personalizarea panoului:
Puteti modifica oricand panoul cu ajutorul unor coduri CSS in cazul in care doriti sa faceti acest lucru.
- Schimbarea latimii si inaltimii acestuia:
- Cod:
#panneau{
width: 800px !important;
height: 400px !important;
}
width = latime; height = inaltime. Modificati valorile in pixeli.
- Schimbarea culorii sau imaginii de fundal:
- Cod:
.panoufix{
background-color: #FFF !important;
background-image: url(Link imagine) !important;
}
Inlocuiti #FFF cu o culoare hexadecimala; si Link imagine cu adresa URL a imaginii de fundal dorite.
- Schimbarea pozitiei:
- Cod:
.panoufix{
bottom: 10px !important;
}
10px defineste in acest caz spatiul gol lasat din jos in sus. Modificati valoarea in pixeli pentru un spatiu mai mare sau mai mic.
- Schimbarea culorilor textului:
- Cod:
.panoufix{
color: #333 !important;
}
Inlocuiti #333 cu o culoare hexadecimala.
Pentru functionalitatea codurilor CSS de mai sus trebuie sa adaugati urmatorul cod in Gestiunea codurilor JavaScript (pe langa cele de mai sus):
- Cod:
$(document).ready(function(){
$('#panneau').parent().parent().parent().parent().addClass('panoufix');
});
 Instalarea codurilor: Instalarea codurilor:
Codurile CSS se adauga in:
| Panou de Administrare ~> Afisare ~> Imagini si culori ~> Culori ~> Foaie de stil CSS |
Codurile JavaScript se adauga in:
| Panou de Administrare ~> Module ~> HTML & JAVASCRIPT ~> Gestiunea codurilor JavaScript |
|
- Scris de Cassius Dio
- la data de Mar Mar 05, 2013 1:24 pm
-
- Cauta in: Tutoriale
- Subiect: Crearea unui panou pentru chatbox
- Raspunsuri: 0
- Vizualizari: 4751
| Personalizarea selectiei de text | |
Doriti sa va schimbati culoarea selectiei de text pe forumul dumneavoastra?
Acum puteti s-o personalizati cum doriti!
Ce este selectia de text?
Daca nu recunoasteti termenul, selectia de text (in stare nemodificata) este aceasta:

Puteti sa-i schimbati culorile cum doriti, ca in exemplul de mai jos:

Disponibil pentru toate versiunile de forum !
Mai intai, navigam catre foaia de stil CSS:
 | Panou de administrare  Afisare Afisare   Imagini si culori Imagini si culori  Culori Culori  Foaie de stil CSS Foaie de stil CSS |
Si lipiti in foaie urmatorul cod:
- Cod:
::selection { background:#COD CULOARE HEX; color:#fff; /* Chrome, Safari si Opera */ }
::-moz-selection { background:#COD CULOARE HEX; color:#fff; /* Firefox */ }
Dumneavoastra trebuie sa modificati doar codurile ingrosate de mai jos, punand culoarea dorita sub forma de cod hexadecimal.
 | ::selection { background:{#}COD{/#} CULOARE HEX; color:{#}fff{/#}; /* Chrome, Safari si Opera */ }
::-moz-selection { background:{#}COD{/#} CULOARE HEX; color:{#}fff{/#}; /* Firefox */ } |
{#}COD{/#} CULOARE HEX - reprezinta culoarea fundalului selectiei (acel rosu inchis in exemplul de mai sus).
{#}fff{/#} - reprezinta culoarea textului selectat (alb in exemplu).
Succes! 
|
- Scris de Cosmin..
- la data de Vin Apr 20, 2012 10:43 pm
-
- Cauta in: Tutoriale
- Subiect: Personalizarea selectiei de text
- Raspunsuri: 0
- Vizualizari: 4778
| Personalizati cadrul atasamentelor | |
In urma actualizarii de saptamana trecuta, Forumgratuit va ofera acest truc pentru a va personaliza atasamentele :
|
Acest efect apare
numai pentru cei care folosesc
urmatoarele browsere :
- Firefox
- Safari
- Google Chrome
|
 Adaugari in CSS Adaugari in CSS
Panou de Administrare  Afisare Afisare  Culori Culori  Foaie de stil CSS Foaie de stil CSS |
Adaugati urmatorul cod :
- Cod:
.attachbox{
background-color: #191919;
background-image: url('http://i65.servimg.com/u/f65/11/95/30/70/fond12.jpg');
border: 1px solid #888888;
-moz-border-radius-topleft: 15px;
-webkit-border-radius-topleft: 15px;
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomright: 0px;
-webkit-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px;
color:#ffffff;
}
.attachbox dl.file{
background-color: #212121;
margin-top: 8px;
padding: 5px;
border: 1px solid #fff;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
}

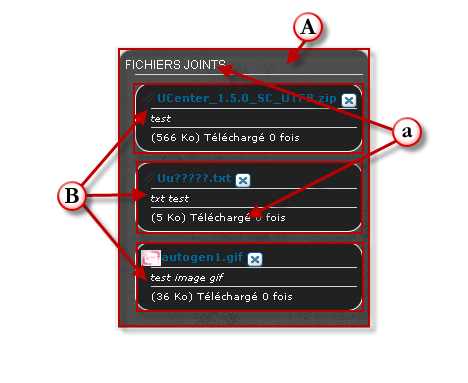
Rezumatul proprietatilor CSS:
.attachbox
>> Partea A | | background-color: #191919; | >> Culoarea de fundal | background-image:
url('http:image.address'); | >> Imaginea de fundal | | border: 1px solid #888888; | >> Marginile partii A | -moz-border-radius-topleft: 15px;
-webkit-border-radius-topleft: 15px;
-moz-border-radius-topright: 15px;
-webkit-border-radius-topright: 15px;
-moz-border-radius-bottomright: 0px;
-webkit-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-radius-bottomleft: 0px; | >> Cele 4 colturi | | color:#ffffff; | >> Culoarea textului al Partii A |
| .attachbox dl.file
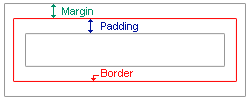
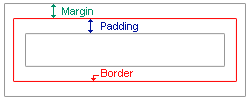
>> Part B | | background-color: #212121; | >> Culoarea de fundal | | margin-top: 8px; | >> Inaltimea marginii exterioare (de sus)
(Vedeti imaginea B) | | padding: 5px; | >> Marginea interioara
(Vedeti imaginea B) | | border: 1px solid #fff; | >> Culoarea cadrului | -moz-border-radius: 15px;
-webkit-border-radius: 15px; | >> Cele 4 colturi |
|
 Imaginea B Imaginea B
Acesta este codul pentru toate patru colturi rotunde:
- Cod:
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
Cine doreste sa faca doar un colt sau doua rotunde trebuie sa foloseasca codul asta:
- Cod:
/* Pentru Mozilla FireFox */
-moz-border-radius-topleft: 15px;
-moz-border-radius-topright: 15px;
-moz-border-radius-bottomleft: 15px;
-moz-border-radius-bottomright: 15px;
/* Pentru Safari */
-webkit-border-top-left-radius: 15px;
-webkit-border-top-right-radius: 15px;
-webkit-border-bottom-left-radius: 15px;
-webkit-border-bottom-right-radius: 15px;
/* Pentru Opera, Google Chrome si altele */
border-top-left-radius: 15px;
border-top-right-radius: 15px;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
|
- Scris de Luky
- la data de Mier Mar 31, 2010 12:23 am
-
- Cauta in: Tutoriale
- Subiect: Personalizati cadrul atasamentelor
- Raspunsuri: 0
- Vizualizari: 8157

 Codul pentru chatbox:
Codul pentru chatbox:

 Adaugarea propriului continut in acest panou:
Adaugarea propriului continut in acest panou: Personalizarea panoului:
Personalizarea panoului: Instalarea codurilor:
Instalarea codurilor:

 Adaugari in CSS
Adaugari in CSS


 1, 2
1, 2
 Acasa
Acasa










 Afisare
Afisare 

